こんにちは、愛と有機だけが友達のアソパソマソです。
こう見えて新卒エソジニアです。よろしくお願いします。
はじめに
この記事はLIFULL Advent Calendar 2017 その2、22日目の記事です。
最近プライベートでCSSを触ることがあり、Grid Layoutを利用したのが始まりでした。
Grid Layoutとは
僕がGrid Layoutを学習するときに参考になった記事です。
CSS Grid Layout
基本的な使い方はここに載っております。
CSS Grid Layout を極める!(基礎編)
こちらでは用語の説明、使い方などが詳しく説明されております。
プロパティの紹介
基本的にプロパティは
- grid-row
- grid-column
- grid-gap
- grid-template
この4つの関係性を覚えておけばある程度のことはできます。
grid-template-rows,grid-template-columns...トラックの大きさを指定する。
grid-row,grid-column...トラック内のアイテムのサイズを指定する。
grid-gap...セル同士の空白を指定する。
grid-template-rows,grid-template-columns
トラックの縦横のサイズを決めるプロパティです。
grid-template-rows: 50px 50px 50px;
grid-template-columns: 50px 50px 50px;
この指定だと50px間隔で縦横のラインが3本ずつ定義されます。
このラインに従ってアイテムを配置することができます。
grid-area
grid-row,grid-columnを合わせたものです。
上下左右の境界はこのプロパティ1つで決めることができます。
/*
grid-area: row-start / col-start / row-end / col-end;
*/
grid-area: 1 / 2 / 3 / 4;
細分化すると
grid-column: 2 / 4;
grid-row: 1 / 3;
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
のようにわけることもできます。

デモ:https://codepen.io/Ltakemoxu/pen/GyjOKj
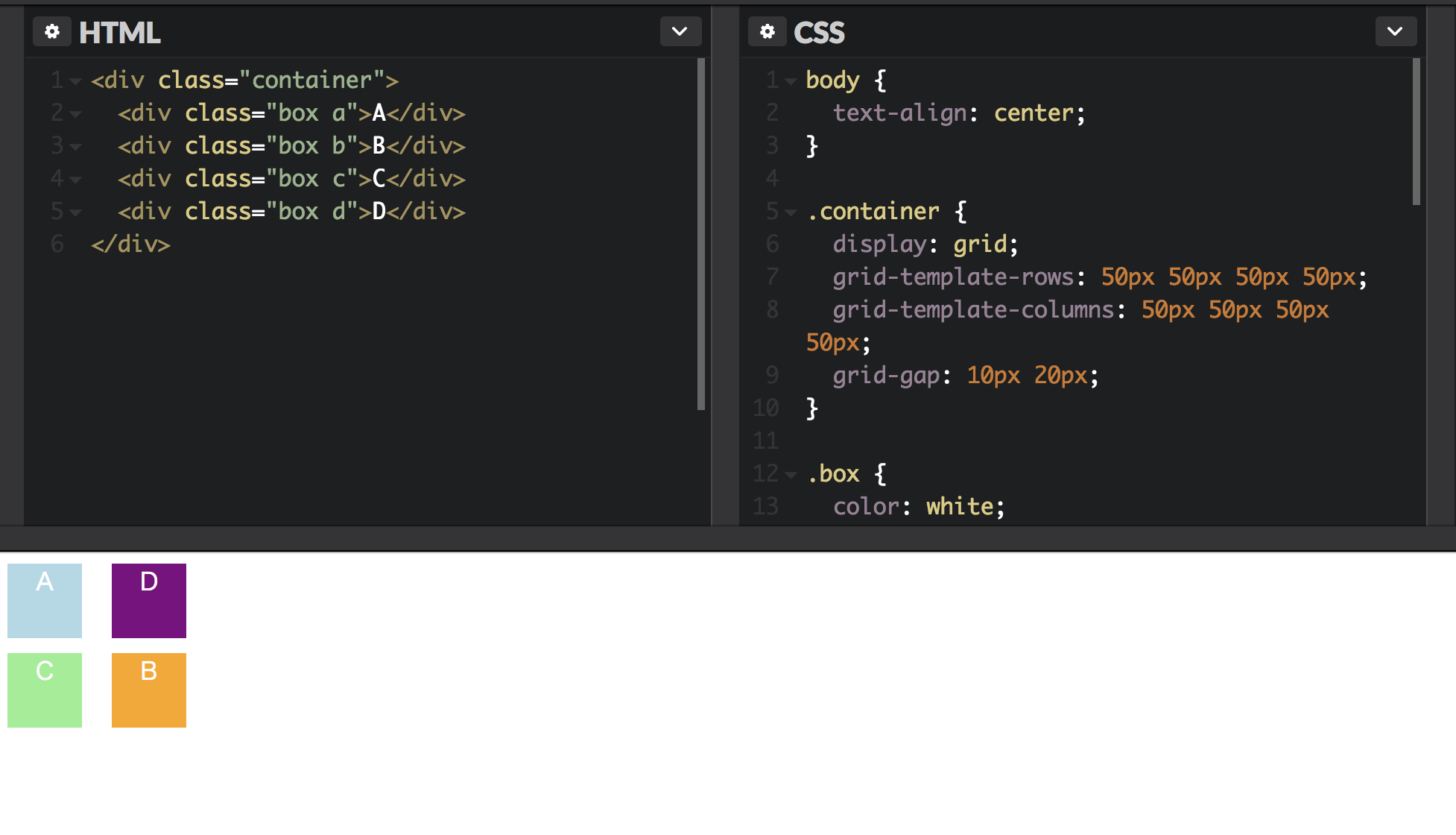
grid-gap
アイテム間の行列の余白を決めることができます。
/*
grid-gap:grid-row-gap grid-column-gap;
*/
grid-gap:10px 20px;
 デモ: https://codepen.io/Ltakemoxu/pen/opzoXg
デモ: https://codepen.io/Ltakemoxu/pen/opzoXg
最後に
この短い記事に付き合ってくださりありがとうございます。
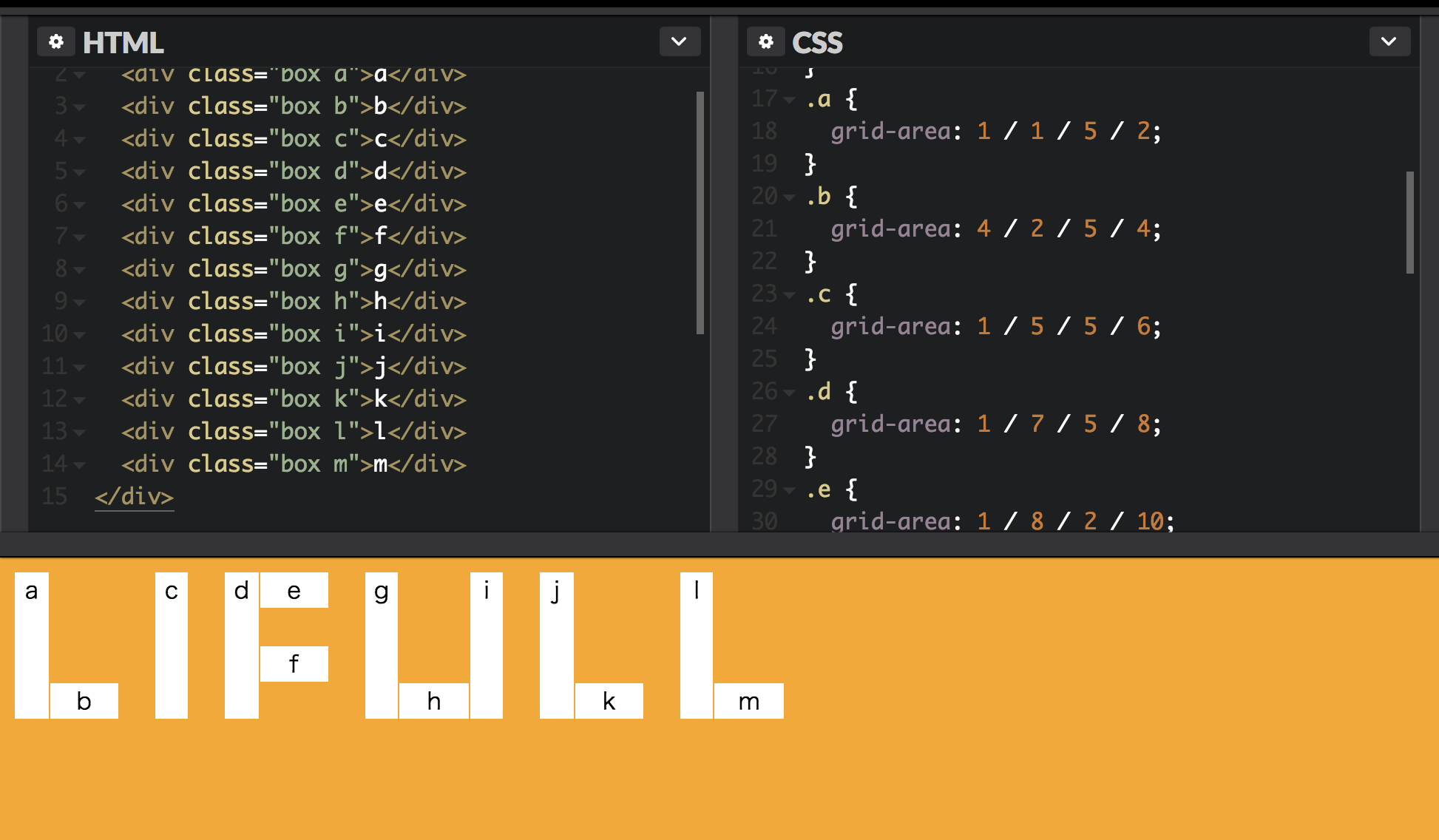
感謝の気持ちを込めまして、僕から早めのクリスマスプレゼントです。

デモ:https://codepen.io/Ltakemoxu/pen/jYMLZE
(grid-areaは本来このような用途ではないので良い子は真似しないでね。)
またどこかでお会いしましょう。