はじめに
この記事は
の続きです。
前編を読んでから、こちらを読むことをおすすめします。
前編では、チュートリアルの
- マニフェストを作成
- アップロード
- Backgroundファイルを作成
の部分を解説しました。
後編では、
4. Popupファイルの作成
5. Contents Scriptへの反映
6. オプションの設定
を行います。
チュートリアル
前回の記事までのチュートリアルはうまくいったでしょうか?
今回はユーザからの見た目の部分を中心にやっていきます。
4. Popupファイルの作成
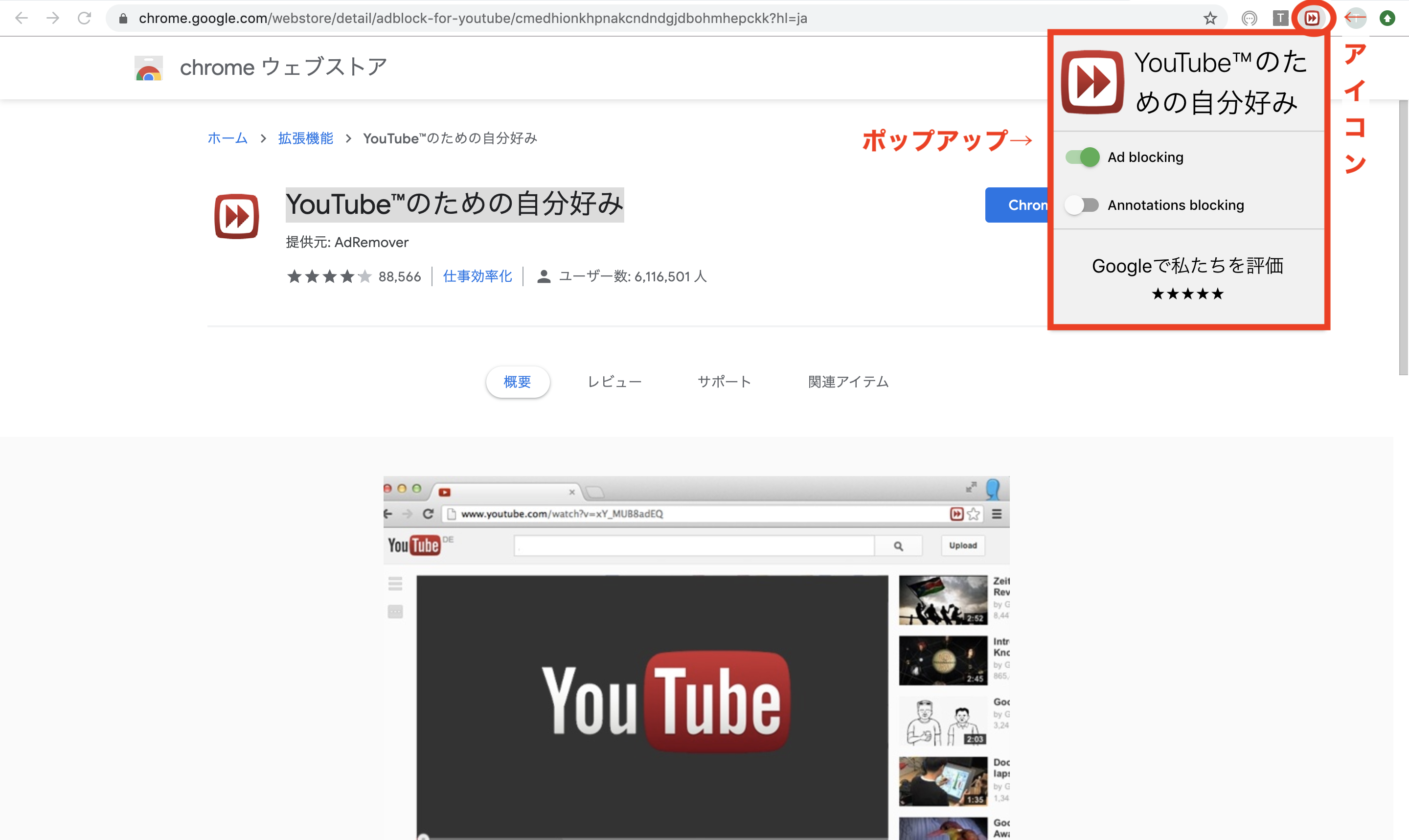
ポップアップとは、Chromeの右上あたりに追加されるChrome拡張のアイコンを押すことで表れるUIのことです。
下の画像では、「YouTube™のための自分好み」という、YouTubeの広告をブロックしてくれる拡張機能のポップアップの例です。

ここにラジオボタンとかを追加して、ユーザに拡張機能を使いやすくさせるわけです。
4-1. popup.html
見た目はHTMLとCSSで制御しています。
早速Popup.htmlを書いてみましょう。
ここもファイル名は何でも良いですが、公式に乗っ取って「popup.html」にしておきましょう。
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
書けたら保存して、フォルダに保存してください。
このpopup.htmlを使うということを、マニフェストファイルに教えてあげましょう。
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html"
},
"manifest_version": 2
}
書けたら保存しましょう。
4-2. アイコンの設定
加えて、右上に表示されるアイコンも設定しましょう。
公式が準備してくれてるデータを使います。
↓ここからダウンロードしてください
フォルダを解凍したら、imagesフォルダの中に4つの画像が入っているかと思います。
そのimagesフォルダをそのままいつものフォルダにぶちこんじゃってください。
現在、フォルダの中はこうなっているはずです。

マニフェストファイルに、アイコンとして保存した画像を使うということ教えましょう。
また、次に使うdeclarativeContentのAPIを許可するために、permissionsに書き込んでおきます。
{
"name": "Test Chrome-Extension",
"version": "1.0",
"description": "これはChrome拡張機能のテストです。",
"permissions": ["declarativeContent", "storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
カンマとか付け忘れないように注意してください!(コピペすれば大丈夫だと思いますが。)
なぜ二つアイコンの設定が書かれているのかというと、
-
page_actionの中のdefault_icon→ ポップアップのアイコン -
icons→ ファビコンや拡張機能の管理画面でのアイコン
の2種類を設定したためです。
4-3. declarativeContent
さて、先ほどdeclarativeContentのAPIを使うといいましたが、これは一体なんなのかというと、Contents Scriptの構成を取得できて、指定した要素の有無に応じてポップアップを表示させるか否かを指定できるようにするものです。
background.jsに下記のコード追加して保存してみましょう。
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
上の公式の例で言うと、
-
conditionsのpageUrlところで、URLにdeveloper.chrome.comが含まれているかを見ています。 - 含まれていると判断されたとき、
actionsでShowPageAction()(ポップアップを表示させるように)しています。
4-4. popup.jsを作成
最後に、宣言したAPIを用いて、PopupからContents Scriptを動かすコードを書きます。
popup.jsというファイルを作って、下記のコードを書いて保存してください。
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
ここでは、単純にボタンの背景色をJSから変更することを書いています。
そして、今度はこのファイルを使うということを、popup.htmlの</body>の直前に書き込んできださい。
ここはいつものHTMLとJSを繋げるのと同じですね。
<!DOCTYPE html>
<html>
...
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>
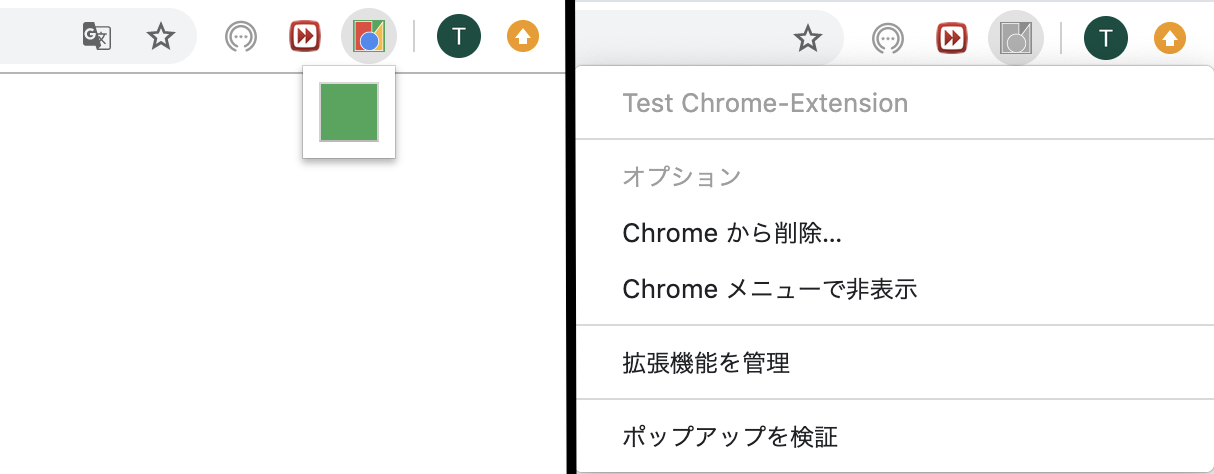
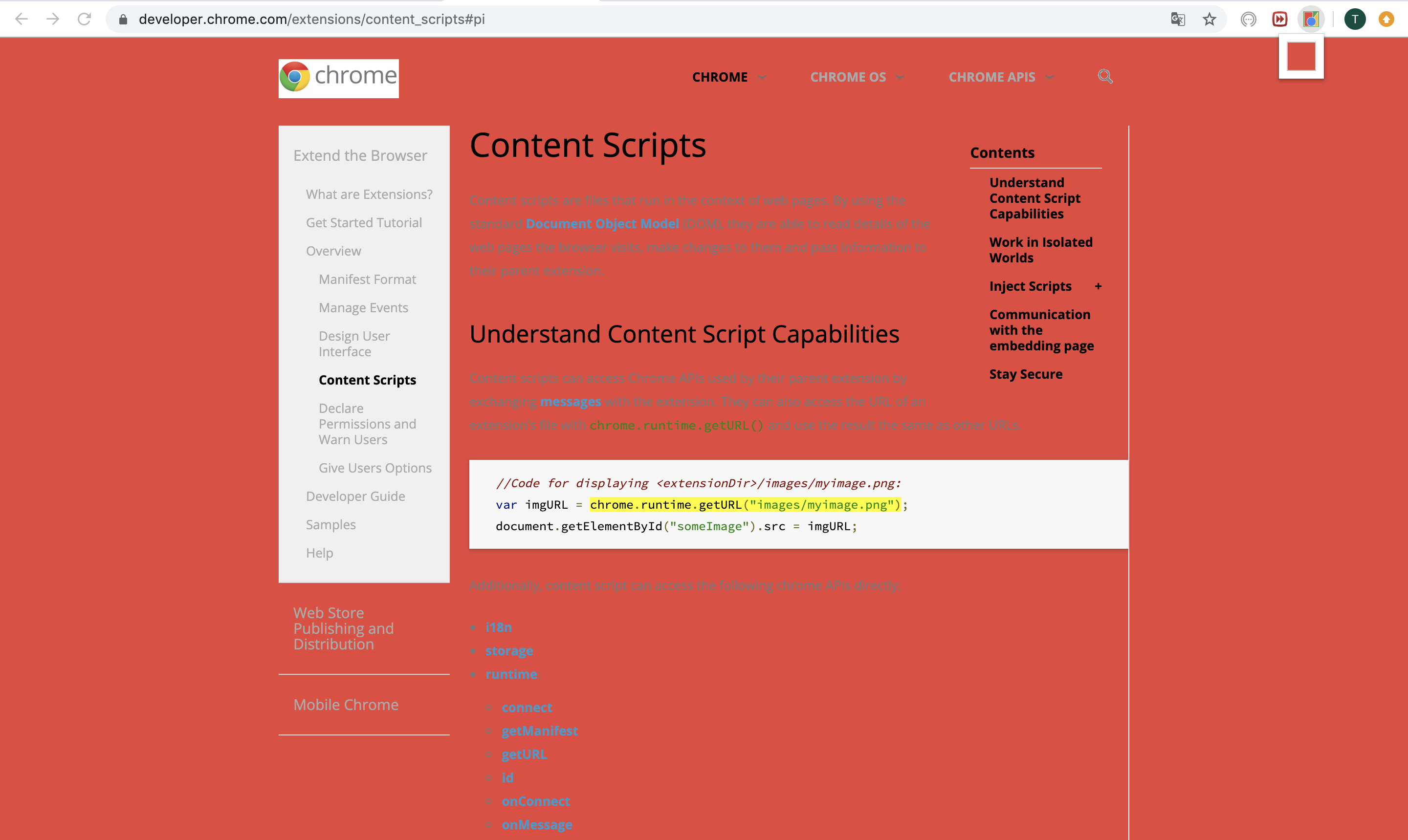
左がdeveloper.chrome.comがURLに含まれているサイトでも表示で、右が含まれていないサイトでの表示です。

declarativeContentで指定したように、developer.chrome.comがURLに含まれていないサイトでは、アイコンが白黒になりポップアップが表示されないようになっています。
ここまでうまくできたら、最後の章へ進みましょう。
5. Contents Scriptへの反映
ポップアップでボタンを押したら、ウェブサイトの背景の色を変更するような機能を作っていきます。
そのためには、PopupとContents Scriptの世界どうしで通信を行う必要があります。
それを可能にするために、まずはマニフェストファイルのpermissionにactiveTabを追加しましょう。
これは、tabs.executeScriptという、別の世界からウェブサイトのスクリプトを操作できるコードを使えるようにできるAPIです。
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
書いて保存したら、popup.jsに下記のコードを書きましょう。
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
-
chrome.tabs.query ...→ 操作するウェブサイトのタブのIDを取得-
chrome.tavs.executeScript ...→ 取得したIDのタブのスクリプトを操作-
code: ...→ 実行するスクリプト、この場合背景の色を変更している
-
-
補足ですが、PopupからContents Scriptへ通信をするにはchrome.tabs.queryで行けますが、他の世界どうしではこの方法でできるとは限りません。
この方の記事に世界どうしの通信方法が分かりやすく書いてありますので、見てみてください。
これでポップアップのボタンを押すと、そのサイトの背景色が変わるようになりました。
今の所、URLにdeveloper.chrome.comが含まれているサイトじゃないと実行できないので注意です。

6. Optionsの設定
Optionsとは、ユーザが拡張機能のより詳細な設定をさせたいときに追加する世界です。
Popupとはまた別のページを作ります。
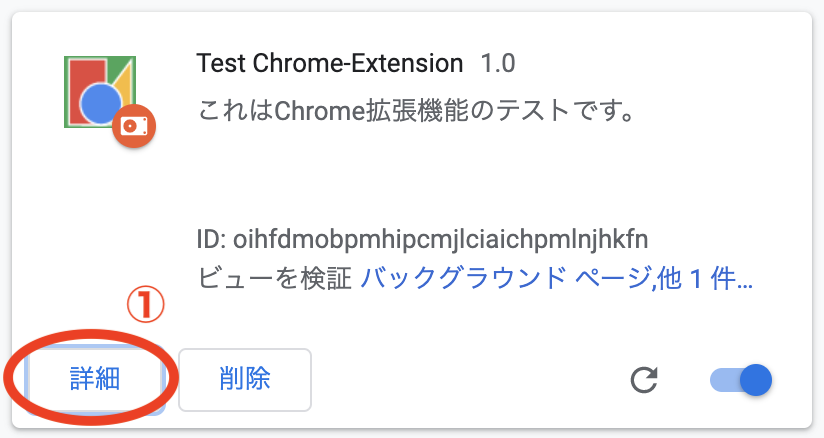
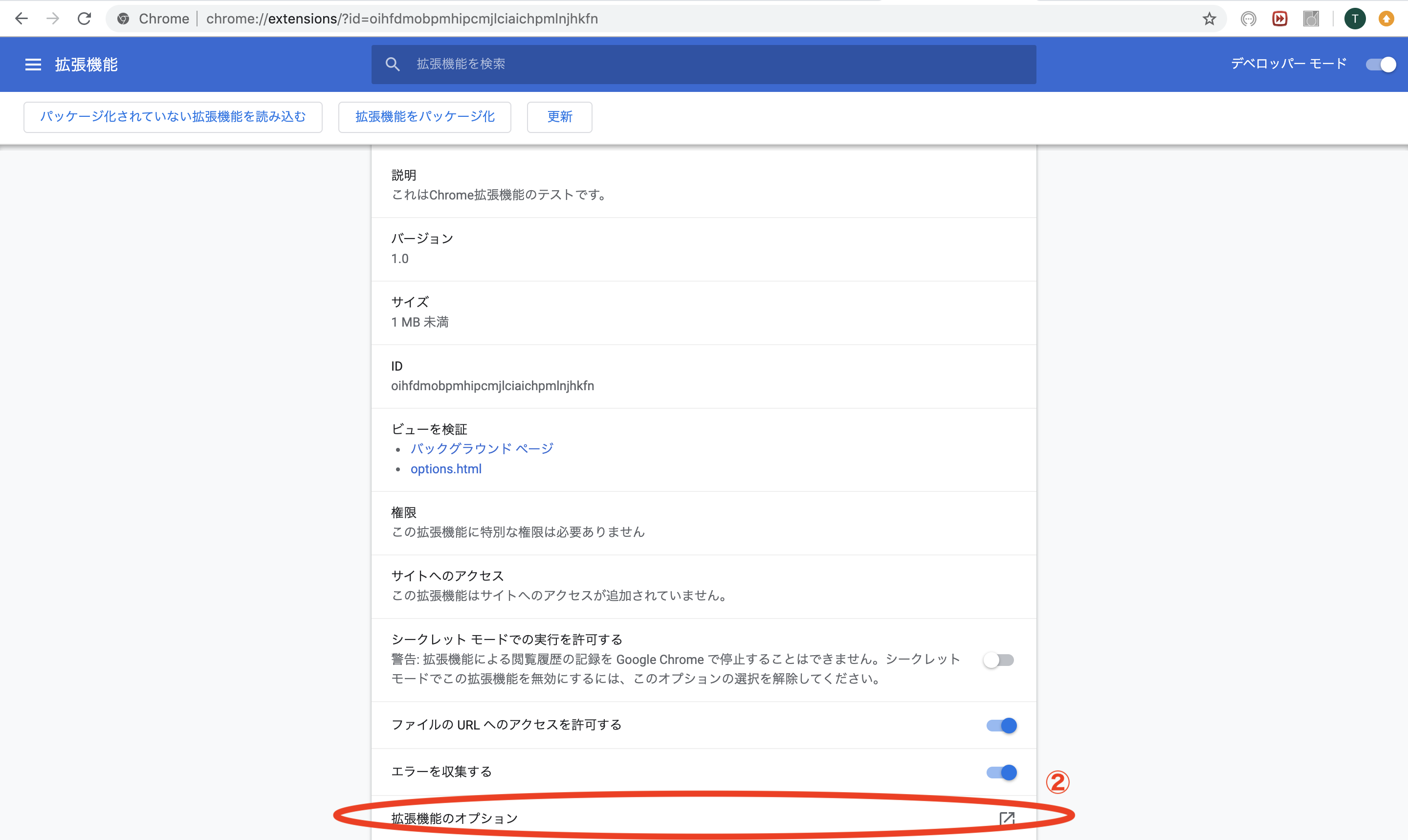
拡張機能詳細ページ から開けます。


まだOptionsを設定してないので、②は表示されていないと思うので、これから設定していきましょう。
まず、options.htmlとoptions.jsを作ります。
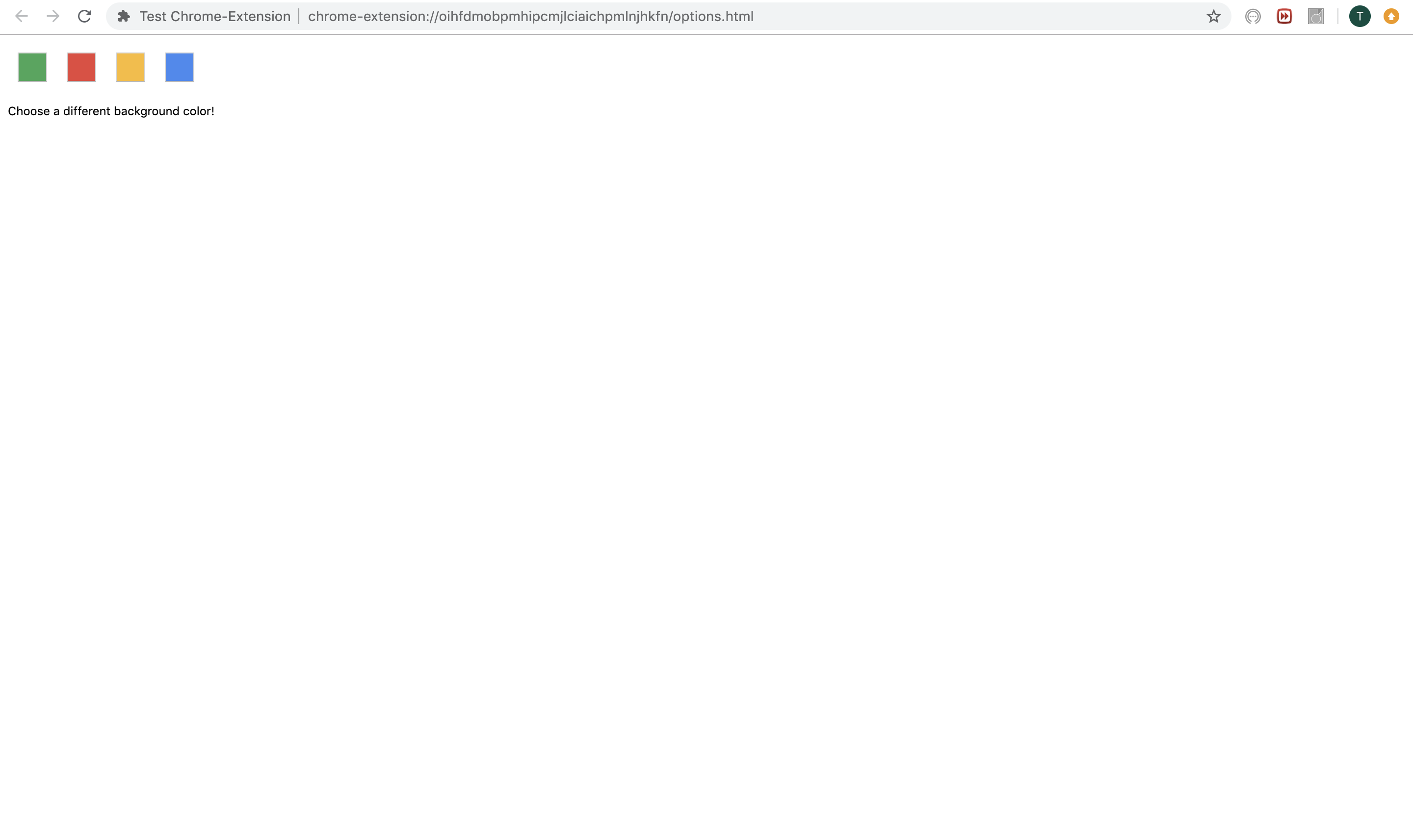
チュートリアルでは、オプションページで背景色を変更できるようなオプションを追加します。
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
</style>
</head>
<body>
<div id="buttonDiv">
</div>
<div>
<p>Choose a different background color!</p>
</div>
</body>
<script src="options.js"></script>
</html>
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
ボタンを4つ作り、ボタンによってstorageのcolorを変更します。
オプションページを使うということをマニフェストファイルに教えてあげましょう。
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
ここまでできたら、拡張機能を更新して、先ほどの②の「拡張機能のオプション」ページを開いてみましょう。

オプションページで赤のボタンを押すと、ポップアップで背景色を赤に変更することができました!

おわりに
うまくチュートリアルを実行することができたでしょうか。
意外と簡単にChrome拡張機能が開発できますね。
不足あったらコメントください。
前編はこちら
公式のチュートリアルページはこちら