Fuse、ご存知ですか??
簡単に言うとUXマークアップと呼ばれるXMLベースの記述でアプリが作れちゃうシロモノです。Intel社でグラフィック処理開発を担当したエンジニアがメインになって開発していて、GPU処理に力を入れていることもあり、滑らかなインタラクション実装ができます。iOS/AndroidのUIとカスタマイズUIをコンポーネントとしてサポートしていて、遅延なくリアルタイムで実機画面を確認しながらコードを変更したりデバックできることも主な特徴です。
そして、もうひとつの特徴が、JavaScriptを含めることができること。なので、Webのエンジニアなら、そこまで勉強しなくて簡単にネイティブアプリがつくれちゃうかもしれないです!
今回は簡単にどんなものかご紹介したいと思います!
ホーム
アプリを立ち上げると、下記の画像のようなダッシュボード画面が表示されます。
エディターとしてはSublime Text3とAtomのプラグインが公式に提供されています。サードパーティとして、VS Codeのプラグインも作られているみたいです。Fuseの推奨はSublimeのようで、Fuseを立ち上げると、Sublime Textのセットアップも行ってくれます。
最初に紹介したUX Markupという独自の記述方法のサンプルを掲載します。
<App>
<DockPanel Padding="10,10,10,10">
<ScrollView ClipToBounds="true">
<StackPanel>
<Text FontSize="30">Hello, world!</Text>
<Slider />
<Button Text="Button" />
<Switch Alignment="Left" />
</StackPanel>
</ScrollView>
</DockPanel>
</App>
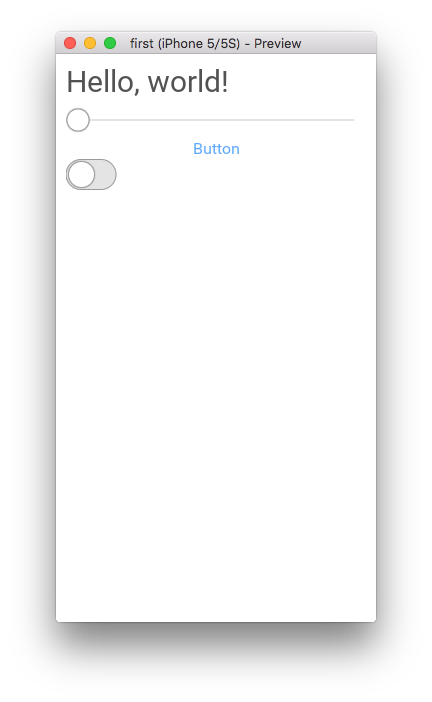
ダッシュボードの「Start app preview」をクリックするとプレビューを実行することができます。スマートフォンがUSB接続されていれば実機での確認も可能です。先ほどのコードを実行すると、下記の画像のように表示されます。
プレビューを実行している間は、コード側に変更があるとリアルタイムでプレビュー側に適用されます。お客さん先に、持って行きながら、その場でコードを変更して、FBを反映することができるので、開発スピードは格段に上がると思います。
リアルタイムプレビューの様子
クリックするとYoutubeに飛びます。
内部的には実行時に、UX Markupがネイティブコードにコンパイルされます。なので、iOS,Android用にコードを書き分ける必要がなく、当然デバイスの表示や処理はネイティブで行われるので、実行後のアニメーションやインタラクションも滑らかで、とても快適です。
公式サイトにたくさんのサンプルが掲載されていて、そのコードもダウンロードできるようになっています。まずはそれを見ながら、どんだけ簡単に作れるかを実感していただければと思います。
まだ、バージョンが0.30であり、未実装な部分もありそうですが、現在安定している機能だけでも、十分使えるツールであると感じています。日本ではまだあまり広まっていないようなので、アドベントカレンダーで公式サイトの情報をまとめていければと思います。(簡単な翻訳程度になるかも・・・)
また、コミュニティとして、公式サイトのフォーラムの他、Slackが用意されています!まだまだ発展途上なので、今後のバージョンアップがとても楽しみです!