画像をバイナリデータで取得する時にはまった
requestを使って画像を取得、ヘッダーから画像フォーマットの情報を取得しようとした際にハマったので共有。
const request = require('request');
request.get(IMAGE_URL, function(error, response, body) {
var buffer = new Buffer.from(body);
console.log(buffer);
});
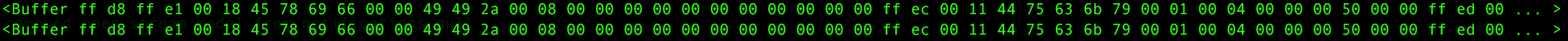
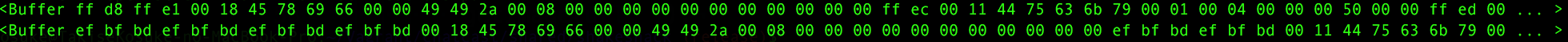
これで取得できると思ったが以下のようになった。

上が正しい画像データで、下がコードの実行結果。
内容が違う...(jpgなのでFF D8からはじまるはず)
解決方法
request - npmに書いてありました。
encoding - encoding to be used on setEncoding of response data. If null, the body is returned as a Buffer. Anything else (including the default value of undefined) will be passed as the encoding parameter to toString() (meaning this is effectively utf8 by default). (Note: if you expect binary data, you should set encoding: null.)
つまりバイナリデータを期待する場合はencodingをnullにセットしなければならない
それを考慮すると....
const request = require('request');
request.get(IMAGE_URL, {encoding: null},function(error, response, body) {
var buffer = new Buffer.from(body);
console.log(buffer);
});