[2018/07/07 追記]
本記事ではChrome拡張について説明していますが、Firefox1やEdgeの拡張機能もほぼ同じ仕組みで動いています。
[2023/11/06 追記]
#参考 ページを追加しました。
Chrome拡張。便利な機能を簡単に追加できるので使っている人も多いと思います。
ただ、インストール時の権限の注意書きが分かり難いので無条件に承認(追加)していることもあるのではないかと思われます。

そこで、本記事ではChrome拡張の権限の種類・確認方法の他、拡張がどこまで(悪いことを)できるのかとその対策を3段階の権限(危険性)レベルごとに紹介していきたいと思います。
便利だが危険性もあるChrome拡張
Chrome拡張をインストールすると、Webページを読むというブラウザ本来の機能だけでなく様々なことができるようになります。
例えば、Webメールの新着通知や記事などの次ページ読み込み、ページのレイアウト変更などが有名どころかと思います。
しかし、いろいろできるということはChrome拡張が勝手にいろいろ(悪いこと)をすることも可能ということです。
ちょうど先月(2016年11月)、悪意をもったChrome拡張により被害を受けそうになったという記事 HTTP Headers という 5万人が使っている Chrome 拡張のマルウェア疑惑。セッション盗まれて BTC も盗まれそうになった話。 - clock-up-blog が投稿されました。Twitterなどでバズったので読まれた方も多いのではないかと思います。
Chrome拡張の権限
Chrome拡張の権限について以下の順番で紹介してきます。
- 権限の種類
- 確認方法
- (開発者向け)権限の要求方法
- 3段階の権限レベルごとの危険性と対策
- 権限なし
- 閲覧履歴の読み取り
- 全ページのデータの読み取りと変更
権限の種類
よく使われている権限には以下のようなものがあります。
- ページ情報(本記事ではここにフォーカスします)
- 閲覧履歴
- ページ上の全データ
- クリップボード
- 通知
- ブックマーク
- 画面キャプチャ
- etc...
参考ドキュメント
Declare Permissions - Google Chrome
いつ確認される/できるか?
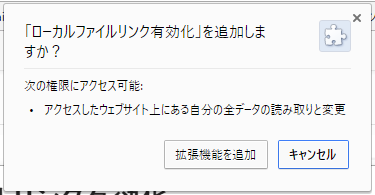
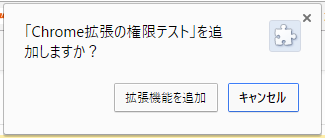
- インストール/更新時に確認ダイアログがChromeによって出される
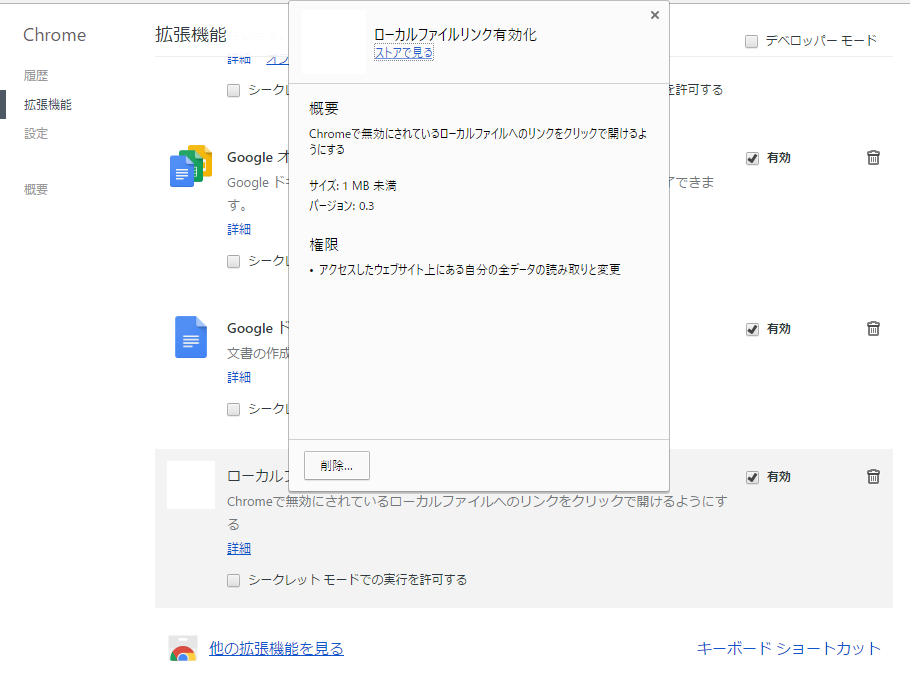
- インストール/更新後は拡張機能ページ
chrome://extensions/から「詳細」をクリック
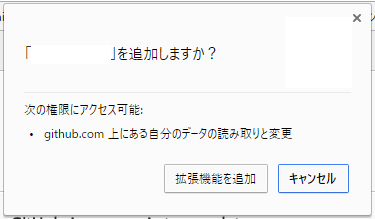
インストール時
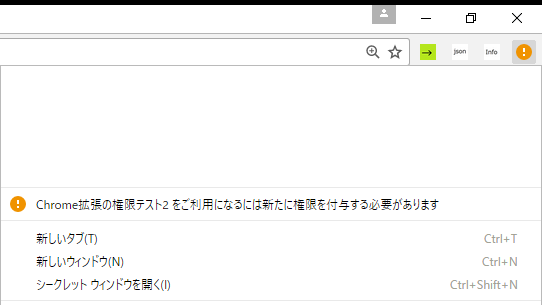
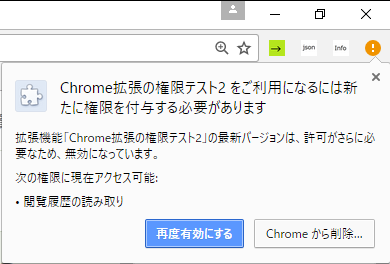
更新時
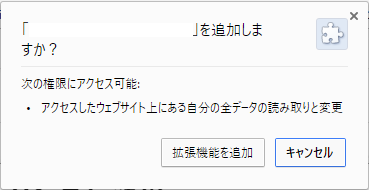
使用権限の追加がある場合、Chromeメニューボタンが!マークになって確認できます。
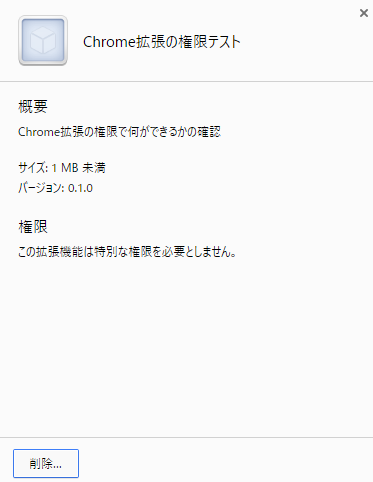
インストール後
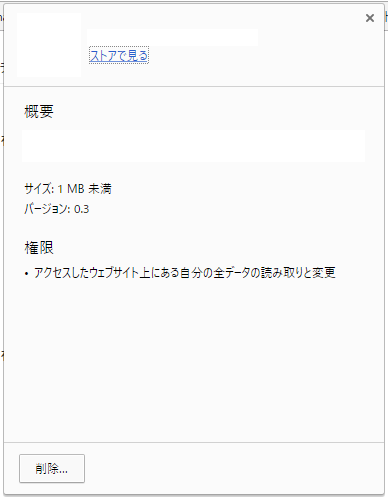
拡張機能ページ chrome://extensions/ から「詳細」をクリック
権限の要求記述 (開発者向け)
manifest.json に keyを permissions 値を配列で書きます。
サンプルmanifest.json
"permissions": [
"storage",
"contextMenus",
"activeTab"
],
なお、 manifest.json に書いた権限すべてがインストール時にユーザーに通知/確認されるわけではありません。
上記の例だと、storage, contextMenus, activeTab のいずれもユーザーには通知されない種類の権限ため、インストール時の確認などでは「権限無し」となります。
ユーザーに通知されない権限は Permission Warnings - Google Chrome にまとまっています。
ちなみに、 storage はCドライブなどストレージへの無制限のアクセス権限ではなく、拡張が作り出したデータ(設定値など)の保存/読み取りです(参考ドキュメント:chrome.storage - Google Chrome)。
個人情報が収集され得る権限の種類
ページ情報にアクセス可能な権限を対象に、ユーザーへの影響度のレベルをつけてみました。
(完全に独自なので、ツッコミお待ちしております。)
Level 1: 権限なし
これは一番要求される権限が少ないです。
しかし、権限無しでも特定の条件下でできることがあります。
確認方法
何ができるか
-
ユーザーが特定の操作をした時にのみページ情報取得
- 右クリックメニューから拡張のメニュー選択
- URLバー右の拡張アイコンクリック
- 拡張に設定されているキーボードショートカット押下
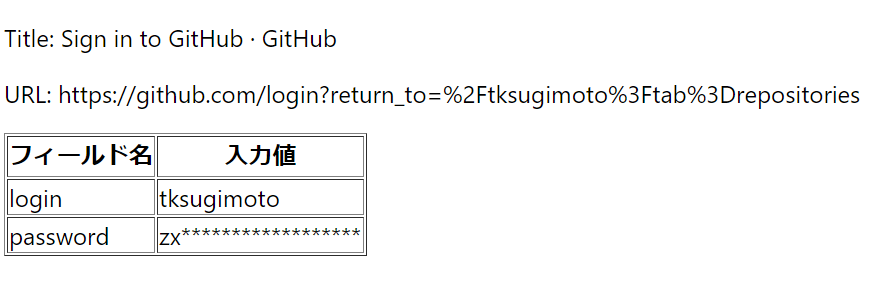
- 取得可能なページ情報
- ページタイトル
- ページURL
- ページソース全て
- 読み取り
- ログインフォームの入力文字
- パスワード含む
- Chromeによる自動入力の場合含む
- (例:オンラインバンキング)口座番号・残高
- など
- ログインフォームの入力文字
- 変更
- リンク先の変更
- (例:ECサイト)注文数の変更
- など
- 操作
- 文字入力
- クリック
- 新規リクエスト(
fetch,XMLHttpRequest)作成 - など
- 読み取り
- Cookie (非httpOnly)
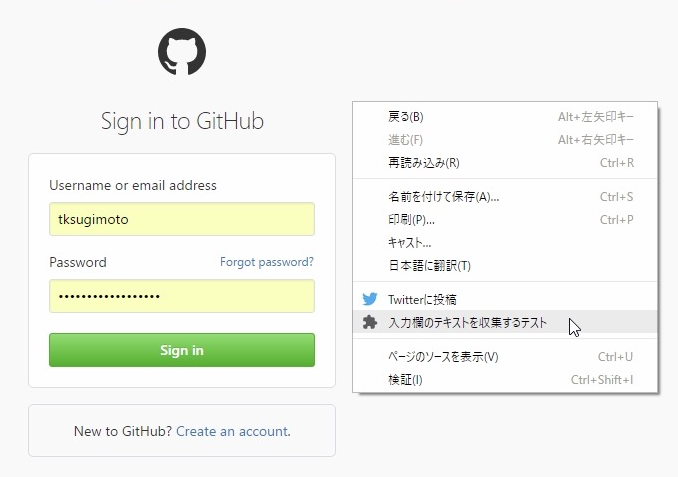
デモChrome拡張
- ソースコード→ GitHub: tksugimoto/chrome-extension_test-extension-permission
- Chrome ウェブストア → Chrome拡張の権限テスト - Chrome ウェブストア
- 拡張の機能
- 右クリックメニューのメニュー選択などをした時に、閲覧中のページ内の入力欄の情報を集めて別タブに表示
- 右クリックメニューから拡張のメニュー選択
- メニュー「入力欄のテキストを収集するテスト」
- URLバー右の拡張アイコンクリック
- 拡張に設定されているキーボードショートカット押下
-
デフォルトショートカットキーを設定している ので、既に他の拡張で使用されていなければ以下のショートカットでも動作します(Windowsで動作確認済み)
- Mac:
Command+Shift+Y - その他:
Ctrl+Shift+Y
- Mac:
-
デフォルトショートカットキーを設定している ので、既に他の拡張で使用されていなければ以下のショートカットでも動作します(Windowsで動作確認済み)
- 右クリックメニューから拡張のメニュー選択
- ページタイトル・ページURLも表示
- 右クリックメニューのメニュー選択などをした時に、閲覧中のページ内の入力欄の情報を集めて別タブに表示
- 例
対策
- ログインフォームなど重要な情報が含まれているページでは拡張に関連する操作をしない
- 右クリックメニューから拡張のメニュー選択
- URLバー右の拡張アイコンクリック
- 拡張に設定されているキーボードショートカット押下
- 気にしない
- 攻撃者の立場からすると、ユーザーが何か操作したときにしか情報を収集できないのは非効率すぎるので、わざわざ「権限無し」で悪意ある拡張を配布することは少ないのではないかと思います
- まずは、このタイプの拡張よりも Level 2以降の注意すべき権限を要求している拡張に気をつけるべきです
Level 2: 閲覧履歴の読み取り
閲覧履歴の取得が可能です。
また、Level 1(権限なし)でできることも同様にできます。
確認方法
何ができるか
- ユーザーがどんなページを見ているか取得可能
- ページURL
- ページタイトル
- ページfavicon
- 閲覧開始時刻~終了時刻
- タブ / ウィンドウの切り替え
デモ拡張
- ソースコード→ 公開しません(悪用防止の為)
- Chrome ウェブストア → 公開しません
- 拡張の機能
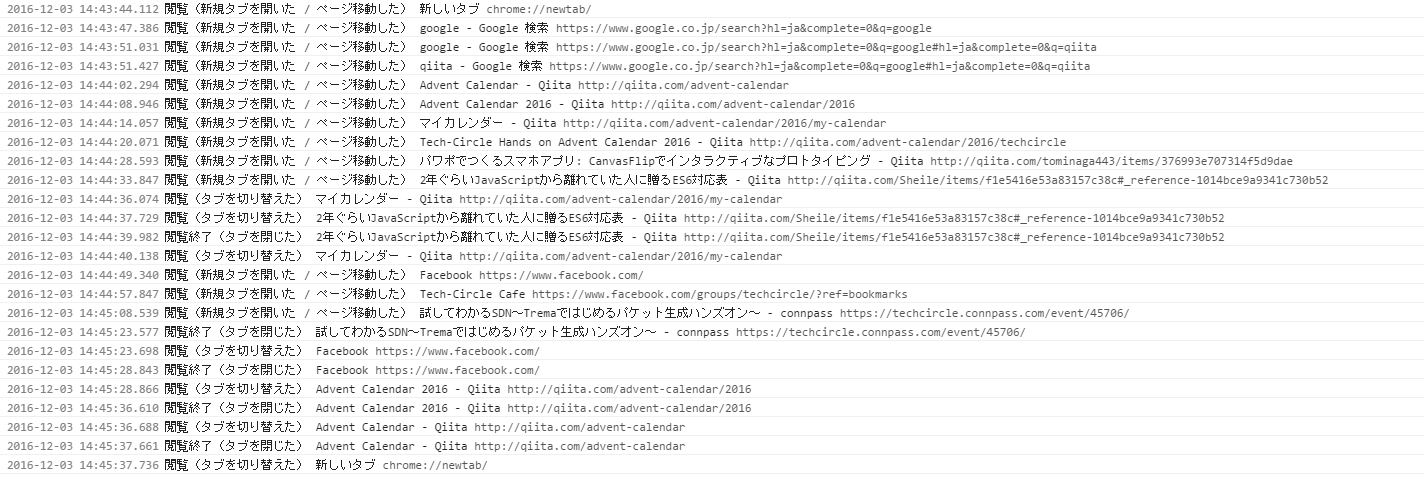
- ユーザーがいつ、どのページを見た/閉じたかを記録します
- ユーザーの(インストール以外の)操作は必要ありません
- インストールしてしまったら自動で全ての閲覧ログを記録します
- 例

対策
ユーザー向け
- 本当に「閲覧権限の読み取り」が必要か検討
- 不要な場合(怪しいことをしているか、「とりあえず
tabs権限を追加」している可能性があります)- 類似の拡張機能でより権限の少ないものがないか検索
- 自作!
- 必要な場合
- レビューを確認(しないよりはまし程度)
- 権限についての指摘がないかどうか
- ※ 指摘がない場合でも安全であることを保証しているとは限りません
- ※ ユーザー数が多いことも安全であることを保証しません
- ソースコードが公開されていれば確認
- 悪意ある攻撃者がわざわざソースコードを公開することは少ないのではないかと思います
- ※ 公開したソースコードに手を加えたものをChrome ウェブストアで公開することも可能です
- 確実なのは、ソースコードの安全を確認 → そのソースコード(ローカル)からChromeに拡張インストールすることです
- 拡張の更新時に悪意あるコードが追加されるとされるということも回避できます
- 悪意ある攻撃者がわざわざソースコードを公開することは少ないのではないかと思います
- レビューを確認(しないよりはまし程度)
- 不要な場合(怪しいことをしているか、「とりあえず
開発者向け(疑われないために)
-
tabs権限の削除またはactiveTab権限への変更を検討してみてください-
chrome.tabsAPIのすべてのメソッドはtabs権限なしでも使えます- タブを開く, タブ関連のイベントリスナー登録など
- ※ ユーザーの操作なしに
url,title,favIconUrlにアクセスしたいときだけtabs権限が必要です-
chrome.tabs.query メソッド で
url,title,favIconUrlをキーにした検索時も必要
-
chrome.tabs.query メソッド で
- ページの
url,title,favIconUrlを取得したい場合も、ユーザーの操作(右クリックメニュー、アイコンクリックなど)のときで良いならactiveTab権限で十分です - 参考
-
Level 3: 全ページ( or 特定ページ)のデータの読み取りと変更
**やりたい放題**できます。
全ページ対象の場合は、Level 2(閲覧履歴の読み取り)でできることも同様にできます。
特定ページ対象の場合は、そのページの閲覧状況のみ取得可能です。
確認方法
-
インストール時の確認ダイアログ
-
拡張機能ページ
chrome://extensions/から「詳細」を確認した時の情報
何ができるか
- Level 1(権限なし)のユーザー操作時にできたことを、ユーザーの操作なしで実行
- ページタイトルの取得/変更
- ページURLの取得/変更
- ページソース全て
- 読み取り
- ログインフォームの入力文字
- パスワード含む
- Chromeによる自動入力の場合含む
- (例:オンラインバンキング)口座番号・残高
- など
- ログインフォームの入力文字
- 変更
- リンク先の変更
- (例:ECサイト)注文数の変更
- など
- 操作
- 文字入力
- クリック
- 新規リクエスト(
fetch,XMLHttpRequest)作成 - など
- 読み取り
- Cookie
つまり、ページを勝手に開いて、Chromeのパスワード入力機能によるパスワードが入力されたらその値を外部へ送り、そのページ(タブ)は閉じておくということもできてしまうのです。
他にも、SNSや掲示板を開いて適当な文章を勝手に投稿することも可能です。
対策
ユーザー向け
- 本当に全ページのデータへのアクセス権が必要か検討
- 不要な場合(怪しいことをしているか、「とりあえず全ページへのアクセス権限を追加」している可能性があります)
- 類似の拡張機能でより権限の少ないものがないか検索
- 自作!
- 必要な場合
- レビューを確認(しないよりはまし程度)
- 権限についての指摘がないかどうか
- ※ 指摘がない場合でも安全であることを保証しているとは限りません
- ※ ユーザー数が多いことも安全であることを保証しません
- ソースコードが公開されていれば確認
- 悪意ある攻撃者がわざわざソースコードを公開することは少ないのではないかと思います
- ※ 公開したソースコードに手を加えたものをChrome ウェブストアで公開することも可能です
- 確実なのは、ソースコードの安全を確認 → そのソースコード(ローカル)からChromeに拡張インストールすることです
- 拡張の更新時に悪意あるコードが追加されるとされるということも回避できます
- 悪意ある攻撃者がわざわざソースコードを公開することは少ないのではないかと思います
- レビューを確認(しないよりはまし程度)
- 不要な場合(怪しいことをしているか、「とりあえず全ページへのアクセス権限を追加」している可能性があります)
開発者向け(疑われないために)
- 全ページへのアクセスする権限の削除または 一部のページへのアクセスする権限への変更を検討してみてください
とりあえず<all_urls>と書いている拡張があったりしないでしょうか?- 対象の権限
<all_urls>*://*/*http://*/https://*/
- ユーザーの操作時のみの動作で良いなら
activeTab権限を使うこともありだと思います。 - 参考
- 対象の権限
おわりに
Chrome拡張は便利な反面、やろうと思えばなんでもできてしまうということが分かっていただけたでしょうか?
この記事をきっかけに少しでもChrome拡張の「権限」を意識する人が増えたらうれしいです。
参考
より詳細を知りたい場合、以下の記事も参考になります。
この記事は Tech-Circle Hands on Advent Calendar 2016 - Qiita の3日目の記事でした。
昨日(2日目)は Sheile さんの 2年ぐらいJavaScriptから離れていた人に贈るES6対応表 でした。
明日(4日目)は bbrfkr さんの ansibleのロールを直接実行できる、ansible-artというツールを作った。 です。