元ネタ
- Using Unity as a library in native iOS/Android apps
- Integration Unity as a library in native iOS app
- Integration Unity as a library in native Android app
Unity as a library って? 
Unity2019.3.a2 以降では、Unityをネイティブアプリのライブラリとして使用できるようになるようです。
アプリ起動時にいきなりUnityが起動するのではなく、ネイティブのUIから動的にUnityが起動できるようになる感じです。
Starting with Unity 2019.3.a2, we are introducing a new feature to use Unity as a library in native apps by integrating the Unity runtime components and your content in a native platform project. The Unity Runtime Library exposes controls to manage when and how to load/activate/unload within the native application.
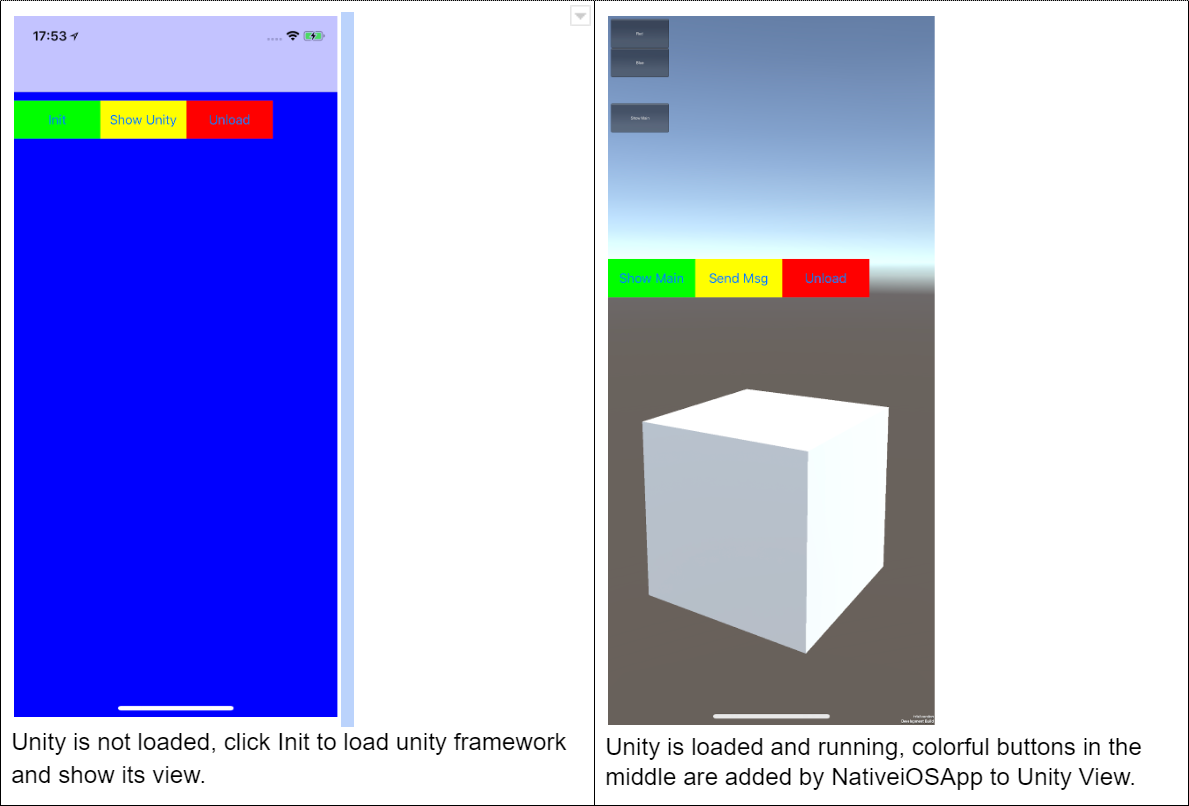
これは上記のForumにあるサンプルアプリの画像ですが、アプリ起動時は左のViewが表示された状態です。
これはまだUnityは起動していない状態で、ボタンは全てネイティブUIです。
「Init」後に「Show Unity」ボタンを押すと右側のViewが開くのですが、こちらはUnityのViewとなっています。(色のボタンはネイティブUI)
サンプルを試してみる(iOS)
サンプルアプリが用意されているので試してみます。
手順はここに書いてある通りです
以下の2つのプロジェクトを使用するため、ダウンロードしておきます。
1. UnityProjectのビルド
UnityProject.zip をダウンロードして展開したら、Unity2019.3.a2 以降で開きます。
開いたら早速TargetPlatformをiOSにしてビルドします。特別なことは不要で、いつも通りビルドするだけでOKです。
2. Unity-iPhone.xcodeproj を開く
いつも通りXcodeのProjectを開きます。
Xcodeの左上の「Unity-iPhone」をクリックして開くと、Build Targetに「UnityFramework」が選べるようになっています。
これを選択することで、UnityFramework.framework をビルドすることができます。

さて、.framework をビルドする前にいくつか準備が必要です。
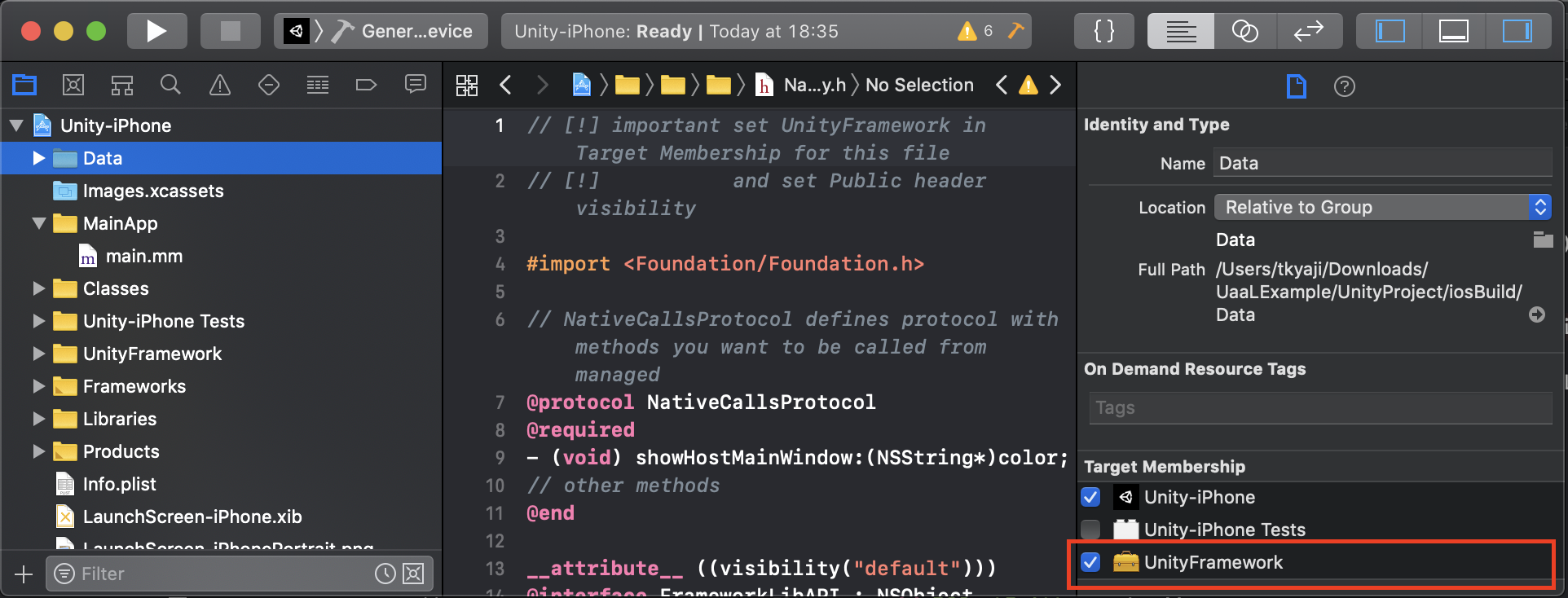
2-1. NativeCallProxy.hを.frameworkのPublic Headerにする
Libraries/Plugins/iOS/NativeCallProxy.h を選択し、UnityFramework にチェックを入れます。
その後、ドロップダウンで Public を選択します。

2-2. Data ディレクトリをframeworkに含める
Dataディレクトリを選択し、先ほどと同様UnityFramework にチェックを入れます。

2-3. DisplayManager.mm を修正
このままだとアプリ実行時にクラッシュするため、DisplayManager.mmの処理を修正します。
recreateSurface メソッドの最初の方にある、
if (UnitySelectedRenderingAPI() == apiMetal)
という部分を、以下のように変更します。
if (UnitySelectedRenderingAPI() == apiMetal && params.renderW != 0 && params.renderH != 0)
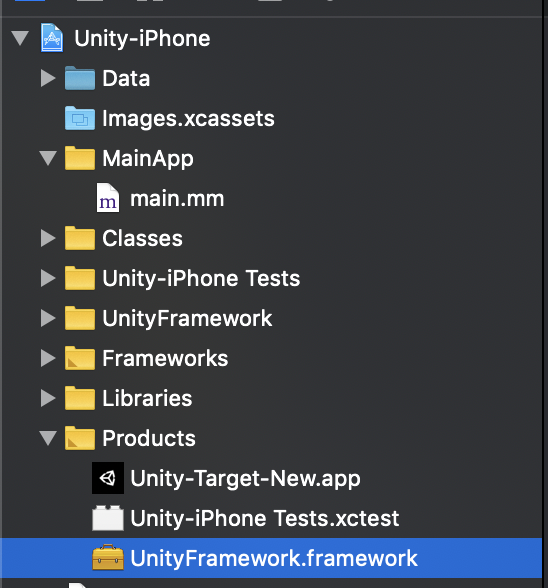
3. UnityFramework.framework をビルド
build targetに UnityFramework を選択したらビルドします。するとProducts配下に UnityFramework.framework が生成されます。

UnityFramework.framework をビルドしたら、Xcodeプロジェクトを閉じます。
4. NativeiOSApp を開く
今度は NativeiOSApp.zip を展開した中の、NativeiOSApp.xcodeproj を開きます。
これは先ほどの UnityFramework.framework を使う側のプロジェクトになります。
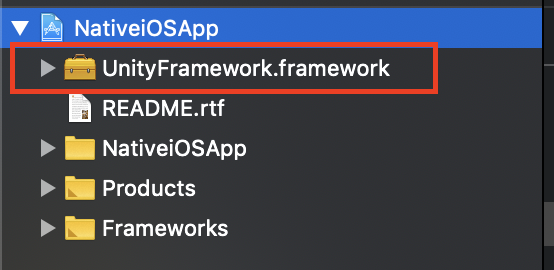
4-1. UnityFramework.framework を追加する
先ほどビルドした UnityFramework.framework をプロジェクトに追加します。

追加したら設定を変更します。General タブの中の、「Embedded Binaries」に、UnityFramework.frameworkを追加し、
元々入っていた Linked Frameworks and Libraries からは UnityFramework.framework を削除します。

この.frameworkは実行時に動的に読み込むような処理になっており、そのためこのような設定になります。
5. ビルドして実行
これで準備ができたので、ビルドして実行してみます。
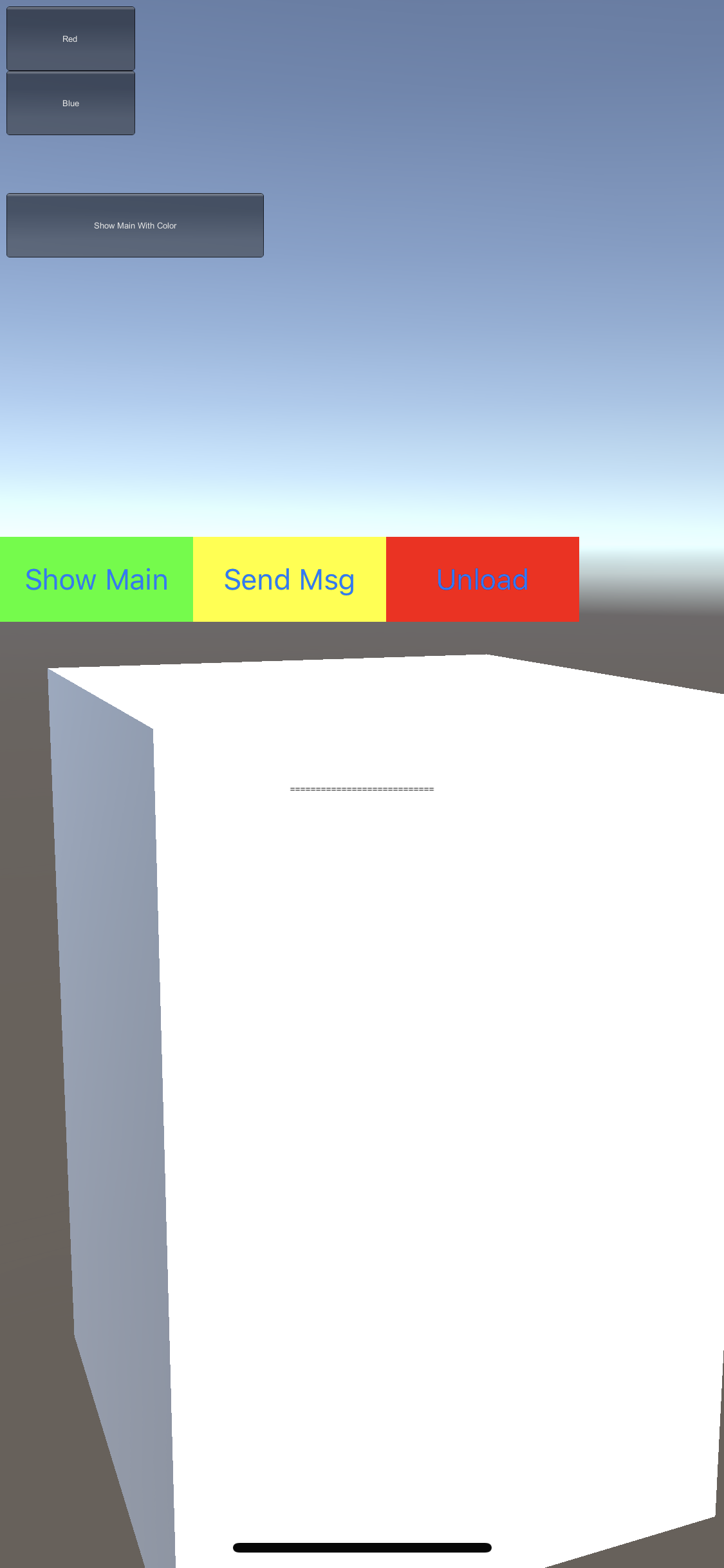
起動すると以下の左側の画面になります。
緑の「Init」ボタンを押すと、Unityの初期化処理が走った後、右のUnityの画面が表示されます。
右画面の「Show Main」と、左画面の「Show Unity」で画面を切り替えることができ、
この場合はUnityはロードされたままの状態のため、スムーズに切り替わります。
「Unload」でUnityのインスタンスが破棄され、再度Initが必要になります。
補足
Forumの手順では xcworkspace を作り、2つの xcodeproj をまとめています。
実際に開発をする際はこの方がやりやすいと思います。(余計な説明が増えるのでこの記事では省きました)

サンプルを試してみる(Android)
iOSと同様、Androidの方もサンプルアプリを試してみます。
Androidは以下の2つのプロジェクトをダウンロードしておきます。
UnityProject はiOSと同じものです。
1. UnityProjectのビルド
iOSと同様、Unity2019.3.a2 以降で開きます。
TargetPlatformをAndroidにしたら、BuildではなくExportします。
Exportすると以下のような構成になっています。
AndroidStudioのModuleが、unityLibraryとlauncherに分かれるようになったようです。

この unityLibrary だけを別のプロジェクトから使用する形になります。
2. NativeAndroidApp を開く
Android Studioで、zipを展開した NativeAndroidApp を開きます。
手順通りに設定を書き換えていきます。
2-1. settings.gradle に追記
以下を追記し、先ほどExportした unityLibrary をincludeします。パスは適宜変更してください。
include ':unityLibrary'
project(':unityLibrary').projectDir=new File('../UnityProject/androidBuild/unityLibrary')
2-2. app/build.gradle に追記
appモジュールのbuild.gradleを開き、dependenciesにunityLibraryを追記します。
dependencies {
implementation project(':unityLibrary')
...
}
また、minSdkVersionが19未満だとsync時にエラーが出るので、19未満の場合は19以上に変更します。
defaultConfig {
...
minSdkVersion 19
...
}
2-3. Project/build.gradle に追記
プロジェクト直下の方のbuild.gradleを開き、repositoriesの中に以下のflatDir {...}を追記します。
allprojects {
buildscript {
repositories {
google()
jcenter()
flatDir {
dirs "${project(':unityLibrary').projectDir}/libs"
}
}
...
}
...
}
3. syncして実行する
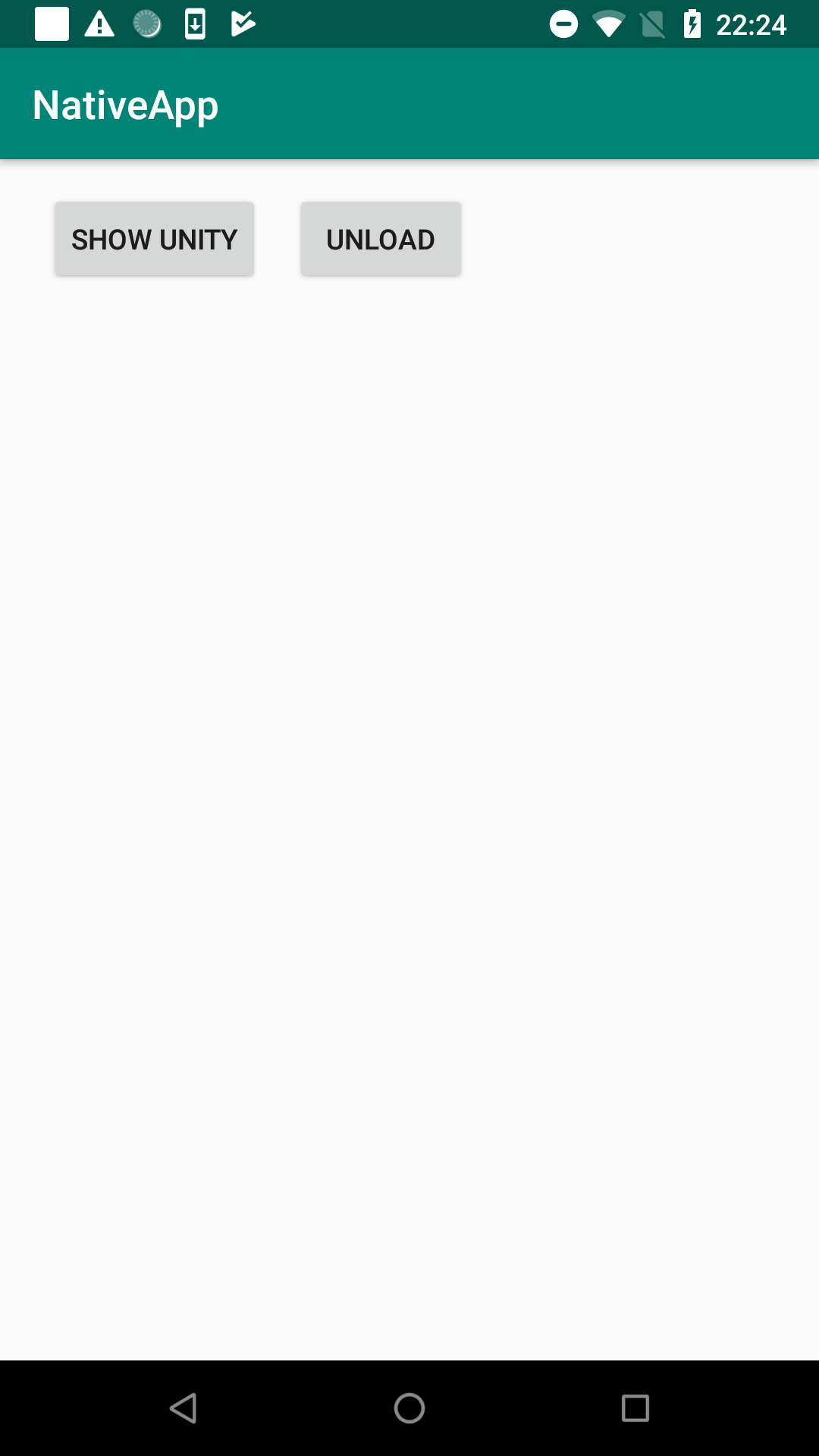
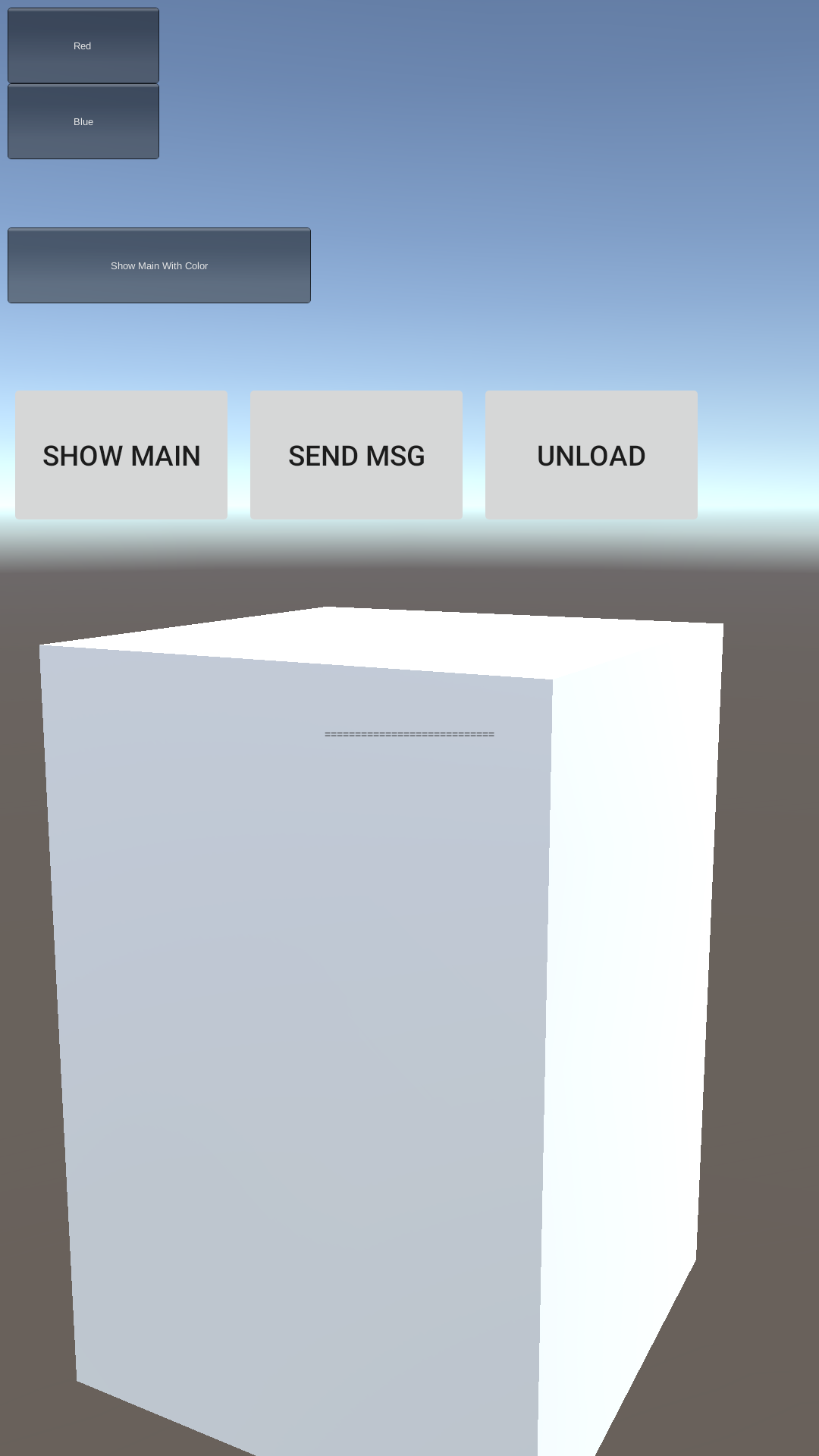
Androidはこれで準備完了です。あとはsyncしてからビルドして実行します。
iOSと同じような画面が開きます。