はじめに
新人プログラマの皆様、はじめまして。
インフラエンジニア2年目に突入しました、tks_00 と申します。
このページでは、膨大な知識を管理する為の便利ツール、Notion(ノーション)についてご説明させていただきます。
正直、全部を暗記は無理です。専門用語だけでも山ほどあり、私は最初の1~3か月程度は MTG に全然ついていけなかったです。日本語を喋ってほしいと切実に毎日思ってました。
そこで私は、専門用語・ドキュメント管理・コード、コマンドの書き方・タスク管理・手順書・メモ、などを1つのツールで管理出来て、必要な情報をパッと取り出せるツールを探しまくり Notion を見つけました。
今は Notion がないと仕事が出来ないと言っても過言ではありません。
今回は、そんな Notion についての説明と「アカウント作成方法・簡単な使い方・テンプレート・便利なツール・おすすめの書籍」についてもお話していきます。
環境
- Windows 11 home
- Notion 2.22.23.12.0.50
- Notion デスクトップアプリ 2.0.41
対象者
- 新人プログラマの方
- 膨大な情報管理をどのようにしたら良いか悩んでいる方
- Notion に興味がある方
【前提】Notion について
Notion は、オールインワンのノートアプリケーションであり、タスク管理、プロジェクト管理、ドキュメント作成、データベースの作成、チームコラボレーションなど、多様な機能を備えています。ノートを取ったり、アイディアを整理することから、仕事のプロセスを追跡することまで、あらゆることを1つのアプリケーションで行えるのが特徴です。Notionは、視覚的で使いやすいインターフェースを提供し、ユーザーがカスタマイズできる柔軟性を持っています。また、複数の人が同時にドキュメントにアクセスし、編集できる共同作業機能も備えているため、チームでの作業に適しています。(一部、ChatGPT に文章添削してもらいました)
つまりは、あらゆる情報を複数のアプリケーションを使う事なく、Notion という1つのアプリケーションで一元管理が出来ますよ。といったツールになります。
次の章では、実際にアカウントの作成手順を解説していきます。
手順
1. Notionのアカウントの準備
1.1 アカウント作成方法
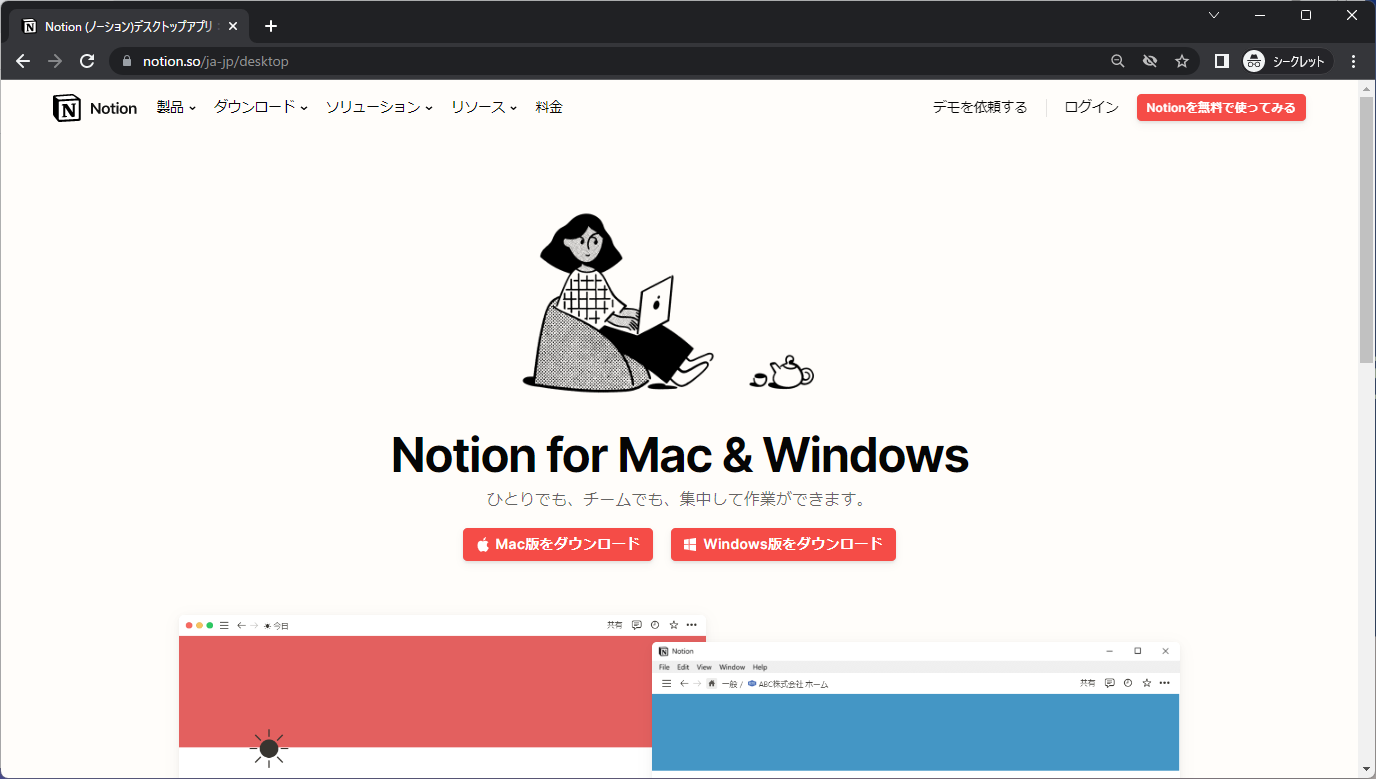
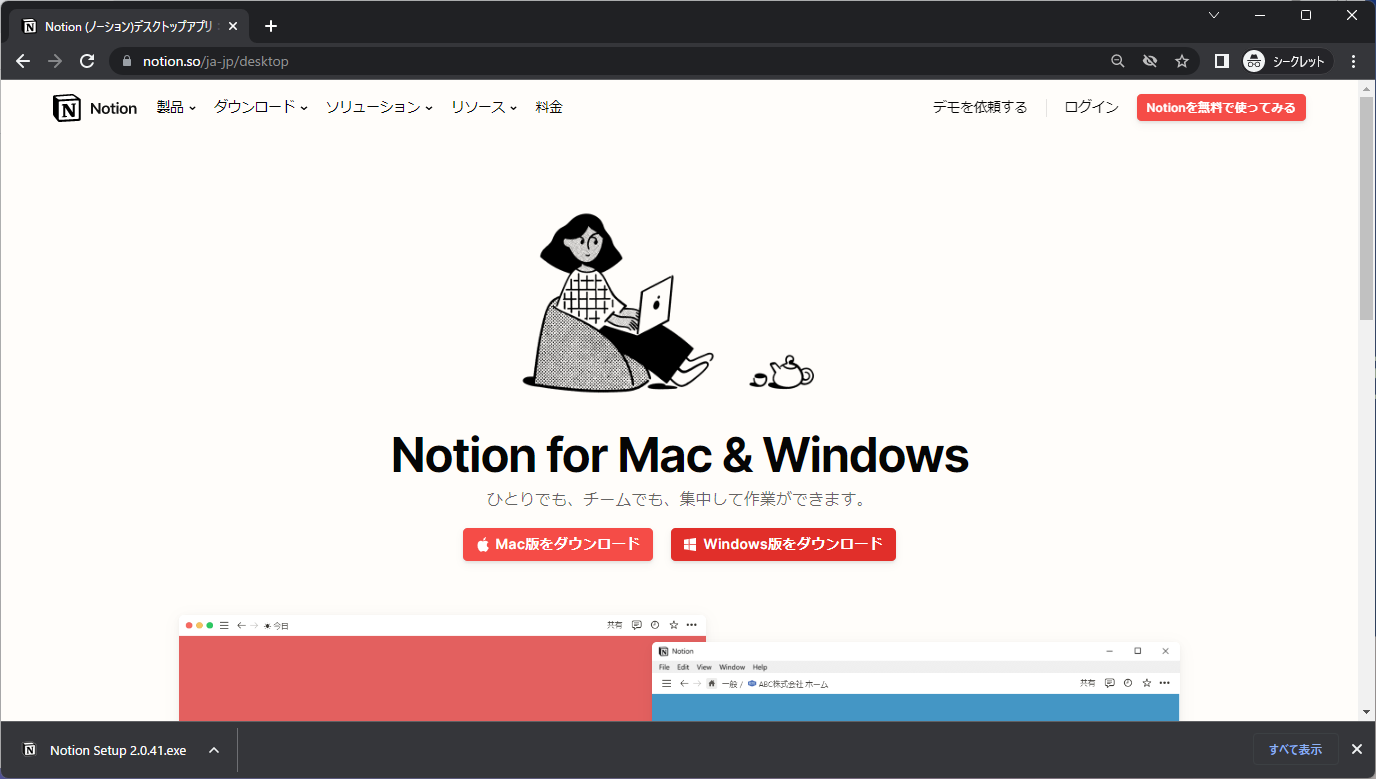
1.1.0 Notion 公式サイトのダウンロードページ を開き、お使いの OS が記載されている方のダウンロードボタンをクリックします。(当方 Windows のため右側をクリックしました)

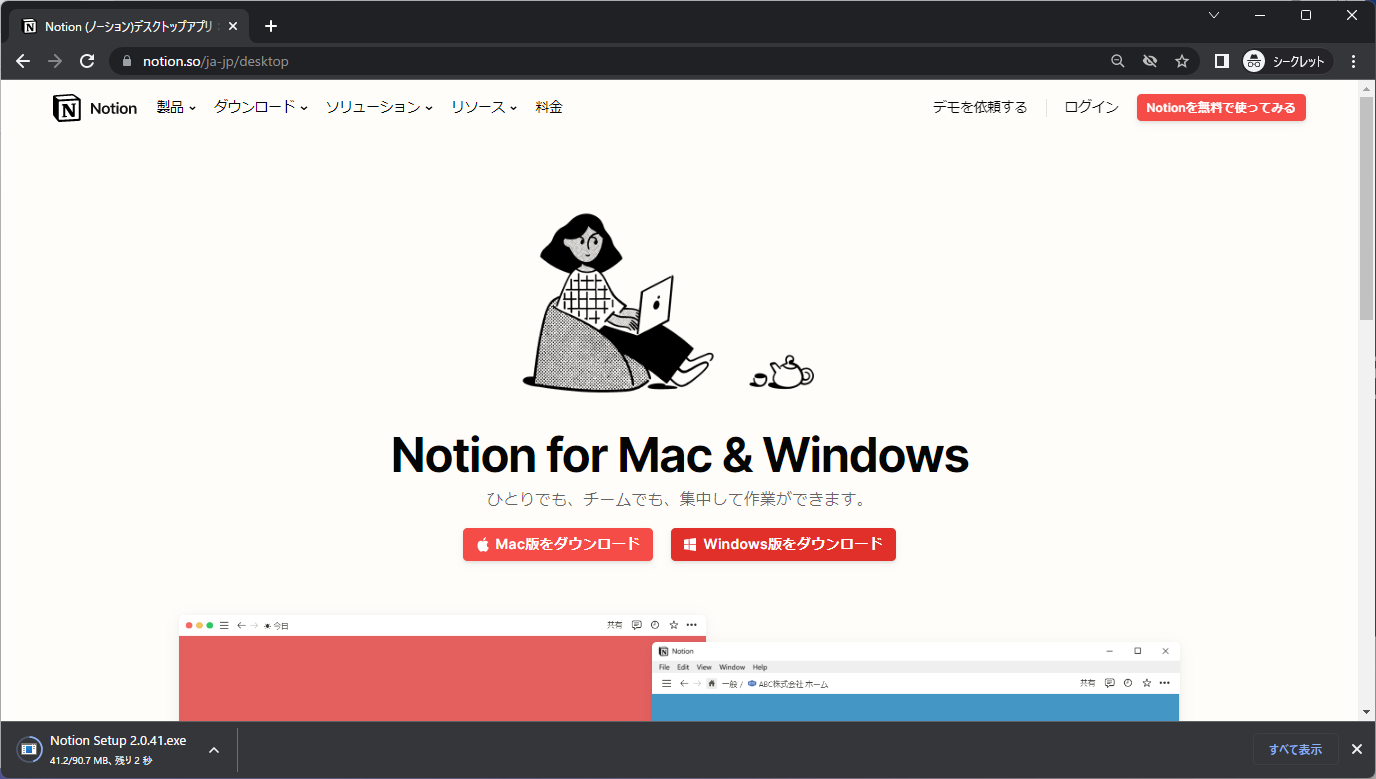
1.1.1 ダウンロードが自動で始まりますので、少々待機です。(私の環境では、10秒程度でした!)

1.1.2 ダウンロード完了しましたので、「Notion Setup 2.0.41.exe」をクリックします

1.1.3 インストールが始まりますので待機です。(私の環境では、30秒程度でした!)

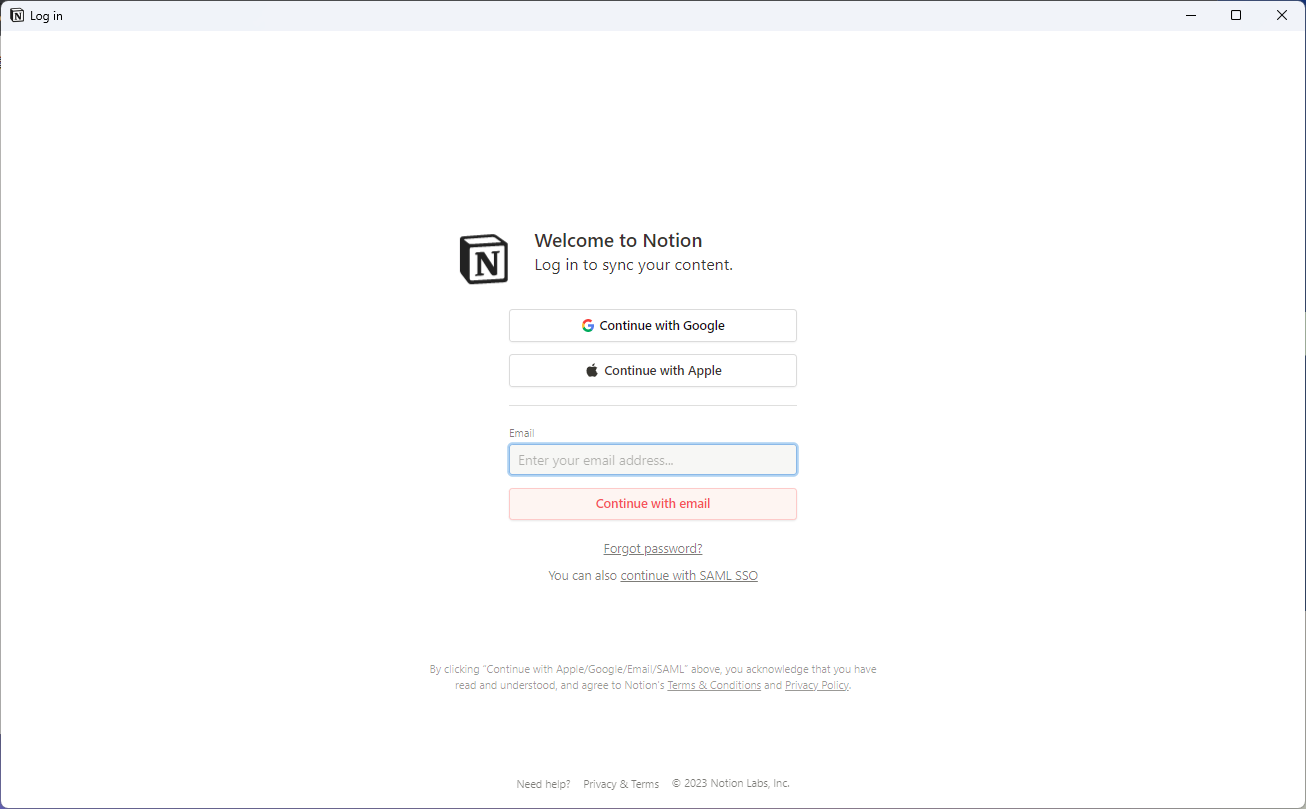
1.1.4 インストールが完了しましたら、アカウント作成画面に転移します。

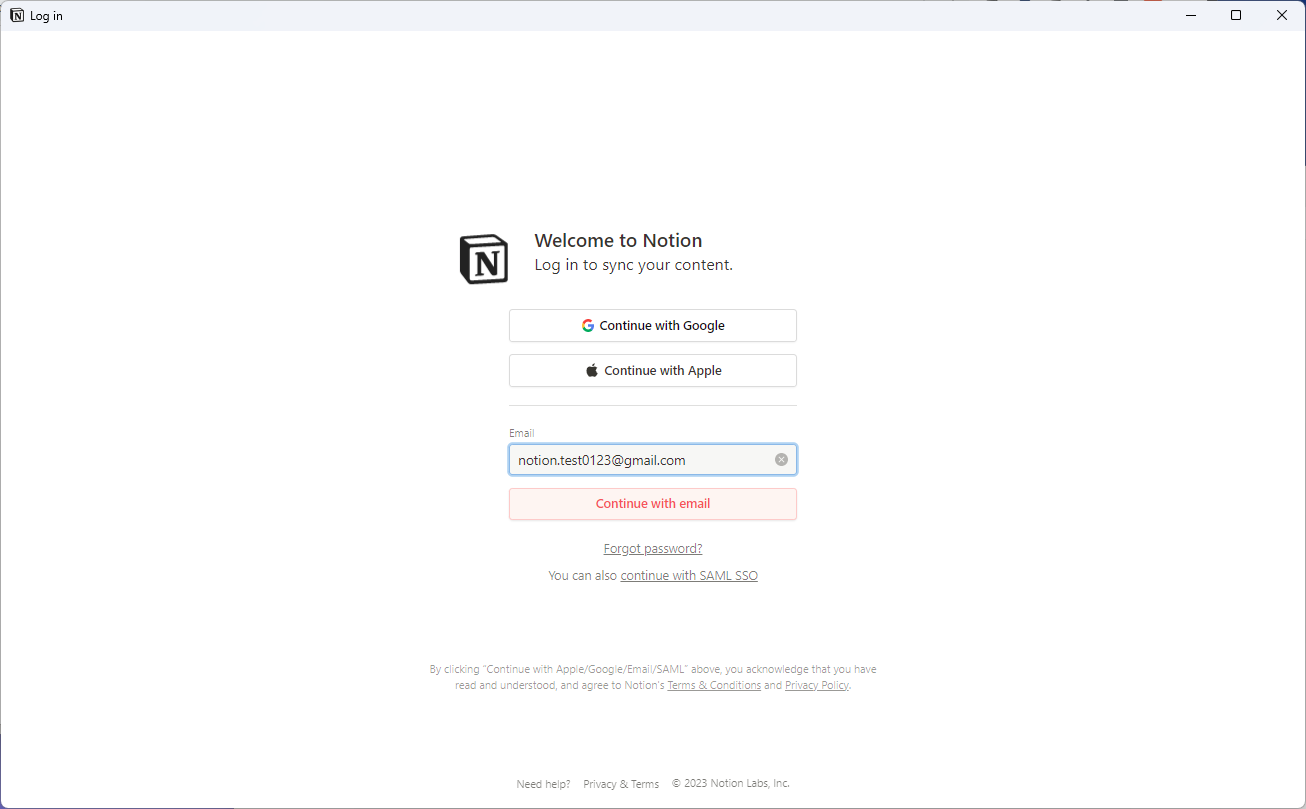
1.1.5 メールアドレスの入力後、「Continue with email」をクリックします。

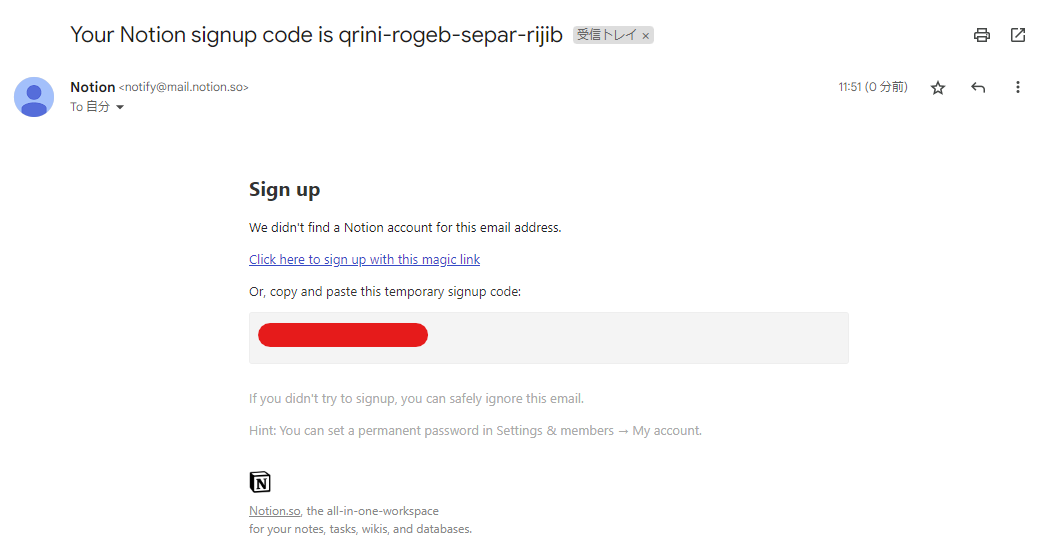
1.1.6 「1.1.5」にて入力したメールアドレス宛に、Sign up code が届きますのでコピーします。

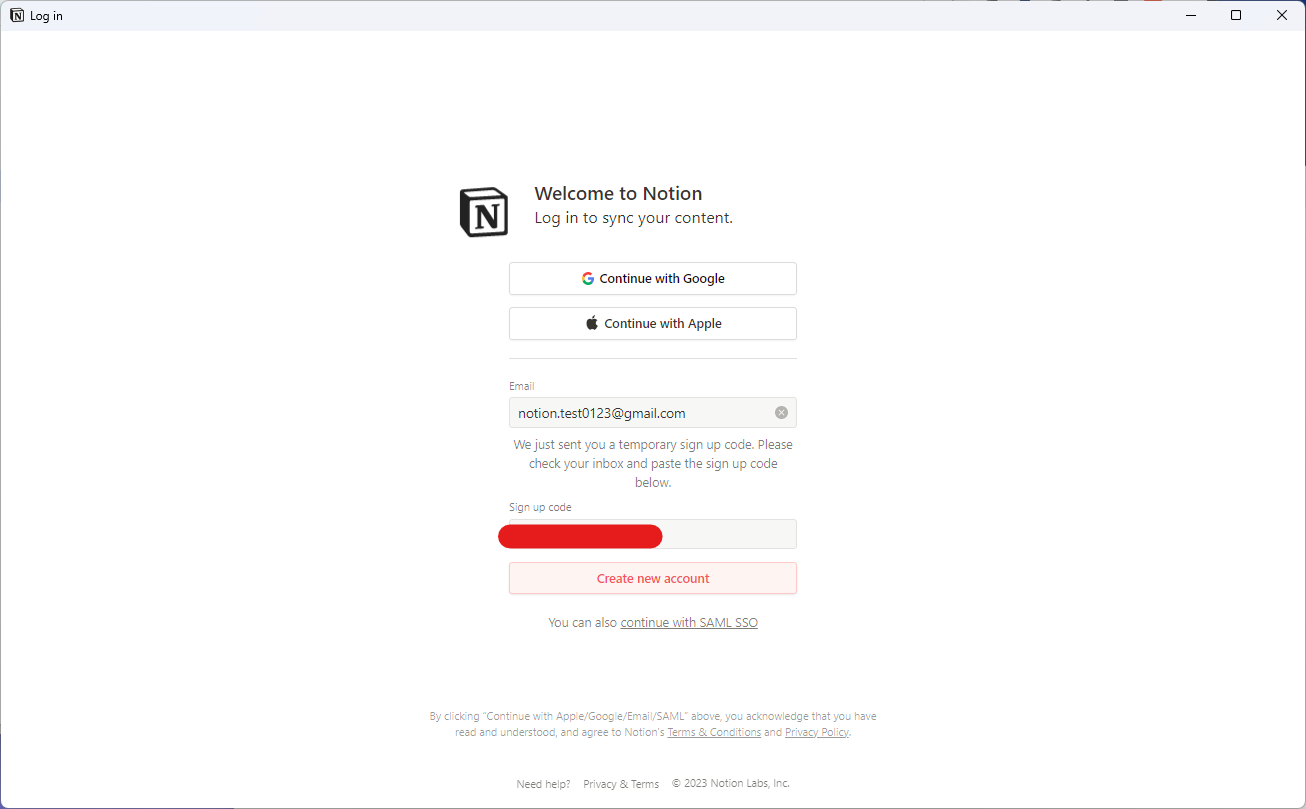
1.1.7 Sign up code を入力し、「create new account」をクリックします。

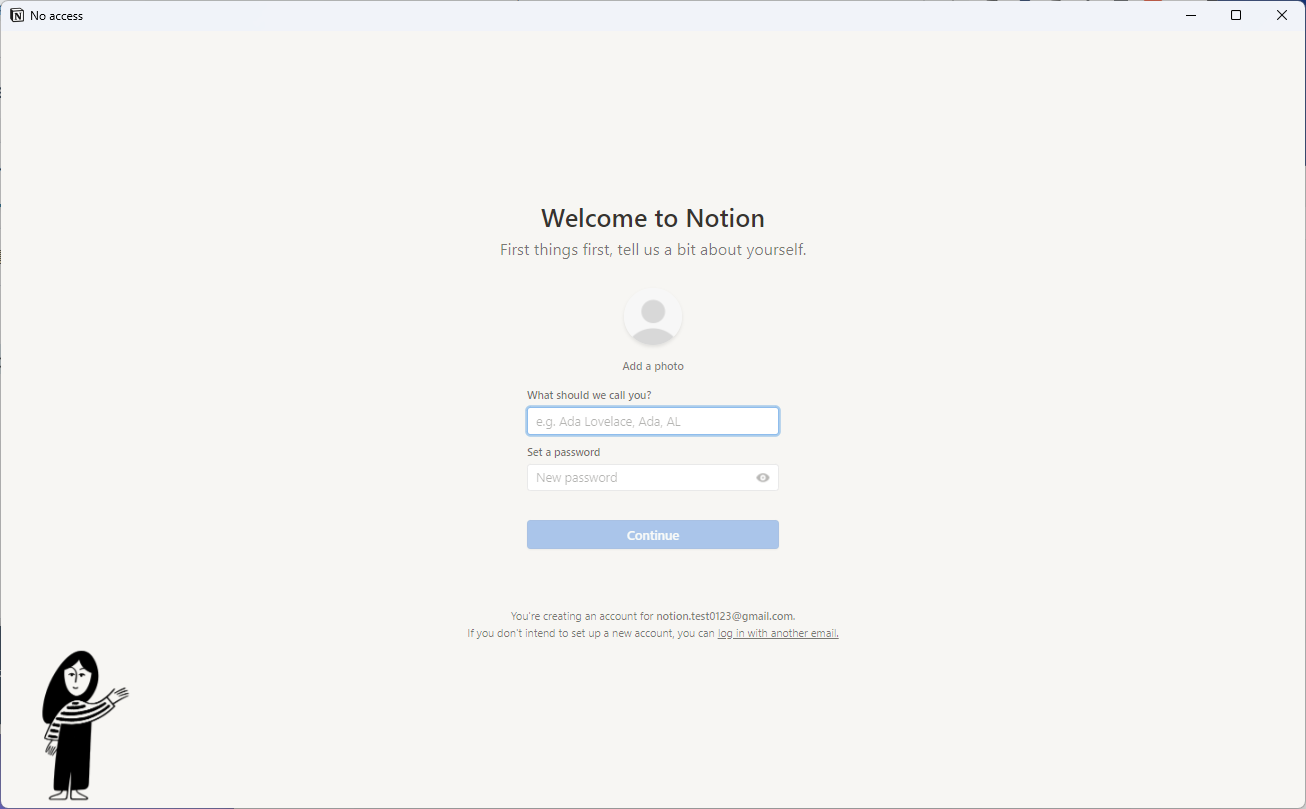
1.1.8 アカウント作成画面に転移しますので、ユーザー名とパスワードを入力します。

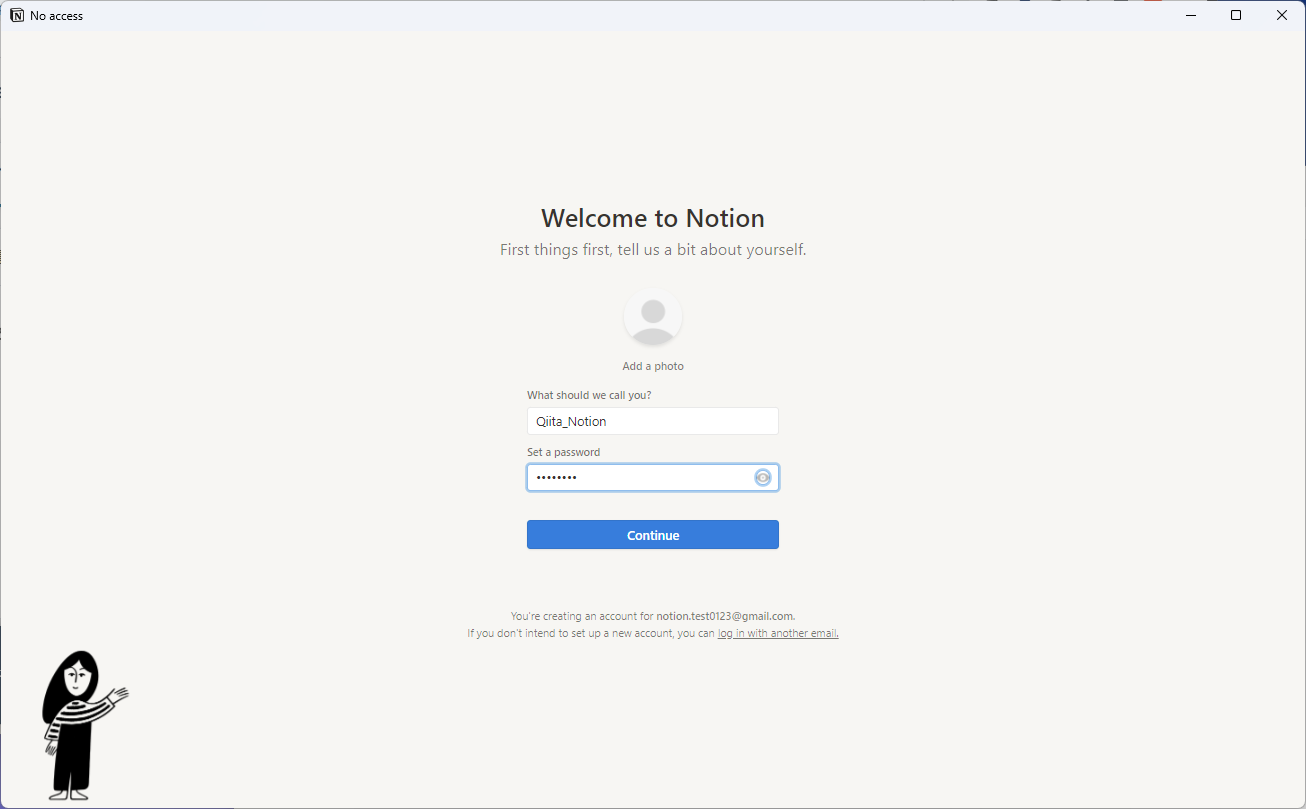
1.1.9 下記の様に入力後、Continue をクリックします。

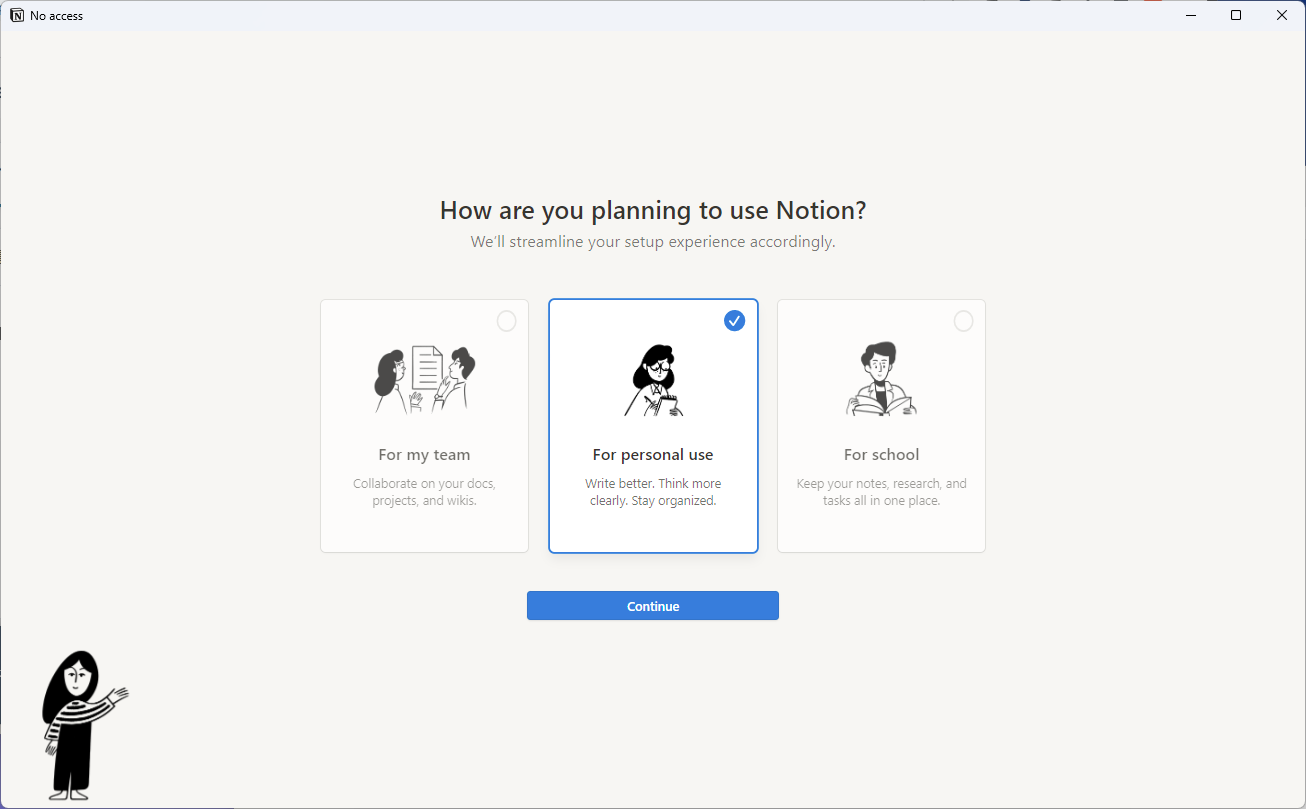
1.1.1.0 Notion をどのように使用するか聞かれます。左から「チームで使用」「個人で使用」「学校で使用」になりますので当てはまりそうなものを選択し、Continue をクリックします。

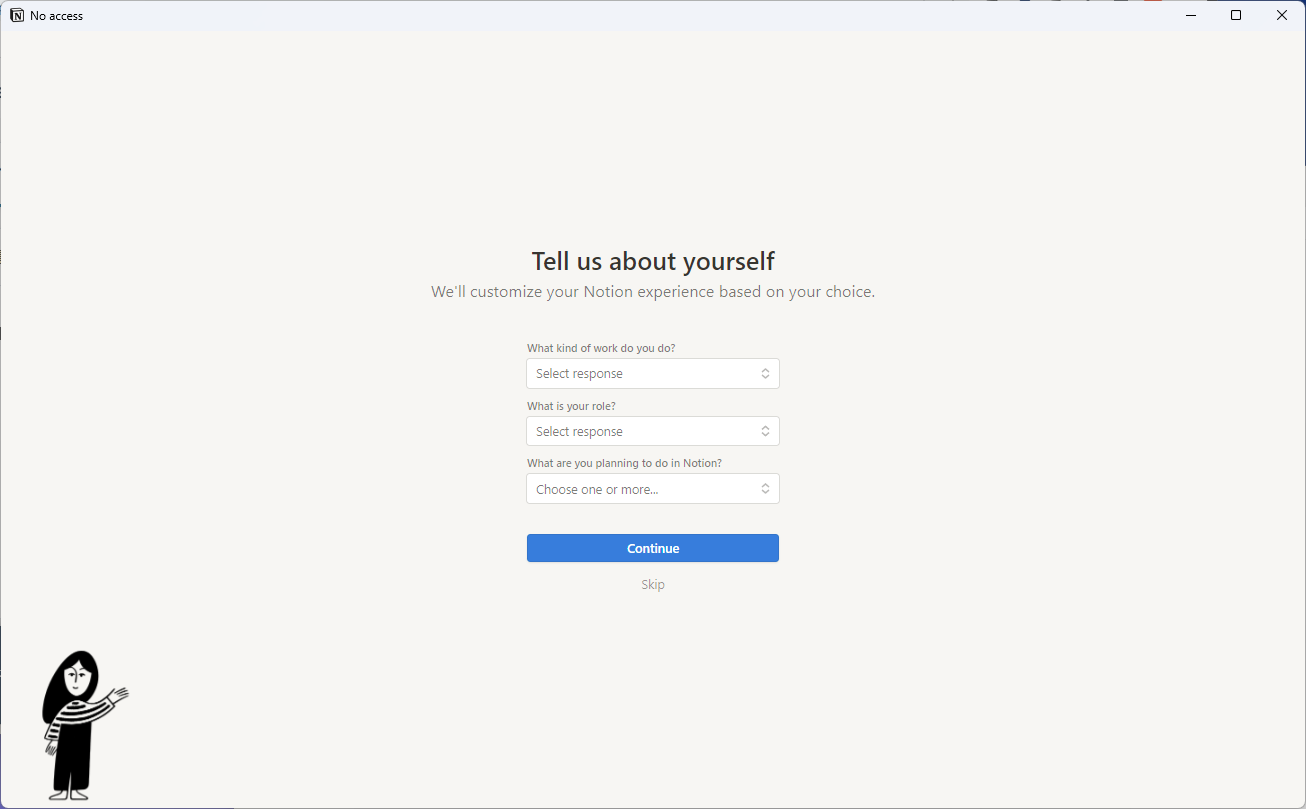
1.1.1.1 ここでは、「どんな仕事をしているか」「あなたの役割は何か」「Notion を使ってどういう事をするか」聞かれますので、それっぽいものを入力しましょう。

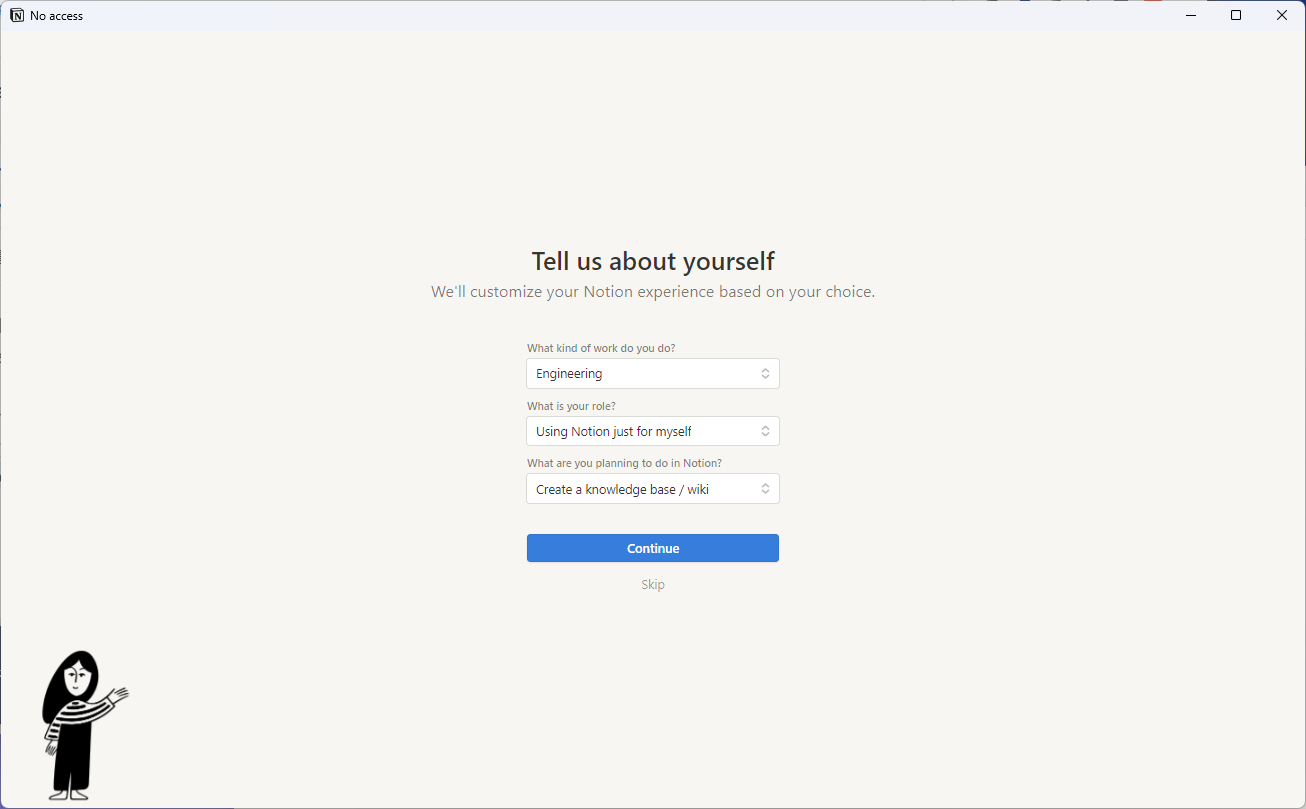
1.1.1.2 私は以下のように入力しましたが、ここはお好きな項目をお選びくださいませ。入力したら、Continue をクリックします。
Engineering = エンジニアリング
Using Notion just for myself = 自分だけのために Notion を使う
create a knowledge base / wiki = ナレッジベース/ウィキを作成する

1.1.1.3 Getting ready(準備中)ですので、数十秒ほど待機です。(私の環境では、10~20秒程度でした!)

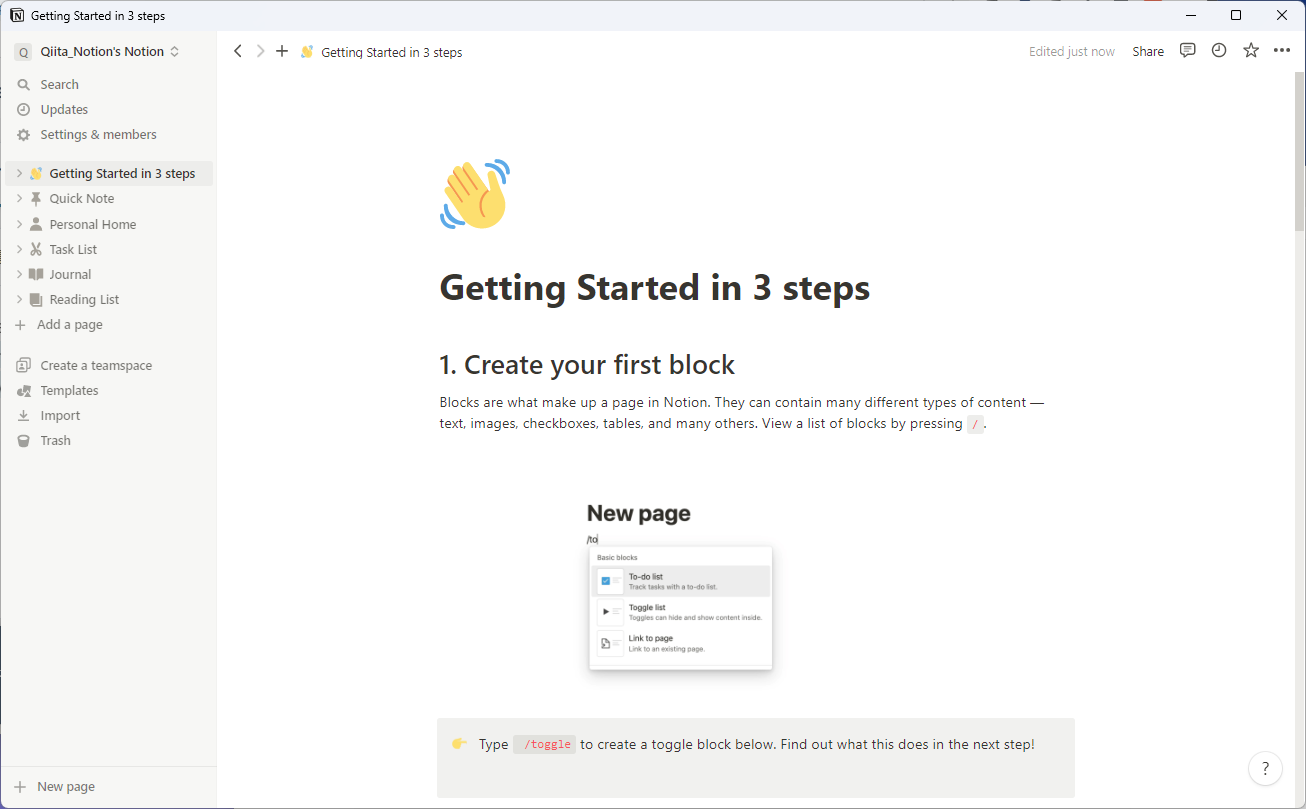
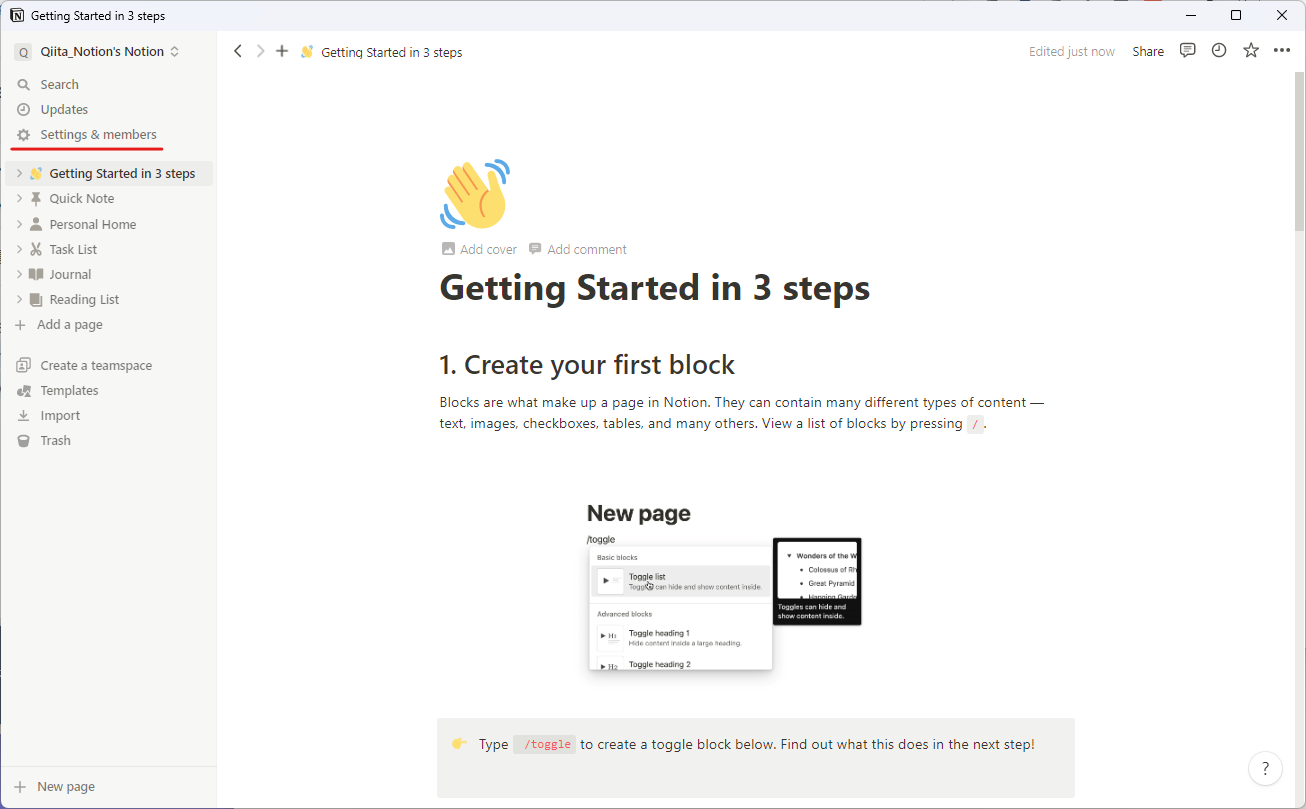
1.1.1.4 アカウントの作成が完了しました。左上に先程決めたユーザー名が表示されています。又、英語ではありますが、このページで簡単な使い方について解説されています。

1.2 初期設定(日本語化)
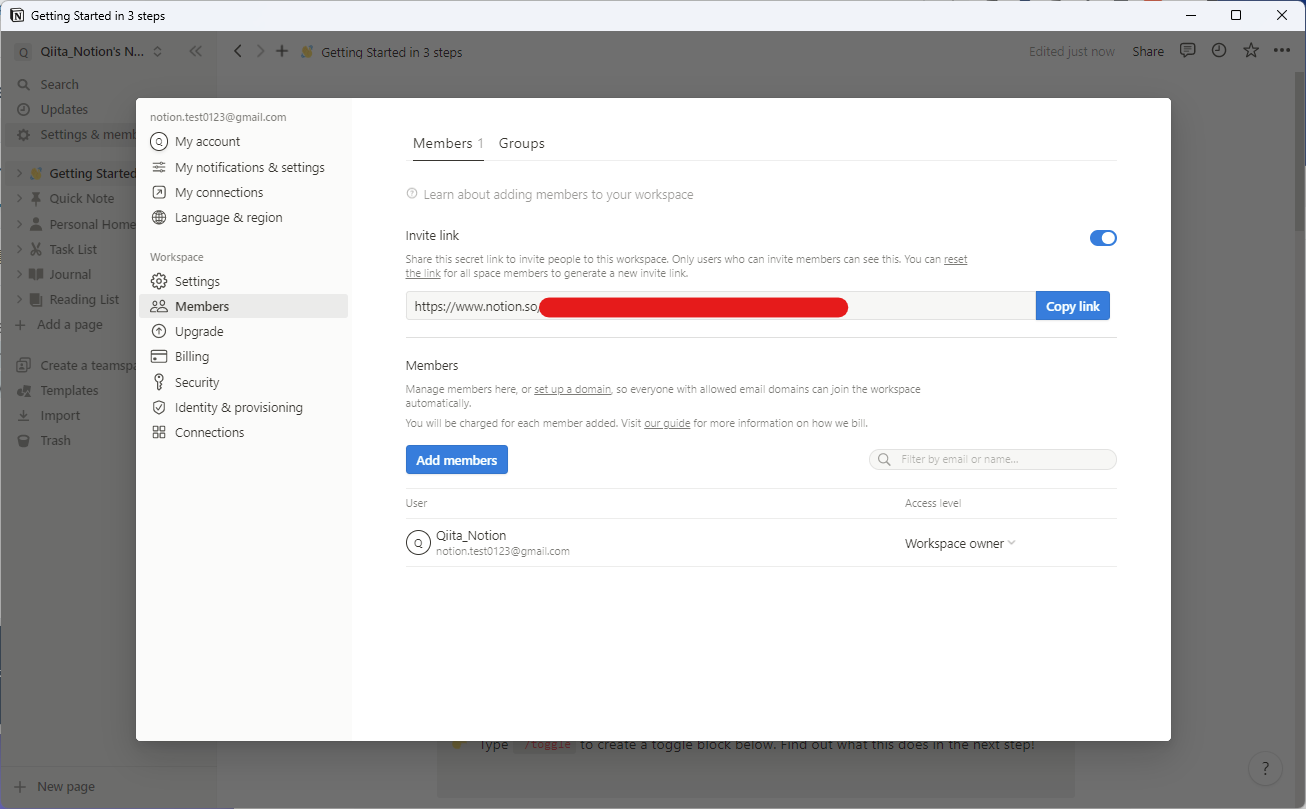
1.2.0 英語慣れしている方は問題ありませんが、慣れていない方は日本語表示に変更しておきましょう。赤線の箇所、settings & members をクリックします。

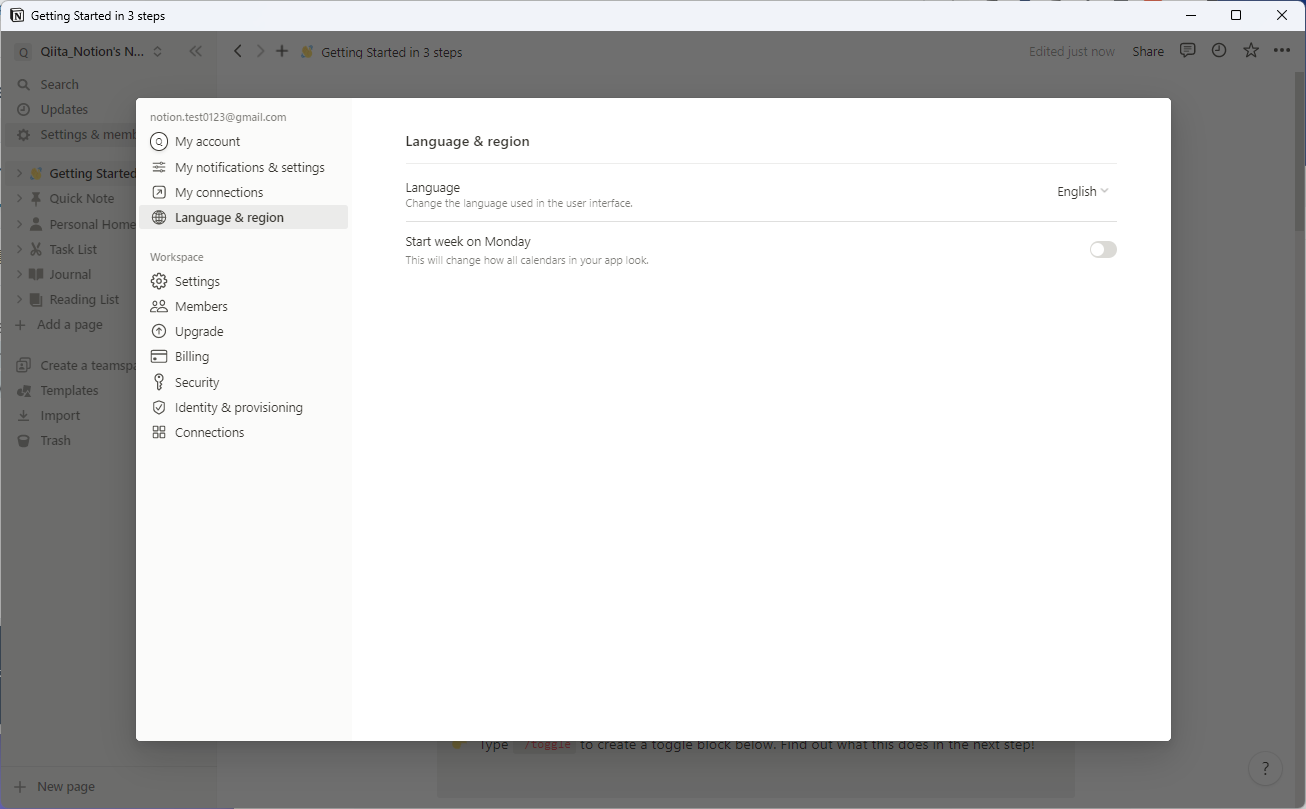
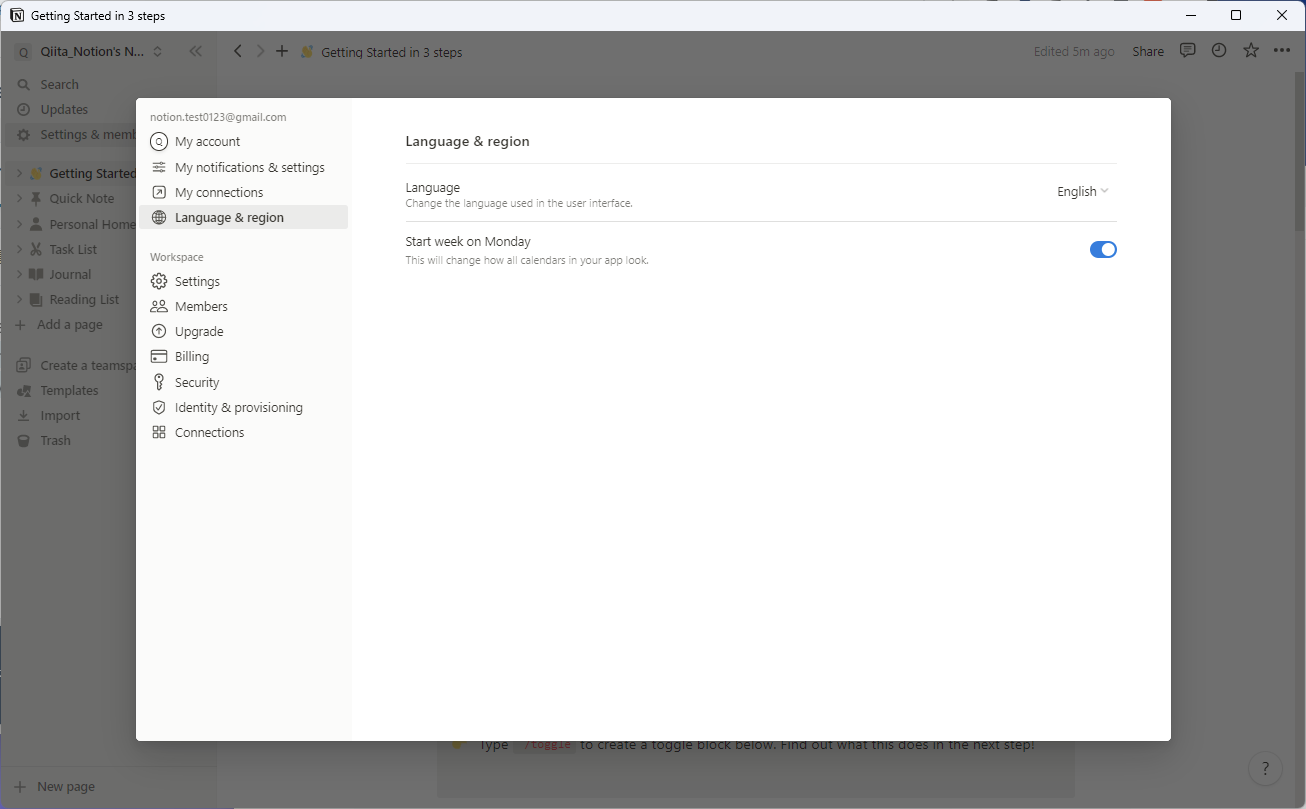
1.2.1 Language & region をクリックします。

1.2.2 Language が言語設定、Start week on Monday が、週初めを月曜日にするか、という項目になります。

1.2.3 個人的に週初めは月曜日派なので、ついでにここも設定しておきます。オフからオンにします。

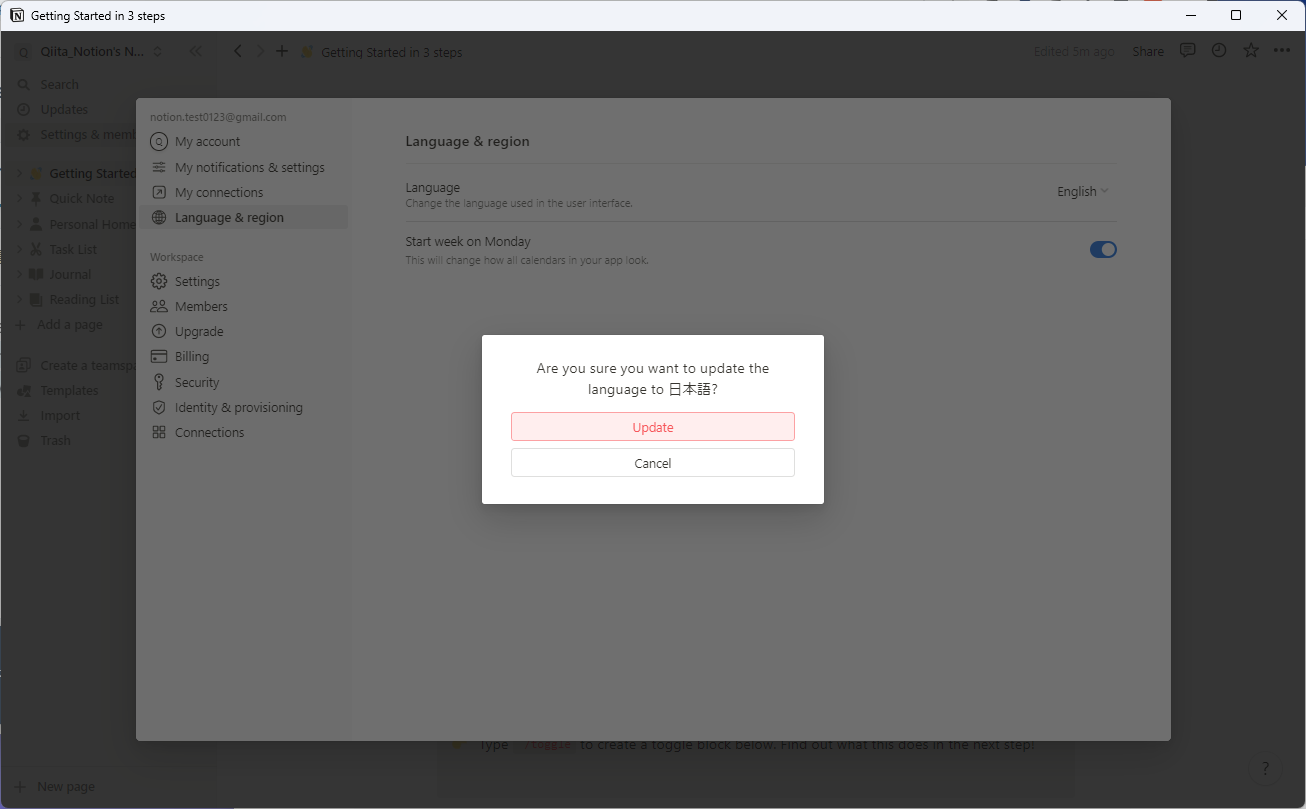
1.2.4 Language を Engliish から、日本語に変更しますと、以下のポップアップが表示されます。Update をクリックします。

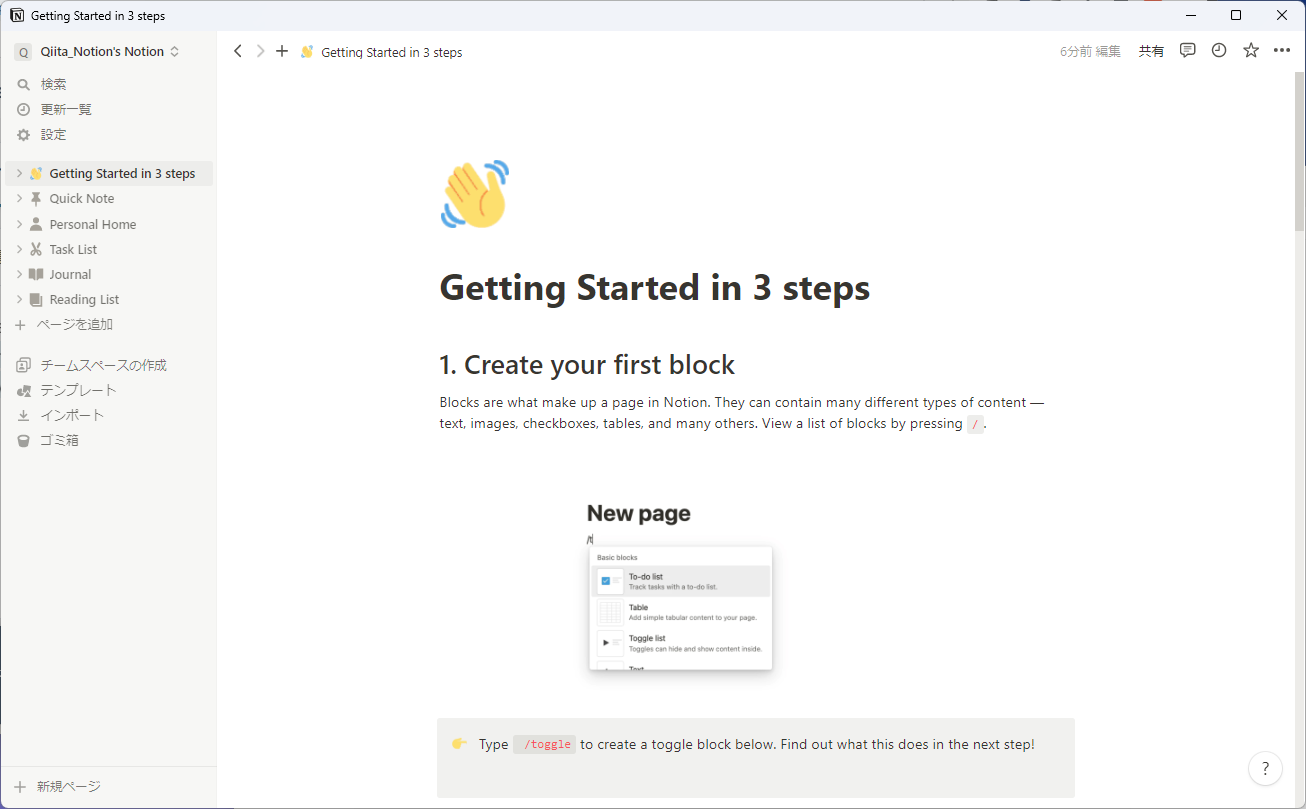
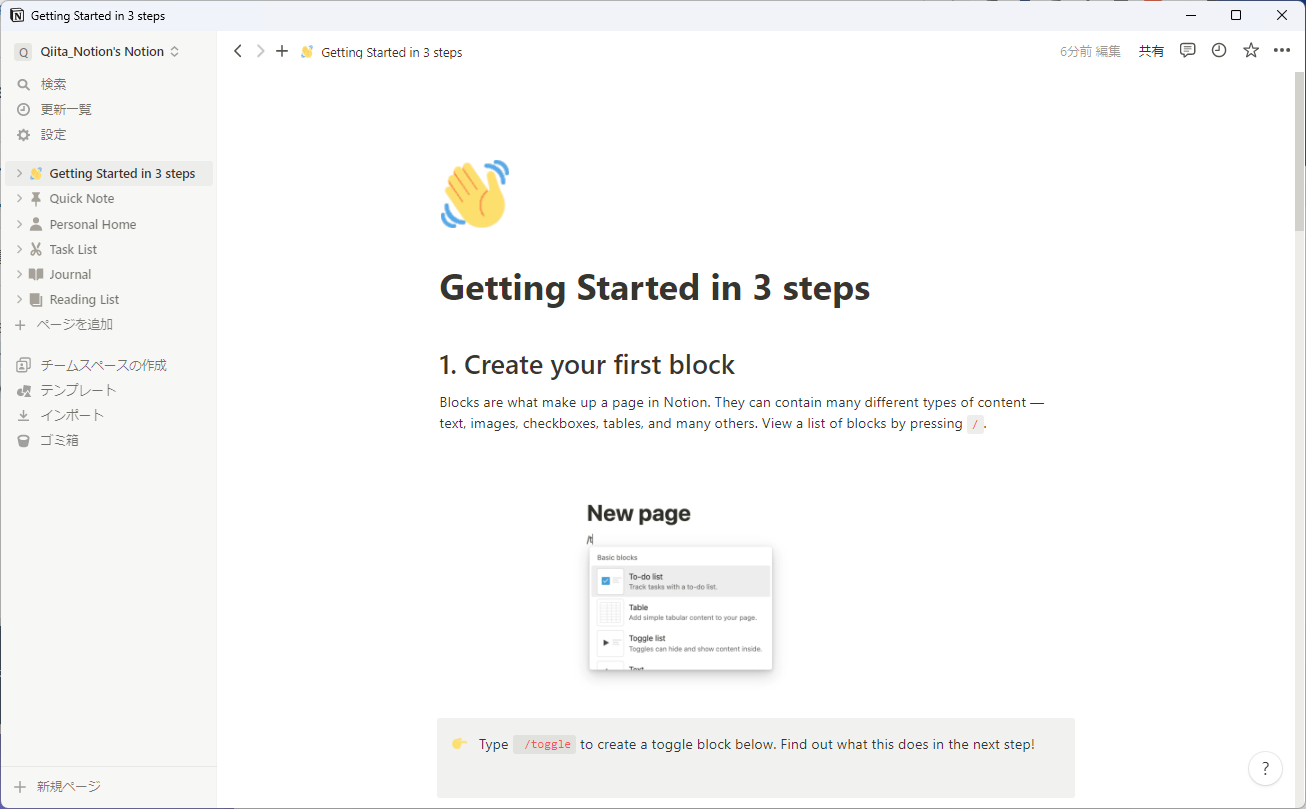
1.2.5 先程のホーム画面に戻ってきます。日本語に変更されている事が確認出来ます。

2. 簡単な使い方
実際によく使う基本的な機能をここで一部ご紹介したいと思います。
2.1 新しくページを追加する場合は、サイドバーにある「ページを追加」をクリックします。

2.2 新規ページが作成出来ました。新規ページを作成する際、自分で1から作成も出来ますが、「インポート」や「テンプレート」を利用するという方法もあります。まずは、「インポート」をクリックしてみましょう。

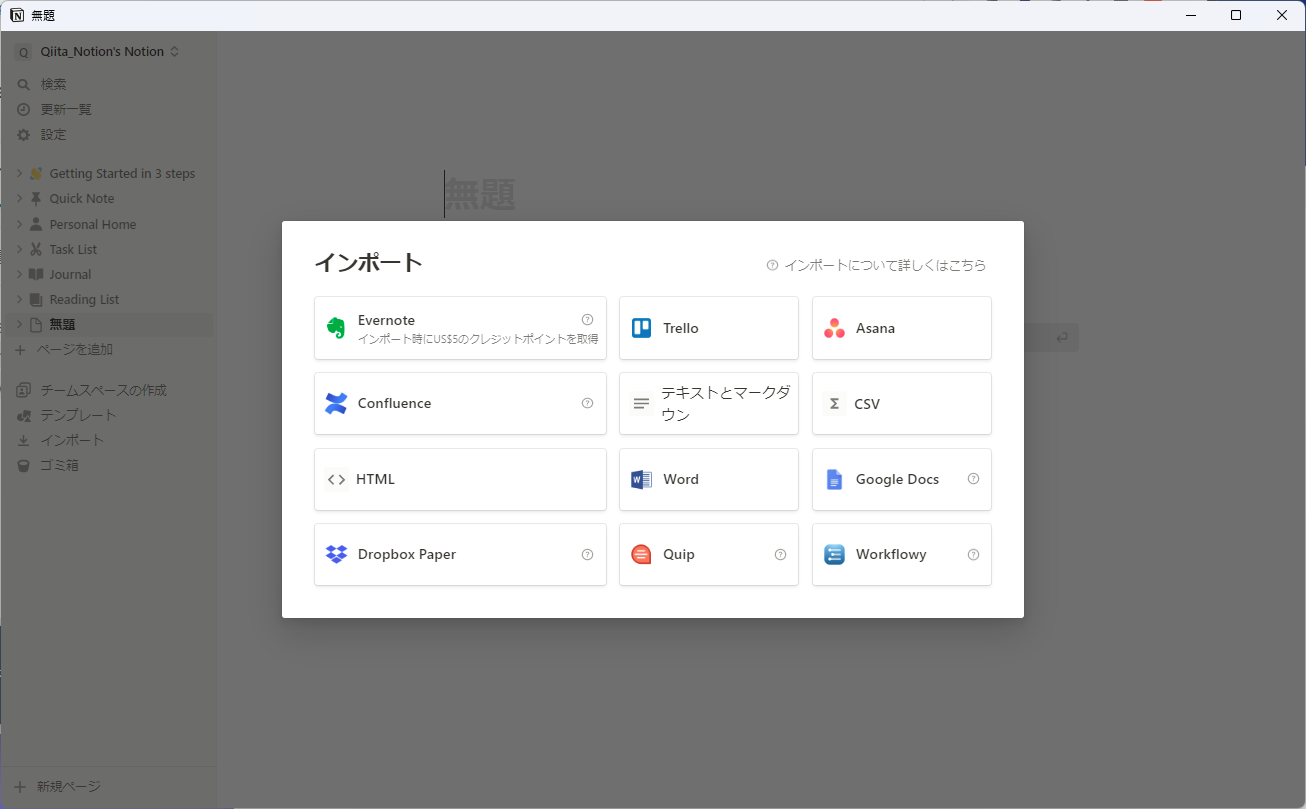
2.3 こちらがインポート画面になります。Evernote・Confluence・Word・Asana など様々なツールからインポートも可能になっています。

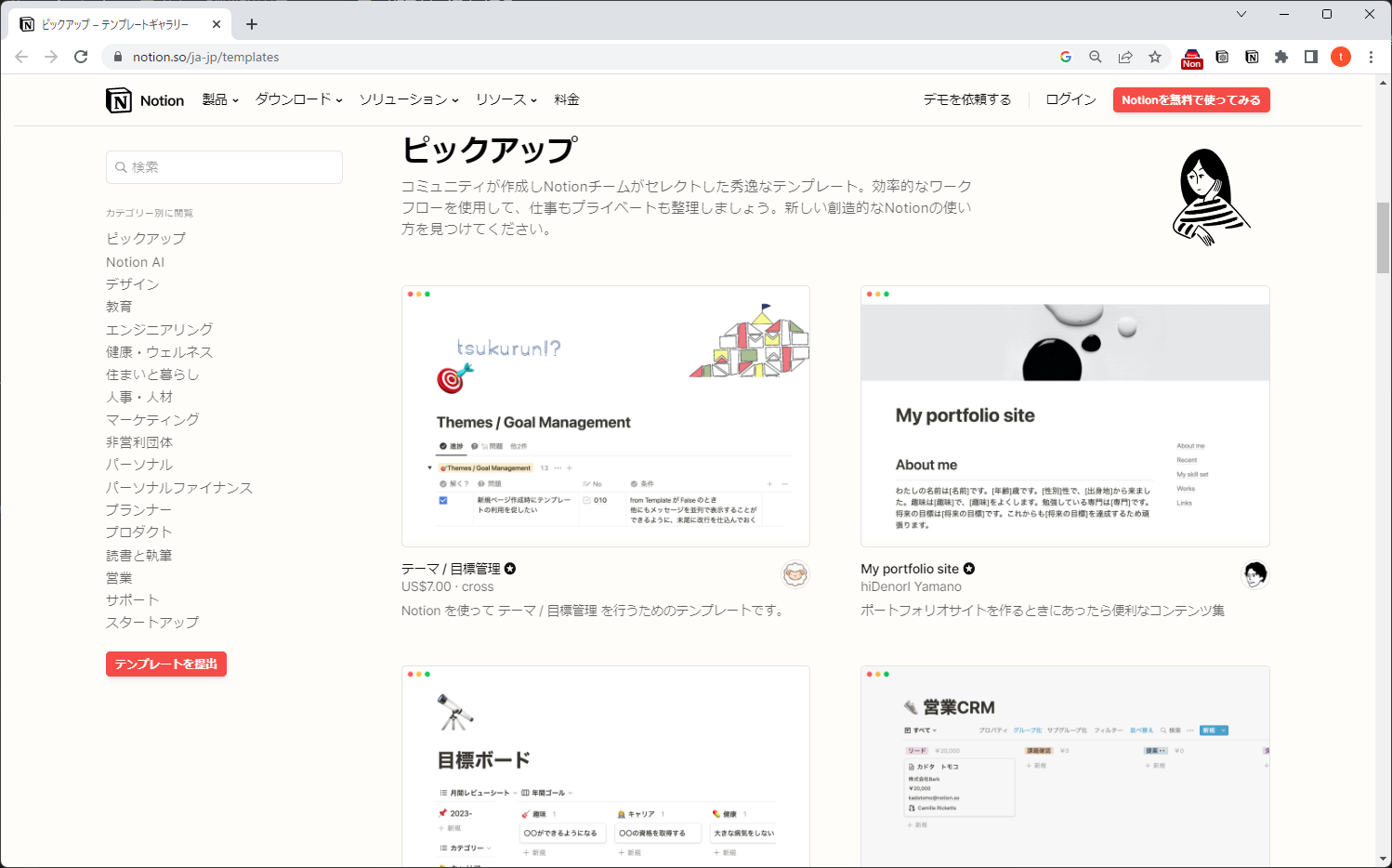
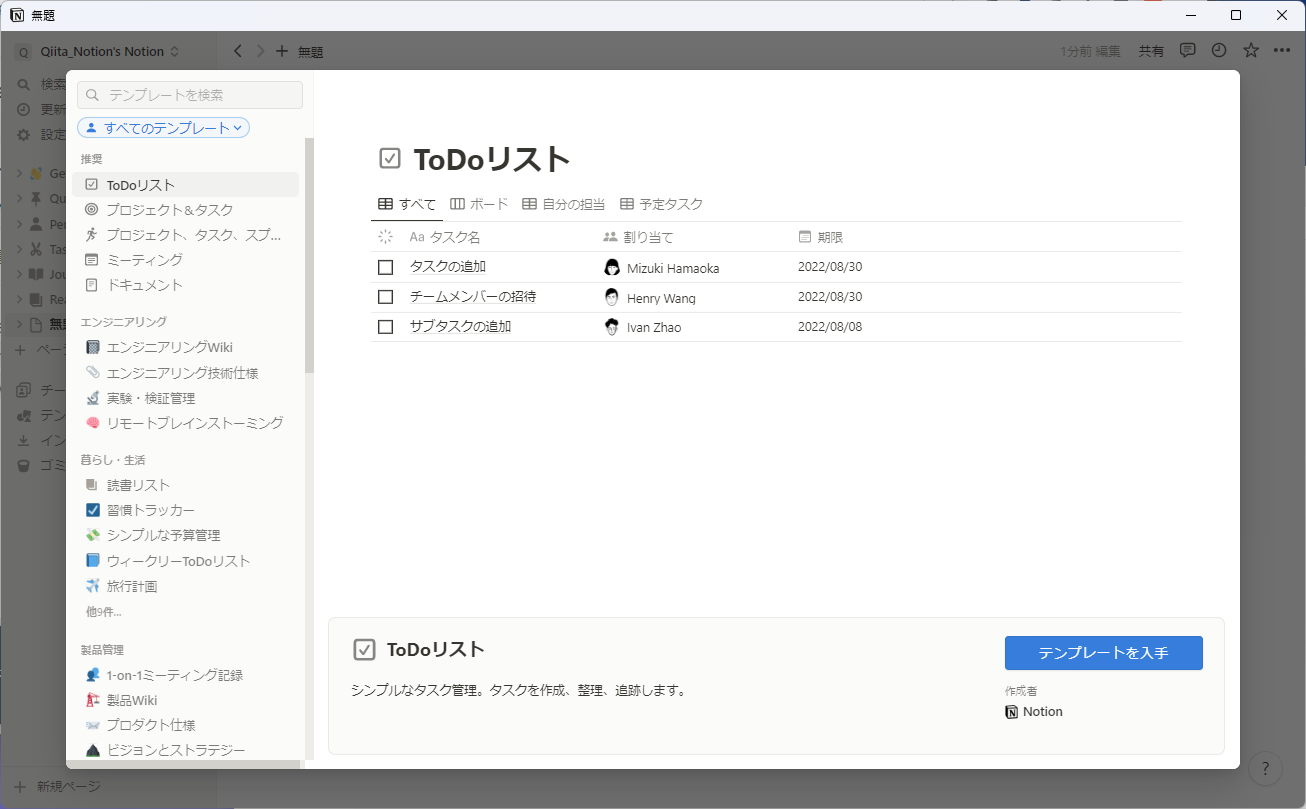
2.4 次は、「テンプレート」をクリックしてみてください。以下のように様々なパターンのテンプレートが準備されています。
もし、1から作るのが大変で既に作成されたものを使いたい。という場合にはこちらから無料でテンプレートを入手することも出来ます。もちろん入手後、そこからカスタマイズすることも可能です。

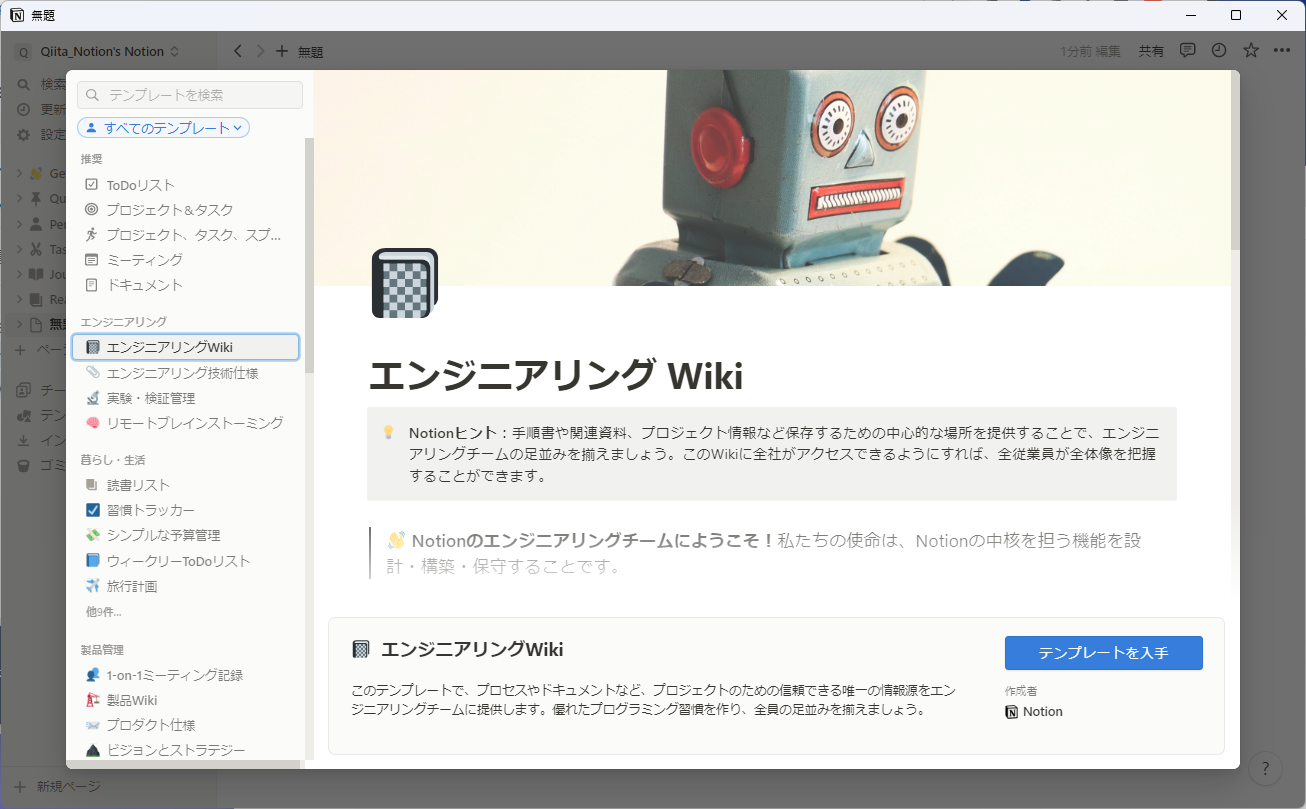
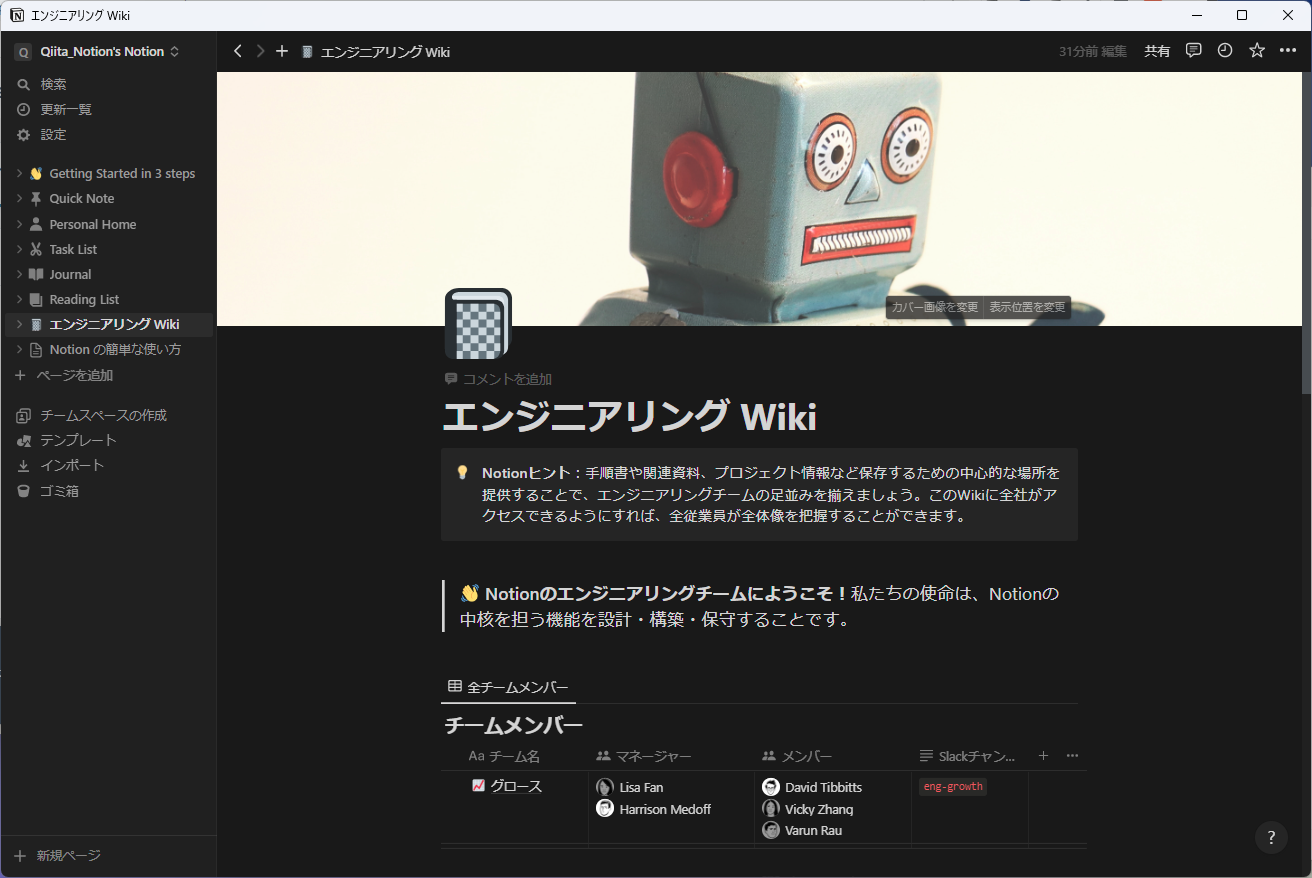
2.5 今回は、エンジニアリンク Wiki というテンプレートが様々なブロックを使って綺麗にまとまっていたので、これを入手して実際に機能を説明をしていきます。「テンプレートを入手」をクリックします。


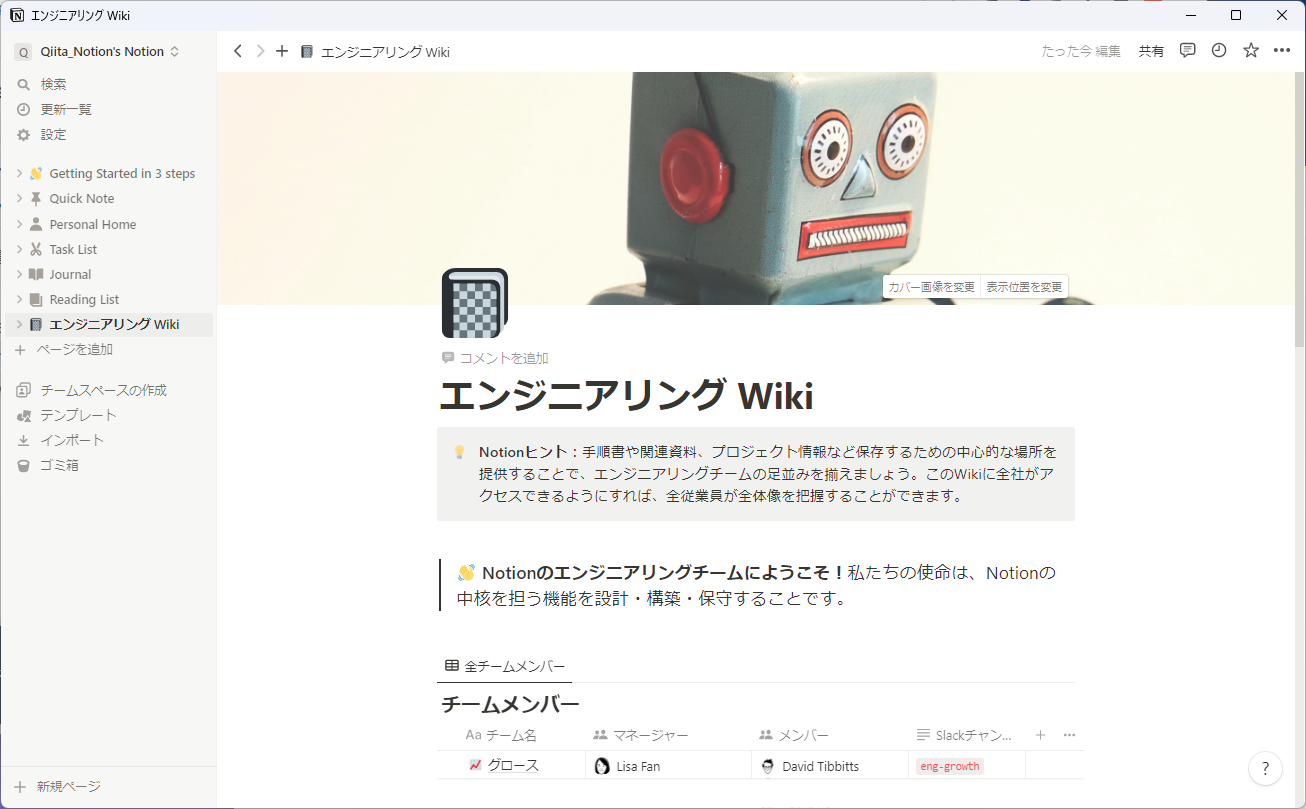
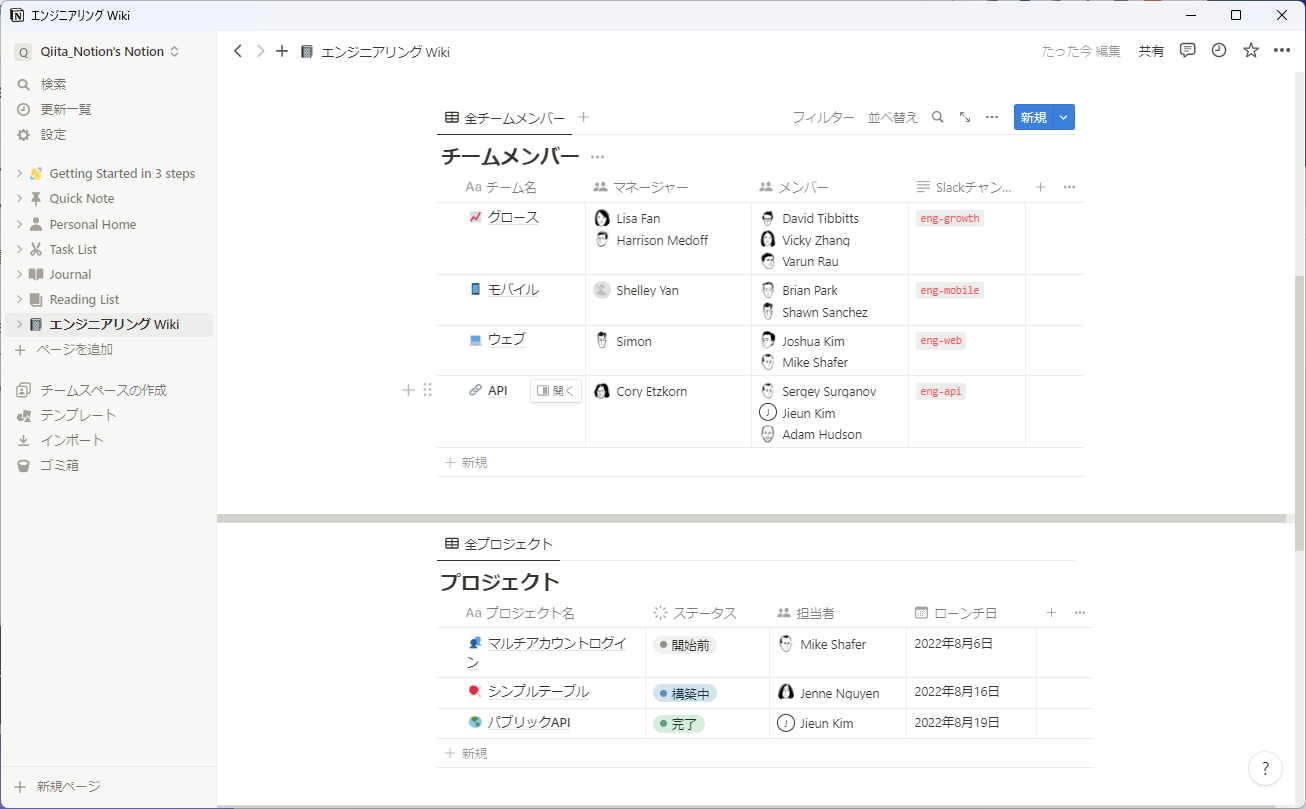
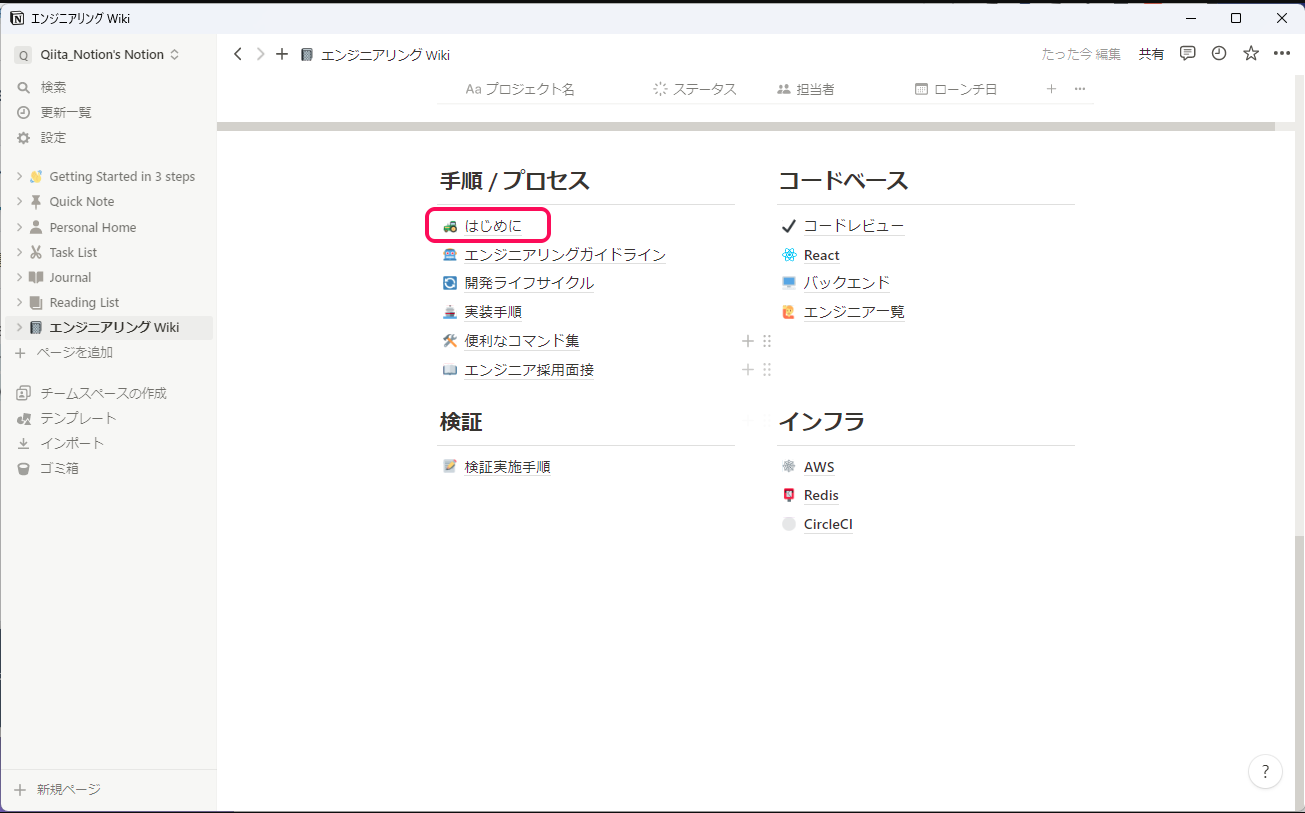
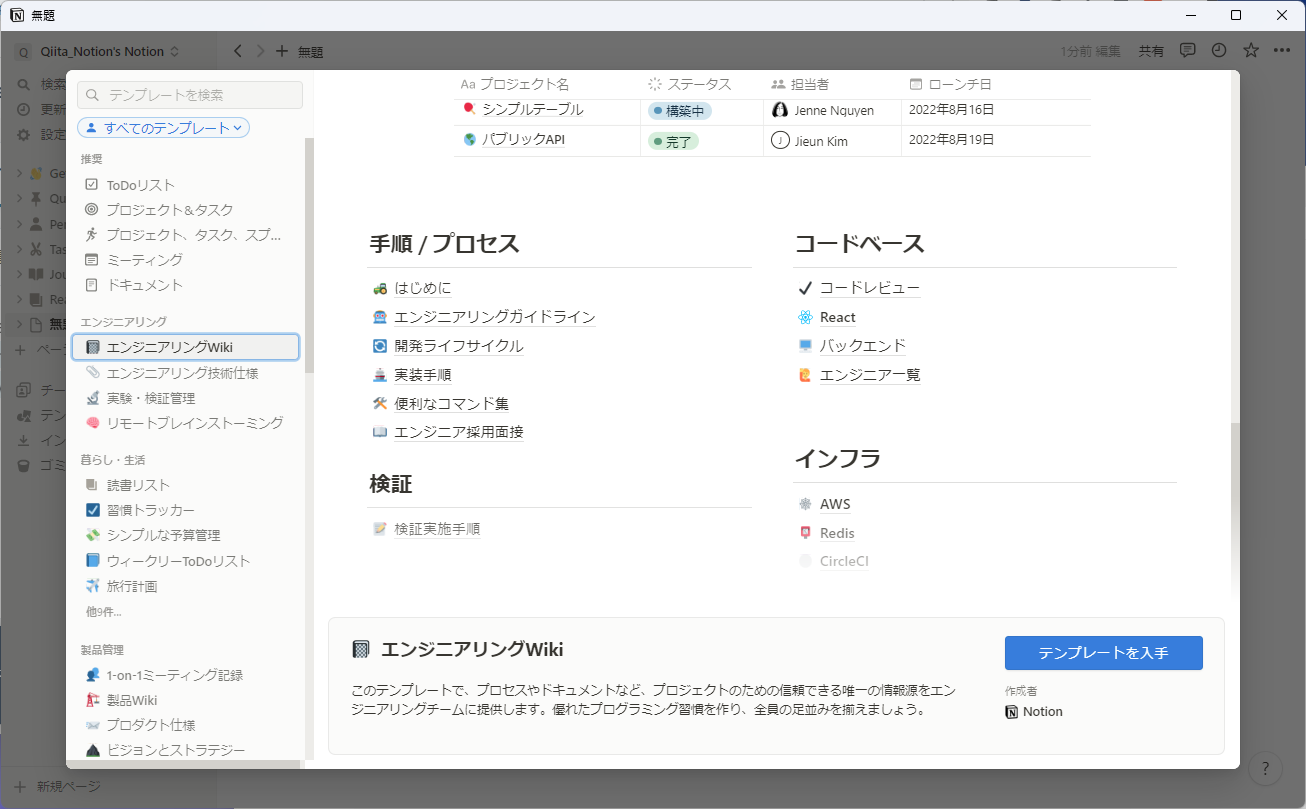
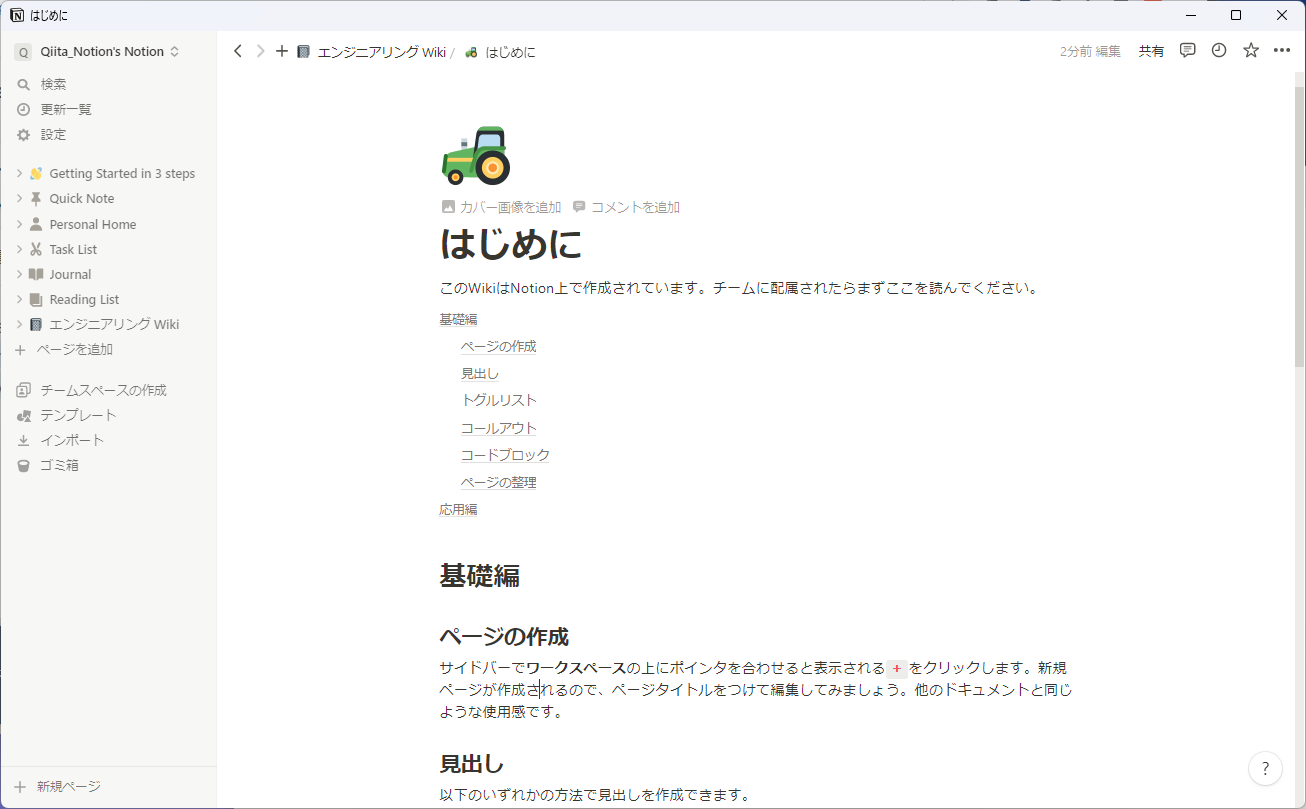
2.6 自分のワークスペースに「エンジニアリング Wiki」が追加されました。ページ下部にある、手順 / プロセスの 「はじめに」をクリックします。
2.7 「はじめに」をクリックすると、エンジニアリング Wiki の下層ページとしてページが表示されます。このように階層ごとに分ける事が出来るので情報の管理がしやすくなります。

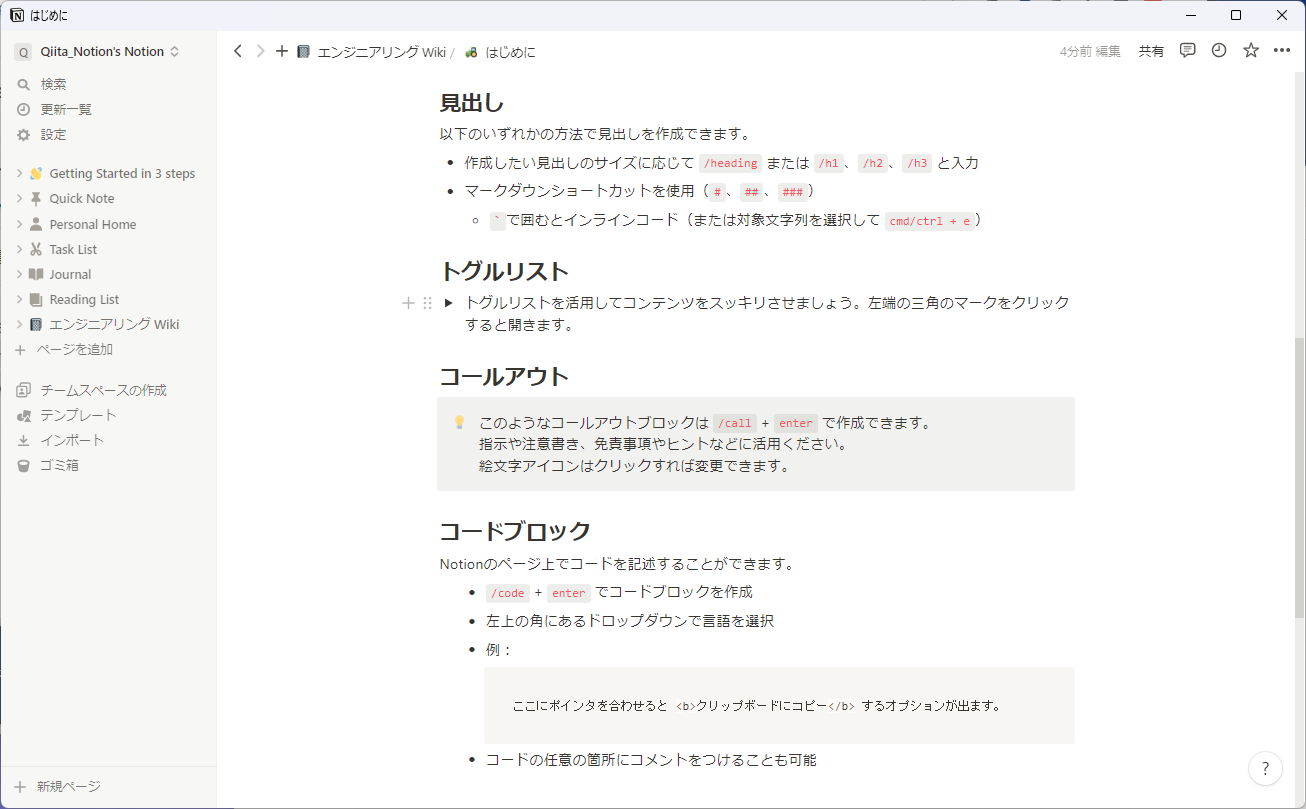
このページでは、各ブロックの呼び出し方や使い方について説明されています。最初はこういった基本的な機能が書いているページを見ながら、自分のページにも適用させていくのが覚えやすいかと思います。又、スラッシュの後に英語が書いてますが、これは日本語でも基本的には問題ありません。
(例)
- /toggle → /トグルリスト
- /callout → /コールアウト
- /code → /コードブロック etc..
スラッシュだけ入力すると色々な機能が表示されますので、色々いじってみてください。実際に手を動かすのが一番記憶に定着します。

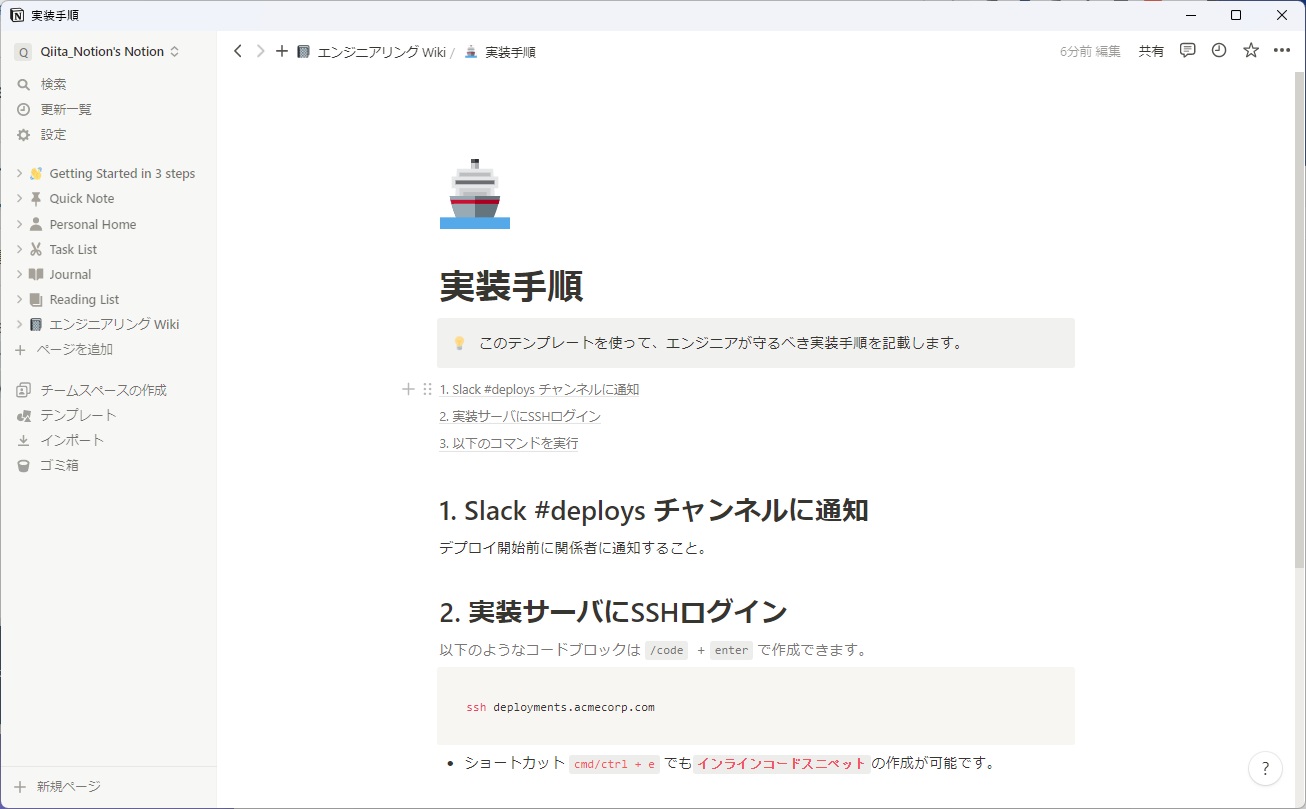
2.8 ページの使い方として、下記のような手順書を作ることも出来ます。

2.9 個人的に、こういった検証実施手順などは非常に良く使います。このテンプレートには書いてませんが、実施日や担当者を入れると更にページ全体としてのクオリティも上がりそうだな、と思いました。

2.0.0 ちなみに、デフォルトではライトモード(背景が白)ですが、ctrl + Shift + L でダークモードに変更も出来ます。Mac OS の方は、command + Shift + L ですね。ダークモードは、目が疲れないのでおすすめです。(個人の見解です)

ページ全体を変更したい場合は、「設定」→「通知と設定」→「表示設定」で変更が可能です。

3. Notion 公式テンプレートギャラリーのご紹介
Notion公式サイトには、様々なテンプレートが一般公開されています。
私もたまに見ますが、「こんな使い方も出来るんだ!」と気づきを貰えたりしますので、これは是非存在を知っていてほしいのでシェアします。もちろん、気に入ったテンプレートを自分のワークスペースに複製する事も可能です。
(私は、自分で1から作りたい派なので複製はせず、見本を見て参考にしたりする時があります)
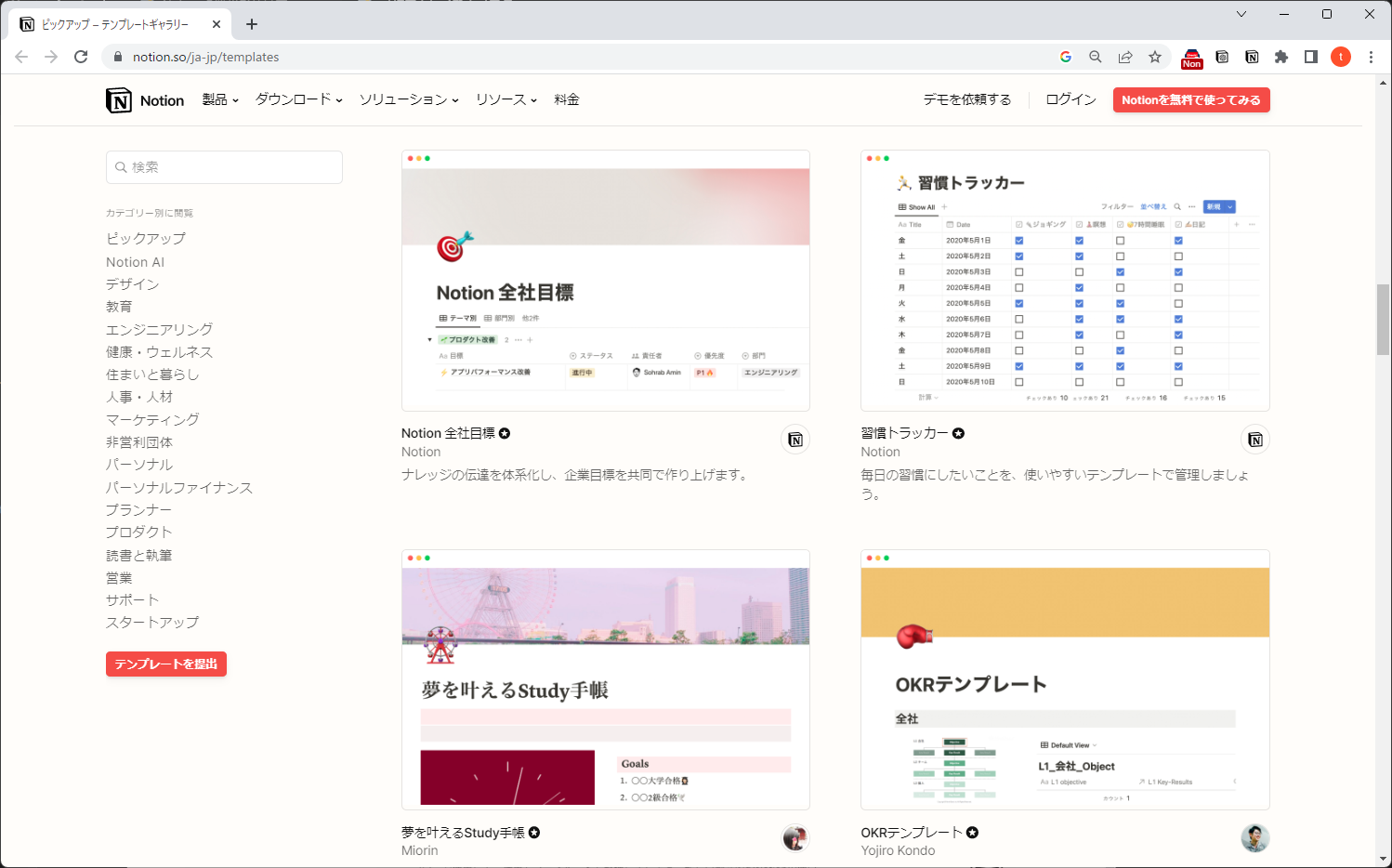
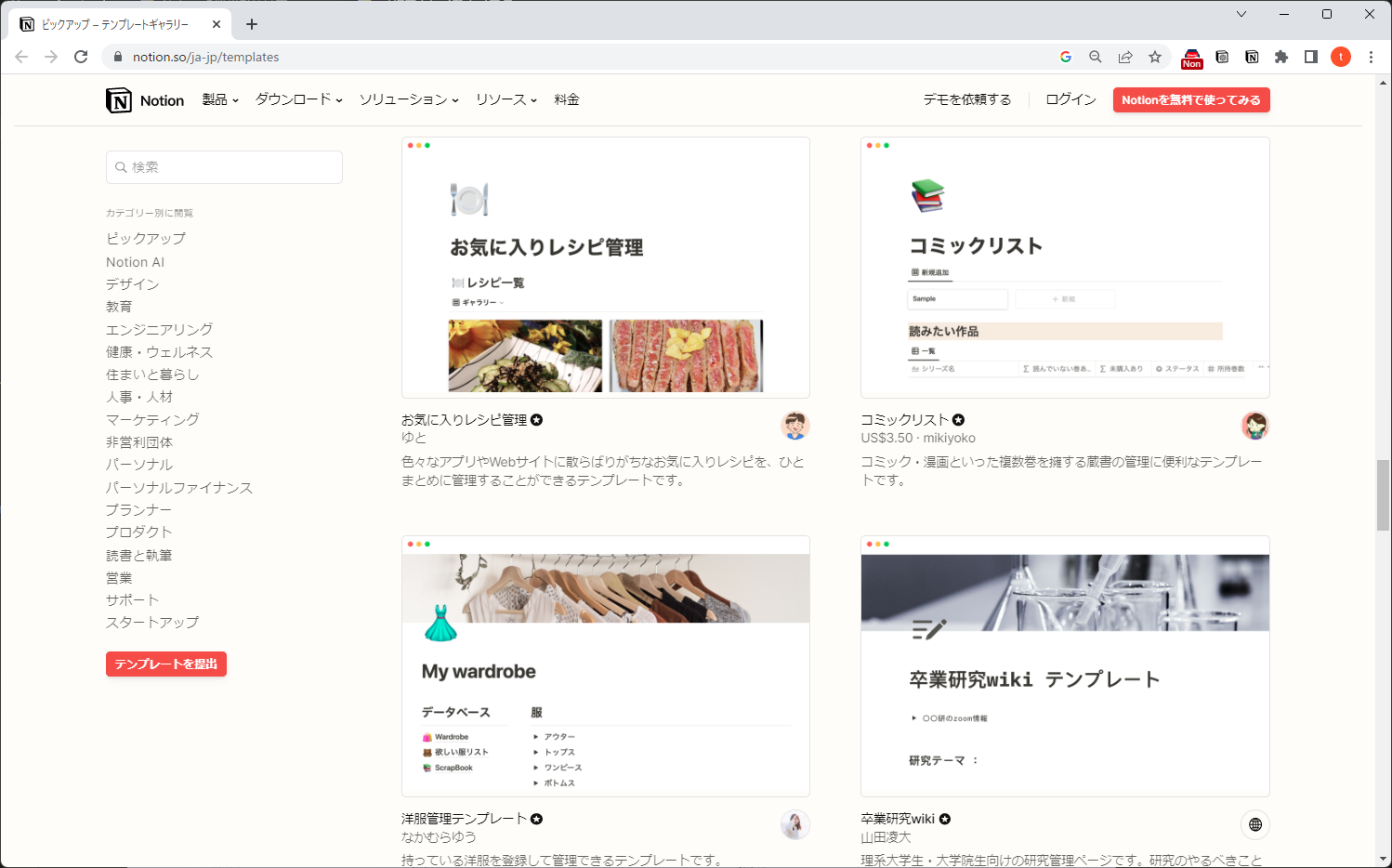
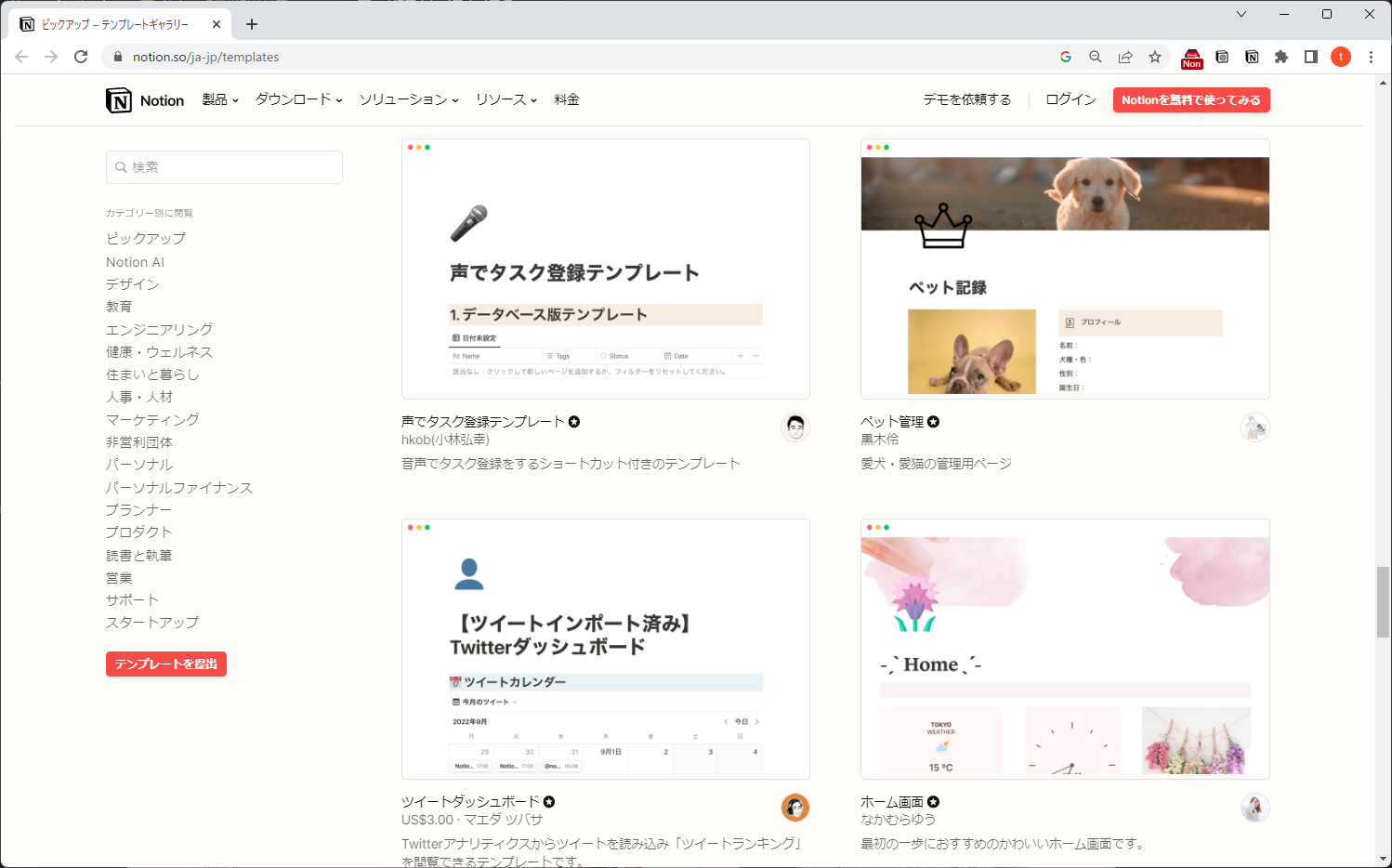
◆ Notion テンプレートギャラリー
ピックアップされていた一部をご紹介します。
目標管理やポートフォリオサイト、営業管理、習慣トラッカー、勉強管理、大掃除のやる事リスト、洋服管理、コミック管理、ペット記録、などなど。。
もう、なんでもありです。
それぐらい Notion には無限の可能性が秘められており、使い方は人それぞれです。
知人同士でホーム画面を見せ合うとかも、新しい発見がありそうでおもしろそうです。
4. 便利なツール
ここでは、Notion を使うにあたって便利なサービス2つをご紹介します。
- LINE から Notion のデータベースにメモが取れる、Notiz(ノーティス)
- 気になるサイトをデータベースにさくっと保存出来る、Notion Web Clipper
両方とも無料です。まずは、Notiz から説明します。
4.1 Notiz
上記で書いてしまいましたが、LINE から事前に作成したデータベースにさくっとメモが取れるサービスになります。
さくっとメモを Notion で取る時、スマホからだと以下のパターンが必要です。
- Notionアプリを立ち上げる
- メモ用のデータベースまで移動する
- メモする
なんだかんだ 20~30秒ほどかかるかと思います
そこで、この Notiz を使えば LINE を立ち上げ Notiz のトークルームにメモを送信するだけでデータベースに保存されます。
実際に私の画面をご覧ください。
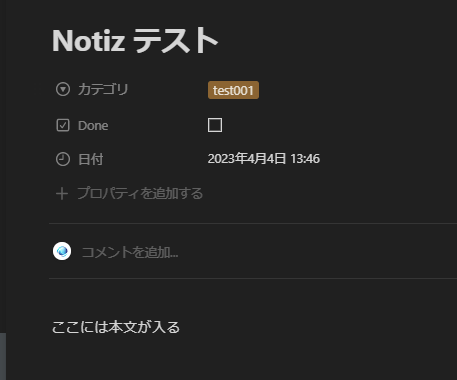
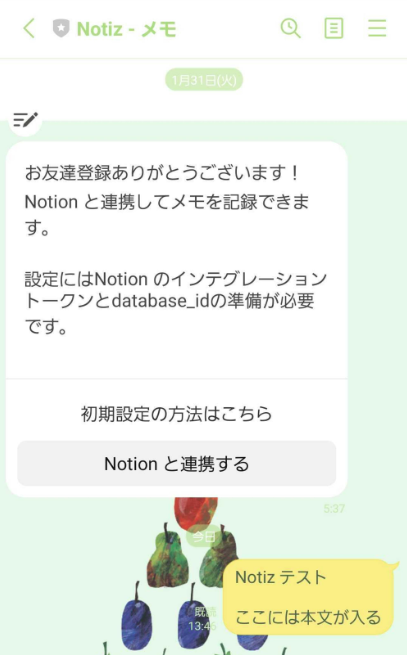
4.1.0 Notiz のトークルームに以下のようにメッセージを送ってみます。

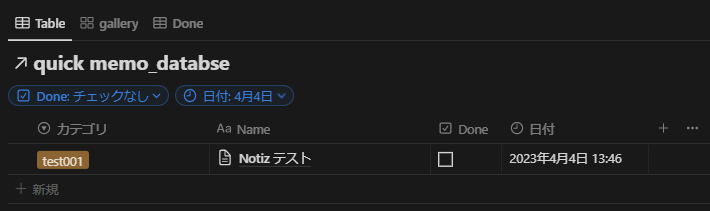
4.1.1 私は、「quick memo_database」という所に連携させています。以下のように、保存されているのがわかります。

このように、さくっとメモを取りたい時に使えますので、かなり便利で実際によく使っています。
作者の方は、hal_shu1626 さんという方で、以下の note と zenn でサービスについての説明、機能、設定方法の解説をしてますので、良かったら見てみて下さい。
note : https://note.com/hal_shu1626/n/n72e47588dcda
zenn : https://zenn.dev/takahiro1518/articles/5fba650cf63aab
又、Notion アンバサダーの Tsuburaya さんという方が youtube で設定方法を解説してますので動画形式が良い方はこちらも見てみて下さい。
youtube : https://www.youtube.com/watch?v=jzsaNW_aq7A
4.2 Notion Web Clipper
Notion Web Clipper は、気になる webサイトをワンクリックでデータベースに保存出来る機能です。公式が提供しています。
移動中などで、この記事が気になるけど今は時間なくて見れない、後から見よう。などで忘れた経験ありませんか?私は忘れた事すら忘れてます。
しかし、この Notion Web Clipper を使えば、データベースを参照したときに記事が保存されているので忘れる心配はありません。
自分用の保管庫のようなイメージです。
以下が、Notion Web Clipper について記載されている公式サイトになります。
Notion (ノーション) Webクリッパー:Chrome、Safari、Firefox & モバイル
Notion Web Clipper 設定方法
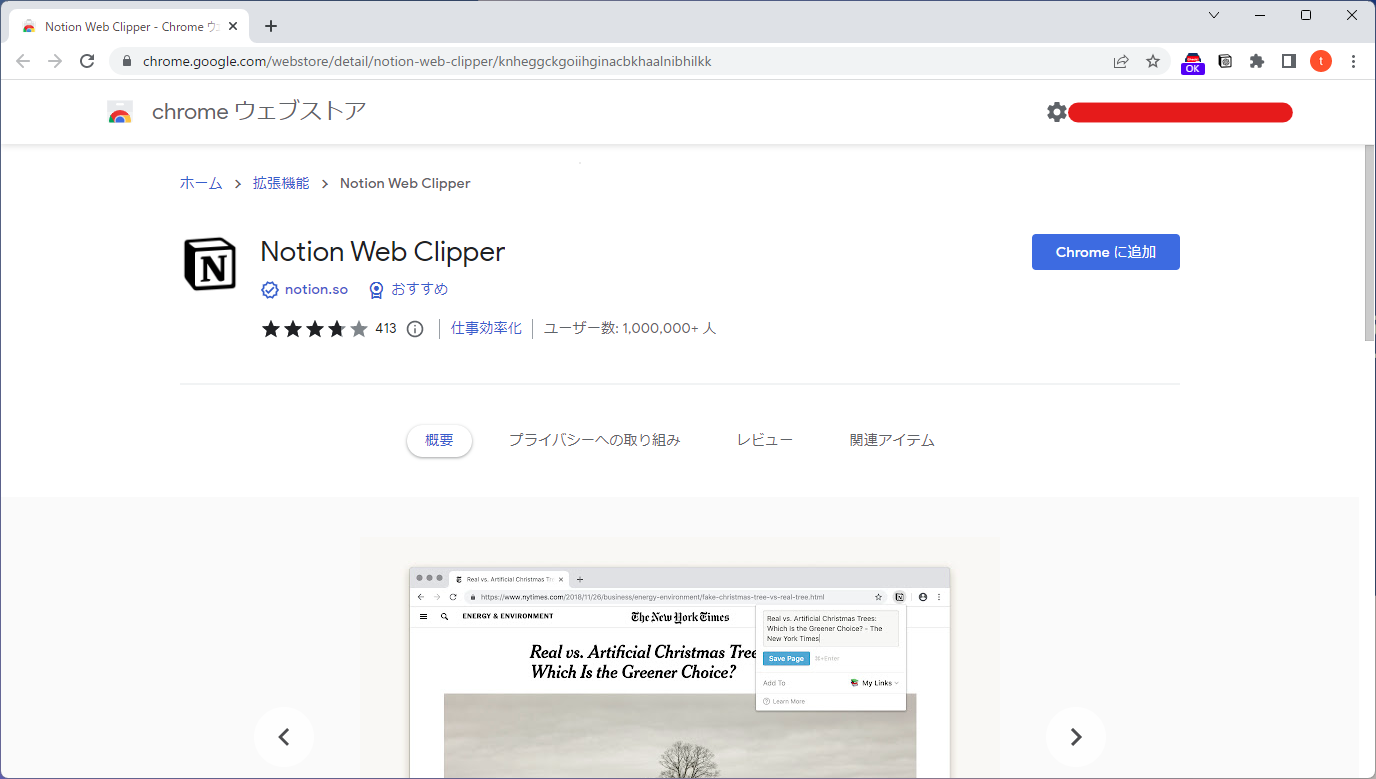
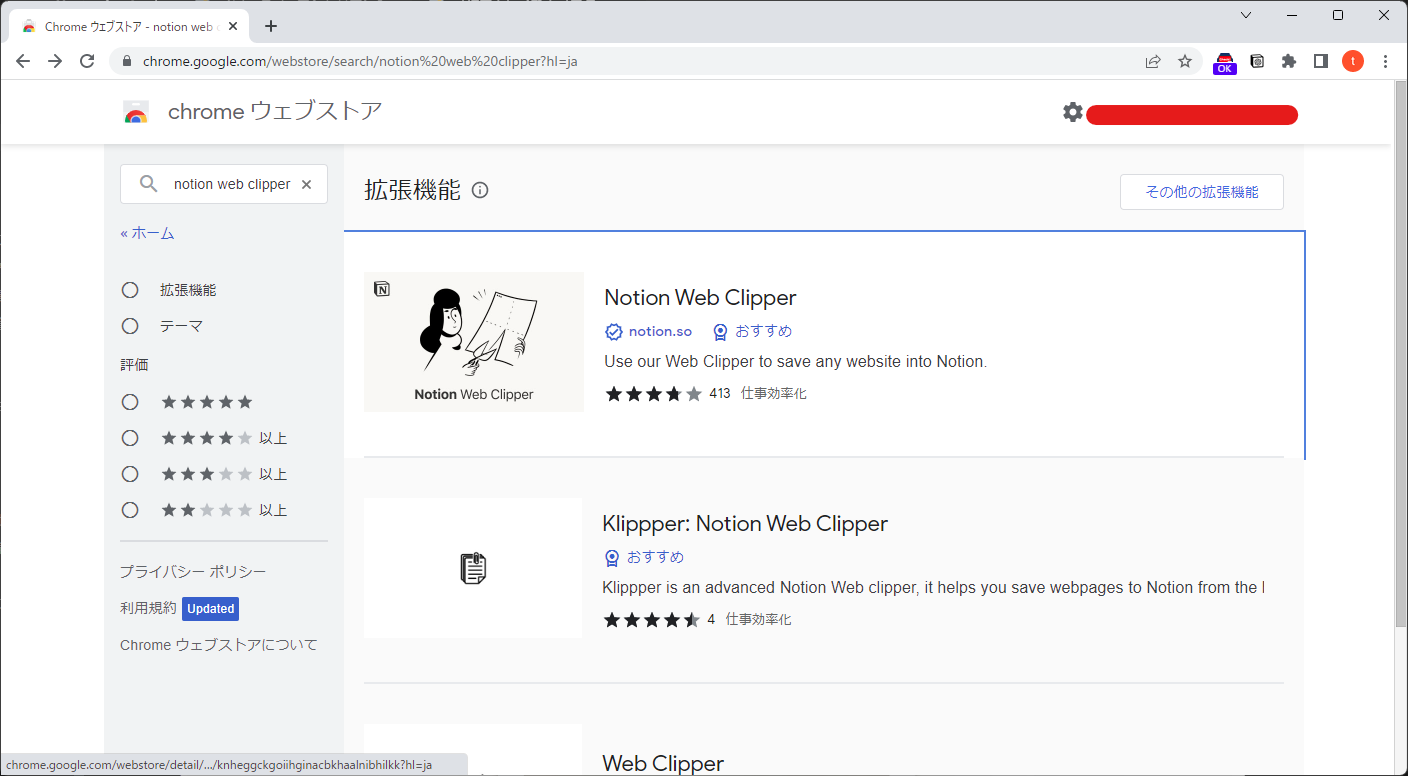
4.2.0 chrome ウェブストアを開き、Notion Web Clipper と検索します。

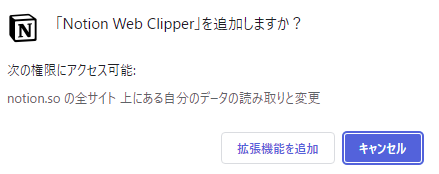
4.2.2 「Notion Web Clipper」と確認メッセージが表示されるので、「拡張機能を追加」をクリックします。

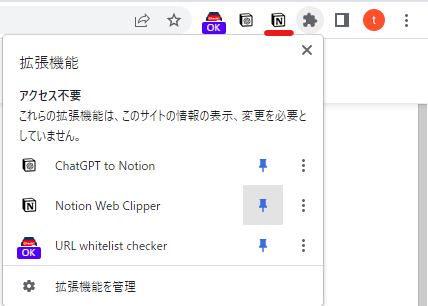
4.2.4 いま追加した拡張機能が表示されていない場合、画面右上のパズルのようなマークをクリックします。

4.2.5 追加した、Notion Web Clipper の右にある、ピンマークをクリックします。

4.2.7 拡張機能が、画面右上に表示されている事を確認します。

Notion Web Clipper 利用方法
設定が済んだら実際に使ってみましょう。
サイトはなんでも良いですが、とても素晴らしい Qiitaブログをたまたま見つけたのでこれを Notion Web Clipper を使ってデータベースに保存してみようと思います。
4.2.8 対象のページを開き、追加した Notion Web Clipper をクリックします。

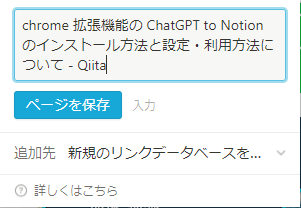
4.2.9 以下のようなポップアップが表示されます。最初だけデータベースを選択する必要がありますので、「新規のリンクデータベースを…」をクリックします。

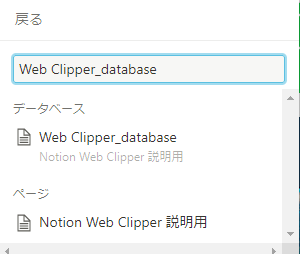
4.2.0.0 先程作成したデータベースの名前を入力します。該当のデータベースが表示されたらクリックします。

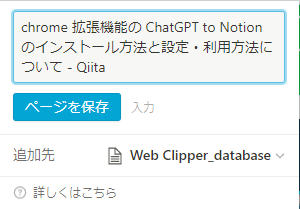
4.2.0.1 タイトルがそのままで問題なければ、「ページを保存」をクリックします。

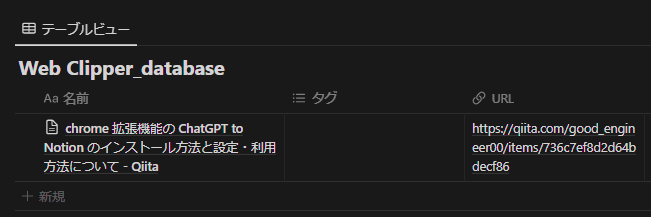
4.2.0.3 先程のデータベースを見てみましょう。追加されているのが確認できます。

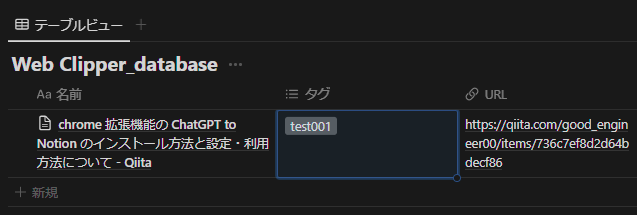
4.2.0.4 タグ(種類)などの選択をする場合は、手動で選択する必要があります。

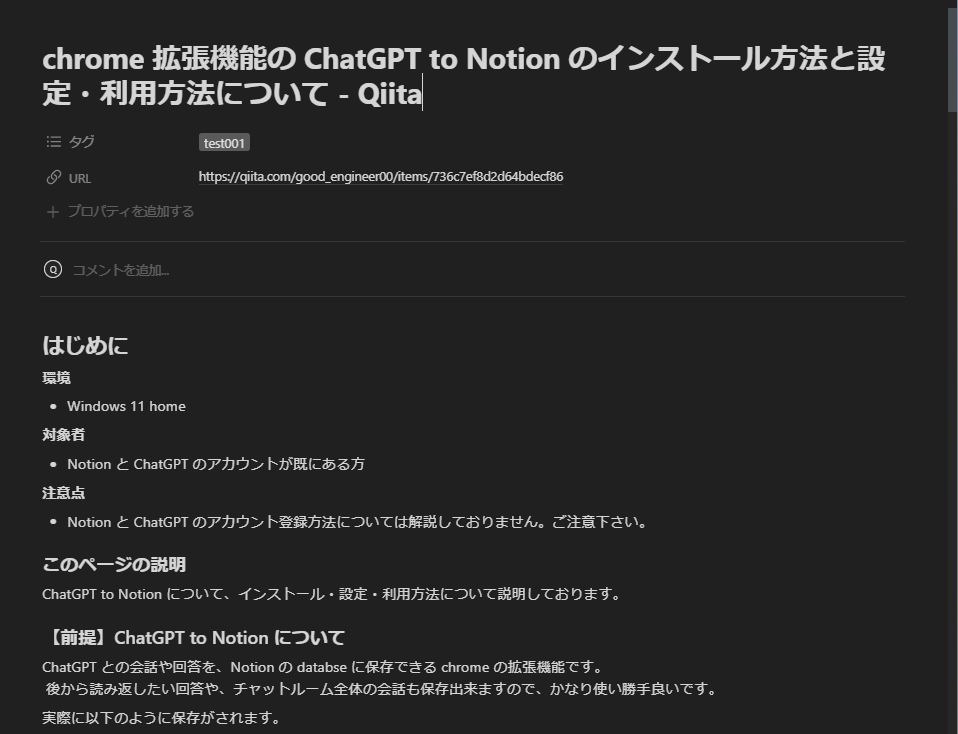
4.2.0.5 保存されたページを開いてみると、以下のようにページの内容が Notion に出力されています。
一応お伝えしておくと、よくある広告などが、Notion 上だと表示されないです。
ただ、レイアウトが崩れてしまう場合があるので、どちらが好きかは人それぞれ分かれる気がします。
私はレイアウトが少し気になってしまうのでここはあまり見ていません。あくまで保存目的で使っています。

以上で、Notion Web Clipper について説明を終わります。
5. おすすめの書籍
Notion は非常に便利なツールですが、個人的に1つだけネックな部分があると思います。
それは、多機能過ぎるという事です。
私は 1年半ほど使っていますが、全ての機能を完璧に使えるか?と聞かれたら、yes とは言えません。
毎月1回、何らかのアップデートがあり、新機能などが発表されています。
Notion を始めたばかりの人からすると、何から始めたらいいかわからない。という悩みにぶち当たると思います。
なので、ここではおすすめの書籍を紹介しようと思います。
私自身も参考にした書籍ですし、他の Notion ユーザーからもかなり評価が良い本です。
5.1 そろそろNotion
- 基本概念
- デザインパターン
- ワークスペースの設計
- 様々なテンプレート
などが書かれており、Notion とは何なのかを理解出来ます。
5.2 はじめるNotion
- Notionの基本的な使いかた
- 「ページ」と「ブロック」の基本
- データベース
- 使いかたアイデア集
- ワークスペース
- チームで使うための方法
など、設計よりな部分がかなり分かりやすいです。
特にデータベースに関しては、かなり便利な機能なのですが、小学者だと躓いてしまう可能性大なので、この書籍で基本機能と仕組みを理解するのが良いと思います。
おわり
お疲れ様でした!
新人プログラマ応援_記事投稿キャンペーンということで、膨大な知識を管理する為の便利ツール、Notion(ノーション)についてご説明させていただきました!
Notion 以外にも、様々なノートアプリがありますが、私は一番 Notion が使いやすかったので現在でも毎日使わせていただいてます。
新人プログラマの方に限らず、Notion に少しでも興味がある方にも届くと嬉しいです。
このページがきっかけで Notion を始める方がいたら、めちゃくちゃ嬉しいです。
ここまで見ていただき、ありがとうございました!