WEB会議で怒っているように思われる
もしかして怒ってます?
最近、言われたショックな言葉です。
コロナ禍が始まり、在宅勤務が多くなってきたので社内の会議はWEB会議がほとんどです。わが社ではカメラオンにする人が少なく、基本的には全員アイコンの状態で喋っています。
そんな中で言われたのがこの一言でした。
自分ではあまり怒ることはなく、たまに”イラっ”としても表に出ていると思っていなかったのですが、
残念ながら声にでてしまっているようなのです。もしかしたら表情にも出ているかもしれません。。。。
意識していないところで実は感情があらわになっていることが今回のことでわかりました。
対面なら相手の表情から気づくこともできるかもしれませんが、WEB会議&カメラオフだとなかなか気づくことができません。
というわけで、客観的に自分の表情を観測して怒りを感じ取ったらアラートを上げる仕組みを作って、人に言われる前に自分で気づける状態を目指しました。
完成品
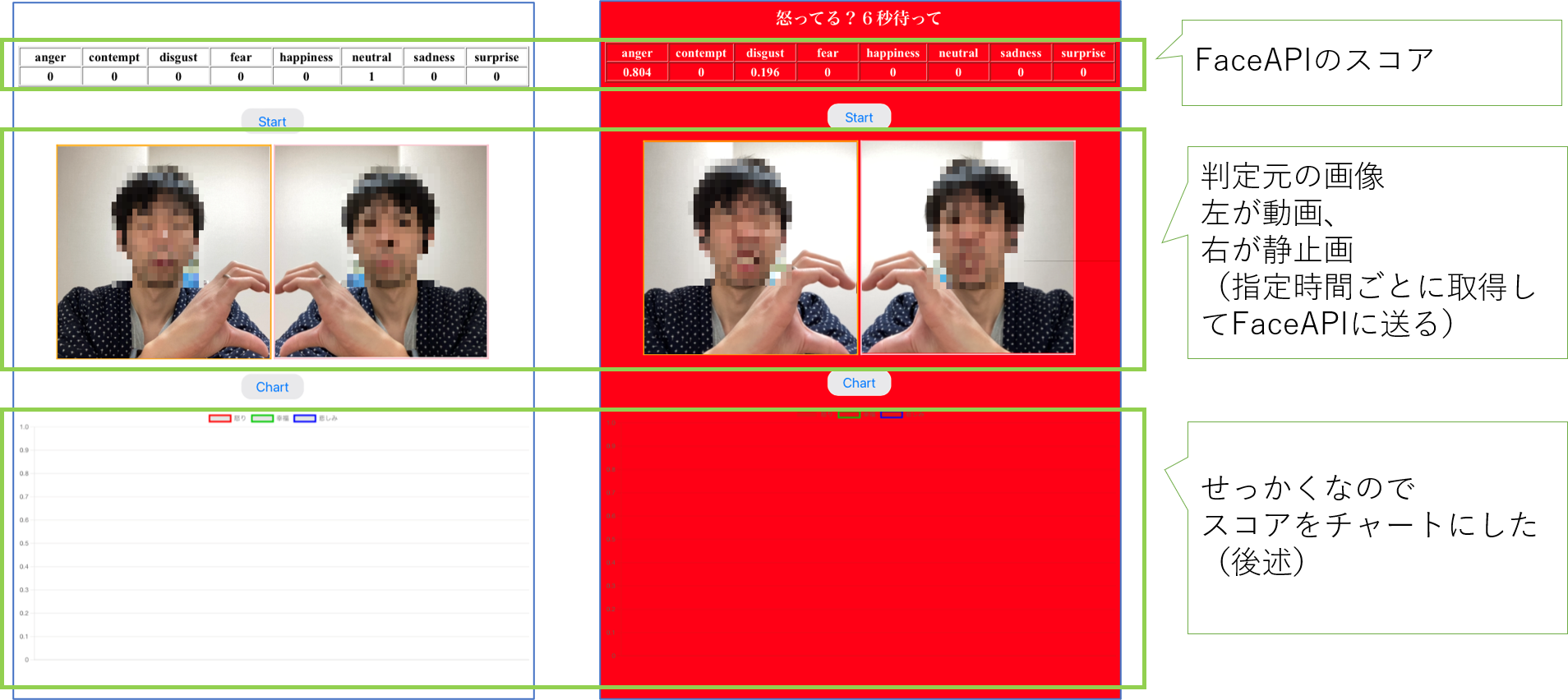
WEBアプリとして作成しました。
携帯のインカメで顔の画像を取得してFace APIに送ってスコアを取得します。
"anger"の値が一定値を越えたら、背景を赤くしてアラートを上げることにしました。

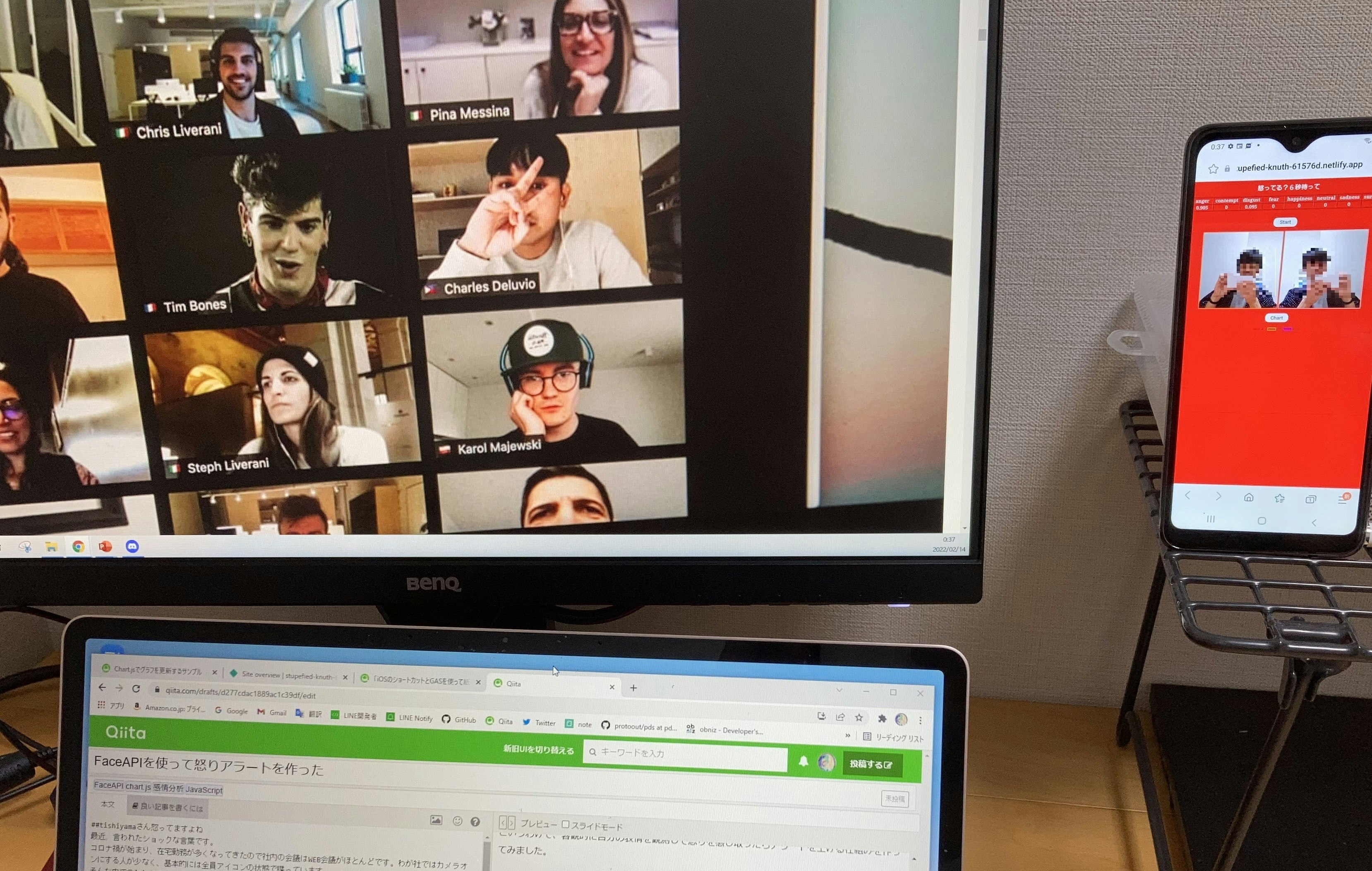
利用シーン
こんな感じです。アプリを起動した状態の携帯を置いてWEB会議に参加して、画面が赤くなったら注意。という使い方です。
思ったより目立つのでアラートが出たらすぐに気づくことができそうです。
これで相手に不快感を与える前に取り繕うことができるはず!

チャート機能もある
せっかくスコアをリアルタイムで取得するので、チャートもリアルタイムで作成されるようにしました。
Face APIで取得できる情報は8種類(怒り・軽蔑・嫌悪・恐れ・喜び・中性・悲しみ・驚き)あるのですが、その中から怒り・喜び・悲しみの3つをピックアップしてチャート化しています。
どの時間にどんな気持ちだったかを振り返ることができるので、
**ライフログならぬメンタルログとしてココロのケアに使えるのでは?**と思います。
ビッグデータ化して何かに活用できないだろうか。。。
チャートの表示にはchart.jsを使用しています。こちらの記事を参考にさせていただきました。
ソース
CODEPENで作成したのでソース置いておきます。
Face APIのキーとエンドポイントを入力すればそのまま使えると思います。
See the Pen faceAPI by tishiyama (@tishiyama) on CodePen.
嵌ったところ
・画像データをFace APIに送るところで嵌りました。データ形式を変換するところが今もよくわかりません。
以下の記事を見て何とか動かすことができました。
const canvas = document.getElementById("mycanvas");
// canvasへ描画するための「コンテキスト」を取得
const context = canvas.getContext("2d");
// コンテキストに対してvideoのデータを書き込むことで、canvasへ反映
context.drawImage(video, 0, 0);
// imgタグを取得
const img = document.getElementById("myimg");
// imgのsrc属性に、canvasの中身から変換したデータURL(URLっぽいが実体は生データ)をセット
img.src = canvas.toDataURL();
// DataURL形式の画像データをバイナリを扱えるデータ形式blobに変換する
// この辺はコピペなので詳しくは調べてね
const type = img.src.slice(5, img.src.indexOf(";")); // DataURLからファイルタイプを取得
const bin = atob(img.src.split(",")[1]);
const buffer = new Uint8Array(bin.length);
for (var i = 0; i < bin.length; i++) {
buffer[i] = bin.charCodeAt(i);
}
const blob = new Blob([buffer.buffer], { type: type });
//取得したデータをfaceapiに送る
const subscriptionKey = "";
const uriBase = "";
// APIの引数をGETパラメータで渡す
// いらない情報はもらわない
const params =
"returnFaceId=false" +
"&returnFaceLandmarks=false" +
"&returnFaceAttributes=emotion";
//"age,gender,headPose,smile,facialHair,glasses,emotion," +
//"hair,makeup,occlusion,accessories,blur,exposure,noise";
fetch(uriBase + "?" + params, {
headers: {
"Content-Type": "application/octet-stream",
"Ocp-Apim-Subscription-Key": subscriptionKey
},
method: "POST",
body: blob
})
・チャートの更新で次に嵌りました。
Face APIのスコアが配列にたまっていくのでチャートボタンを押したら随時更新ができるようにしました。
最初は、以下のような既に描画済みの場合は削除して作り直すようにしていたのですがうまくいかず、
if(myLineChart){
myLineChart.destroy();
}
new Chartを何度も実行するのがよろしくないようだったので、
myLineChart.update();
を使うことで解決しました。
//チャート作成
var ctx = document.getElementById("myLineChart").getContext("2d");
var myLineChart = new Chart(ctx, {
type: "line",
data: {
labels: date,
datasets: [
{
label: "怒り",
data: anger,
borderColor: "rgba(255,0,0,1)"
},
{
label: "幸福",
data: happiness,
borderColor: "rgba(0,200,0,1)"
},
{
label: "悲しみ",
data: sadness,
borderColor: "rgba(0,0,255,1)"
}
]
},
options: {
title: {
display: true,
text: "メンタルログ"
}
}
});
//チャート描画
function chart() {
myLineChart.update();
}
Face API
このアプリは会議中は使用し続けることになり、怒りなどの瞬間的な表情を評価することになるので、実行頻度は細かく設定しないいけません。
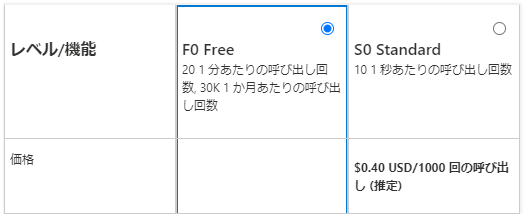
Cognitive Servicesの価格レベルは「Free」を使用しているので、
1分あたり20回前=3秒に1回までとなります。5秒で設定しましたが問題なさそうでした。
更に1か月3万回までという制限があります。30000×5秒=2500分=41時間までになります。
”怒りアラート”として会議中に使う分には問題なさそうですが、メンタルログの取得で使うには取得間隔を伸ばしたりする必要がありそうです。

使ってみた
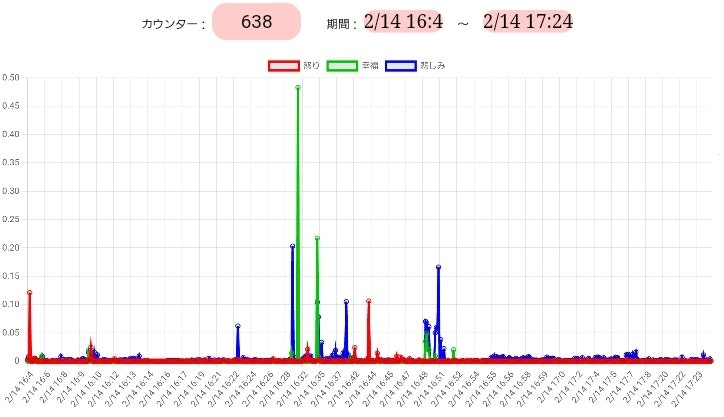
実際に、仕事のMTで使ってみました。
その結果のチャートが次の通りです。カウンターはFace APIで判定した回数です。

普通の表情だと、中性(neutral)として判定され、基本的にこの数値が大きい状態になります。
微妙な表情の動きがさほど数字として表れず、「怒り・幸福・悲しみ」はほぼ0.1以下の数字で推移します。
今回は特に“イラっ”とすることもなかったので怒りの数字は小さい結果となりました。途中笑ったりしたときは、幸福の値が上がっていますが、数字としては0.5未満となっています。私の顔だと、自然の笑顔だと0.5未満になるようでした。
別の人で試したら、普通の笑顔で1.0近いスコアになったりもしたので、
人によって数値の出方が違うので、判定する場合はその人向けにカスタマイズが必要そうです。
今回の”怒りアラート”は怒りが0.5以上でアラートを出すことにしています。
実際に0.5以上の数字を出そうとすると、**露骨に怒っている顔をしなければならず、MT中に流石にこの顔には何らない。**と思いました。
今後、継続的に使っていくには継続的に計測して妥当な値に設定を変更していく必要がありそうです。
引き続きMT中に試用、調整を繰り返し、”温厚なtishiyamaさん”と言われるように精進していこうと思います。
