初めに
Googleが提唱した新しいデザインガイドライン「Material Design」が最近熱いと聞きます。
Material Designは操作に対して反応が返ってくるため、操作感がありサイトの印象がが他のサイトと比べて強いと自分は感じました。
そこで、BootstrapのテーマでMaterial Designが使えると知り触ってみたので、書いていこうと思います。
Material Design for Bootstrap
導入
Material Design for Bootstrapの公式サイトではElementsの動きを確認できます。
また、Bootstrap elementsのページにはサンプルコードがあります。
導入はGetting Startedにbower,meteorを使ったインストールの仕方が書いてあります。bower,meteorを使わない場合はここからDownloadでzipをダウンロードして解凍してください。
ファイルの読み込み
CSS
<link rel="stylesheet" type="text/css" href="任意のパス/bootstrap.css">
<link rel="stylesheet" type="text/css" href="任意のパス/bootstrap-material-design.css">
<link rel="stylesheet" type="text/css" href="任意のパス/ripples.css">
まず、head部分に該当のcssを読み込みます。最初にお馴染みのbootstrap.cssです。zipでダウンロードした場合bootstrap.cssは無いと思うので別途公式サイトからダウンロードしてください。
次に、bootstrap-material-design.css、ripples.cssを読み込みます。これでcssの読み込みは終わりです。
あとは、お好みでGoogleが提供しているMaterial Designに合ったアイコンやフォントを読み込みましょう。
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:300,400,500,700" type="text/css">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
robotoはAndroidとChrome OSで標準フォントと利用されているほか、Material Designの推奨フォントにもなっています。
また、Material IconsはMaterial Designに対応したアイコンです。
JS
<script src="任意のパス/jquery.js"></script>
<script src="任意のパス/bootstrap.js"></script>
<script src="任意のパス/material.js"></script>
<script src="任意のパス/ripples.min.js"></script>
<script>
$.material.init();
</script>
まず、お馴染みのjQueryを読み込みます。zipでダウンロードした場合jquery.jsは無いと思うので別途公式サイトからダウンロードしてください。次にbootstarp.js、material.js、ripples.jsを読み込みます。
読み込みをしたら、$.material.init()を実行して準備完了です。
使い方
Getting Startedのページにサンプルソースがあるのでこちらを参考しにしていきます。
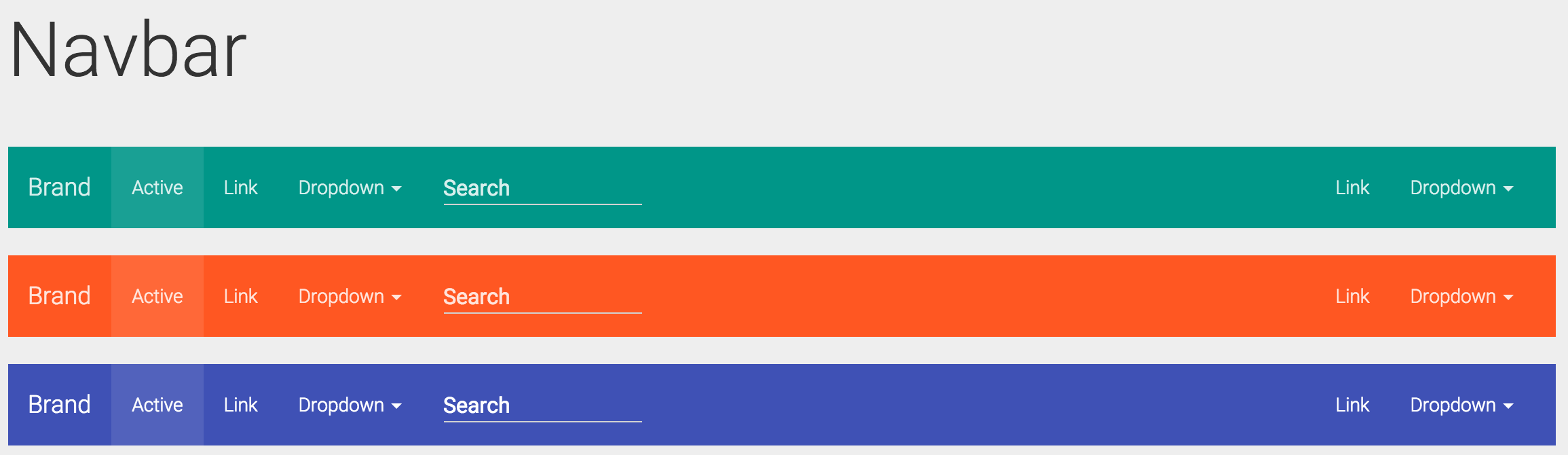
Navbar
キャプチャ

ソース
<div class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-responsive-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="javascript:void(0)">Brand</a>
</div>
<div class="navbar-collapse collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="javascript:void(0)">Active</a></li>
<li><a href="javascript:void(0)">Link</a></li>
<li class="dropdown">
<a href="bootstrap-elements.html" data-target="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown
<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="javascript:void(0)">Action</a></li>
<li><a href="javascript:void(0)">Another action</a></li>
<li><a href="javascript:void(0)">Something else here</a></li>
<li class="divider"></li>
<li class="dropdown-header">Dropdown header</li>
<li><a href="javascript:void(0)">Separated link</a></li>
<li><a href="javascript:void(0)">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control col-md-8" placeholder="Search">
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="javascript:void(0)">Link</a></li>
<li class="dropdown">
<a href="bootstrap-elements.html" data-target="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown
<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="javascript:void(0)">Action</a></li>
<li><a href="javascript:void(0)">Another action</a></li>
<li><a href="javascript:void(0)">Something else here</a></li>
<li class="divider"></li>
<li><a href="javascript:void(0)">Separated link</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
色の変更は<div class="navbar navbar-default">を変更することで実現できます。
緑色は<div class="navbar navbar-default">、オレンジ色は<div class="navbar navbar-warning">
また<div class="navbar navbar-inverse">と指定することで反転し青っぽくなります。
色の指定は下記になります。

この指定はBootstrapでは馴染みあるためBootstrap利用者は今まで通りに利用できると思います。
Flat Buttons
キャプチャ

ソース
<a href="javascript:void(0)" class="btn"><code>btn</code> only</a>
<a href="javascript:void(0)" class="btn active"><code>.active</code></a>
<a href="javascript:void(0)" class="btn btn-default">Default</a>
<a href="javascript:void(0)" class="btn btn-primary">Primary</a>
<a href="javascript:void(0)" class="btn btn-success">Success</a>
<a href="javascript:void(0)" class="btn btn-info">Info</a>
<a href="javascript:void(0)" class="btn btn-warning">Warning</a>
<a href="javascript:void(0)" class="btn btn-danger">Danger</a>
<a href="javascript:void(0)" class="btn btn-link">Link</a>
こちらはマウスオーバーすることで、ボタンの境界線が表示されます。
ボタンをクリックすることでクリックした位置から波上のエフェクトが実行されます。
また、クリックすることでボタンの境界線が表示され続けます。

Raised buttons
キャプチャ

ソースコード
<a href="javascript:void(0)" class="btn btn-raised active"><code>.active</code></a>
<a href="javascript:void(0)" class="btn btn-raised btn-default">Default</a>
<a href="javascript:void(0)" class="btn btn-raised btn-primary">Primary</a>
<a href="javascript:void(0)" class="btn btn-raised btn-success">Success</a>
<a href="javascript:void(0)" class="btn btn-raised btn-info">Info</a>
<a href="javascript:void(0)" class="btn btn-raised btn-warning">Warning</a>
<a href="javascript:void(0)" class="btn btn-raised btn-danger">Danger</a>
<a href="javascript:void(0)" class="btn btn-raised btn-link">Link</a>
こちらは、マウスオーバーしても変化はありませんが、クリックすることで影が強くなります。
↓SUCCESSをクリック

Floating action buttons
キャプチャ

ソースコード
<a href="javascript:void(0)" class="btn btn-default btn-fab"><i class="material-icons">grade</i></a>
<a href="javascript:void(0)" class="btn btn-primary btn-fab"><i class="material-icons">grade</i></a>
<a href="javascript:void(0)" class="btn btn-success btn-fab"><i class="material-icons">grade</i></a>
<a href="javascript:void(0)" class="btn btn-info btn-fab"><i class="material-icons">grade</i></a>
<a href="javascript:void(0)" class="btn btn-warning btn-fab"><i class="material-icons">grade</i></a>
<a href="javascript:void(0)" class="btn btn-danger btn-fab"><i class="material-icons">grade</i></a>
こちらは丸いボタン。GoogleのMaterialIconsを利用しています。
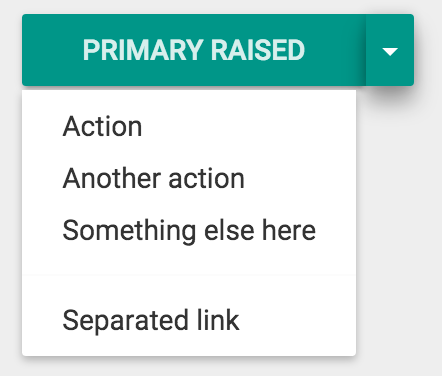
Button groups
キャプチャ


ソースコード
<div class="btn-group">
<a href="javascript:void(0)" class="btn btn-primary btn-raised">Primary raised</a>
<a href="bootstrap-elements.html" data-target="#" class="btn btn-primary btn-raised dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="javascript:void(0)">Action</a></li>
<li><a href="javascript:void(0)">Another action</a></li>
<li><a href="javascript:void(0)">Something else here</a></li>
<li class="divider"></li>
<li><a href="javascript:void(0)">Separated link</a></li>
</ul>
</div>
ドロップダウンで表示されるボタンリストです。Navbarのところでも利用されていました。
Tables
キャプチャ

ソースコード
<table class="table table-striped table-hover ">
<thead>
<tr>
<th>#</th>
<th>Column heading</th>
<th>Column heading</th>
<th>Column heading</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Column content</td>
<td>Column content</td>
<td>Column content</td>
</tr>
<tr>
<td>2</td>
<td>Column content</td>
<td>Column content</td>
<td>Column content</td>
</tr>
<tr class="info">
<td>3</td>
<td>Column content</td>
<td>Column content</td>
<td>Column content</td>
</tr>
<tr class="success">
<td>4</td>
<td>Column content</td>
<td>Column content</td>
<td>Column content</td>
</tr>
<tr class="danger">
<td>5</td>
<td>Column content</td>
<td>Column content</td>
<td>Column content</td>
</tr>
<tr class="warning">
<td>6</td>
<td>Column content</td>
<td>Column content</td>
<td>Column content</td>
</tr>
<tr class="active">
<td>7</td>
<td>Column content</td>
<td>Column content</td>
<td>Column content</td>
</tr>
</tbody>
</table>
マウスオーバーで色が変わります。
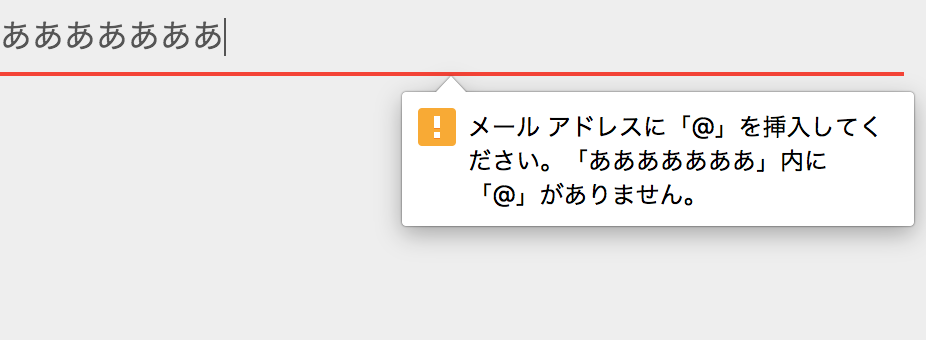
Form Email
キャプチャ



ソースコード
<input type="email" class="form-control" id="inputEmail" placeholder="Email">
フォーカスを当てると下線が中心から色が変わっていきます。
Form Password
キャプチャ


ソースコード
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
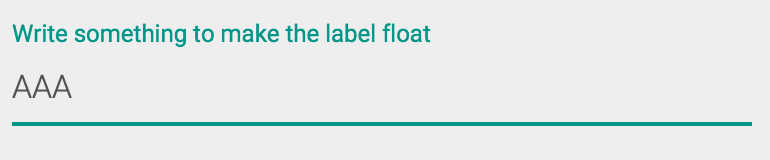
Form Text 1
キャプチャ


ソースコード
<div class="form-group label-floating">
<label class="control-label" for="focusedInput1">Write something to make the label float</label>
<input class="form-control" id="focusedInput1" type="text">
</div>
テキストフォームにフォーカスを合わせると文章が上にずれ、文字を入力できるようになります。
この動きが可愛かったりと思ったり。
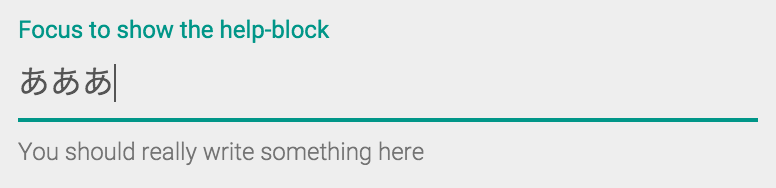
Form Text 2
キャプチャ


ソースコード
<div class="form-group label-floating">
<label class="control-label" for="focusedInput2">Focus to show the help-block</label>
<input class="form-control" id="focusedInput2" type="text">
<p class="help-block">You should really write something here</p>
</div>
こちらはForm Text 1とは違ってフォーカスを当てると下に文章が表示されます。
Checkbox
キャプチャ

ソースコード
<div class="checkbox">
<label>
<input type="checkbox"> Java
</label>
<label>
<input type="checkbox"> PHP
</label>
</div>
クリックすると輪っかのアニメーションが表示されチェックが付きます。
Toggle button
キャプチャ


ソースコード
<div class="togglebutton">
<label>
<input type="checkbox" checked=""> Toggle button
</label>
</div>
クリックすると輪っかのアニメーションを表示しながらトグルが動きます。
Form File
キャプチャ


ソースコード
<div class="form-group">
<label for="inputFile" class="control-label">File</label>
<input type="text" readonly="" class="form-control" placeholder="Browse...">
<input type="file" id="inputFile" multiple="">
</div>
Radio button
キャプチャ

ソースコード
<div class="form-group">
<label class="control-label">Radios</label>
<div class="radio radio-primary">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked=""> Option one is this
</label>
</div>
<div class="radio radio-primary">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> Option two can be something else
</label>
</div>
</div>
クリックすると輪っかのアニメーションを表示されます。
Select Box
キャプチャ


ソースコード
<div class="form-group">
<label for="select111" class="control-label">Select</label>
<select id="select111" class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
Select Box Multiple
キャプチャ

ソースコード
<div class="form-group">
<label for="select222" class="control-label">Select Multiple</label>
<select id="select222" multiple="" class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
Breadcrumbs
キャプチャ

ソースコード
<ul class="breadcrumb" style="margin-bottom: 5px;">
<li><a href="javascript:void(0)">Home</a></li>
<li><a href="javascript:void(0)">Library</a></li>
<li class="active">Data</li>
</ul>
いわゆるパンくずですね。
Pagination
キャプチャ

ソースコード
<ul class="pagination">
<li class="disabled"><a href="javascript:void(0)">«</a></li>
<li class="active"><a href="javascript:void(0)">1</a></li>
<li><a href="javascript:void(0)">2</a></li>
<li><a href="javascript:void(0)">3</a></li>
<li><a href="javascript:void(0)">4</a></li>
<li><a href="javascript:void(0)">5</a></li>
<li><a href="javascript:void(0)">»</a></li>
</ul>
Pager
キャプチャ

ソースコード
<ul class="pager">
<li class="previous disabled"><a href="javascript:void(0)">← Older</a></li>
<li class="next"><a class="withripple" href="javascript:void(0)">Newer →</a></li>
</ul>
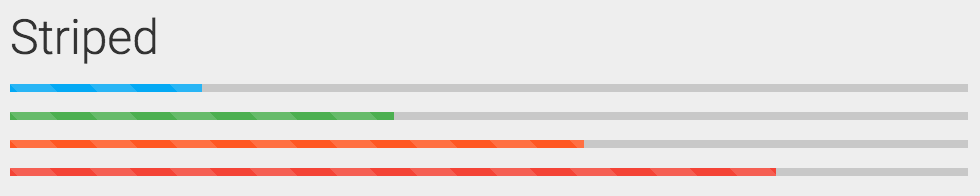
Progress bars
キャプチャ

ソースコード
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width: 20%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width: 40%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width: 60%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width: 80%"></div>
</div>
終わりに
Material Design for Bootstrapについて、導入方法と各要素について書きました。
これから導入を考えている方は参考にしていただければと思います。