猫といっても見た目憎たらし…(おっと誰か来たようだ…)
はじめに
Scratch3.0で拡張ブロックを作ってみたくてWebAPIを利用するブロックを作ってみました!
また、この記事はQiita夏祭り2020_パソナテックのエントリー記事です。
テーマページはこちら
言語としてはJavaScriptで拡張ブロックを追加していきます!
Scratchで拡張ブロックを作る
参考記事
- https://qiita.com/Hiroyuki_OSAKI/items/a46e1c881d3aed4661f7
- http://www.moonmile.net/blog/archives/10331
たいへん参考になりました。
やはりたくさん情報がありますね。
しかし、vmとguiのフォルダ行き来するのは確かに大変…
ソースコード
今回はaxiosを使ってQiitaのAPIを利用します。
なのでまずaxiosのインストールです。
npm i axios
この後、ブラウザリロードだけだとだめで、一度ローカルで立ち上げているScratchを落とし
yarn start
でもう一度立ち上げが必要でした。
以下、scratch-vm/src/extensions/scratch3_newblocks/index.js内の一部です。
const axios = require("axios");
(略)
{
opcode: "tagBody",
blockType: BlockType.REPORTER,
text: "tag: [TEXT] の最新記事の内容",
arguments: {
TEXT: {
type: ArgumentType.STRING,
defaultValue: "Qiita",
},
},
},
(略)
tagBody(args) {
const tag = Cast.toString(args.TEXT);
return axios
.get("https://qiita.com/api/v2/items?per_page=1&query=tag:" + tag)
.then((response) => {
console.log(response.data);
return response.data[0].body;
})
.catch((err) => {
console.log("err:", err);
return err;
});
(略)
略が多いですね。触るファイルも多ければ飛び飛びで書かなきゃですし…
使ってみる
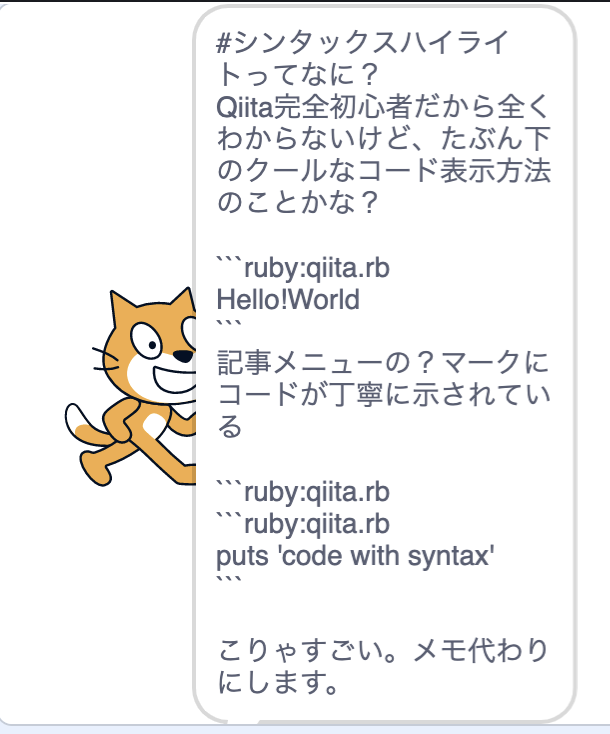
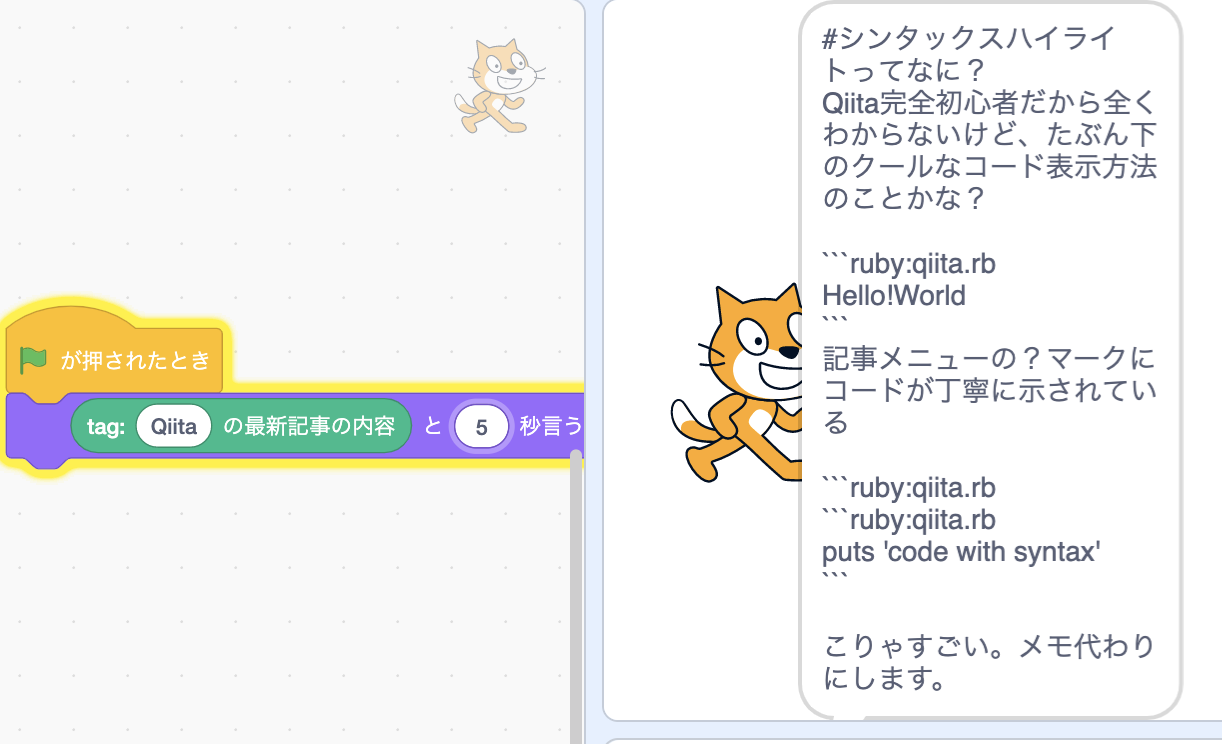
試しにスクラッチキャットに喋らせてみました。
インテリな猫になりましたね…
かわいィィぃぃeeee!!
おわりに
拡張ブロックを作るのは一回わかれば簡単にできそうですが、やはり色々なファイルや箇所も飛び飛びな場所を触らなきゃだったりなので怖いですね。
でもブロック作るのは楽しい!