注:Mac用のWebデザインソフト「Blocs」の記事を書いていますが、現段階ではメモ代わりなので投稿内容はランダムです。(そのうち整理したい)
Blocsのパーツで「Tabbed Content(タブ付きコンテンツ)」があります。一つの画面で複数の画面(?)の内容を切り替えて表示させたいときによく使われますね。
さて、このタブ付きコンテンツですが、現在内容を表示しているタブのスタイルはクラスマネージャーで以下のクラスを指定します。
タブ用のクラス
- .nav-tabs .nav-item.show .nav-link
通常のタブのスタイル(多分) - .nav-tabs .nav-link.active
アクティブなタブのスタイル
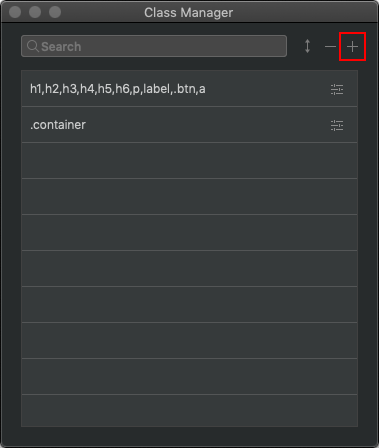
クラスマネジャーの開き方
クラスマネージャーのウィンドウが開くので右上の + をクリック

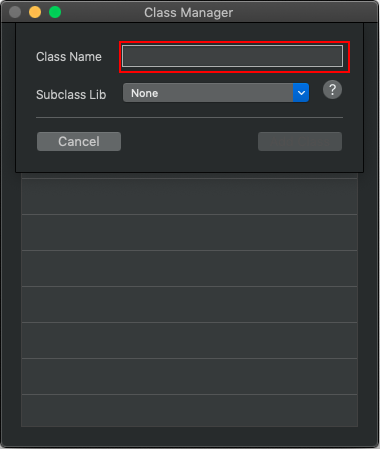
Class Nameに上記のクラスを入力し、Add Classをクリックします。

なお注意点として入力したクラスにスペースが含まれているとAdd Classをクリックした際、ダイアログが表示されますが、今回の場合は必ず「No, leave spaces intact」をクリックします。
Yes, replace spaces with dashes をクリックするとスペースがダッシュ(ハイフン)に置き換えられます。
