目次
1. 対象読者
2. 目的
3. 技術選定の考え方
4. 評価基準
5. 結論 | 比較表
6. 比較評価
7. テックリード/エンジニア募集中!
1. 対象読者
React.jsとVue.jsどちらを採用するか?
を悩んでいるフロントエンドのアーキテクトや開発者向けです。
2. 目的
適切な技術選定の手助けとなれればと思います。
3. 技術選定の考え方
技術は要件を満たすための手段です。
そのため、技術選定では、求められる要件をまず明確にするべきです。
そして、要件を最も満たす技術を採用するべきです。
4. 評価基準
上記の考え方に基づき、よくある要件ごとにReact.js vs Vue.jsを比較評価しました。
- 多角的&客観的に評価するよう心掛けました。
- 主観的な評価の場合、個人見解である旨を明記しました。
【よくある要件をどう網羅したか】
要件は、機能要件/非機能要件に分けられます。
- 機能要件は、多種多様なので網羅困難です。よくありそうな要件(個人見解)のみにしました。
- 非機能要件はIPAの非機能要求グレードを参考に網羅しました。
5. 結論 | 比較表
- 可用性を細かく気にする場合、Vue.jsの方が未解決バグ数は少ないです。(可用性の詳細)
- テーブルの行入れ替えが多いシステムの場合、Vue.jsを選択した方が良いです。(性能の詳細)
- 海外の開発者が必要な場合、React.jsを選択した方が「やや良い」です。(開発者確保の詳細)
- 学習コストを重視する場合、React.jsを選択した方が良いです。(学習コストの詳細)
- それ以外の場合、どちらを選択しても良いです。
【比較表】
| 評価項目 | React | Vue |
|---|---|---|
| 可用性 | ○※1 | ○ |
| 保守性 | ○ | ○ |
| セキュリティ | ○ | ○ |
| 性能 | ○※2 | ○※2 |
| 開発者の確保しやすさ | ○ | ○ |
| 学習コスト | ○ | △ |
| 優れたUIの提供しやすさ | ○ | ○ |
| 開発者が楽しい | ○※3 | ○※3 |
※1 ただし、未解決バグ数がReact.jsの方が多いです。(可用性の詳細)
※2 大きな問題はありませんが、それぞれに得意/不得意があります。(性能の詳細)
※3 個人見解です。
上記結論に至った詳細は、以下の通りです。
6. 比較評価
6.1 可用性
安定して継続的に本番稼動できる品質か?という観点で評価しました。
【結論】
引き分けです。未解決バグ数を気にされる場合は、Vue.jsの勝利です。
【理由】
どちらも本番運用実績が十分にある&十分な頻度で改修されているからです。
未解決バグ数はReact.jsの方が数字的には多いです。
個人見解としては気にするほどの差異ではありませんが、気にされる場合はVue.jsの勝利です。
詳細は以下の通りです。
【本番運用実績】
どちらも十分な実績があります。
- React.js:Facebook,Uber,Tesla等
- Vue.js:Google, Apple, Nintendo, Gitlab等
【未解決バグ数】
React.jsの方がやや多いです。
GitのIssuesの「bug」タグの数を見ると以下です。(2020/09時点)
※本来ならバグ率で比較したかったですが、規模が分からないので断念しました。
※バグ毎の重要度も異なりますので、バグ数はあくまでも参考値という扱いですね。
【改修頻度】
どちらもすごい頻度で改修されています。
GitのReleasesから2019年のリリース回数を数えると以下です。
6.2 保守性
【結論】
引き分けです。
【理由】
どちらもコンポーネント単位で開発できるため、保守性を確保しやすいからです。
もちろん技術選定以前に、保守性を確保した設計ができていることが大事です。
6.3 セキュリティ
【結論】
引き分けです。
【理由】
以下の通り、セキュリティ対策内容に差異が無いためです。
主にフロントエンド側のセキュリティ対策を対象に調査しました。
どちらもXSS対策が組み込まれています。
具体的には以下の通りです。
6.3.1 XSS(クロスサイトスクリプティング)
【XSSとは】
Webアプリに罠リンク等を表示できてしまう脆弱性のことです。
悪意のあるユーザが悪意のあるスクリプトやHTMLを入力したとき、
対策されていないWebアプリだと、罠リンク等が表示されてしまいます。
罠リンクをクリックしたユーザは、例えばログインセッション情報を盗まれ、不正ログイン(なりすまし)されてしまったり、様々な被害を受けます。
詳細は、「3分でわかるXSSとCSRFの違い」が分かりやすいと思います。
【React.jsのXSS対策】
対策されています。自動でサニタイズ(エスケープ)してくれます。
公式 | JSX はインジェクション攻撃を防ぐ
デフォルトでは、React DOM は JSX に埋め込まれた値をレンダリングされる前にエスケープします。このため、自分のアプリケーションで明示的に書かれたものではないあらゆるコードは、注入できないことが保証されます。レンダーの前に全てが文字列に変換されます。これは XSS (cross-site-scripting) 攻撃の防止に役立ちます。
![]()
dangerouslySetInnerHTMLを使用する場合はサニタイズされませんので、脆弱性につながるリスクがあります。スクリプトに該当する文字列をサニタイズする等の対策が必要です。
公式 | dangerouslySetInnerHTML
dangerouslySetInnerHTML は、ブラウザ DOM における innerHTML の React での代替です。一般に、コードから HTML を設定することは、誤ってあなたのユーザをクロスサイトスクリプティング (XSS) 攻撃に晒してしまいやすいため、危険です。
※GoogleデベロッパーエキスパートでAuth0アンバサダー/エキスパートであるPhilippe De Ryck氏がReact.jsのXSS対策の記事を書いており、参考になります。
Preventing XSS in React
※サニタイズとは、ユーザ入力値に含まれるHTML/JavaScript特殊文字をエスケープすることで、HTML/JavaScriptとして解釈されないようにすることです。
【Vue.jsのXSS対策】
対策されています。自動でサニタイズ(エスケープ)してくれます。
公式 | セキュリティ
テンプレートを使用する場合も、描画関数を使用する場合も、コンテンツは自動的にエスケープ処理されます。
![]() ただし、
ただし、v-htmlやdomPropsInnerHTMLを使用する場合はサニタイズされませんので、脆弱性につながるリスクがあります。スクリプトに該当する文字列をサニタイズする等の対策が必要です。
![]() SSR(サーバサイドレンダリング)に乗せると、脆弱性につながる場合があります。こちらのサイトが参考になります。
SSR(サーバサイドレンダリング)に乗せると、脆弱性につながる場合があります。こちらのサイトが参考になります。
6.3.2 XSS以外
【評価】
React.jsとVue.jsどちらも対策の仕組みはありません。
基本的にフロントエンドではなくバックエンドやミドルウェアで対策するものだからでしょう。
【補足】
![]() とはいえ例えば、CSRF対策のトークンをリクエストヘッダに埋め込む等の実装は必要ですね。
とはいえ例えば、CSRF対策のトークンをリクエストヘッダに埋め込む等の実装は必要ですね。
サーバで発行したCSRFトークンを、リクエスト毎にヘッダに設定するイメージです。
React.js or Vue.js問わず、Axios等で実装すると思いますが、
Vue.jsならこの記事、React.jsならこの記事が、参考になるかもしれません。
6.4 性能
【結論】
引き分けです。
【理由】
一部で得意/不得意の差があるものの、処理時間/メモリ使用量ともに互角です。
詳細は以下の通りです。
【処理時間】
ベンチマークサイトによると、それぞれに得意/不得意があります。
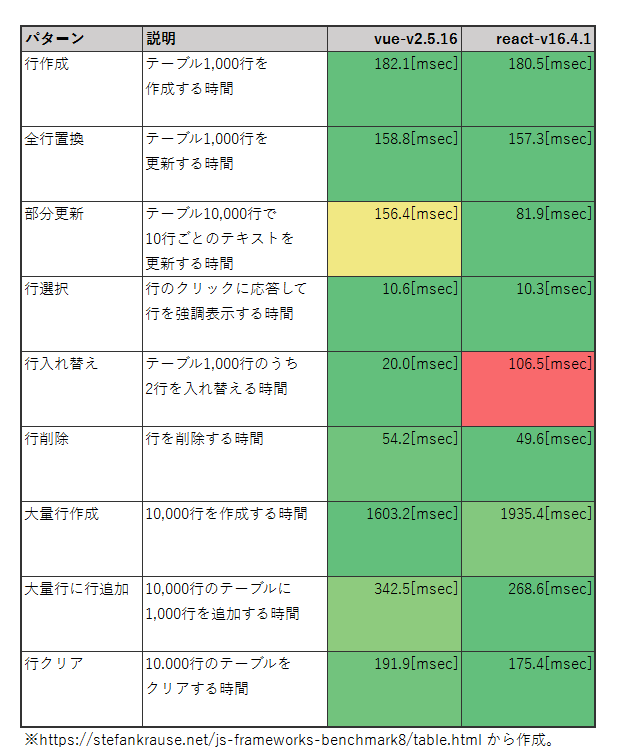
※react-v16.4.1、vue-v2.5.16の「keyed」を比較しました。
- React.jsは、テーブルの行入れ替えがVue.jsよりも遅いです。
- Vue.jsは、テーブル行の部分更新がReact.jsよりも遅いです。
- それ以外の処理時間は、どちらも互角です。
以下は、ベンチマークサイトの結果から作成した表です。

【メモリ使用量】
ベンチマークサイトによると、どちらも互角です。
※react-v16.4.1、vue-v2.5.16の「keyed」を比較しました。
6.5 開発者の確保しやすさ
【結論】
国内は引き分け、海外は僅差でReact.jsの勝利です。
【理由】
どちらも人気(≒開発者が多い)だからです。
Googleトレンドでは海外だとReact.jsの方が多いです。
具体的には、以下の通りです。
【人気度】
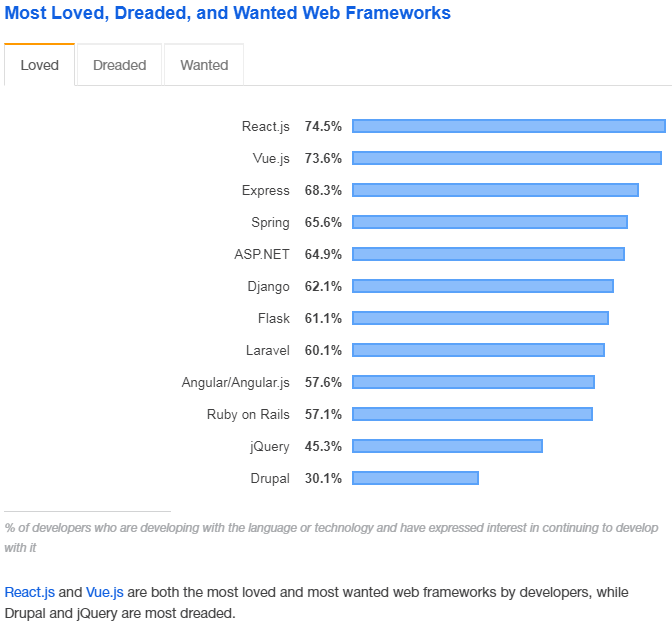
React.jsとVue.jsともに、人気度/要望度がトップです。
【GitのStar数】
どちらも同等の人気があります。
【Googleトレンド】
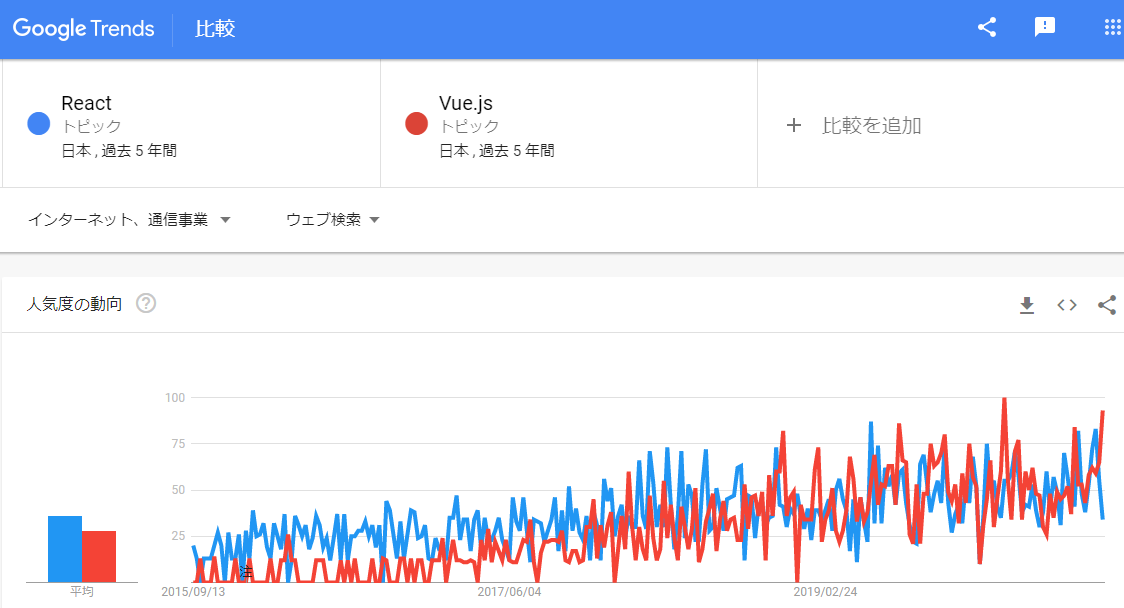
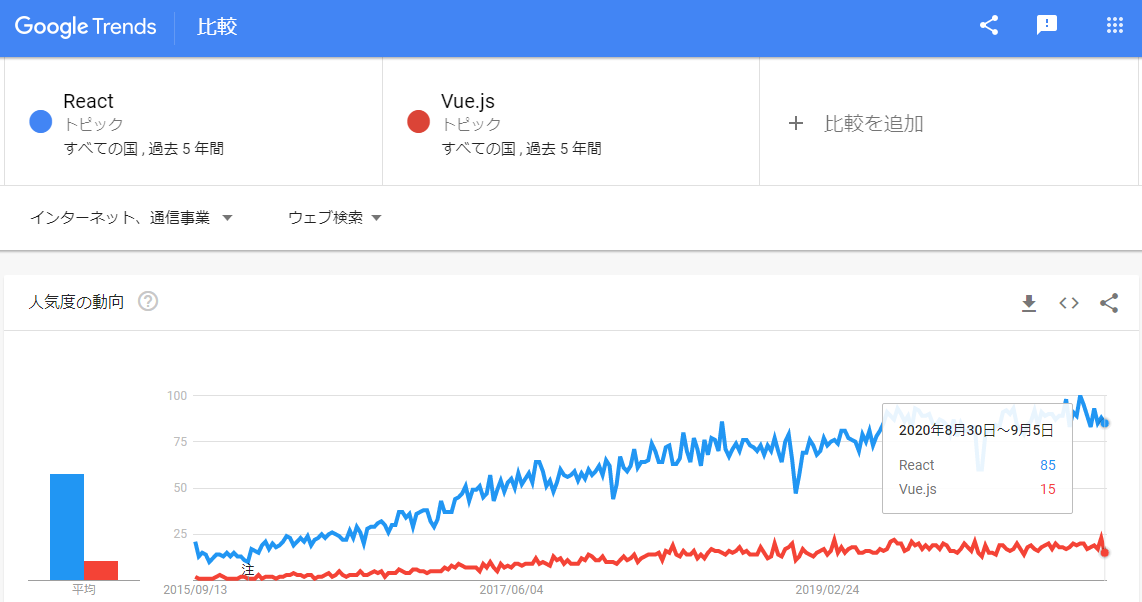
React.jsとVue.jsのGoogleトレンドは、国内は引き分け、海外はReact.jsの勝利です。
※国内はこちら↓
※海外はこちら↓
6.6 学習コスト
【結論】
定量評価だとReact.jsの勝利、定性評価だとVue.jsの勝利(個人見解)です。
客観的に見れば、定量評価を優先してReact.jsの勝利です。
【理由】
定量評価だと、Vue.jsの方が覚える量が物理的に多いからです。
具体的には以下の通りです。
6.6.1 定量評価:React.jsの勝利
【評価】
JSX記法より、Vue.js構文の方が覚える量が物理的に多いです。
それ以外のstateやRouter等の学習量は、React.jsとVue.jsでほぼ差異はありません。
詳細は以下の通りです。
【React.jsで学習が必要なこと】
主に以下の学習が必要です。
- JSX記法
- state/Redux
- Router/hook等
【Vue.jsで学習が必要なこと】
主に以下の学習が必要です。
- Vue.js構文(各種ディレクティブ/computed/watch/method等)
- state/Vuex
- Router等
6.6.2 定性評価:Vue.jsの勝利(個人見解)
【評価】
Vue.jsの方が学習しやすいです。個人見解です。
【理由】
個人見解ですが、見慣れないJSX記法より、HTMLっぽく読めるVue.jsの方が、抵抗感無く学習できたからです。
※慣れてしまった今はJSX記法への抵抗感は無いですが、当初は抵抗感があったという意味です。
6.7 優れたUIの提供しやすさ
【結論】
引き分けです。
【理由】
以下の通り、「優れたUI」を実装するコストに差異が無いためです。
【優れたUIの定義】
この記事では、ユーザーが考えずに操作できるUIを「優れたUI」と定義します。
※参考:Steve Krug著「Don't Make Me Think」
優れたUIの具体例は以下です。
・どれがクリックできる要素か?が明確であること。
・説明がシンプル&明確であること。(自己満足な宣伝文句が無い)
【評価観点】
まず、設計工程で「優れたUI」が設計されている必要があります。
その前提で、React.jsとVue.jsのどちらが実装コストが少ないか?で評価します。
【評価】
実装コストに差異は無いでしょう。
- UIフレームワークで実現できるUIデザインの場合
- React.jsなら「Material-UI」等、Vue.jsなら「Vuetify」等で実装できます。
- 上記で実現できない凝ったUIデザインの場合
- React.js or Vue.jsに関わらず、UIフレームワークのカスタマイズや独自CSSの実装が必要です。
6.8 開発者が楽しい
開発者のモチベーションは大事ですね。
【結論】
引き分けです。
【理由】
開発者の主観で決まりますので引き分けです。
個人見解としては、どちらも楽しいです。
7. テックリード/エンジニア募集中!
株式会社ビジョン・コンサルティングの新規事業推進部では、アーキテクトや開発者を募集しています!
世界をより便利にすることに情熱を燃やし、新規事業部で新サービスを一緒に開発しませんか?
詳細はこちら!
※もちろん
コンサルタント職採用、新卒採用も積極的に行っておりますので、
そちらに興味がある方もぜひご応募ください!