この記事はCrowdWorks Advent Calendar 2017の10日目の記事です。
はじめに
クラウドワークスでiOSアプリエンジニアをやっています@tkoshidaです。
クラウドワークスではお仕事を受注するクラウドワーカー向けのiOSアプリCrowdWorks for WorkerをApp Storeで公開しています。
社内では最近そのiOS/AndroidアプリがWeb側のサービスと比較して継続率が高かったりすることなどから、アプリに注力するようになってきています。
今回はこれまで課題が多かったアプリ会員登録まわりの、iOSアプリにおける改善の取り組みについてご紹介できればと思います。
これまでのアプリでの会員登録の流れとその課題
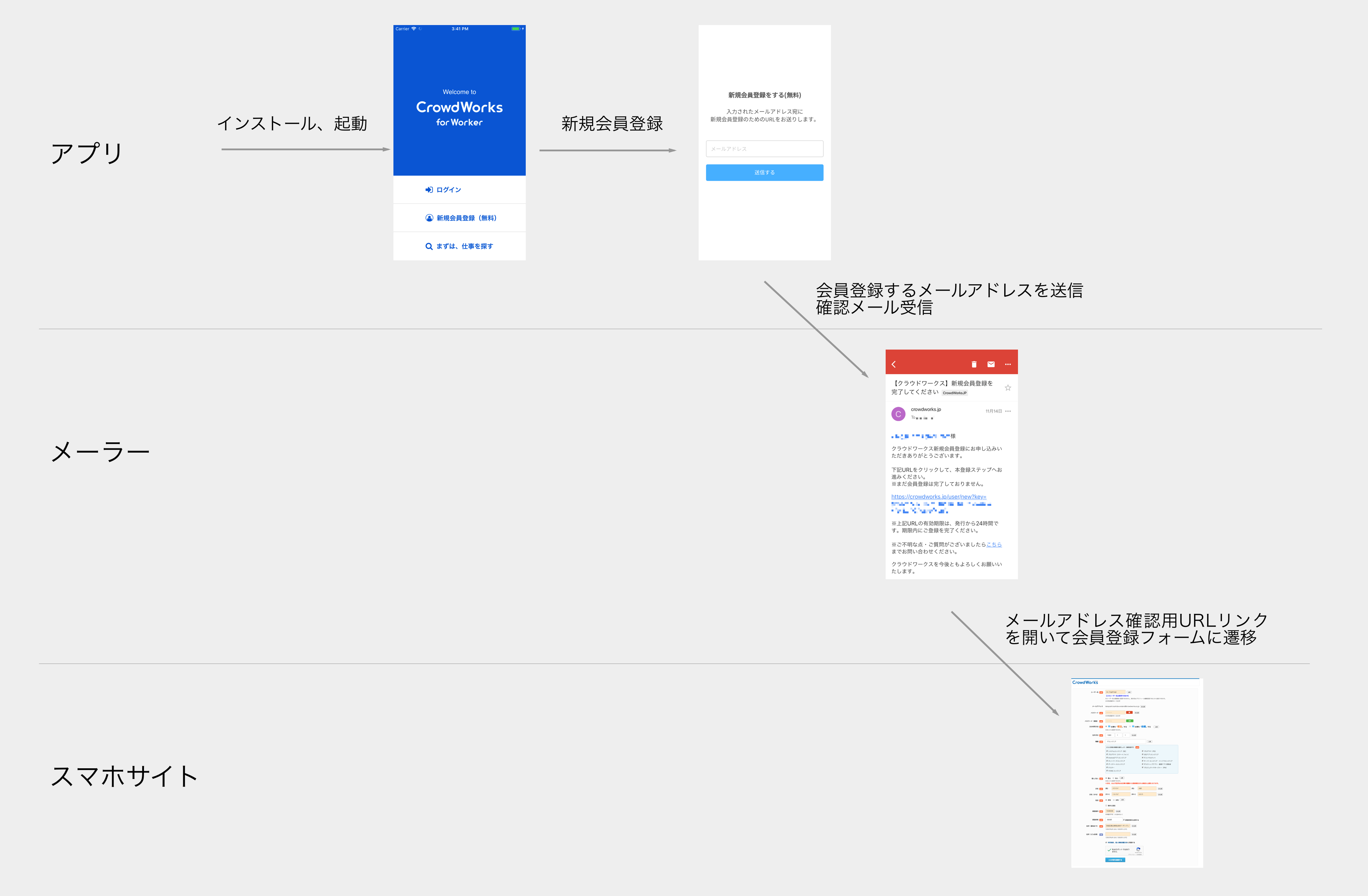
これまでのアプリでの会員登録は次のような流れでした。
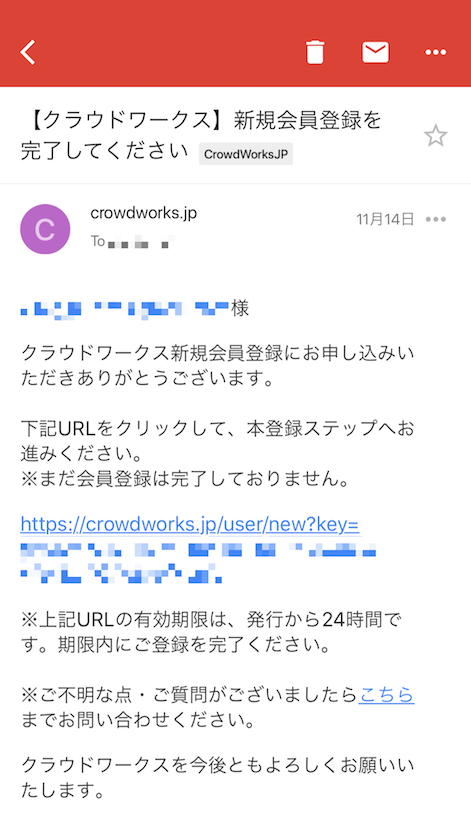
このように、アプリインストール後に会員登録しようとメールアドレスを登録すると確認メールを受信し、メール内の確認用URLを開くと最終的にはスマホサイトで会員登録する流れとなっていました。このときの主な課題点としては、次のようなものでした。
(課題1) アプリからの会員登録はすべてブラウザでスマホサイトに流していた
ユーザーがスマホサイトで会員登録が終わってもアプリに戻る動線がなく、アプリからの離脱に繋がっていました。
(課題2) スマホサイトで会員登録したときの認証情報がアプリに引き継がれない
スマホサイトで会員登録を完了しても、アプリを利用するにはアプリのログイン画面で再度ID/Passwordを入力してログインしなおさなければならなく離脱につながっていました。
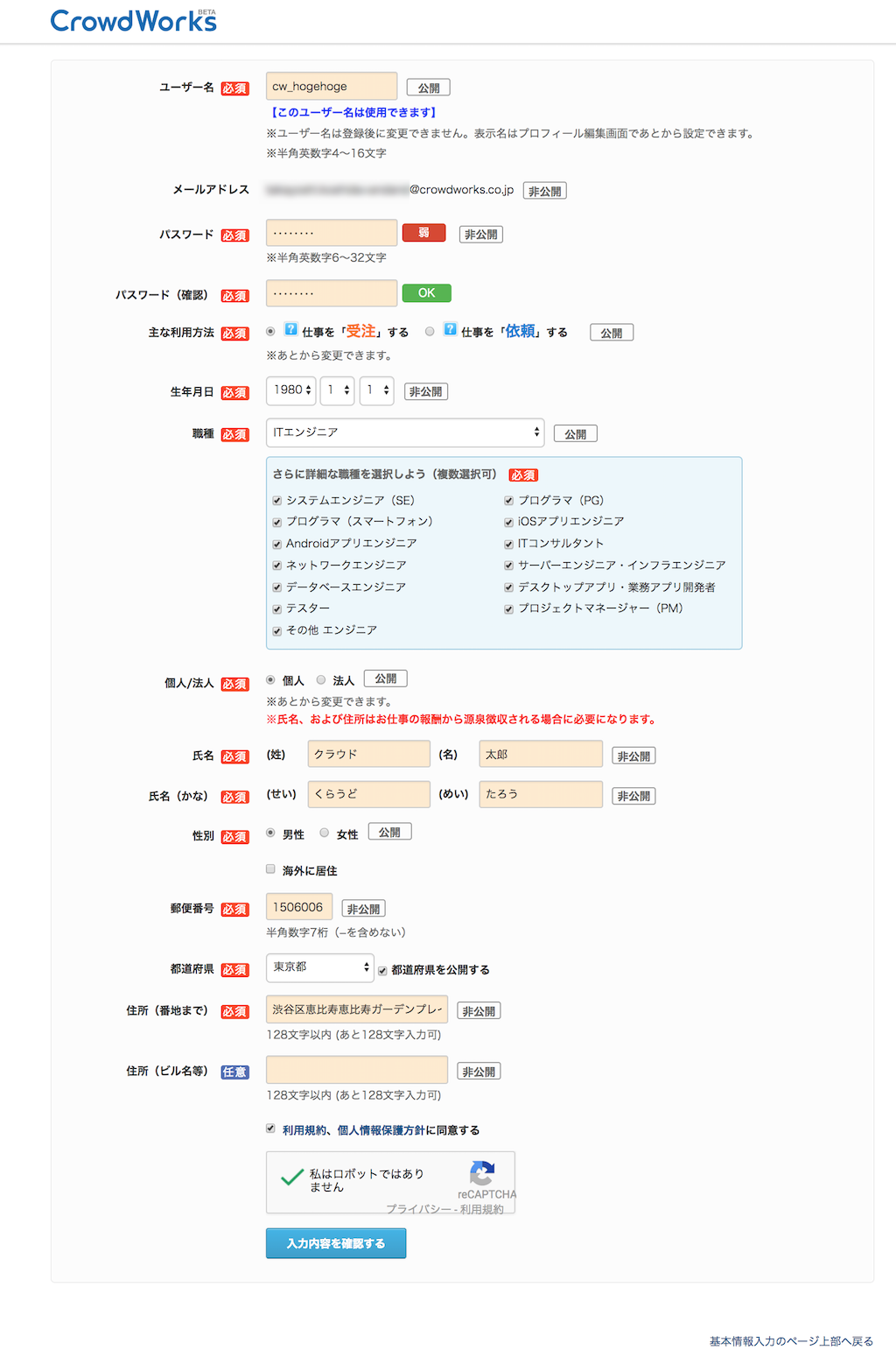
(課題3) 会員登録フォームの入力項目数が多い
下記のようにフォーム入力項目数は多く、ユーザーがスマホで入力するにはスクロールしながら入力するため大変で離脱に繋がっていました。

(課題4) 会員登録フォームの入力が不親切
たとえば全ての情報を入力した後でないとvalidationエラーが表示されないため、途中で入力ミスに気づきにくかったりします。
(課題5) そもそもアプリにSNS会員登録の動線がなかった
クラウドワークスではメールアドレスによる会員登録以外に、Facebook, Yahoo, GoogleのSNSアカウントでの会員登録が可能でしたが、アプリ内にはメールアドレスによる登録の動線しか存在しませんでした。
アプリでの会員登録の課題を改善する
上記のように、ユーザーがアプリから会員登録をするにあたりいくつもの課題があったため、アプリからの新規会員をうまく増やせているとは言えない状況でした。
そこでこの状況を改善するため、以下のような対策を行いました。
(対策1) メール内のメールアドレス確認用リンクをFirebase dynamic linksのURLに変更
メール内のメールアドレス確認用リンクは通常のクラウドワークスサイトへのリンクであったため、リンクを開くとアプリではなくブラウザでスマホサイトが開いてしまっていました。
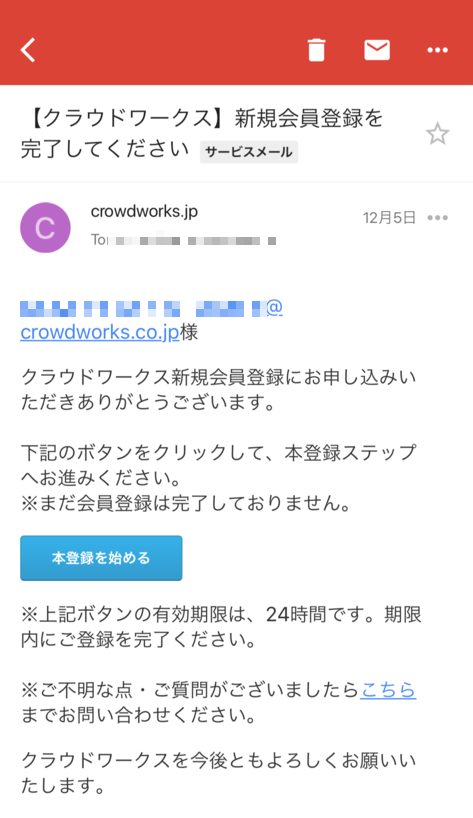
これをアプリからの会員登録の場合には、Firebase dynamic linksでアプリへのディープリンクURLにすることにより、タップしたときにアプリがインストールされていればアプリの会員登録フォームに遷移し、
インストールされていなければブラウザの会員登録フォームに遷移させることができます。
これによりアプリに戻る動線ができたので、アプリからの離脱が減らせるようになりました。
ただし、URLがFirebase dynamic linksのドメインになってしまうため、URLは直接見えないようにボタンの見た目にする対応もあわせておこないました。
| 変更前 | 変更後 |
|---|---|
 |
 |
(対策2) ネイティブで会員登録フォームを実装しWeb API(新規)をリクエストするようにする
実はWebView(サーバーからHTMLページを返してそれを表示)で実装しても良いのではないか、という話はありました。
会員登録フォームのアプリ上の体験をよくしていくには何度かドラスティックに画面構成も変えうることもあるだろうし、その場合にはWebViewで作っておいた方がアップデートの工数は少ないだろうと。
しかし課題であったフォーム入力における体験の悪さからの離脱を改善するために、ネイティブによる操作性の良さを取り入れたかったりなどの理由により総合的にネイティブでの実装となりました。
アプリ上でフォーム入力して会員登録まで実行ができるため、登録完了後はログイン済みの状態でアプリの利用を開始することが可能となります。
(対策3) アプリ上で自動入力なども対応することによりストレスの少ないフォーム入力ができるようにする
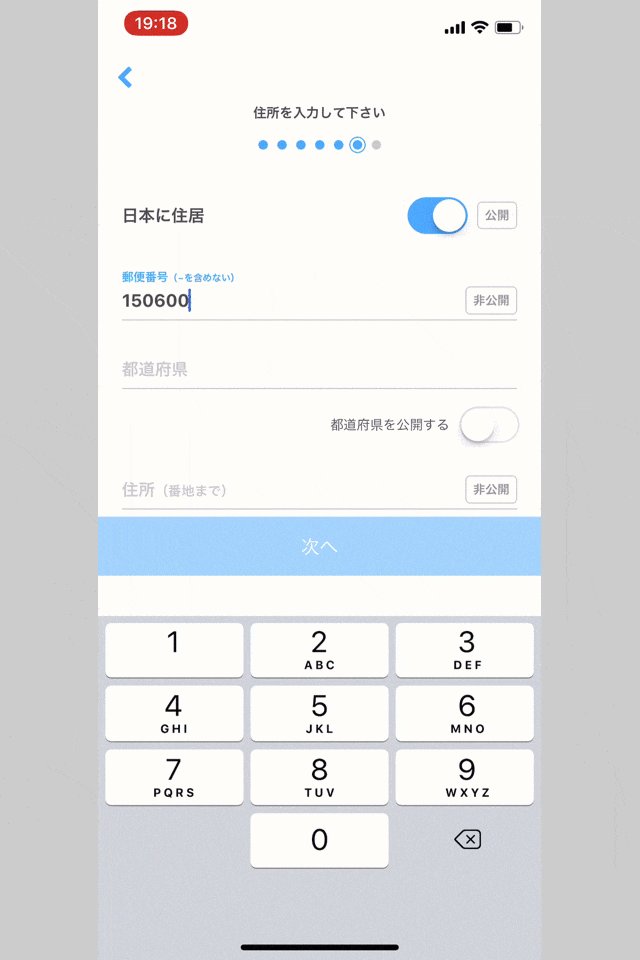
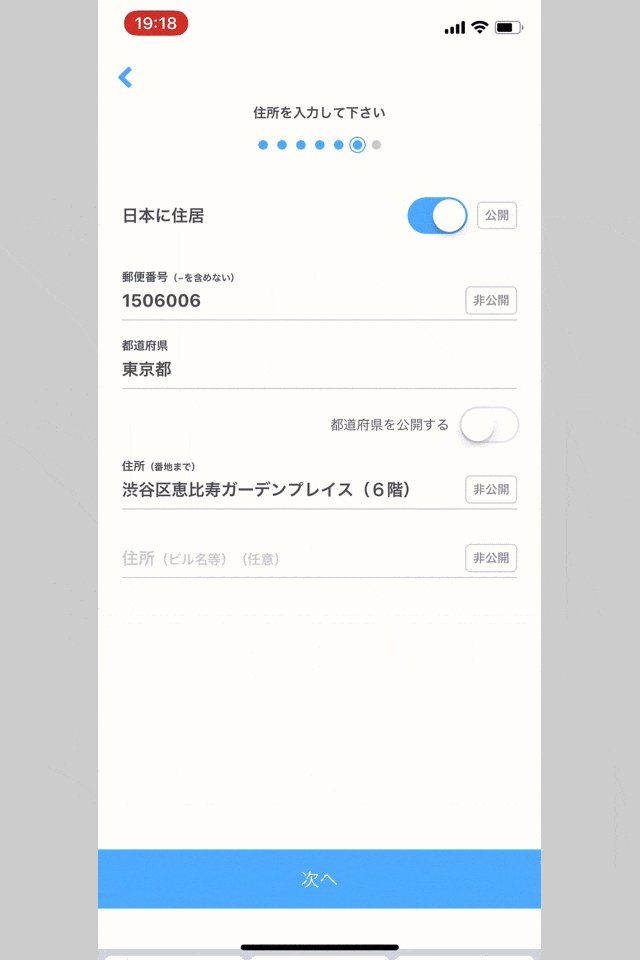
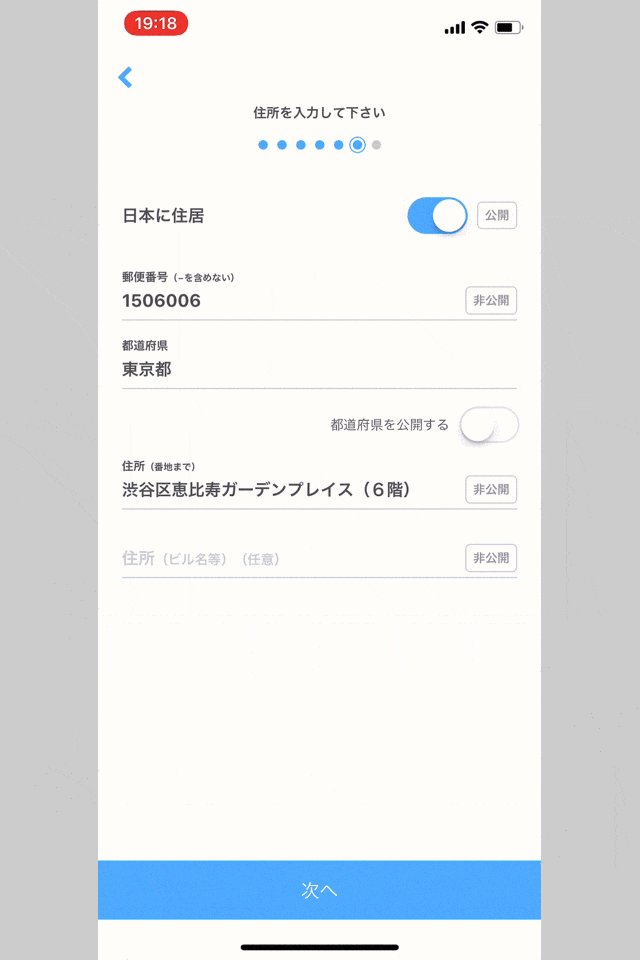
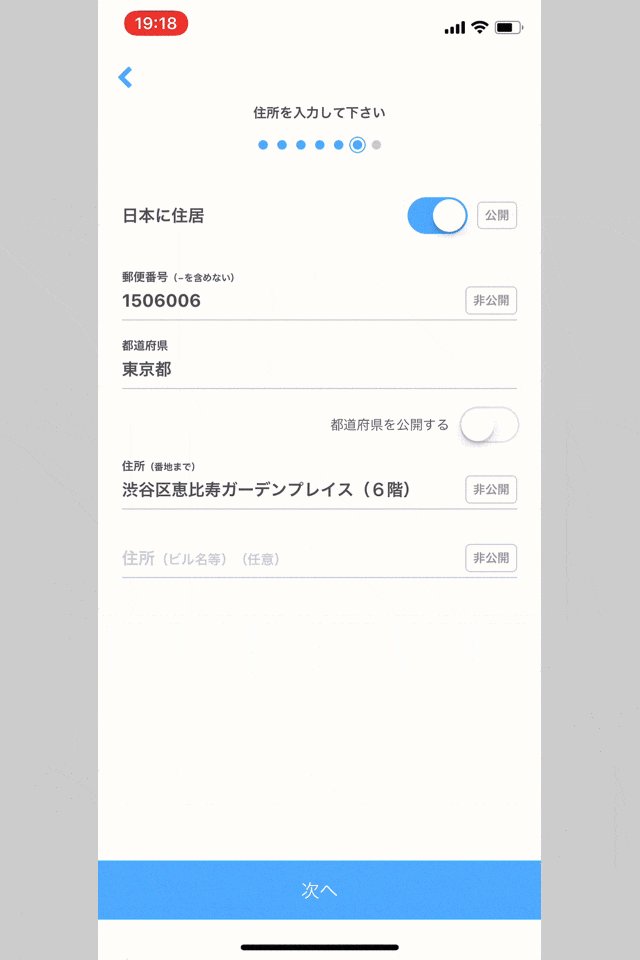
会員登録フォームの中で入力の面倒なところとして、住所入力があります。
Webサイト側も対応済みですが、郵便番号から住所の自動入力をするようにしています。
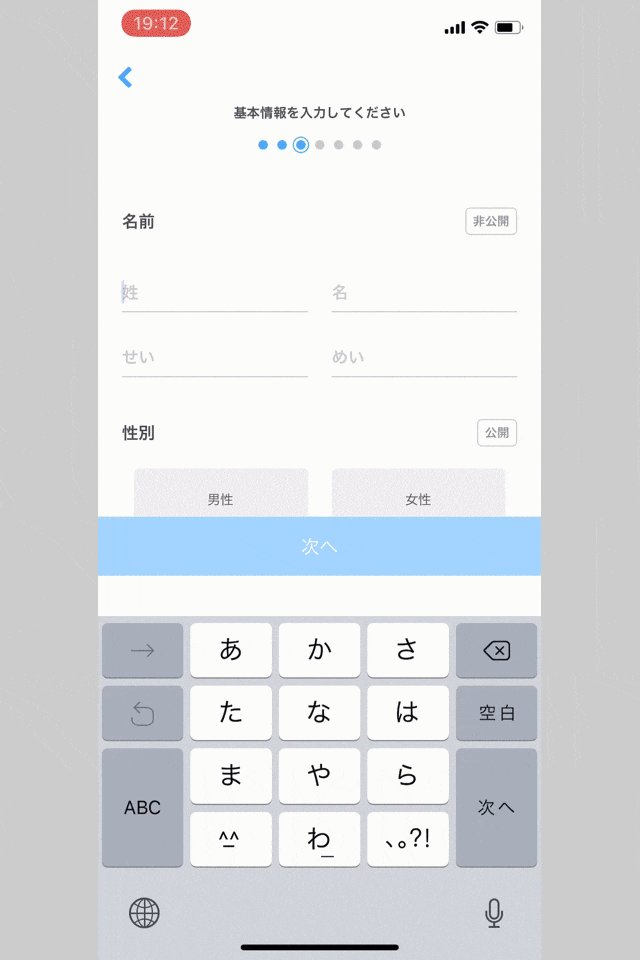
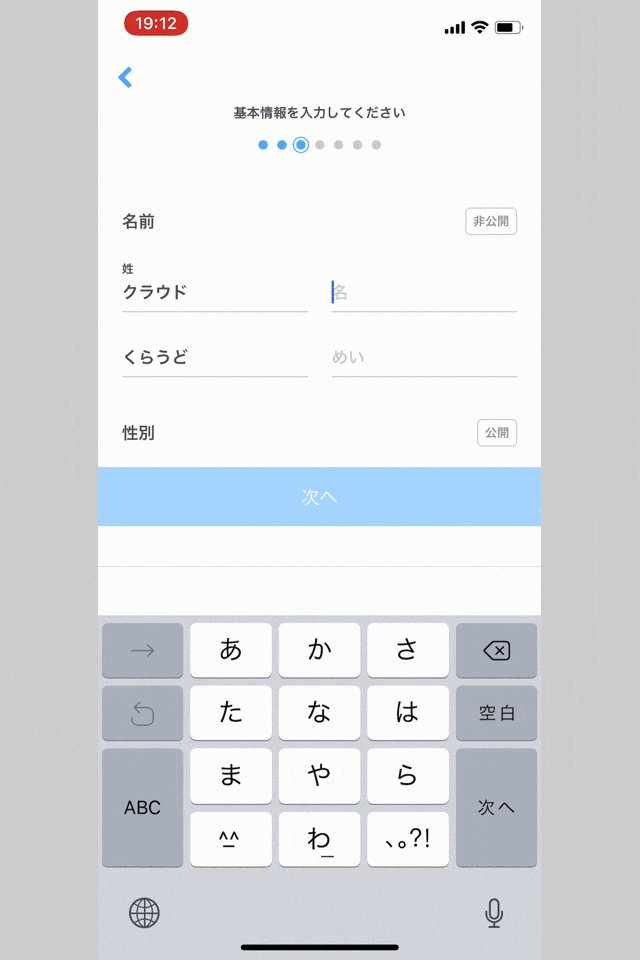
またアプリ独自の対応として、名前のふりがな入力も自動入力するようにしています。
| 郵便番号変換 | ふりがな自動入力 |
|---|---|
 |
 |
ふりがなの自動入力には、iOSにはローマ字からひらがなを取得するのに CFStringTransform という関数が提供されているのでこれを使うことにより実現しています。
static func hurigana(text: String) -> String {
let inputText = text as NSString
let outputText = NSMutableString()
var range = CFRangeMake(0, inputText.length)
let locale = CFLocaleCopyCurrent()
let tokenizer = CFStringTokenizerCreate(kCFAllocatorDefault, inputText as CFString, range, kCFStringTokenizerUnitWordBoundary, locale)
var tokenType = CFStringTokenizerGoToTokenAtIndex(tokenizer, 0)
while tokenType.rawValue != 0 {
range = CFStringTokenizerGetCurrentTokenRange(tokenizer)
if let latin = CFStringTokenizerCopyCurrentTokenAttribute(tokenizer, kCFStringTokenizerAttributeLatinTranscription) as? NSString {
let hurigana = latin.mutableCopy() as! NSMutableString
CFStringTransform(hurigana, nil, kCFStringTransformLatinHiragana, false)
outputText.append(hurigana as String)
} else {
if let substring = CFStringCreateWithSubstring(kCFAllocatorDefault, inputText as CFString, range) {
outputText.append(substring as String)
}
}
tokenType = CFStringTokenizerAdvanceToNextToken(tokenizer)
}
return outputText as String
}
ちなみにTextFieldのプレースホルダーは、AndroidのMaterial DesignのTextFieldのように入力時には上によけて入力文字に消されないようにしていつでも見える状態にし、ユーザーにわかりやすいフォームにする対応も実装してたりします。
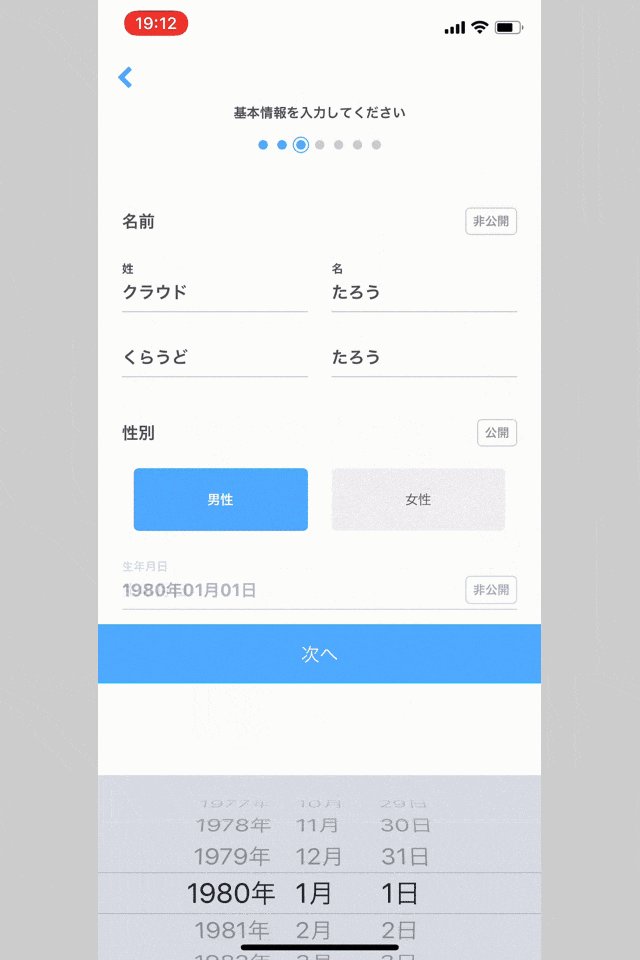
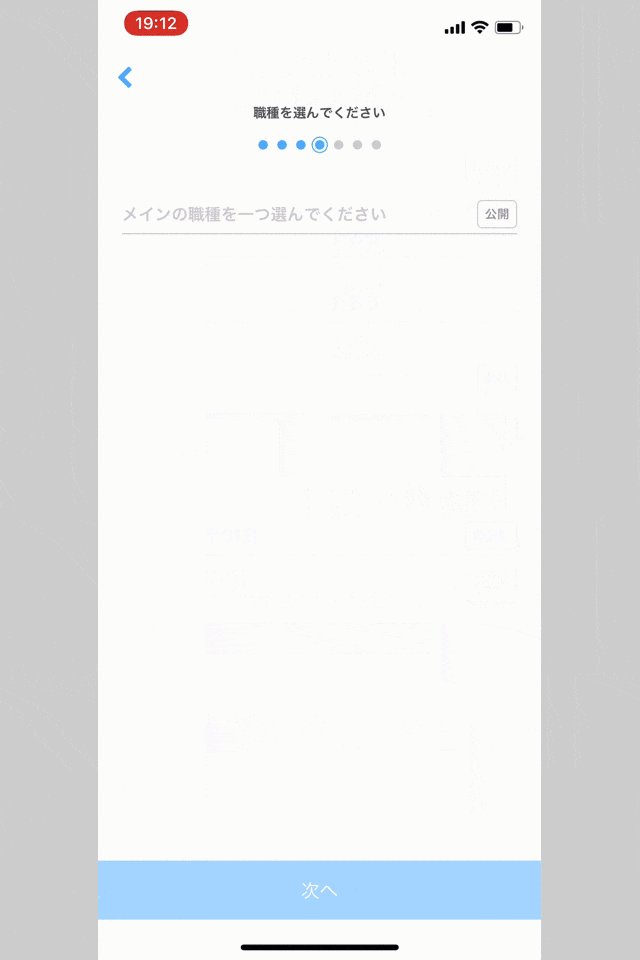
(対策4) フォーム画面は一画面にはせず情報のまとまりでページを分ける
フォーム項目数の多さでユーザーが圧倒されないよう、情報のまとまりでページを分け細かいステップにします。
それにより入力に対するvalidationのフィードバックをページごとにすぐに受けられたり、ページが進むペースが小刻みになることにより心地よいリズムの体験にします。
(対策5) 会員登録Web APIのロボット対策としてGoogleのInvisible reCAPTCHAを使うようにする
Web APIで会員登録ができるようになるため、ロボット対策としてGoogleのInvisible reCAPTCHAを使うことにより不正に会員登録をされないように対策も行なうことにしました。
しかしiOS向けにはGoogleからreCAPTCHA用のライブラリがまだ提供されていない(Android向けには存在)ため、GitHubでReCaptchaというライブラリを見つけたのでこれを使いました。
WebViewをラップすることでWebのreCAPTCHAをiOSでも利用可能にしたライブラリのようです。
Invisible reCAPTCHAなので大抵の人は車の画像選択などは表示されないので、存在を気にすることなく会員登録が出来るのではないでしょうか。
(対策6) 会員登録Web APIでフォームをバージョン判定するようにする
会員登録のフォーム入力項目は仕様変更などにより今後増減することが想定されます。
フォーム仕様が変わるとユーザーがインストールしたアプリとはフォームに不一致が発生して会員登録に失敗してしいます。
そこで会員登録フォームにバージョン付けしてやることにより、ユーザーのアプリの会員登録フォームが古いバージョンかを判定することができるようになります。
会員登録フォーム表示の際にWeb APIにてフォームバージョンをチェックすれば、アプリがアップデートが必要かを判定することができ、実際に必要とあらばアップデートを促すような処理を実装することとしました。
(対策7) SNS(Facebook/Google/Yahoo)による会員登録も対応
これはもともと機能が抜けていたので、ちゃんと対応しようということで対応となりましたw
SNSからの会員登録の場合は、SNSに登録される情報も一部使って会員登録のフォームを埋めることができるため、会員登録は比較的楽に行えるようになります。
改善した結果
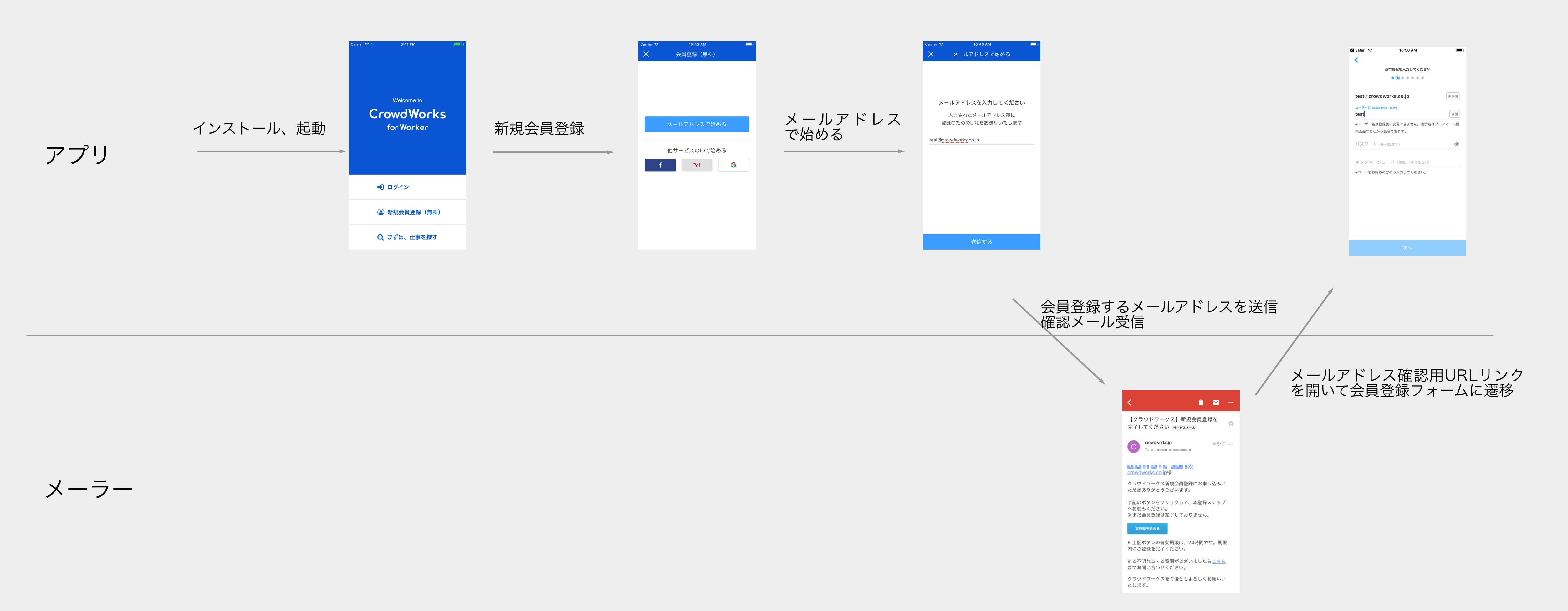
上記の通り、改善した結果次のような会員登録の流れになります。
改善前には会員登録フォームでスマホサイトに流れていたのが、アプリに戻ってこられるようになりました。
また会員登録フォームは入力しやすいものとなり、SNSからの会員登録もできるようになりました。
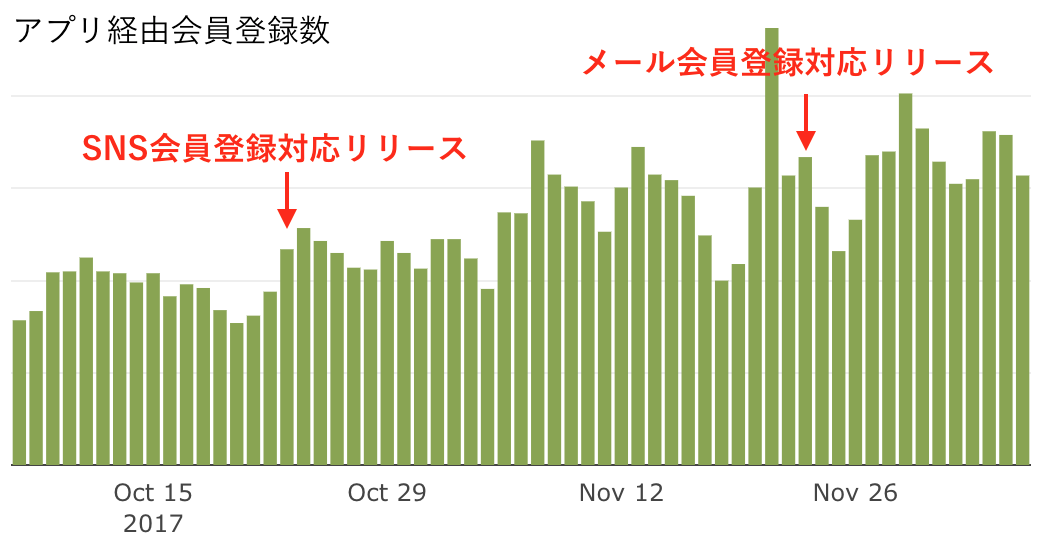
さて改善した結果の効果についてですが、以下のグラフがアプリ経由会員登録数の推移となります。
他施策の効果なども入って若干わかりづらいですが、アプリのリリースによる効果もあってアプリ経由の会員登録は増えてきています。
※アプリの会員登録改善のリリースは、SNSによる会員登録と、メールアドレスからの会員登録の2段階のリリースに分かれています。
おわりに
会員登録については、他にも以下のような議論がありました。
- 会員登録の時点で今のフォーム内容は全部必要なんだっけ?(サービス利用中の必要になったタイミングに変更するなど)といった入力フォーム項目の見直しの議論
- SNSでの会員登録にLINEを追加したい
ただ、現状では仕様の調整や実装などに多くのコストがかかることが見込まれますので、これらの検討や改善は別途引き続きやっていければと思います。
それでは、引き続きCrowdWorks Advent Calendar 2017をよろしくお願いします!