やりたいこと
Flutter の Button コンポーネントに 背景画像を設定して、画像ボタンを作りたい。
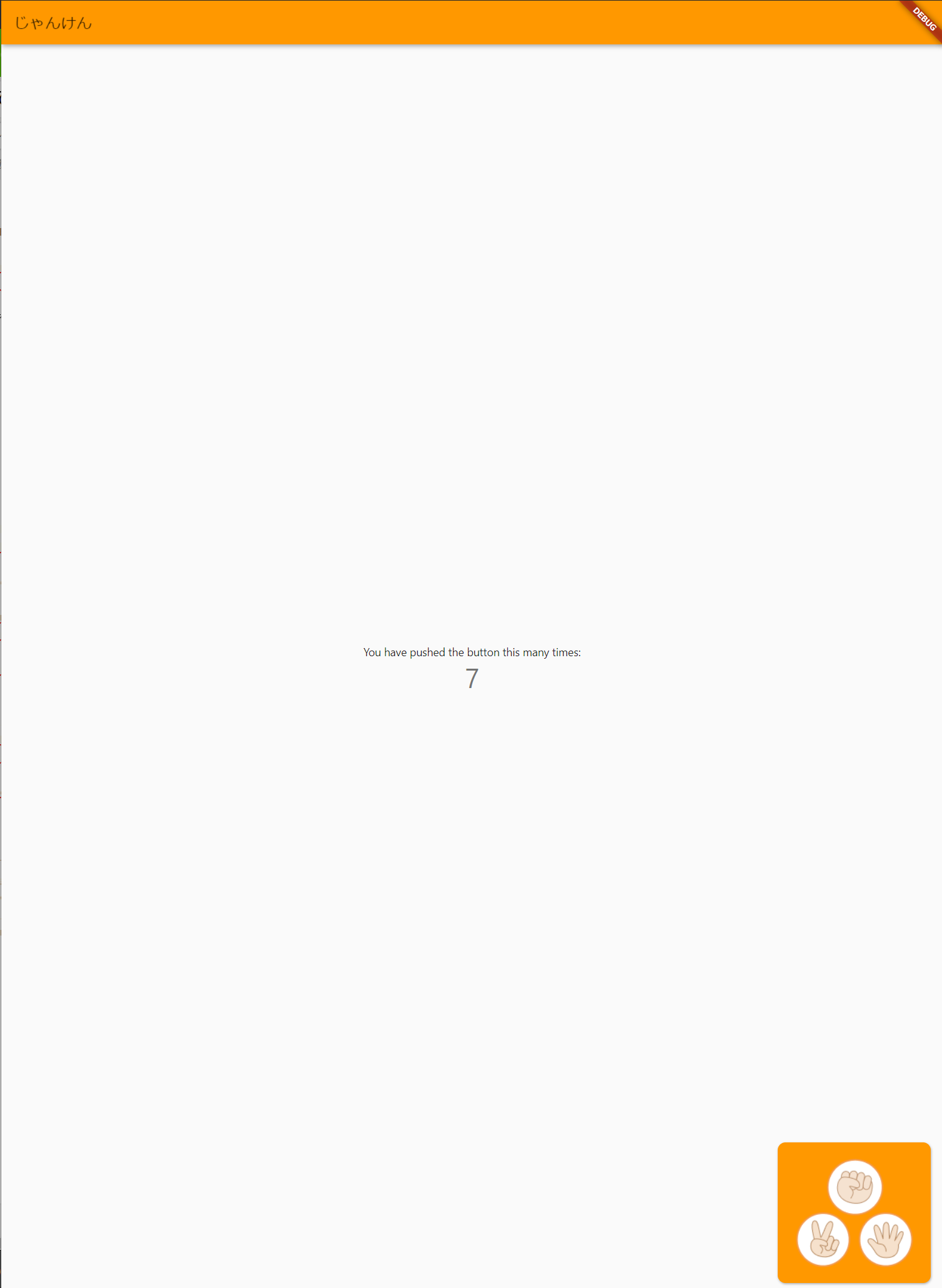
この画像を背景にした Button を作る。
(なんで じゃんけん なのかは ひみつ)
どうする
Background のようなオプションは見当たらなかったので、child に画像を設定することで実装する。
実装
import 'package:flutter/material.dart';
import 'package:janken/gen/assets.gen.dart';
typedef void IncrementCallback();
class IncrementButton extends StatelessWidget {
const IncrementButton(this._increment);
final IncrementCallback _increment;
@override
Widget build(BuildContext context) {
return RaisedButton(
onPressed: this._increment,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
),
color: Colors.orange,
child: Container(
width: 180,
height: 180,
decoration: BoxDecoration(
image: DecorationImage(
// Assets.images.janken.trianglePng.path には 画像Path が入る
image: AssetImage(Assets.images.janken.trianglePng.path),
fit: BoxFit.scaleDown),
),
),
);
}
}
ひとこと
理解してれば「そりゃそう」なのかもだけど、理解するまでは方向性がつかめずに苦労しそう。