はじめに
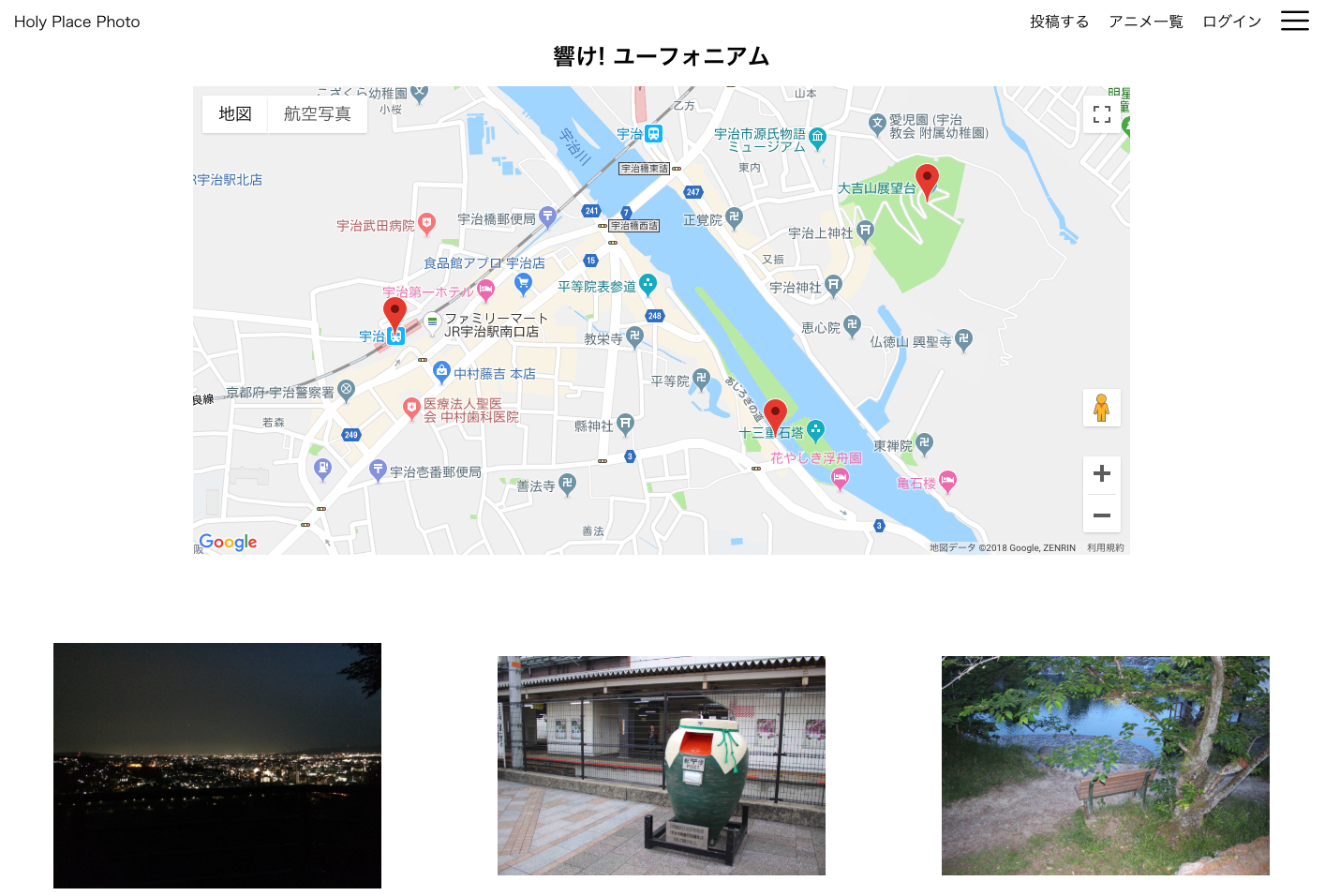
複数のマーカーを設置して、その中央を表示すると文字にしてもわかりにくいのですが下記のようなイメージです。
上記は、3つの写真に紐づく緯度経度を元にマーカーを設置して
設置した3点のマーカーが地図に入るようにギリギリまで拡大し表示するようになってます。
前提
- Laravel version 5.6
- Google Maps Apiの登録済み
実装
HTML
サーバーサイドはLaravelを利用しています。
データの受け渡しはVue.jsのカスタムディレクティブを利用します。
<div id="map" v-photos="{{$photos}}"></div>
JavaScript
カスタムディレクティブを利用し、データを受け取ります。
mounted()内で、Google Mapの初期化をします。
その後、緯度経度を元にgoogle.maps.Marker()とbounds.extend()を利用してマーカーを設置します。
最後にmap.fitBounds()を利用して、複数マーカーの中央をいい感じに表示させます。
Vue.directive('photos', {
bind: function (el, binding, vnode) {
vnode.context.photos = binding.value;
}
});
new Vue({
el: '#wrapper',
mounted() {
this.map = new google.maps.Map(document.getElementById('map'));
let bounds = new google.maps.LatLngBounds();
for (let i = 0; i < this.photos.length; i++) {
const marker = new google.maps.Marker({
position: {
lat: this.photos[i]['lat'],
lng: this.photos[i]['lng']
},
map: this.map
});
bounds.extend(marker.position);
}
this.map.fitBounds(bounds);
},
data() {
return {
map: {},
marker: null,
photos: []
}
}
});
終わりに
map.fitBounds()を使うと少し引き気味になるのですが、これはGoogle Mapの拡大ボタンなどに被らないようにしてくれるからだそうです。
オフにしたい