概要
筋トレにハマっている人ならではの悩み、それは…「普通のカロリー計算アプリ、栄養計算の比重がカスタムできねえ!!」
「?」と思った筋トレ非マニアに向けて話すと、
例えばAさん(筋トレ趣味勢)は体重あたり1gのタンパク質が必要ですが、
ボディビルダーのBさんは体重あたり3gのタンパク質が必要です。
しかし、世に流布しているカロリー計算アプリは、その比率がカスタムできず、
世の中には、恋情に近い苦しい気持ちを抱え、日々にしびれを切らしているトレーニーが一定数います。
たぶん。
そこで表題の通り、個人の体にフォーカスしたカロリー計算アプリを作りました。
なお、httpsでの公開はauth0だと有料になってしまうので、
今回はローカルで動かしてます。
一応自己紹介
- 現在大学4年生、まさかの日本文学専攻(ハルキスト)
- 2月に就職活動が終わり、来年から金融ユーザー系SIerのSE(震え)
- 現在はCLOTOで開発
- プログラミング歴1年。JavaScriptがメインです
- 筋トレ歴3年。好きなBIG3はデッドリフト
使用技術
- Nuxt.js サーバレスの開発ということで、実装が楽なSPAを使おうと思いました。
- Vuetify レスポンシブをよしなにやってくれるし、デザインがすごい楽。
- Auth0 認証を省コードで実装できる、認証用にUIを組み立てなくていい
- firestore 単純にDBとして使いたかった。情報ソースが多いので初心者に優しい
- Netlify githubと連携した自動デプロイができる静的サイトホスティングサービス。大変良い。
ページ遷移がサクサクなのが良い。。。
ドキュメントが最近日本語対応して読みやすい
SNSログインを楽に追加できるetc…
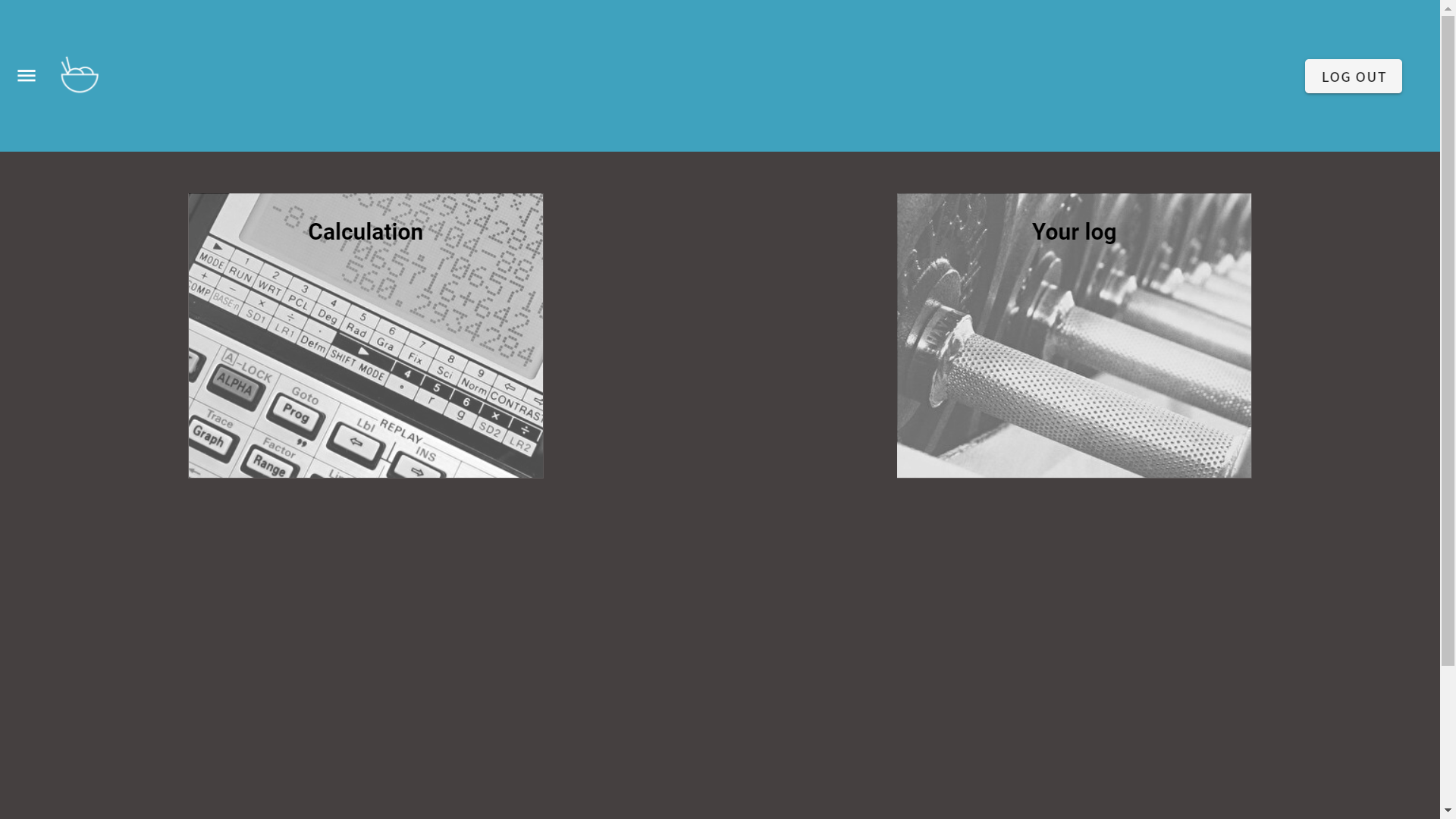
TOPページ
よくあるLPみたいな感じで作りました
アニメーションはCSSのtransitionプロパティと、
ScrollTriggerを使いました。
今考えたら、普通に座標取って別のデータに入れて、
その地点に来たらクラス付与とかでも良かったのかもしれない…
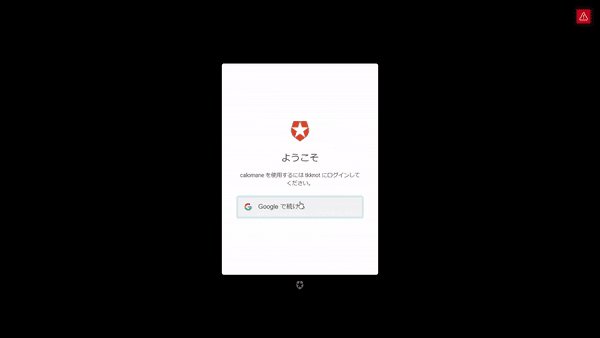
認証
auth0を使った認証機能です。
また、ログインする際に、firebaseと連動してg-mailアドレスなどのデータをauth0が管理しているAPIから取ることができます。
ここで取得したユーザー情報は後ほどの計算機能の際に、非同期に保存できるようにしています。
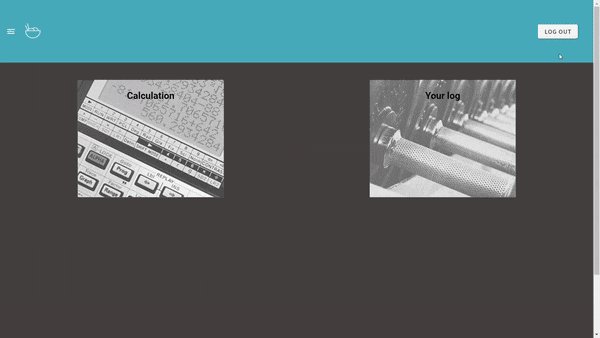
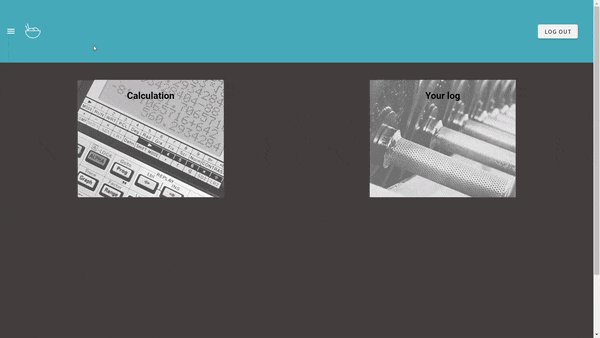
ユーザー用トップページ
表題の通りです。
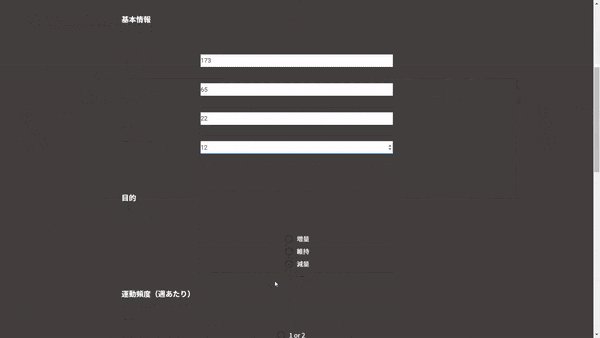
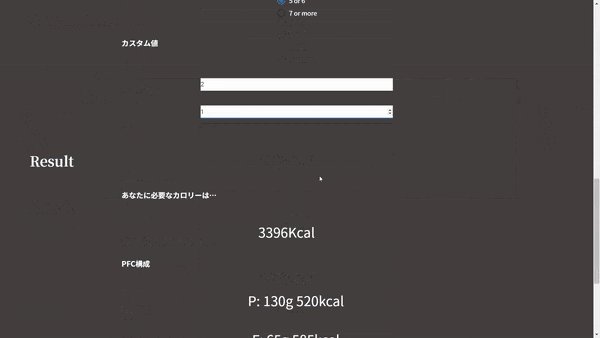
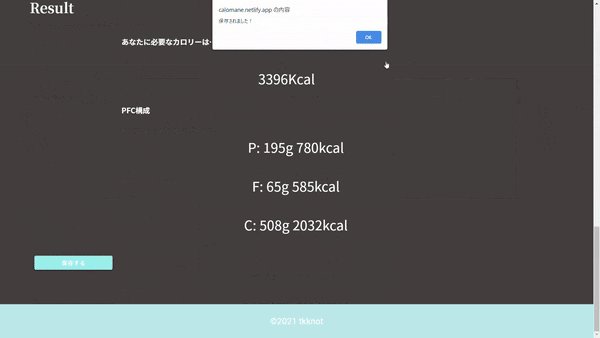
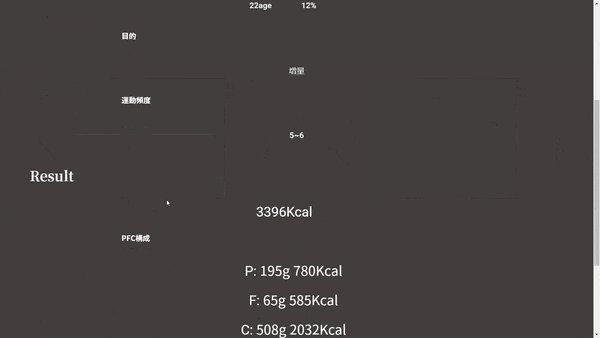
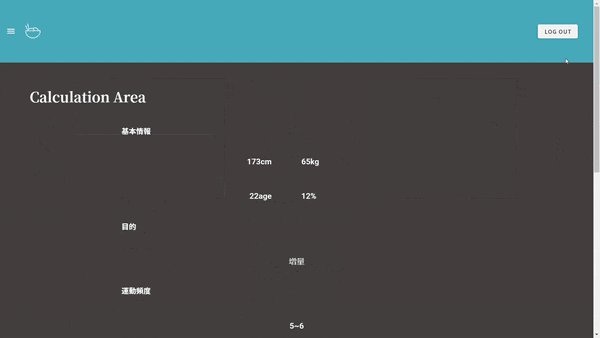
メイン機能
カロリーや栄養素計算(PFC)の計算画面です。
基礎項目の記入、目的や頻度の選択、カスタム値に数字を入れることで、
それぞれの栄養素の量やカロリーのリザルトが出てきます。
「保存する」を押すと、firebaseにデータが保存できます。
また、データはfirestoreのdocs名に工夫をして、ユーザーごとに管理できます。(詳細は秘密)
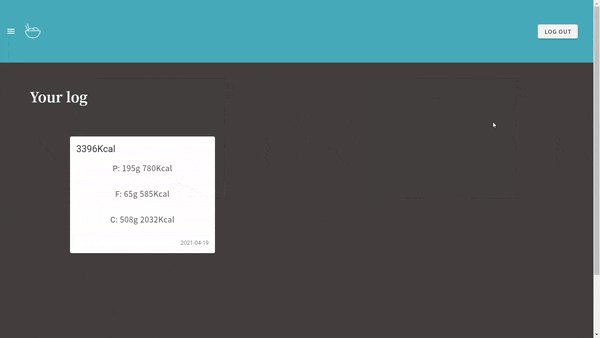
サブ機能
直近の履歴が残るようになってます。
クリックするとその時入れたデータの確認ができます。
ハマった箇所
- 勉強不足でDBの構成に手間がかかった。。。
- auth0のドキュメントがわかりづらく、api取ってくるのに苦労した
- なんだかんだデザイン。キリがない
感想
- NoSQLよりSQLのほうが好きならAWSを使えばよかった
- 早くNuxtとわかり合いたい
- testとかmiddleware使えてないね、、、
- auth0はドキュメント読みこなせれば、firebaseの認証より便利
- これで理想のボディになれる(やかましい)
まとめ
ここまで読んでいただきありがとうございました!お世話になったリンク集
etc...
ありがとうございました🙇♂️🙇♂️🙇♂️