nodeのhttp-serverを利用して,スマフォブラウザ(Chrome)からカメラ映像を取得します
スマフォブラウザからカメラを利用するときはsslじゃないとだめらしいです
環境できている人なら以下のリンクで一発
http://stackoverflow.com/questions/35127383/npm-http-server-with-ssl
使用技術
・webRTC
今回は意識しなくていいでしょう
興味があれば途中あるリンクを読んでみてください
スマフォではAndroidのChromeのみだそうです
・ssl
スマフォのブラウザでカメラを利用するには,ssl(https)じゃないとだめらしい
・node, http-server
httpsサーバーを利用するのには色々やり方がありますが,今回はnodeで,それもhttp-serverを利用します
nodeのインストール方法などに関しては,他の記事を参考にしてください
http-serverの説明などは途中リンクにて
環境
・MacBookAir 10.10.5
・node v7.4.0
・npm 4.5.0
・http-server 0.10.0
まずはPCブラウザでカメラ映像取得
そもそもブラウザでwebカメラ等を利用するときには,htmlファイルなどはサーバ上じゃないとだめ
今回,サーバはnodeでローカルマシーンにて構築します
ブラウザはChrome推奨(てかそれしか確認してないです)
http-serverインストール
参考:Node.jsのhttp-serverっていうコマンドラインのウェブサーバーが便利
https://firegoby.jp/archives/5706
これの通りに行えばできました
使用したコマンド一覧
$ npm install -g http-server
$ http-server
その後ブラウザでlocalhost:8080にアクセス
カメラの利用
2019年6月26日
サンプルコードが動かなくなっていたので編集しました
参考:[それWeb]ブラウザからデバイスのカメラを通して動画を録画する
https://qiita.com/niisan-tokyo/items/fa6ff649a9a3312148bc
<!doctype html>
<html>
<head>
<title>Self Camera</title>
</head>
<body>
<video id="myVideo" width="400" height="300" autoplay="1" ></video>
<script type="text/javascript">
var video = document.getElementById("myVideo"); // 適当にvideoタグのオブジェクトを取得
var constrains = { video: true, audio: true }; // 映像・音声を取得するかの設定
navigator.mediaDevices
.getUserMedia(constrains)
.then(function(stream) {
video.srcObject = stream; // streamはユーザーのカメラとマイクの情報で、これをvideoの入力ソースにする
video.play();
})
.catch(function(err) {
console.log("An error occured! " + err);
});
</script>
</body>
</html>
こちらに書いてある一番上のサンプルをいただきました
それをhttp-serverのコマンドを実行したフォルダに保存
http://localhost:8080/(保存したファイル名)
この場合は,http://localhost:8080/cam.html
で見れると思います
スマフォでカメラ映像取得
前述の通り,スマフォのブラウザでカメラを利用するには,ssl(https)じゃないとだめらしい
ssl鍵の作成
参考:npm http-server with SSL
http://stackoverflow.com/questions/35127383/npm-http-server-with-ssl
http-serverのコマンドを実行したフォルダにssl鍵を作成します
使用したコマンド
追記
全部エンターだとcert.pemができなかったので
Country Nameのときに「jp」とかいれればできました
$ openssl req -newkey rsa:2048 -new -nodes -x509 -days 3650 -keyout key.pem -out cert.pem
その後,エンター何回か押す
すると,key.pemとcert.pemができるはず
http-serverでhttpsサーバ
参考:npm http-server with SSL
http://stackoverflow.com/questions/35127383/npm-http-server-with-ssl
(ssl鍵作成のときと同じリンク)
使用したコマンド
$ http-server -S -C cert.pem
PCブラウザでまずは確認
https://localhost:8080/cam.html
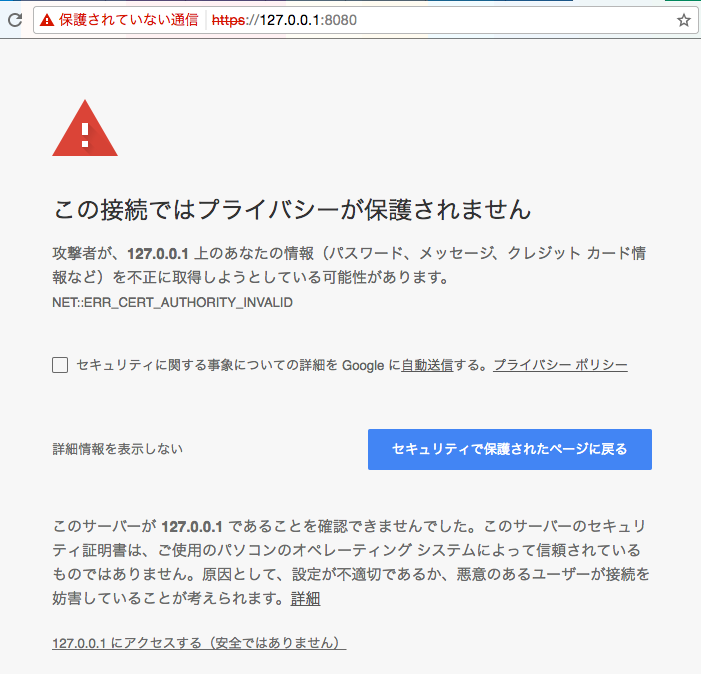
下の(安全ではありません)をクリック
で,見れるはず!
スマフォのChromeでカメラ
PCと同じwifiにスマフォもwifiを接続してください
PCでifconfigでPCのIPアドレス確認
例:192.168.10.10など
スマフォ(Android)のブラウザ(Chrome)にてhttps://192.168.10.10(例):8080/cam.html
で,見れるはず
今回,使用技術を探すのが時間かかりましたが,一つ一つの作業はスムーズにいきました
その他,ポート開放しっぱなしになってしまったときこちらを参考にしました
http://qiita.com/yokozawa/items/dbcb3b31f9308e4dcefc