- 2018/05/28(Mon) 時点の情報に基づいています
Ignite UI for Angular とは?
Infragistics が開発・販売する Angular ネイティブな UIコンポーネントです。
- 約50種類にもおよぶ Component, Direcive を収録
- Material Design に準拠
- 高機能・高パフォーマンス
が売りです。
非商用の場合はタダ
詳しくはこちら。
https://jp.infragistics.com/products/ignite-ui-angular#pricing
デモ & API
- オンラインでデモを試すことができます。デモのソースコードは
StackBlitz上で確認することができます。 - デモとあわせて API 一覧が掲載されています。
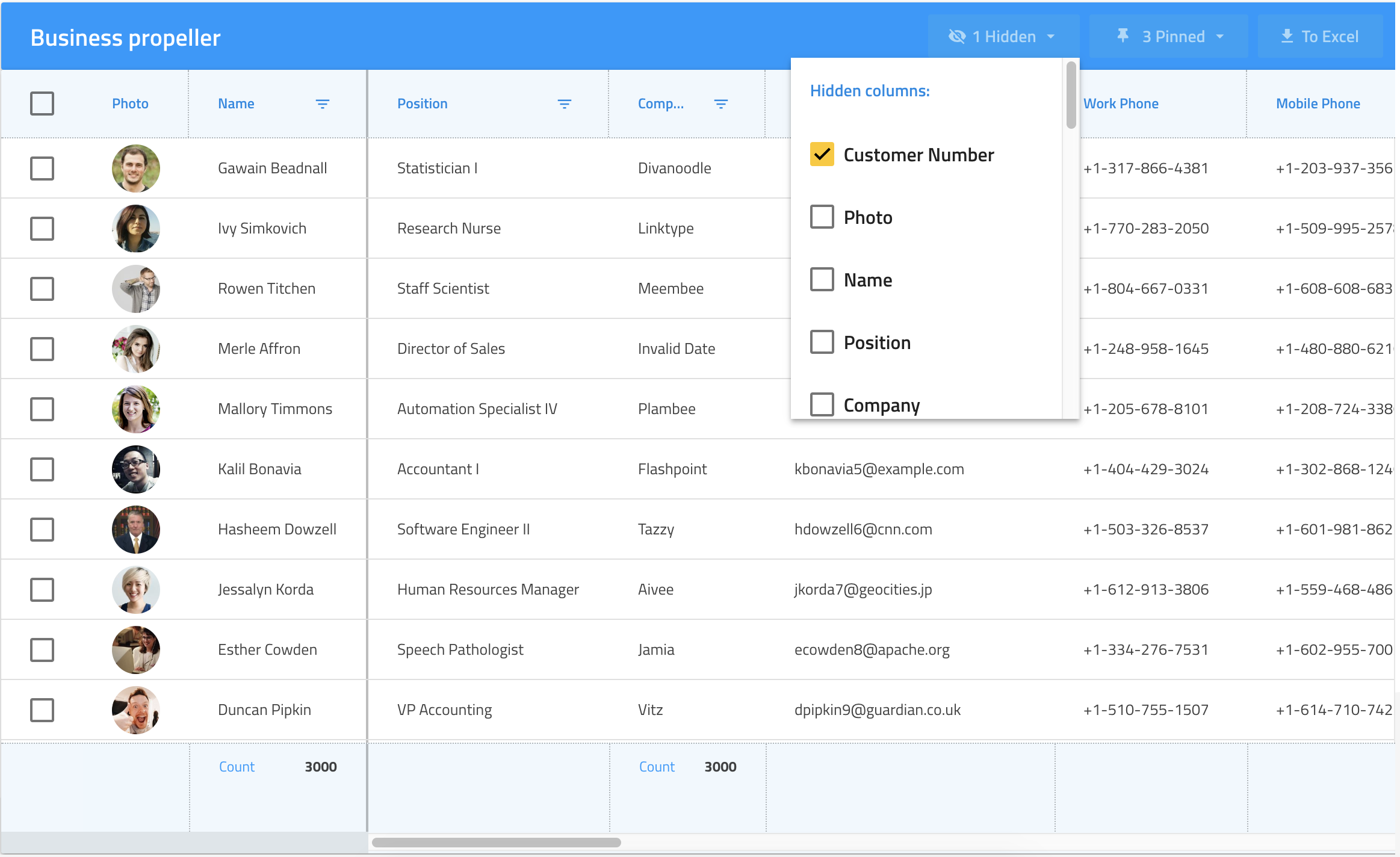
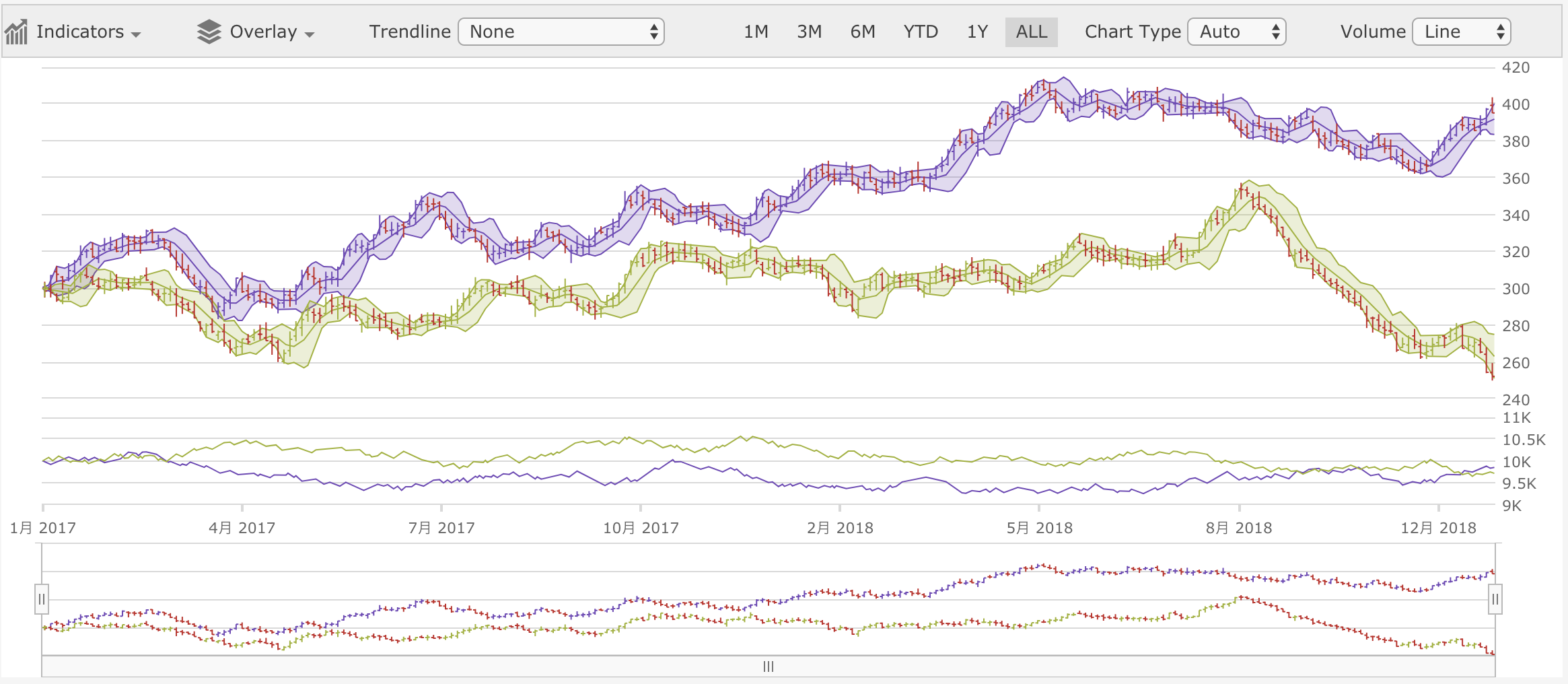
- 例えばグリッドとチャートは以下のような感じです。
グリッド
チャート
今すぐ始める
- Ignite UI CLI というコマンドラインツールを使って、すぐに Ignite UI for Angular を始めることができます。
GitHub
-
ソースコード
-
Issue
-
Wiki
https://github.com/IgniteUI/igniteui-angular/wiki
Ignite UI for Angular のコンポーネント・ディレクティブの各仕様が掲載されています。この仕様を満たすために日々開発が進められています。
VS Code 用 Extension
- テンプレート上でマウスオーバーするとツールチップを表示してくれる Extension です。