背景
WordPressブロックエディタ(Gutenberg)を使って
サイト構築する機会がありましたのでその感想を残しておきます。
環境
WordPress v5.7.2
ブロックエディタの採用は一画面の本文エリアのみ
残りはオリジナルテーマのテンプレート使用
ブロックエディタ(Gutenberg)について
- 管理画面の見た目をフロントに合わせることができる
- いままでのWPエディタ(クラシックエディタ)でもできたけど複雑なパーツはウィジェットの組み込みが必要だった
- より直感的に記事の編集ができるようになった
ブロックについて
選べるブロックは65種類(v5.7.2)
ブロック一覧の画像(別タブで開きます)
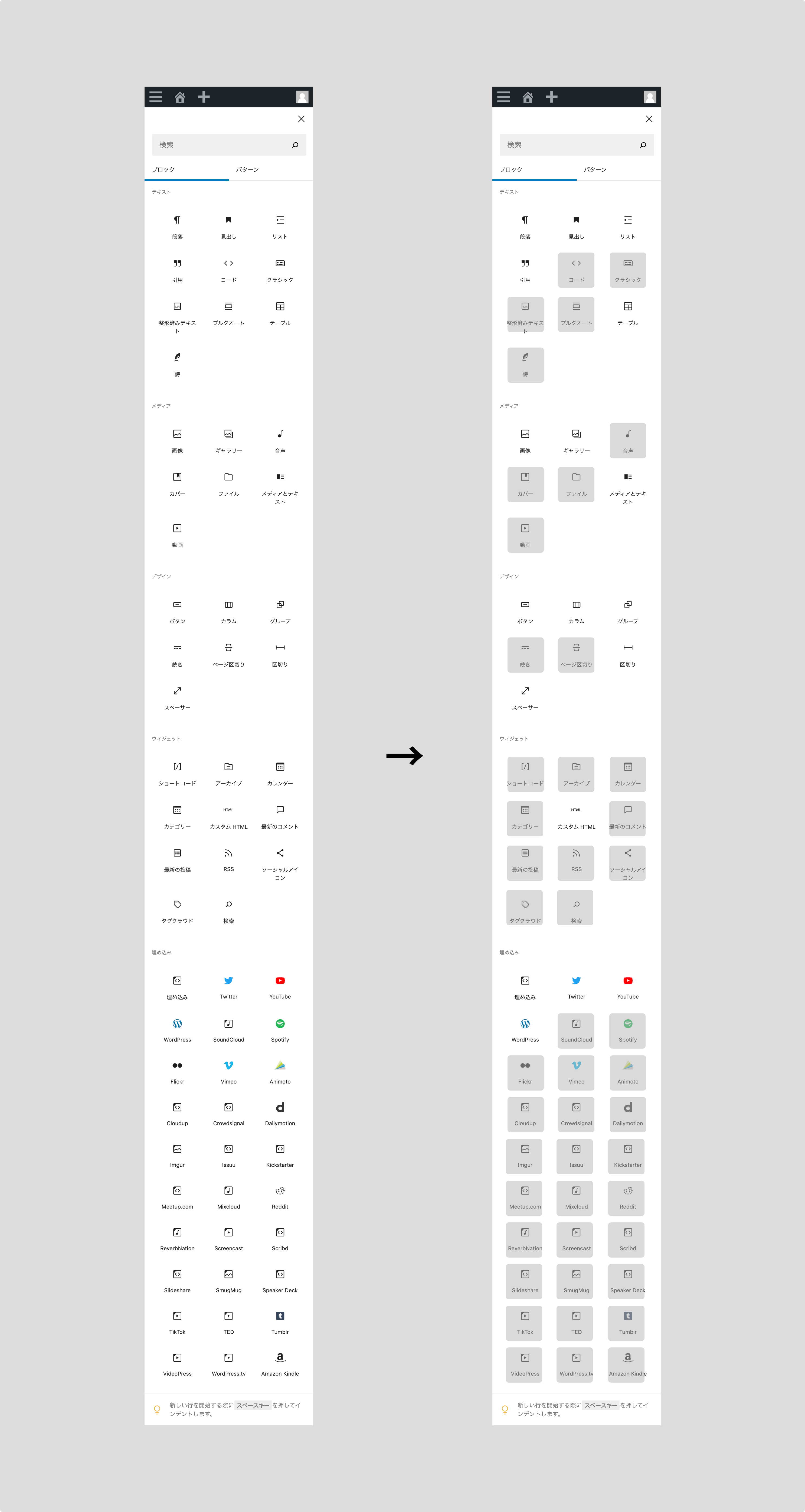
必要ブロック選定前後の比較
画像左側: ブロック一覧
画像右側: ブロック一覧から無効化するブロックをグレーアウト
実際に運用で使う可能性があるブロックは極一部だとわかりました。
この案件で必要なブロックは18個でした。
エディタのカスタマイズで気にする点
役割間で連携がクラシックエディタよりも必要
ディレクター視点
- 運用で使う可能性があるブロックの選定(無効化するブロックや機能を決める)
デザイナー視点
- デザインが必要なブロックの洗い出し(youtube等外部サービスの埋め込みのデザインは作る必要がない)
実装者視点
- エディタの自由度をどこまで許容するか
- ブロック(新規ブロックを作成するか既存ブロックを拡張するか)として実装するか、パターンとして実装するか
→運用時の操作に関わってくるのでディレクターと連携が必要(操作方法の共有が必要になる)
実装上の注意
- WordPressのバージョンは5.8以降か(theme.jsonで設定ができるようになって楽)
- CSSの設計(scssファイルの分け方:どのファイルをincludeするか、個別でビルドするか、WPデフォルトのcss変数を踏襲するか等)
感想のまとめ
- 使用ブロックの選定は事前に行う
- できればWordPressバージョンは5.8系以降を採用すること(実装難度や工数に関わるため)
- CSSの設計はstaticだけでなく、あらかじめWP環境でも試しておく(読み込みが必要なファイルの洗い出しを行いたい)