実装すること
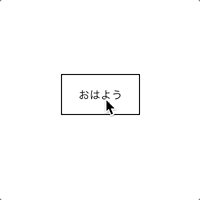
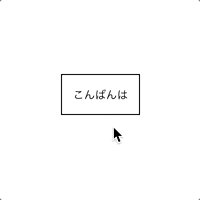
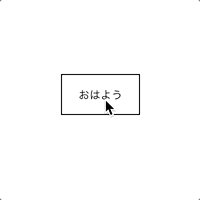
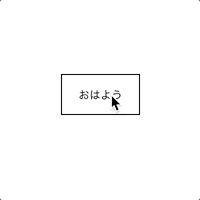
マウスポインタが指定範囲に入った時、つまりhover時に表示を切り替える
方法
buttonの子要素としてspan要素を2つ配置、hover時に2つのspanのcssを切り替えることによって実装します。
HTML
<button>
<span>おはよう</span>
<span>こんばんは</span>
</button>
CSS
button {
margin: 100px;
display: inline-flex;
justify-content: center;
padding: 1em;
border: solid 1px black;
}
span:nth-child(1) {
position: absolute;
display: none;
}
button:hover span:nth-child(1) {
display: inline-block;
}
button:hover span:nth-child(2) {
opacity: 0;
}