環境
- Meta Quest 2
- Windows10
- Unity 2021.3.13f
やること
Meta Quest 2のパススルー機能を有効化して、簡単なARアプリを作成します。
もしMeta Quesst Proを持っていれば、カラーパススルーを使うこともできるはずです。
参考サイト
https://github.com/oculus-samples/Unity-TheWorldBeyond
https://developer.oculus.com/documentation/unity/unity-overview/
https://framesynthesis.jp/tech/unity/oculusquest/
手順
環境構築
https://developer.oculus.com/documentation/unity/unity-gs-overview/
を見ながら、Unityの環境構築とMeta Quest 2の開発者モードの有効化を行います。
Unity側の設定は基本的に、
- Oculus統合のインポート
- ビルドプラットフォームのAndroidへの変更
と覚えておけば問題ないと思う。
Meta Quest 2の開発者モードの有効化には、スマートフォンが必要で、以下の手順で行います。
メニュー -> デバイス-> 開発者モード-> トグルオン
カメラ設定
OVRManagerというスクリプトを使うのだが、Oculus統合の中に入っている「OVRCameraRig」をHierarchyにドロップするのが一番はやいです。
VRアプリの開発だと「OVRPlayerController」を使うのだが、ARの場合はコントローラによる移動は発生しないので、これは使わないです。

OVRCameraRigの中には、OVR Managerというスクリプトが入っているのですが、これを使ってパススルー機能を有効にすることになります。

UnderlayとOverlayの違いは、Viveのページだけどもこれが参考になりました。
https://forum.htc.com/topic/12743-updatewave-450-demonstration-on-how-to-use-wave-passthrough-underlayoverlay-apis/
- このままだとPassthroughの画面よりUnityのSkyboxが優先して表示されてしまい、Passthroughが有効になっているように見えないと思うので、Lighting設定からSkyboxを消します。

ここまででシーンに適当なオブジェクトを置きつつ、Build and Runしてみれば、Quest2上でPassthroughが表示され、オブジェクトも表示される様子が確認できるはずです。

Passthroughの画面はUnityのスタートボタンからだともちろん表示されないので、ちゃんとBuild and Runしてください。
GrabberとGrabbable
物を持てるようにするために、GrabberとGrabbableの設定をします。
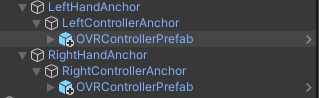
とりあえず、コントローラーの位置にコントローラーを表示すべく、以下のように設定してください。
OVRControllerPrefabをそれぞれのControllerAnchorの下に置くだけです。

そうしたら、それより上位のLeftHandAnchorにRigidbodyとOVRGrabberを設定しますが、RigidbodyのUse Gravityを外すのを忘れないでください。そうしないとコントローラーは開始早々下に落下して消えます。

Grab Volumesには、OVRControllerPrefabにアタッチした球体コライダーを設定しました。
持たれる側のオブジェクトには
- OVRGrabbable
- Rigidbody
- Collider
の3点セットがあれば大丈夫です。
この時点で、起動するとパススルーで背景が表示され、コントローラーの位置にはバーチャル上でもコントローラーが表示され、物体を持つことができるARアプリになってると思います。
天井や壁の位置にバーチャル上で何か表示したり
ここから先をやる場合、OVR ManagerのAnchor SupportがEnableになってるか確認してください。
現実の部屋の壁や天井の位置に対してAR空間上で何か表示させたり、衝突判定を行いたい場合、SceneAPIというものを使います。
というのも、Oculus Quest 2は別に壁の位置なんかを自動認識したりはしないので、あらかじめQuestの設定から、部屋を認識するための設定を行うのです。
その設定をSceneAPI経由で呼び出して、Unityアプリ上から操作することができます。
Quest2の設定から、「試験中」->「ルーム設定」で部屋の壁をなぞるようにすることで、SceneAPIで使う壁や天井、床、家具などの位置の情報がQuest2本体に登録されます。
これはQuest2が開発者モードになっていなければなりません。
そしてSceneAPIは「OVRSceneManager」というPrefabを通して扱っていきます。
とりあえず「OVRSceneManager」をシーン上にドロップすると、OVR Scene ManagerのPlanePrefabとVolumePrefabが空白になってると思います。

PlanePrefabの作り方
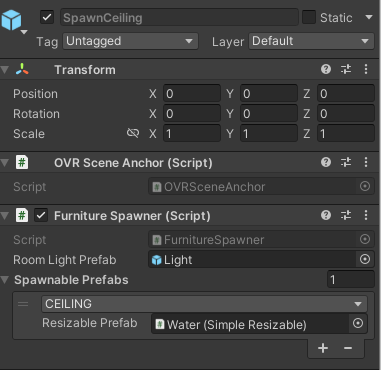
GameObjectにOVR Scene Anchorと、Furniture Spawnerをアタッチします。
Furniture Spawnerでは、SceneAPIで取得した壁や天井などの情報に、どのプレファブを召喚するか設定します。
画像では、天井に対して、Waterというプレファブを召喚しろという設定になっています。

SpawnablePrefabの作り方
といっても天井はすべての環境で同じなわけではありませんから、SpawnableObjectには天井や壁の大きさに合わせて自動でリサイズする機構が必要です。
これがSimpleResizableで、WaterPrefabは実際に以下のようになってます。
これはただSimple Resizableをアタッチしただけです。

このようにSpawnablePrefabにコライダーなども設定しておけば、現実空間上の壁や家具の位置に衝突判定を発生させることもできます。
これ以上の応用は、
https://github.com/oculus-samples/Unity-TheWorldBeyond
を読み解くのが一番いいかなと思います。
終わりに
質問やご指摘などがあれば是非。
それでは




