はじめに
個人開発もエンジニア自体の歴も浅いSEです。
就業先がJavaをメインで使う企業なのですが、個人的にフロントエンドまわりが好きです。
元々、興味本位でデザインの本だったりUXに関する本とかを読んでいたりするのですが、
その結論の際にたどり着いたのが、
「理論とか決まってるなら、それをよしなにやってくれるor参考にできるツールとかサイト探せばよくね」
という結論になりました。なんと怠惰な思考でしょうか。
そんなわけで、こちらではデザインに限らず、色々開発に便利なツールを紹介させていただきます。
(有名なのが多いかもしれませんが、ご容赦ください、結局有名なものに行き着くのです)
レイアウト関係
1. Awwwards
おしゃれなwebサイトが集まっているサイトです。
ここまで個人開発でお洒落にできたらいいなと思いますが、自分はアニメーションを考えるときや、
作りたいフロント側のデザインイメージが決まった後に、似ているものを探して参考にするという時に使っています。
ぶっちゃけレイアウトを参考にするだけでも、そこそこにおしゃれなものができます(以下は制作中のワイヤーフレームです、レイアウトや配色の感じをAwwwardsに掲載されているサイトを踏襲しました)
とはいえ、ほぼ同じレベルまでに引き上げるとするなら、Webデザインの勉強を相当しないときつそう。
2. S5-Style
こちらもおしゃれなWebサイトが掲載されています。また、Webサイトに特化しているサイトです。
実際に国内の制作会社が作ったLPも多く、特にレイアウト構成が真似しやすいです。
ただ、こちらもアニメーション等の高度な部分は難しそうですね。。。
3. behance
Adobeが提供している、デザインプラットフォームです。
基本的に高級感あふれるモックアップのデザインが多いので、
シックで渋いデザインをするときには重宝できると思います。
自分は学生時代に、ポートフォリオサイトを作る際にかなり参考にしました。
4. Page Flows
一連のユーザフロー+おしゃれなデザインサイトを動画でフローに沿って閲覧できるサイトです。
もちろん、画像でも見ることができます。
無料だと見れる数が限られていますが、
ログイン画面のレイアウト(個人的には左写真、右ログインフォームの2カラムレイアウト)や、
ログイン後のトップページ等のUIなどが参考になりました。
配色関係
↓この流れでいつも配色を決めています。
イメージカラーを1色だけ決める→ツール①→ツール②
1. ColorSpace
1色カラーコードを入力するだけで、配色を決めてくれる最強ツールです。
様々なパターンで提案してくれるのがいいところです。
このツールでパターン結果を出したあとに、レイアウトに参考にしたサイトを見直して、配色パターンを決定しています。
(最近だと、tailwind cssを使っているので、それに近い色を選んでいる感じです。)
2. uiGradients
こちらはグラデーションのスタイルを生成してくれるサイトです。
自分でカラーコードを設定するもよし、自動生成で良さげなやつと出会うのも良しです。
ちなみに上部の<>を押すと、そのままCSSをコピーできます。すごい。
デザインツール
1. figma
端的にまとめると、
これを使えば大体のワイヤーフレームやモック制作が完結します。
「Adobe XD」を使ったことがあるのですが、個人的にはそこまで遜色ありませんでした。しかも無料で十分に使えます。
保存ファイル数も上限来たらexportして画像にして保存にすればいいので、個人開発レベルなら課金する必要はそこまでないかなと感じます。
詳しい機能等はたくさんネットに記事が落ちているので、割愛。
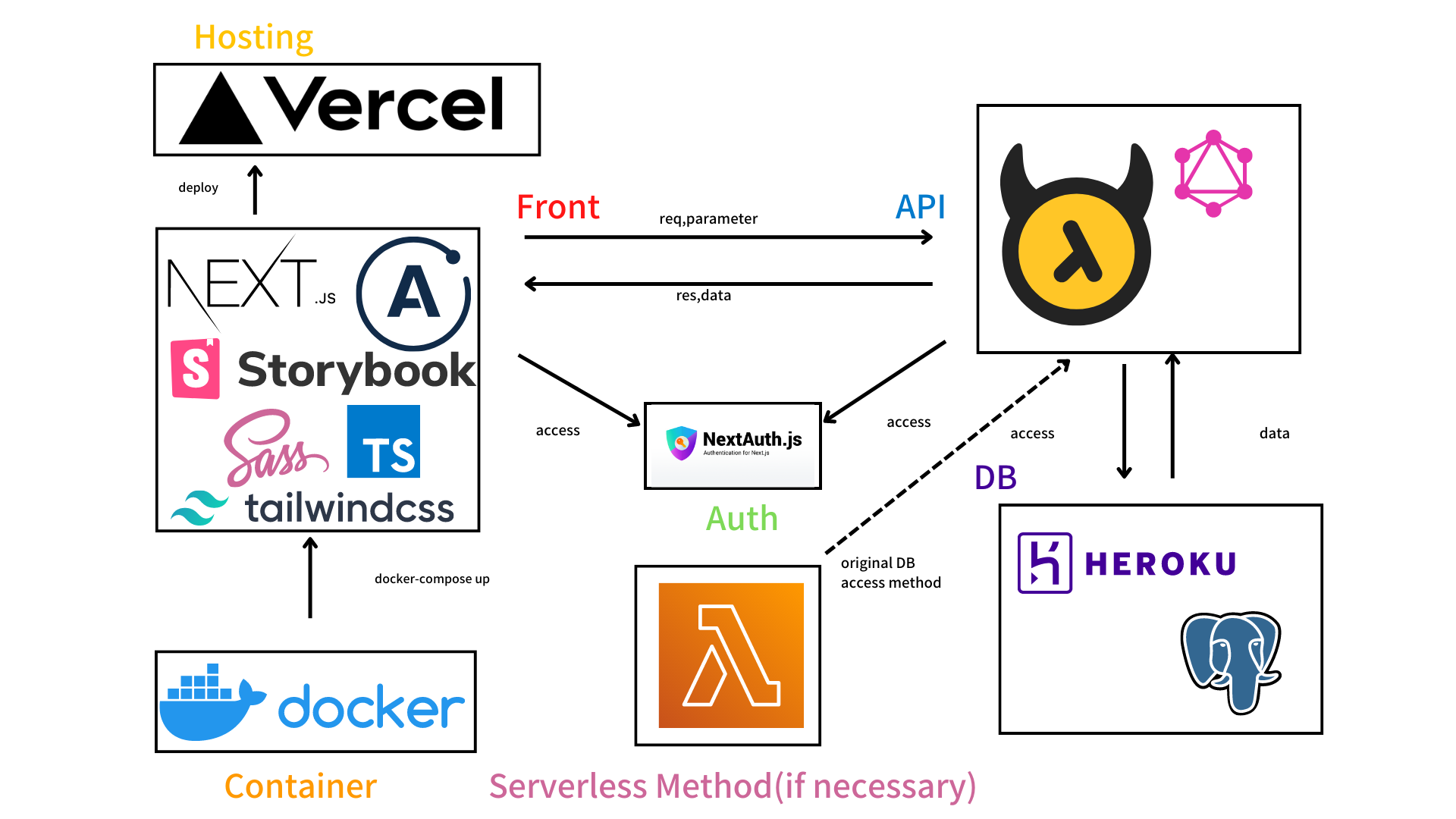
2. Canva
主にシステムの構成を書く時に使っていました。
また。簡単なレイアウトとかなら爆速で作ることができます。
「とにかく形にしたい!」って感じなら、figmaと比べてかなり直感的に使えるので、
人によってはfigmaよりおすすめです。
本筋からそれますが、簡単にスライドやアウトプットを作れるので、業務外での発信などに重宝しています。
ただ、システムの構成図くらいならfigmaにまとめてもよかったかもしれないですね。
以下が実際にCanvaで作った構成図です。
-------以下からは前もって色々準備しておきたい人向け-------
3. Lucidchart
UXデザインを設計する時に活用できます。
自分はipadで使っています。
ペルソナやストーリーボードなど、アプリ開発に欠かせないものから、
マーケティングで使われているフレームワークなどがテンプレートで用意されてます。
時間がかかりがちなUXの部分を最適化できるのは非常に魅力的ですね。
4. Flowdia
ER図等に出てくる図形を貼り付けて、UMLを使った図を作ることができます。
GUIがシンプルなので、かなり直感的に使いやすいです。
もしかしたらメインの用途はマインドマップですが、普通にUML関係メインで使っちゃってます。
なお、ブラウザでは使えません。
開発関連
1. Responsive Viewer
一発で大画面からスマホ画面までのレイアウトを出してくれます。
試しにQiitaでやってみましょう。
ご覧の通り、一発で様々な端末のレイアウト表示が一画面でできます。
2. Lighthouse Report Viewer
サイトの速度など、自分が作っているものがどれくらいサクサクかを表してくれます。
グラフの赤いところや黄色いところに着目して改善できるのが吉ですね。
3. Notion
自分はNotionに自分の技術スタックや開発の流れ、
実際に開発をする際に参考にするためにブクマした記事をまとめたりしています。
また、Templatesという機能があり、便利なテンプレートを使えます。
その中にあるRoadmapというやつが、「かんばん」Likeで非常におすすめです。
個人開発でもアレンジすることで、一人アジャイルができます(造語)
NotionはシンプルでおしゃれなGUI+様々な便利な機能があるので、ぜひ使ったことない方は使ってみてください。
4.focus to do
全エンジニアはこれを入れるべきだと思ってます。
todo管理+ストップウォッチと切替可能なポモドーロタイマー+時系列別の作業時間可視化+ホワイトノイズがデフォルトで入っている
という効率厨向けの仕様になってます。
僕は買い切り型の課金をしましたが、無料でも十分に使えると思います(おしゃれなポモドーロタイマーってだけで使う価値あり)
番外編~お家の環境~
作業する場所を整えることが大事なのは言うまでもありません。
ゆるく書きます。
- vscode Javaを使わないorフロントを作り込みたい場合は基本的にvs。拡張機能が優秀すぎる。
- 無印のアロマストーン レモンの匂いが集中力を上げるという記事を見てから、レモンオイルの入った香油を垂らしています。
- ラムネ ブドウ糖が学習効率を上げ…(以下略)
- ニトリのスタンディングデスク flexispotを買う金がない+昇降式デスク初心者におすすめ。手動ですが、高さを変えられます。
- ipad ポモドーロタイマーやnotionのタスク管理、手書きメモ代わりに使っています。
終わりに
ここまで読んでいただきありがとうございました。
ツールを駆使して効率よく開発して、大事な部分にリソースを振ってあげてください。
Happy Developing!!