はじめに
Azure Stack Hub の Web App にアプリをデプロイする方法。Visual Studio Code 編。
今回は ASP.NET Core アプリをデプロイします。
環境
- Azure Stack Hub Integrated System 1907
- App Service 84.0.2.10 (Update 7)
- Visual Studio Code + Extensions
- .NET Core 2.2.4
- Update 7 で対応しているのは 2.2.4 まで
準備
Visual Studio Code 拡張機能のインストール
Visutal Studio Code (以下vscode) に Azure Tools 拡張機能をインストールします。
Azure Stack Hub への接続には Azure Account 拡張機能が、App Service へのデプロイには Azure App Service 拡張機能が必要ですが、Azure Tools 拡張機能のインストールでこれらも併せてインストールされます。

Azure Stack Hub への接続
Visual Studio Code 内で Azure Account 拡張機能を使用して Azure Stack Hub に接続する - Docs を参考に、Azure Stack Hub に接続します。
Ctrl + Shift + P キーを押し、 [Preferences:Open User Settings] を選択します。

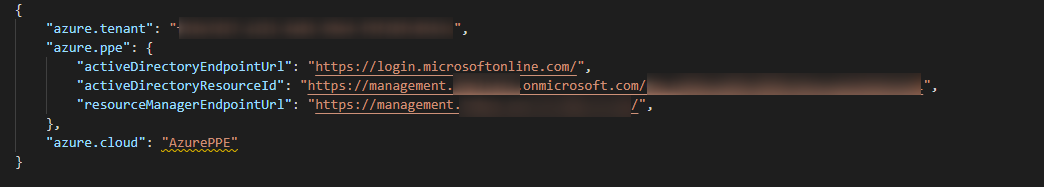
利用する環境に合わせて以下のJSON変更し、貼り付けます。
"azure.tenant": "tenant-ID",
"azure.ppe": {
"activeDirectoryEndpointUrl": "Login endpoint",
"activeDirectoryResourceId": "This is the URL from the audiences property.",
"resourceManagerEndpointUrl": "Aure Resource Management Endpoint",
},
"azure.cloud": "AzurePPE"
tenant-ID は、PowerShell for Azure Stack Hub の Get-AzureRmTenant コマンド等から取得できます。

PowerShell for Azure Stack Hub のインストールについては、公式ドキュメント を参照してください。
activeDirectoryEndpointUrl, activeDirectoryResourceId は ARM エンドポイントの metadata から取得します。
https://management.<YOUR_DOMAIN>/metadata/endpoints?api-version=1.0
activeDirectoryEndpointUrl には loginEntpoint、activeDirectoryResourceId には audiences の値を指定してください。
$ curl https://management.<YOUR_DOMAIN>/metadata/endpoints?api-version=1.0
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 328 100 328 0 0 2075 0 --:--:-- --:--:-- --:--:-- 2089{"galleryEndpoint":"https://providers.azs.local:30016/","graphEndpoint":"https://graph.windows.net/","portalEndpoint":"https://portal.<YOUR_DOMAIN>/","authentication":{"loginEndpoint":"https://login.microsoftonline.com/","audiences":["https://management.<YOUR_TENANT_AAD>/<YOUR_RESOURCE_ID>"]}}
resourceManagerEndpointUrl は ARM の URL ですね。
最終的に settings.json はこのようになります。

Azure Stack Hub へのログイン
Ctrl + Shift + P キーを押し、 [Azure: Sign in to Azure Cloud] を選択します。
ブラウザで認証ページが開くので、Azure Stack Hub のアカウントでサインインします。
[Azure: Select subscriptions] で有効なサブスクリプションが参照できれば、Azure Stack Hub への接続は完了です。

ASP.NET Core アプリの作成
ASP.NET Core アプリを作成します。
.NET Core のランタイムには、Update7 がサポートしている ASP.NET 2.2.4 に対応する 2.2.203 を使用します。お使いの App Service 環境が対応する .NET Core ランタイムについては リリースノート を参照してください。
SDK バージョンを指定するため、Web アプリのワークスペースで global.json を作成します。
mkdir coreapp224
cd coreapp224
touch global.json
global.json には以下を貼り付けます。
{
"sdk": {
"version": "2.2.203"
}
}
ランタイムバージョンと SDK バージョンの関係は こちら を参照してください。
現在インストールされている SDK バージョンは以下のように取得できます。
> dotnet --list-sdks
2.2.203 [C:\Program Files\dotnet\sdk]
2.2.207 [C:\Program Files\dotnet\sdk]
3.1.101 [C:\Program Files\dotnet\sdk]
ASP.NET Core アプリを作成します。
dotnet new mvc
デプロイ
ここからが本題。
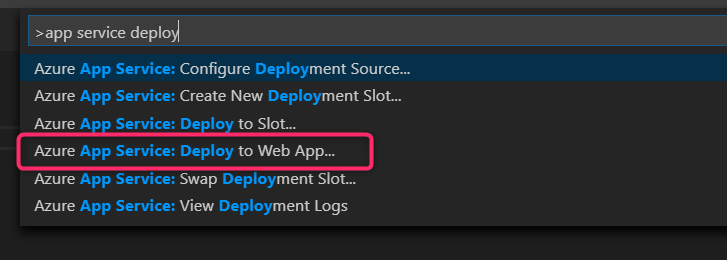
vscode で Ctrl + Shift + P キーを押し、 [Azure App Service: Deploy to Web App] を選択します。

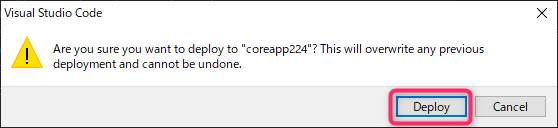
次のダイヤログが表示されたら「Add Config」を選択します。

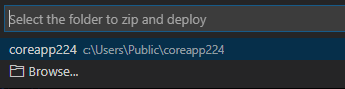
作成済みの Web App を選択します。
※Azure Stack Hub の API バージョンが古い為、ここでの App Service の新規作成は失敗します(拡張機能のバージョンを下げれば可能かも知れない)。

おわりに
vscode の Azure 拡張機能を使って Azure Stack Hub の Web App にデプロイ出来ました。事前準備はちょっと面倒ですが、一度設定してしまえば Azure の場合と全く同じ手順でデプロイ出来ます。