はじめに
この記事は自分用のメモとして記録したものです。情報の正確さは重視していないので、手順や認識、見解に間違いがあるかもしれないことを先にお伝えしておきます。
Nextcloud+OnlyOffice (Community Document server)という選択肢
本当であれば、Nextcloud Office(Collabora Online) を導入しようとしていたのですが、Built-in CODE Server がうまく動作せず、デモサーバーしか利用できない状態でした。
デモサーバーを利用するとDemoの透かしが画面に大量に出てくる上に、実際のデータをデモサーバーに送信してしまうことから、思わぬところで個人情報流出の可能性があります。(デモサーバーの注意書きに記載されていました)
レンタルサーバー故の制限なのか、バグなのか、設定が不足しているのか、いずれにしても自分の技量ではどうにもならなかったので、Nextcloud Office(Collabora Online) の導入は諦めました。
他に方法が無いかを検索していたところ、Nextcloud + OnlyOffice (Community Document server) を組み合わせる方法が存在し、実際にインストールすると、レンタルサーバー上であっても、うまく動作させることができました。
将来的なスケーラビリティや動作速度等を考慮すると、皆さんのようにDockerイメージやサーバーを分けるなどの方法を利用するのが望ましいと思いますが、今回は「個人でレンタルサーバー上に設置したNextCloud上にアップロードしたワードやエクセル等のデータをNextCloud上でとりあえず閲覧・簡易編集・共有できれば良い」という目的からは十分ではないかと判断しました。
日本語表示(フォント不足)の問題

OnlyOffice (Community Document server) の初期状態では、当然ながらインストールされたサーバー上にあるフォントしか利用することができません。
Windowsにインストールした場合は、Windows内蔵のフォントが利用できるようですが、多くのレンタルサーバーがLinuxベースのOSを採用している以上、英語・他言語のフォントがメインとなり、日本語フォントがかなり不足しています。
また、漢字を入力した際にいわゆる CJK統合漢字 のように漢字の見た目に違和感があることが多いです。
今回はレンタルサーバー上に設置したNextcloud + OnlyOffice (Community Document server) にお好きな日本語フォントをインストールして、好みのフォントを使えるようにしましょうというお話です。
Nextcloud Hub と OnlyOffice (Community Document server) の導入
私が契約しているサーバーは コアサーバー V2プラン CORE-X です。
月額料金も安価でありながら、それなりのことができるレンタルサーバーです。
もちろんVPSやAWSのようなクラウド環境に比べたら見劣りしますが・・・。
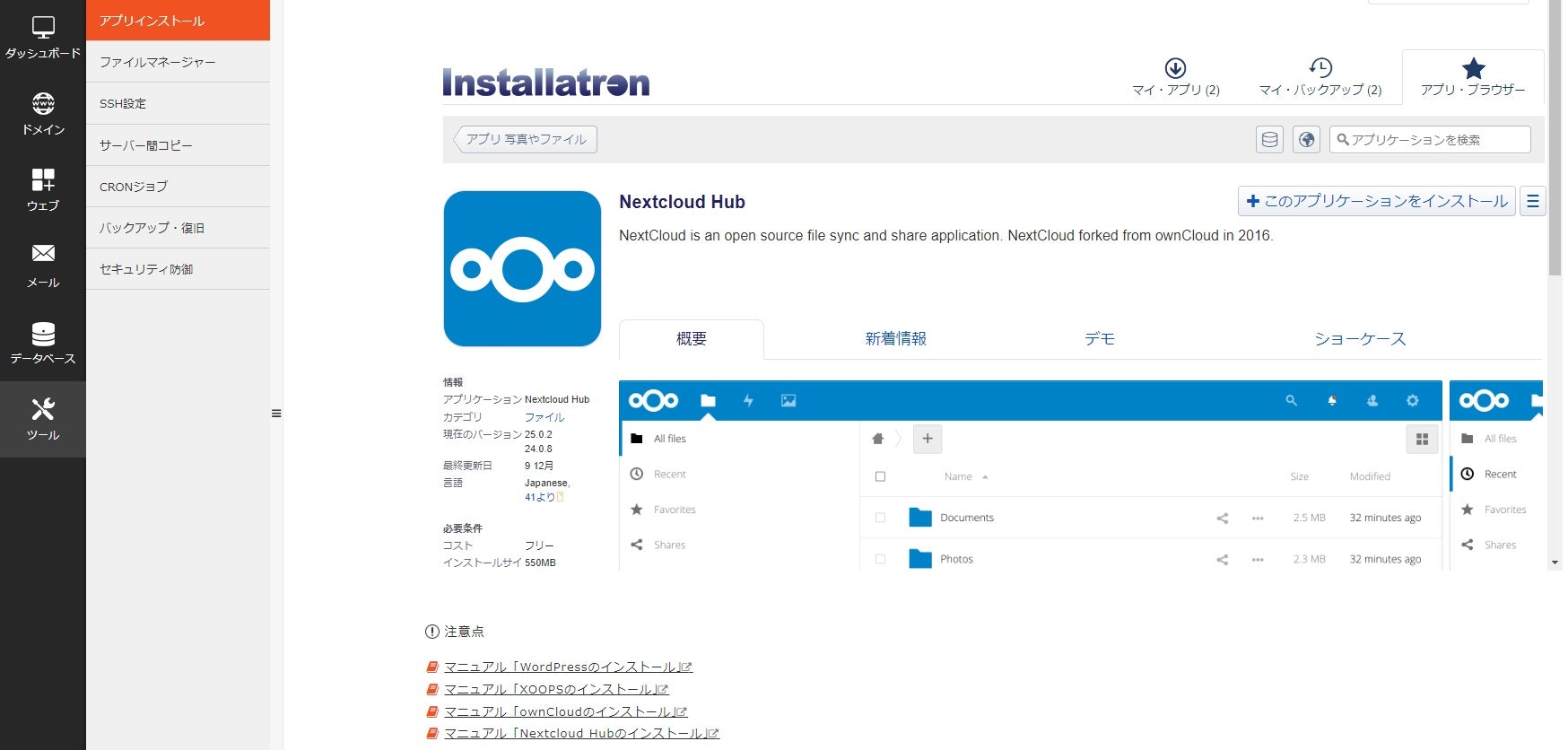
コアサーバー公式で Nextcloud Hub のインストール手順説明(マニュアル)があり、自動インストールのためのツールが用意されていますので、初心者や私のような素人でも簡単にインストール・設置することができます。マイナー、メジャーの各種バージョンアップ(アップデート)やバックアップも自動で行うよう設定できますので、管理が楽ですね。

無事にインストールが終わったら、管理者権限でログインし、アプリから「ONLYOFFICE」「Community Document Server」の2つをダウンロードして有効にしましょう。

NextCloudのインストール及びアプリの導入に関しては、特に難しい点は無いかと思いますので、詳細なインストール方法は省略します。
SSH接続の準備
日本語フォントのインストールにoccのコマンドを使用するため、あらかじめサーバー側でSSH接続が利用できるように設定しておきましょう。
コアサーバーV2の場合、公開鍵と秘密鍵を使った認証となりますが、SSH接続を利用する手順につきましてはもちろんマニュアルがあります。その手順に従っていけば、準備できると思いますので、ここでの詳細な説明は省略します。
日本語フォントを準備
明朝体とゴシック体があればなんとかなると思います。
ここは好みの日本語フォントを用意してもらえればと思うのですが、一つ注意点があります。
それは .ttf(TrueTypeFont)形式のフォントしかインストールできない ということです。
BIZ UDPゴシック/BIZ UDP明朝
最近のWindowsなら必ずインストールされている標準フォントですね。
私が気に入っている日本語フォントの一つです。
Google Fonts から ttf形式 でダウンロードできるのでオススメです。
Windowsのフォントフォルダに入っている BIZ UDP ゴシック/BIZ UDP 明朝 Medium はファイル形式が .ttc形式 なので、そのまま使うことはできません。
M PLUS 1
丸文字系ならこちらもオススメです。
ttf形式であれば、たぶん何でも良いので好きなフリーフォントを探してみてください。
指定のフォルダにフォントファイルをアップロード
(Nextcloudインストール先)/apps/documentserver_community/3rdparty/onlyoffice/documentserver/core-fonts/というフォルダの中に読み込まれているフォントのフォルダがあると思います。
使わない不要なフォントのフォルダは削除してしまいましょう。削除してもサーバーには何の影響もありませんので安心してください。
むしろcore-fontsフォルダ内を全部削除して空にした後、入れたい日本語フォントのみアップロードして入れておくとスッキリしていいですよ。
一応、フォントファミリー毎にフォルダを作成して、その中に同じフォントファミリーのフォントを入れておくと良いかもです。
/home/user/domains/hogehoge.com/public_html/subsub/apps/documentserver_community/3rdparty/onlyoffice/documentserver/core-fonts/
occコマンドを使ってフォントをインストール
いよいよ本番です。OnlyOfficeにフォントを追加で検索すると必ず出てくる公式ドキュメント…。これが曲者でした。
/usr/share/fonts/にフォントを入れてね。
そして/usr/binフォルダを開いて、documentserver-generate-allfonts.shを実行してキャッシュをクリアしてね。
簡単に言うと上記のことしか書いていません。今回利用しているのは OnlyOffice という名前ですが、実際には Community Document server というものを利用して OnlyOffice の機能を使えるようにしている訳ですから、当然方法が本家 OnlyOffice と異なるわけですね。
正しくはこちらのマニュアルを参照しなければなりません。
ちゃんと書いてありました。原文は英語ですが日本語に翻訳してあります。
フォントの追加
次の occ コマンドを使用して、ドキュメント サーバーにカスタム フォントを追加できます。
パスでフォントを追加occ documentserver:fonts --add /usr/share/fonts/myfont.ttf
追加されたフォントを一覧表示するocc documentserver:fonts
追加したフォントを削除するocc documentserver:fonts --remove myfont.ttf
つまりこの/usr/share/fonts/myfont.ttfの部分を/home/user/domains/hogehoge.com/public_html/subsub/apps/documentserver_community/3rdparty/onlyoffice/documentserver/core-fonts/(フォント名).ttfに置き換えれば良いだけだったのです。
SSH接続でサーバーにログインし、以下のコマンドを実行してみましょう。
コマンドの例は subsub.hogehoge.com にNextcloudを設置し、core-fonts内にbizというサブフォルダを作成し、その中にBIZUDPGothic-Regular.ttfというフォントファイルをアップロードした場合です。
php $HOME/domains/hogehoge.com/public_html/subsub/occ documentserver:fonts --add $HOME/domains/hogehoge.com/public_html/subsub/apps/documentserver_community/3rdparty/onlyoffice/documentserver/core-fonts/biz/BIZUDPGothic-Regular.ttf
上記のコマンドを実行することでrebuildされ、フォントがOnlyOfficeで利用できるようになりました。あとは必要なフォントを同じようにインストールすることで使えるようになります。
キャッシュについてはインストール実行時にrebuildされますからその度に更新されるはずです。ブラウザのキャッシュをきちんと削除しないとなかなか反映されませんのでご注意ください。
おまけ(フォントキャッシュについて)
(Nextcloudインストール先)/apps/documentserver_community/3rdparty/onlyoffice/documentserver/sdkjs/common/Allfonts.jsというファイルがフォントキャッシュとなっております。ここのファイルが更新されることによって、リストのフォント名と選択されたフォントが一致するようになります。
参考にしたWEBサイト
以下のサイトを参考にさせていただきました。
以上です。ありがとうございました。
