2018/12/10(Mon) 時点の情報に基づいています
igx-grid には様々な機能があります。
その中でも、プロパティ設定、つまり、html テンプレート側の設定だけで、すぐに有効化できる基本的な機能について紹介したいと思います。
まずはデモをどうぞ
実際にデモを作ってみたのでぜひ見てみてください。
https://stackblitz.com/edit/igx-grid-basic-features
※ 残念ながら StackBlitz の問題で IE11 では正常に表示できないのであしからず。
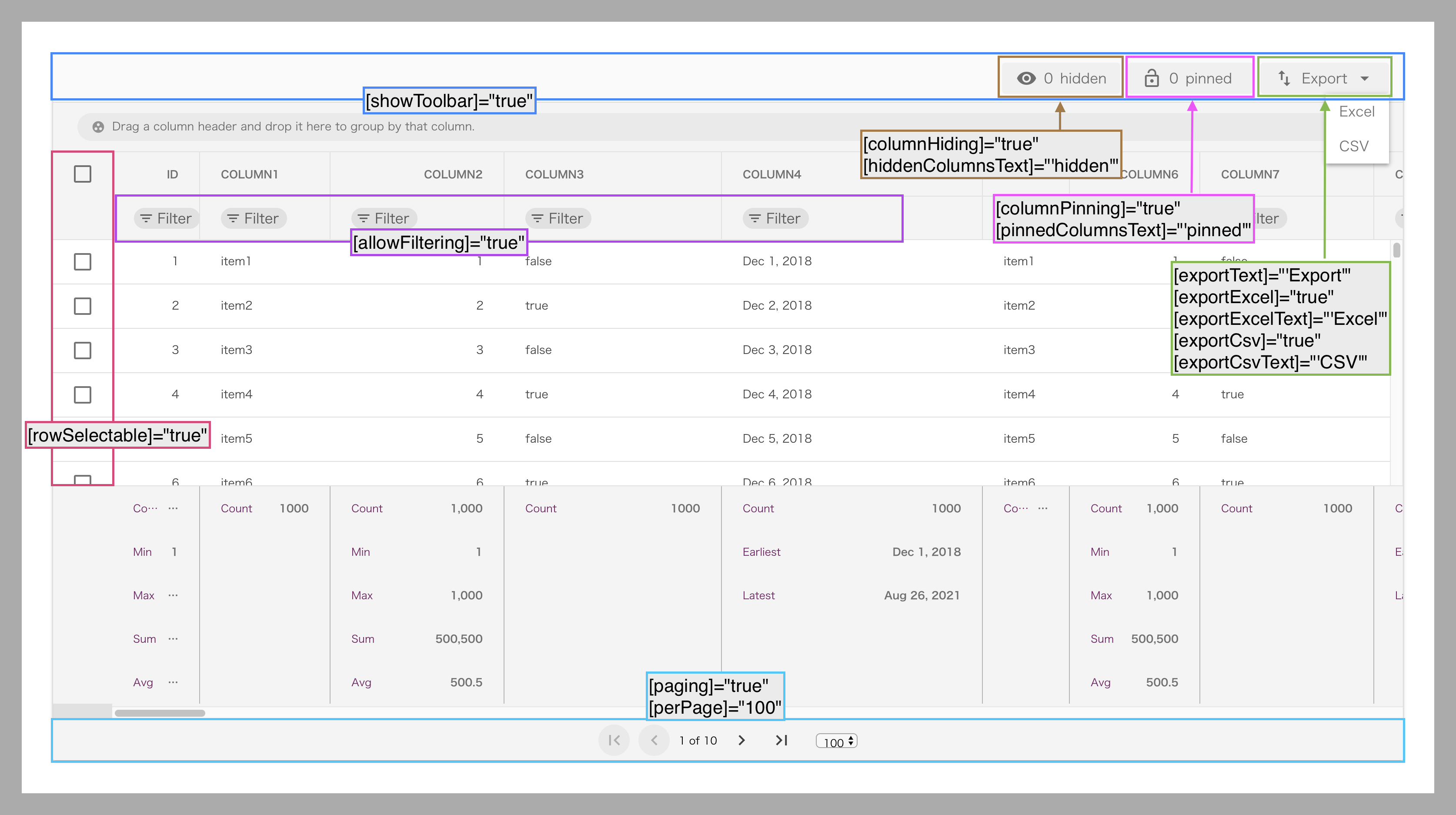
igx-grid レベルのプロパティでONにできる機能
| 機能 | プロパティ |
|---|---|
| 1. ツールバー表示 | [showToolbar]="true" |
| 2. 列非表示 | [columnHiding]="true" [columnHidingTitle]="'非表示'" |
| 3. 列固定 | [columnPinning]="true" [columnPinningTitle]="'固定'" |
| エクスポート 4. Excelエクスポート 5. CSVエクスポート |
[exportText]="' Export'" [exportExcel]="true" [exportExcelText]="'Excel'" [exportCsv]="true" [exportCsvText]="'CSV'" |
| 6. フィルタリング | [allowFiltering]="true" |
| 7. 行選択 | [rowSelectable]="true" |
| 8. ページング | [paging]="true" [perPage]="100" |
ソースコードにするとこのようになります。
<igx-grid [data]="data"
[showToolbar]="true"
[columnHiding]="true"
[hiddenColumnsText]="'hidden'"
[columnPinning]="true"
[pinnedColumnsText]="'pinned'"
[exportText]="'Export'"
[exportExcel]="true"
[exportExcelText]="'Excel'"
[exportCsv]="true"
[exportCsvText]="'CSV'"
[allowFiltering]="true"
[rowSelectable]="true"
[paging]="true"
[perPage]="100">
...
</igx-grid>
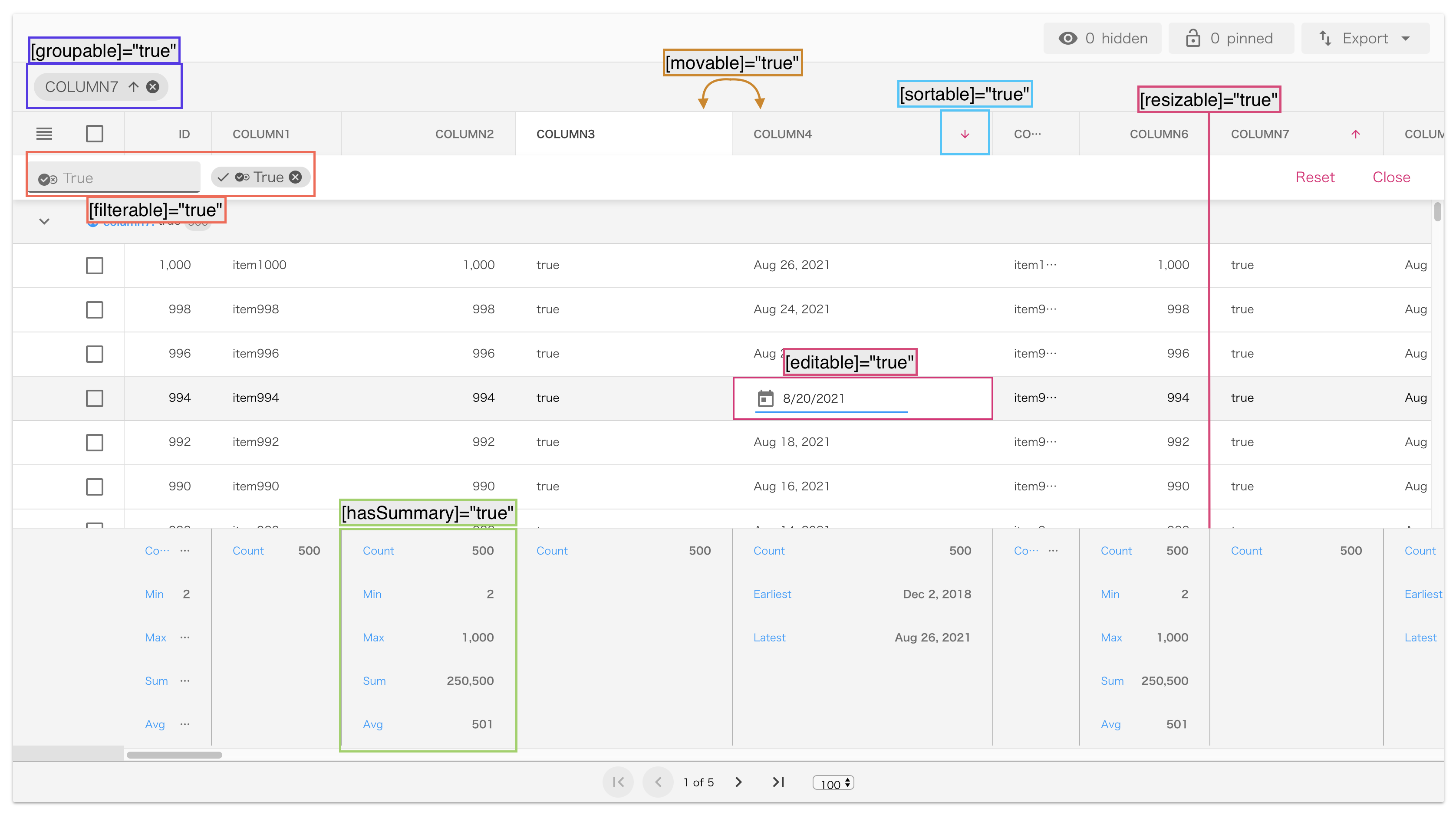
igx-column レベルのプロパティでONにできる機能
| 機能 | プロパティ |
|---|---|
| 9. 列の編集 | [editable]="true" |
| 10. 列のフィルタリング | [filterable]="true" |
| 11. 列のグルーピング | [groupable]="true" |
| 12. 列のサマリー | [hasSummary]="true" |
| 13. 列の移動 | [movable]="true" |
| 14. 列のリサイズ | [resizable]="true" |
| 15. 列のソーティング | [sortable]="true" |
ソースコードにするとこのようになります。
<igx-column *ngFor="let column of columns"
[field]="column.field"
[header]="column.header"
[dataType]="column.dataType"
[width]="column.width"
[editable]="true"
[filterable]="true"
[groupable]="true"
[hasSummary]="true"
[movable]="true"
[resizable]="true"
[sortable]="true">
</igx-column>
まとめ
ざっと15機能もありました!これら全てを有効化するだけでもかなり高機能なグリッドができあがりました。大半の要件は満たせるのではないでしょうか。
より複雑な設定によって実現可能な機能もまだまだあるので、今後紹介していきたいと思います!
Ignite UI for Angular が気になった方はこちら
デモサイトで様々なサンプルを試すことができるので色々試してみてください!
https://jp.infragistics.com/products/ignite-ui-angular/angular/components/grid_virtualization.html