アドベントカレンダー2022IoTLTの17日目です!
IoTLTは登壇したことありましたが、最近は全然ですね…
アドベントカレンダーを参加をきっかけにまた登壇目指したい!
ぴよログとは
育児に便利なログアプリ
自分が一番便利だなってものが、ミルクを飲ませた時間のログですね
嫁さんが夜中あげててくれて、朝方自分が起きてミルクあげようとしたとき、何時間前にあげたのかとか、寝ている嫁さんをいちいち起こさなくていいのがすごくいいです
ログの出力
公式ではPDFで出力可能とありますが、
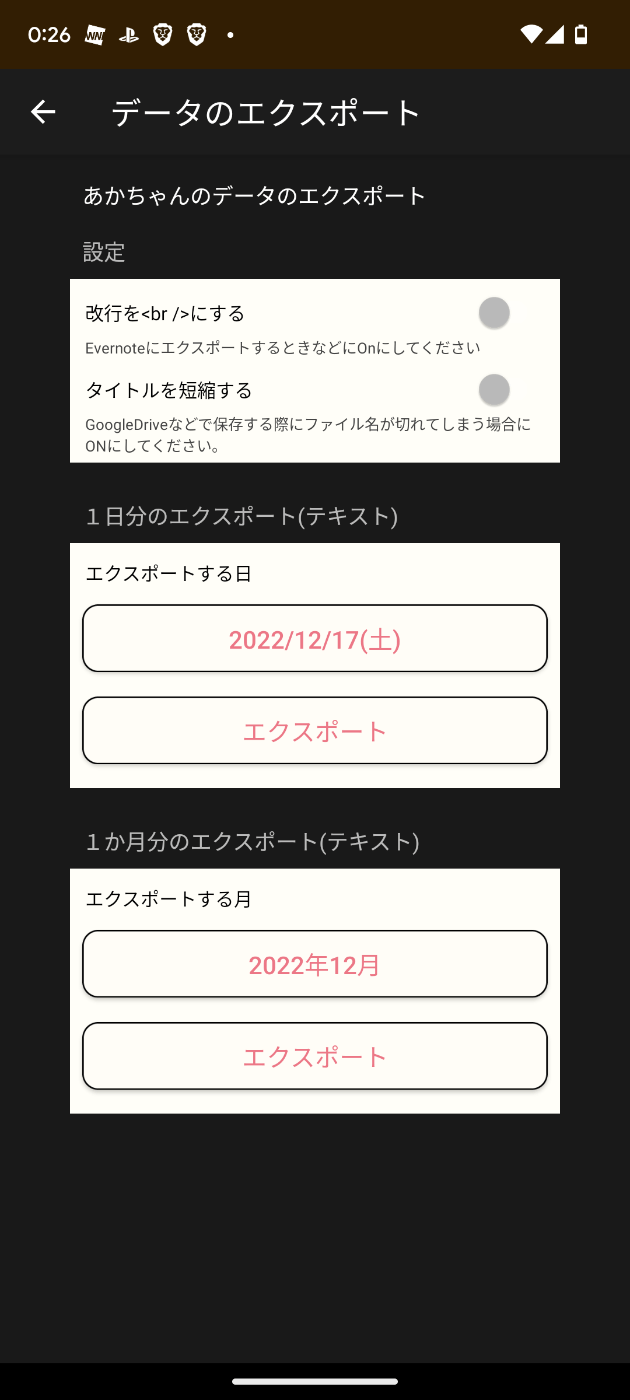
テキストファイルでも出力できます
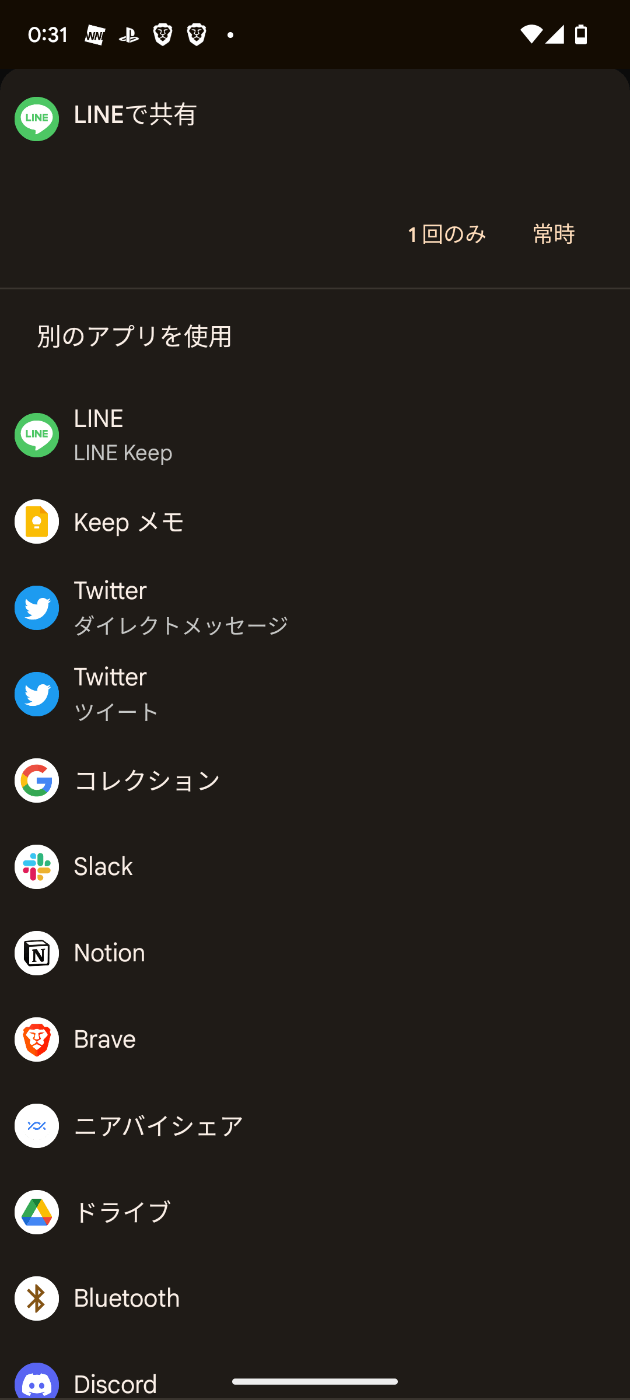
そして
色々な手段で共有できます(Androidの画面)
今回は、ここは自動化できないので、もしここが自動でGoogleDriveなんかにリアルタイムでログが共有される"てい"でやろうかなと思います
がんばれば、こういうものとスマートフォンを常時おいておけばできるかも
まずはJSで解析
const piyolog = {
_text: '',
title: '',
date: null,
dateData: []
};
piyolog.setText = (text) => {
piyolog._text = text;
piyolog._updateData();
};
piyolog._updateData = () => {
const line = piyolog._text.split('----------');
if (line.length == 1) {
// 1日だけのログ
const l = line[0].split('\n');
piyolog.date = new Date(l[0].slice(6, -1));
piyolog.title = l[0];
console.log(line[0].slice(6, -1));
piyolog.dateData.push(piyolog._getDateData(line[0].slice(6, -1)));
}
else {
// 1月のログ
piyolog.title = line[0];
for (let i = 1; i < line.length - 1; i++) {
piyolog.dateData.push(piyolog._getDateData(line[i]));
}
}
};
piyolog._getDateData = (dateText) => {
const dateData = {};
const section = dateText.split('\n\n');
const abst = section[0].split('\n');
dateData.date = new Date(abst[1]);
dateData.tile = abst[2];
const events = section[1].split('\n');
dateData.eventsData = [];
for (let i = 0; i < events.length; i++) {
if (events[i] == '') {
break;
}
dateData.eventsData.push({
raw: events[i],
time: events[i].slice(0, 5),
type: events[i].slice(8, -2).split(' ')[0],
val: events[i].slice(8, -2).split(' ')[1],
});
}
const total = dateData.eventsData.length == 0 ? section[1] : section[2];
dateData.total = total.split('\n'); //todo
if (section[3]) {
dateData.memo = section[3];
}
return dateData;;
};
module.exports = piyolog;
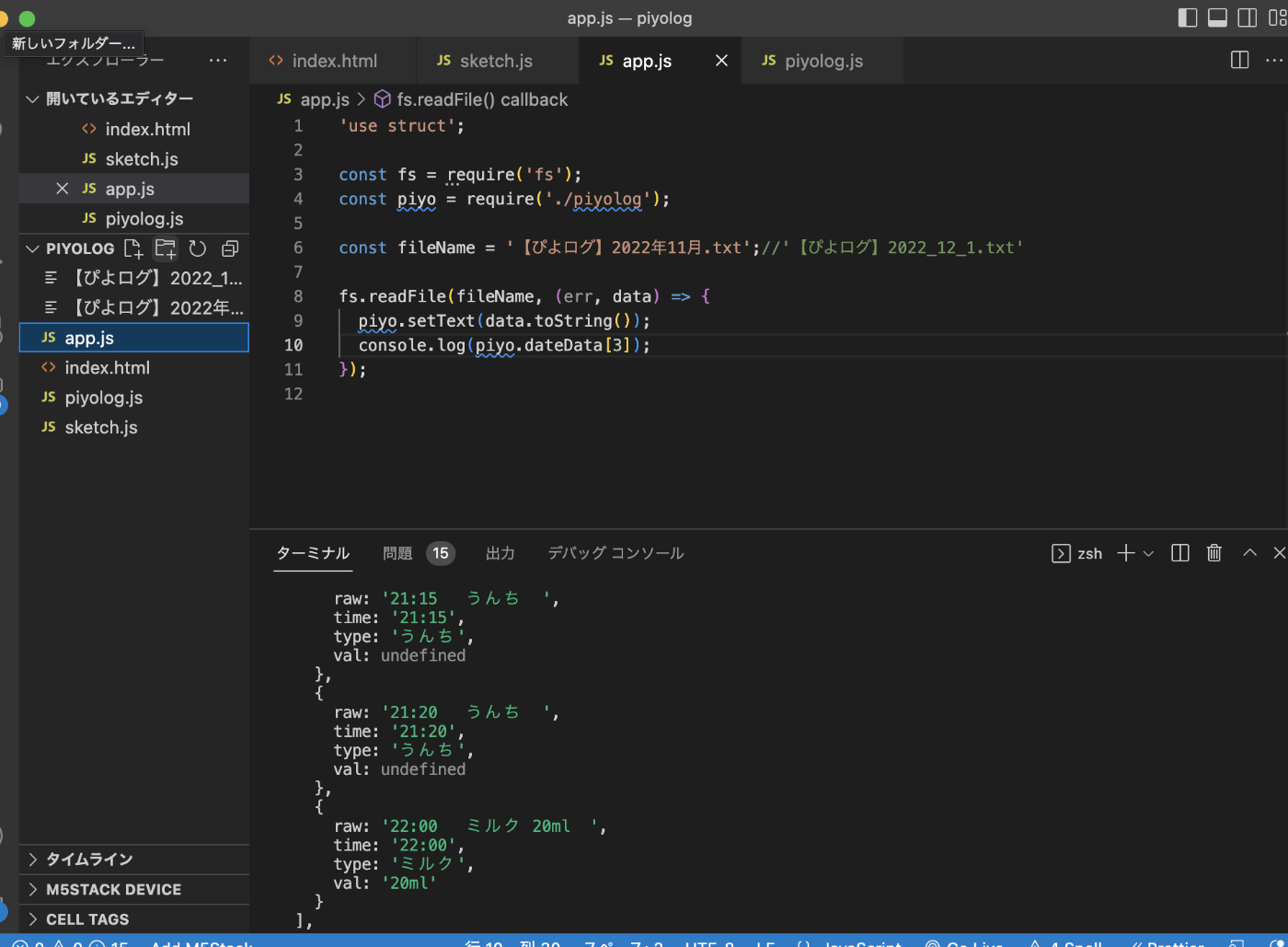
こんな感じに
使うときは、いったんぴよログのエクスポートしたテキストファイルをダウンロードして、
'use struct';
const fs = require('fs');
const piyo = require('./piyolog');
const fileName = '【ぴよログ】2022年11月.txt';//'【ぴよログ】2022_12_1.txt'
fs.readFile(fileName, (err, data) => {
piyo.setText(data.toString());
console.log(piyo.dateData[3]);
});
これでいったん可視化とか前回のミルクの時間から赤ちゃんの空腹度をLEDの色やサーボとかで表現できる土台ができた!
いったん今回はここまでで(IoTじゃなくなったが、タイムアップ…)
【追記】
結構みんなぴよログで色々やってる…記事読むの楽しいぞ!