概要
ハッカソンに参加した際,うまく行かずに断念してしまったものの復習と,
ついでに以前p5jsと連携したもの( https://qiita.com/tkyko13/items/0720246fbd1bb5eee1ab )の応用をしまーす
環境
obniz 2.0.0
加速度センサー KXR94-2050
加速度センサー
https://obniz.io/ja/sdk/parts/KXR94-2050/README.md
https://www.petitmonte.com/robot/howto_kxr94_2050.html
https://deviceplus.jp/hobby/entry017/
ハッカソン中,値は取れたっぽいのですが,めっちゃ熱くなったのでやめちゃった
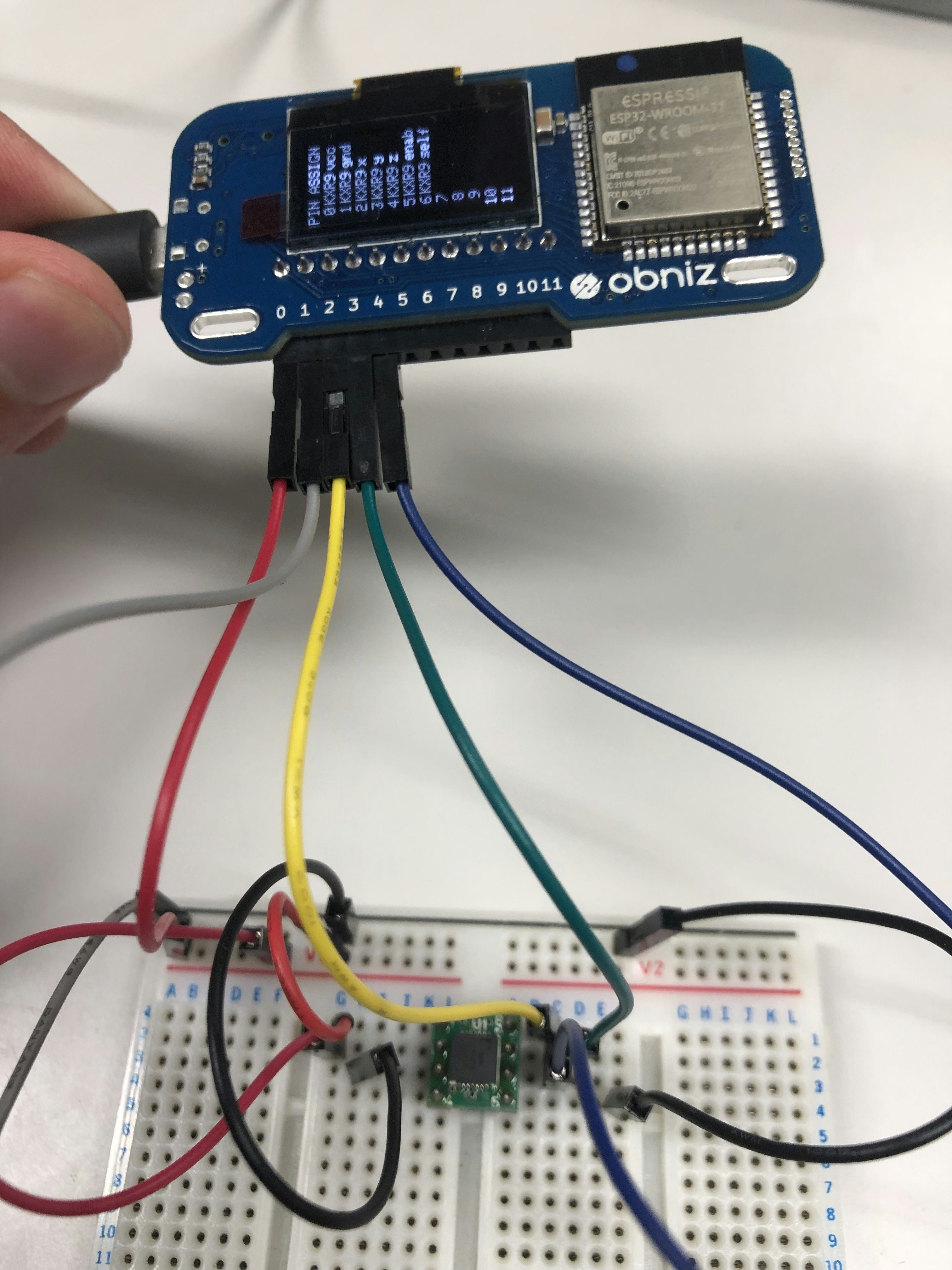
それをもう一回配線してみます
地味にobnizのページでは配線乗ってないので(探せばすぐ見つかるが)他のページを参考にしていきます
実装
ソースコード
let Obniz = require("obniz");
const obniz = new Obniz(YOUR_ID);
obniz.onconnect = async function() {
var sensor = obniz.wired("KXR94-2050", {
vcc: 0,
gnd: 1,
x: 2,
y: 3,
z: 4,
enable: 5,
self_test: 6
});
sensor.onChange = function(values) {
console.log("x:" + values.x);
console.log("y:" + values.y);
console.log("z:" + values.z);
};
};
参考サイトのobnizのサイトからのサンプルコードです
そのサイトからでも実行できるので,obnizは便利ですよねぇ
上記のコードはnodeで実行しています
結果
簡単に動きましたね
本番はどんな配線していたか忘れましたがハッカソンなどで焦っているときは特に複数のサイトを見てつなげていたのでうまくいかなかったのかもしれませんね
p5jsと加速度センサー
前回の記事でやったp5jsとの連携もやってみます
p5jsで描いた3Dモデルを加速度で回転させてみますか
...と思ったが,
- p5jsで3Dモデルはwebglモード
- obnizでのdrawは2D前提っぽい
なので2Dでボールをコロコロ転がすことにします
ソースコード
前回と同じでobnizの開発コンソールから実行します
今回はp5jsの関数のdraw関数内ではなく,描画を更新するobnizのrepeat関数でp5jsのグラフィックを描くコードも描いています
ブラウザの方の画面のガタつきを軽減したいならばやっぱdrawに書くべきかもしれませんね
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.8.0/p5.js"></script>
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@2.2.0/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<script>
var obniz = new Obniz(YOUR_ID);
var x=32;
var y=16;
var spx = 0;
var spy = 0;
obniz.onconnect = async function () {
const ctx = $(".p5Canvas")[0].getContext('2d');
var sensor = obniz.wired("KXR94-2050", { vcc:0, gnd:1, x:2, y:3, z:4, enable:5, self_test:6 });
obniz.repeat(function(){
var values = sensor.get();
obniz.display.draw(ctx);
// 初回values.yにNanが入るので
if(values.x && values.y) {
background(200);
spx -= values.y;
spy -= values.z;
x += spx;
y += spy;
if(x < 0 || 64 < x) {
spx=-spx*0.9;
x = constrain(x, 0, 64);
}
if(y < 0 || 32 < y) {
spy=-spy*0.9;
y = constrain(y, 0, 32);
}
ellipse(x, y, 10, 10);
}
});
}
function setup() {
createCanvas(64, 32);
}
function draw() {
}
</script>
</body>
</html>
obnizのディスプレイにp5jsのコードで円を描いてみた
— るしわん (@tkyko13) July 24, 2019
加速度センサで動かした〜 pic.twitter.com/UyWgQiUdpY
まとめ
機材トラウマをなくすってワードが結構しっくりきていていいなって思ってます
次回はobnizのi2cを見ていけたらなと思います