はじめに
GoogleのChrome拡張機能の3つの世界について、簡単にまとめます。
ここでは、概念に触れるだけで実際の開発仕方などは書いてません。
Chrome拡張でやりたいことによって、3つのどの世界に処理を書けば良いのかが変わってきます。
それぞれの世界は、どこで動いていて、どういうことができるのか、を軽く紹介する記事になります。
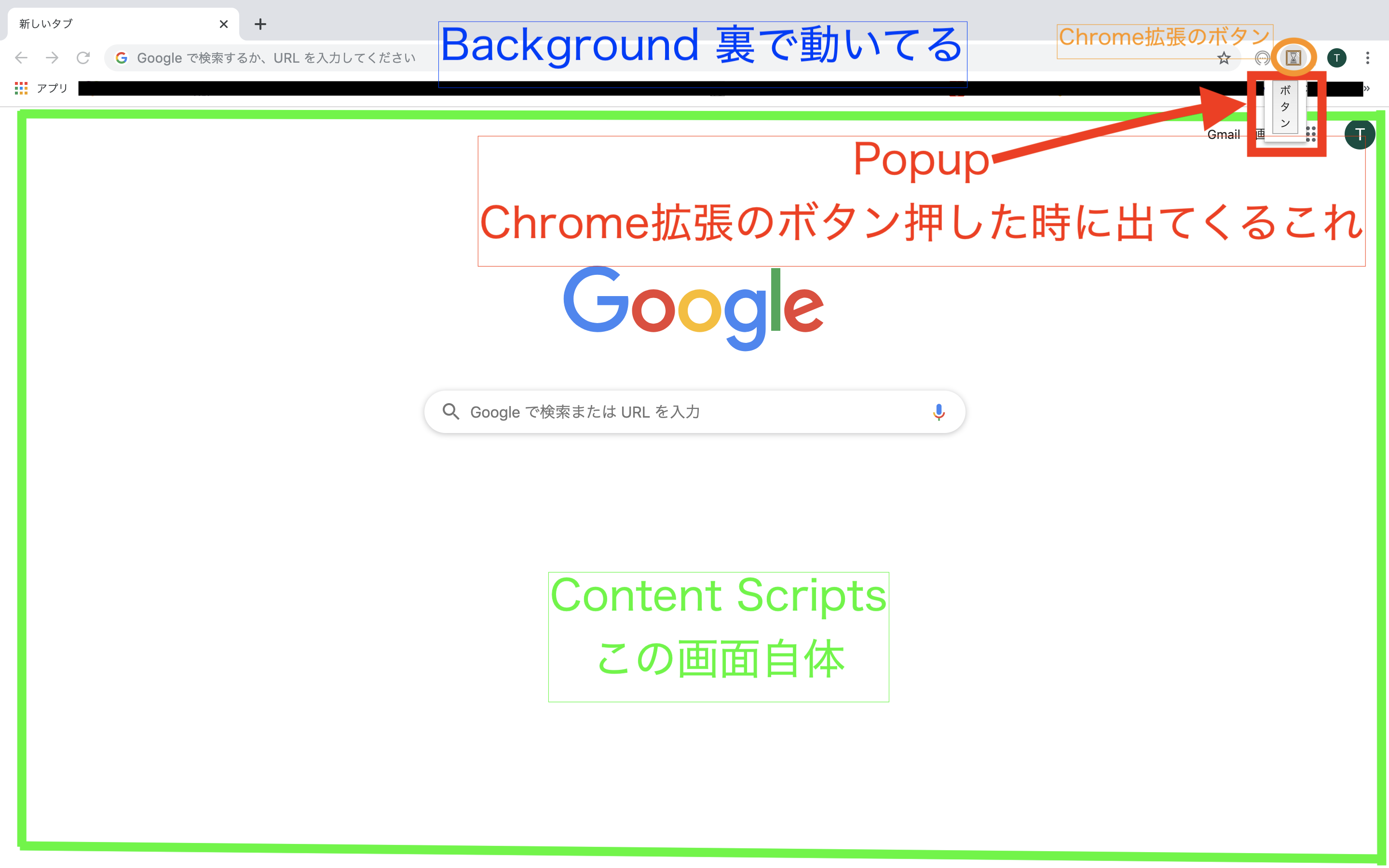
3つの世界
3つの世界とは、
- Background
- Content Scripts
- Popup
です。
ざっくり説明すると、Backgroundは裏でずっと動いてて、Content Scriptsは画面の操作をして、Popupは右上にあるChrome拡張のボタンを押すと出てくるやつです。

Chrome拡張と言ってまず思い付くのは、Content Scriptsで画面を動かすものが多いですね。
しかし、他の世界も同時に使うことでChrome拡張の幅が広がります。
順番に説明していきます。
Background
名前の通り、裏で処理を行うものです。
Chrome拡張をインストールしたり、オンにしたりしてからずっと動いています。
Chrome拡張をオフにしたり、削除したりしない限り、ずっとです。
この世界のスクリプトにwindow.onloadを書くと、最初のオンにしたときに実行されます。
つまり、ページ遷移しただけでは初期化されないということです。
世界同士の通信方法については今回触れませんが、例えば「Content Scriptsで取得した値を次のページでも利用したい!」っていう時は、一旦Backgroundに値を送って保持しておき、ページ遷移した後またContent Scriptsに持って来れば良いわけです。Popupも然りです。
ページ遷移だけでなく、他のタブを開いても変わりません。
Content Scripts
ここでは、実際の見ているこのページの処理をします。
「背景の色を変えたい」だとか、「ページ内にあるリンクを取得したい」だとか、ページに対して何か操作したいって時に使います。DOM操作ってやつですね。
こんなこと
Twitterから「いいね」を消し去るChrome拡張を作る - Qiita
や、こんなこと
課金なんて必要ない?YouTubeの広告自動スキップ&バナー自動削除のChrome拡張作ってみた - Qiita
ができちゃいます。楽しいね。
この世界のスクリプトにwindow.onloadを書くと、ページの更新ごとに実行されます。
Chrome拡張の大半がこの世界を利用しているので、調べてみると色々と記事が見つけられると思います。
Popup
Chrome拡張を追加すると、Chromeの右上にアイコンが表示されるかと思います。
そのアイコン、またはアイコンを押した時に出てくるポップアップの処理をします。
ポップアップが出てくるのであれば、そのポップアップを閉じると処理が終わります。
この世界のスクリプトにwindow.onloadを書くと、アイコンを押した時に実行されます。
拡張機能によっては、アイコンを押してオン/オフを切り替えたり、ポップアップのボタンで機能を変化させたり、といったものがありますが、その場合はここの世界を使っています。
ポップアップで機能を変化させている例としては、この方の記事なんかがあります。
Chromeブラウザの拡張機能を作ってみたい初心者向けに開発方法を紹介!【サンプルあり】 - Qiita
Content Scripts同様ここで値の保持はできないので、ポップアップ間で値を共有したいときは一旦Backgroundに送って保持してもらう必要があります。
おわりに
3つの世界について触れましたが、何かミスってたり、それぞれの世界について他に知りたいことなどあればコメントお願いします。
画像を使ったりしたら分かりやすいのでしょうけど、如何せん画像が付けづらい概念の説明でどのように書くべきか難しいところです。
分かりづらかったらすみません。
参考文献
それぞれの世界の通信方法(メッセージパッシングと言う)について、バチクソ分かりやすい記事があるので、開発する方は参考にした方が良いと思います。