本記事ではEC-CUBEにGoogle Analyticsを埋め込んで、アクセス解析を行う方法をいちから説明します。対象は以下の方になります。
- すでにEC-CUBE4でECサイトを運営している
- Googleのアカウントを持っていない or 持っているがGoogle Analyticsを使っていない
これらの方を対象に、運営しているEC-CUBE4のサイトでGoogle Analyticsを使う方法を説明します!
そもそもGoogle Analyticsとは?
Google Analytics(グーグルアナリティクス)は、Googleが無料で提供するWebページのアクセス解析サービス。
元々はGoogleが2005年に買収した、米国のWeb解析ソリューションプロバイダー・Urchin社の技術を利用している[1][2]。 [https://ja.wikipedia.org/wiki/Google_Analytics より引用]
Google Analyticsを利用することで、どこの地域の人が、どんな端末でどのページをどれだけ見たのかの情報を収集することができます!
ECサイトの運営において、ユーザがどれだけの頻度でどのページにアクセスしているか解析するのは非常に重要です。受注情報と合わせて、サイト改善に繋げることができるからです。
Google Analyticsを使いましょう
Google Analyticsは無料で利用することができます。サイト運営にあたり、これ利用しない手はありません。早速アカウントの作成から説明していきます。
Google アカウントの作成
すでにアカウントをお持ちの方は飛ばしていただいて結構です。
Google Analyticsを使うには、Googleのアカウントを作る必要があります。こちらからGoogleアカウントの作成を行えます。
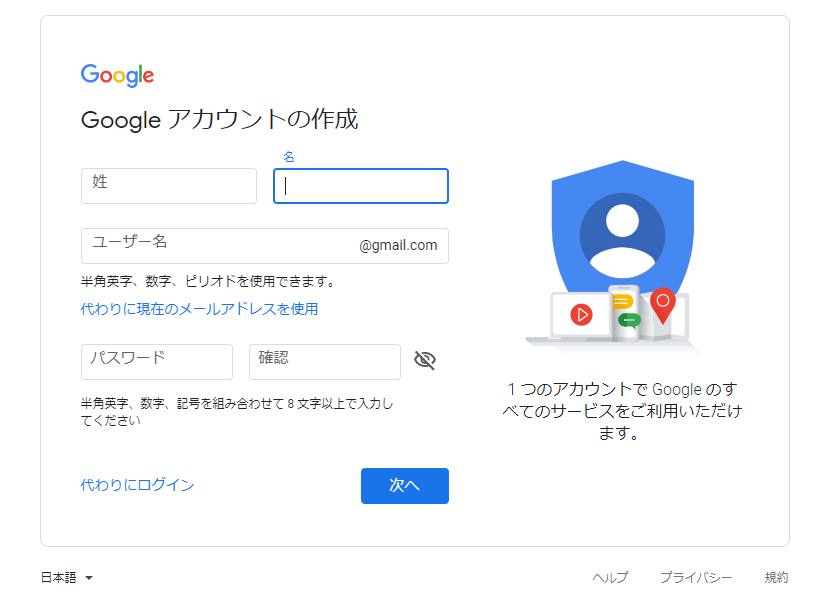
基本情報の入力
名前、メールアドレス、パスワードの設定を行います。メールアドレスがすでに使用されている場合は他の文字列に変更しましょう。入力したら、次へを押します。

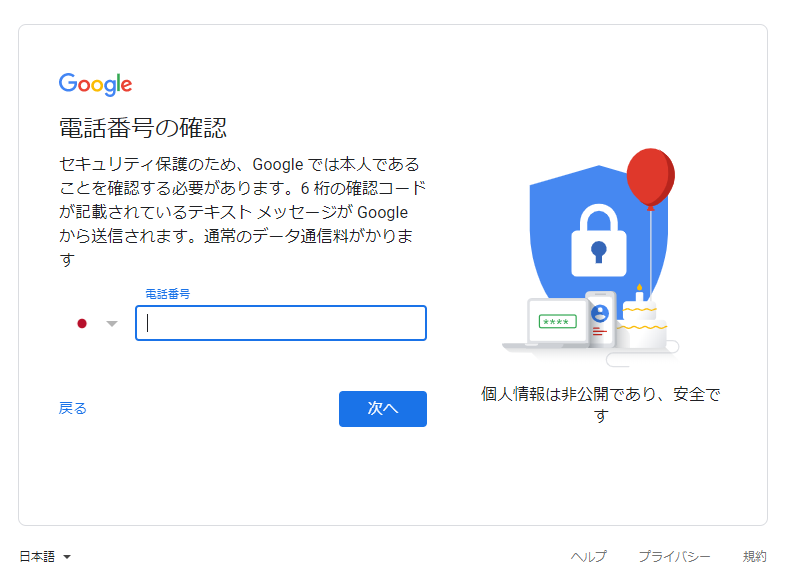
携帯電話番号の入力
Google アカウントの作成には、携帯電話の番号が必要です。入力して、次へを押します。

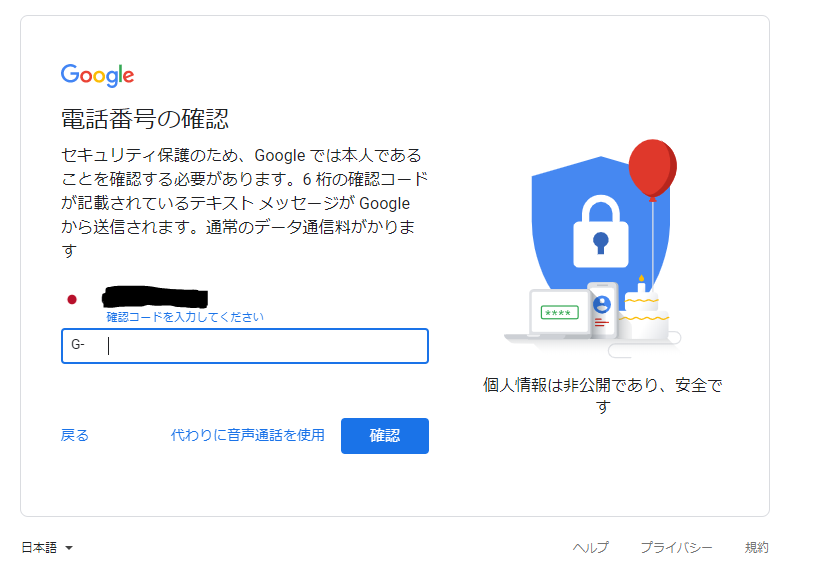
認証番号の入力
携帯電話番号を入力すると認証番号が送られてくるので入力します。

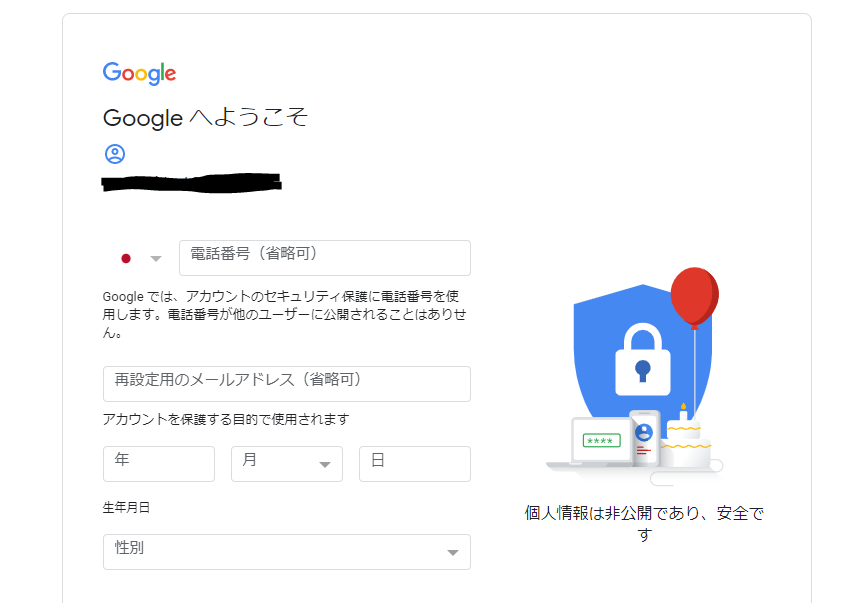
生年月日などの情報入力
生年月日・性別などを入力します。携帯電話とメールアドレスの入力は任意です。

利用規約に同意する
アカウント作成完了!
お疲れさまでした、この画面が表示されれば、アカウントが作成されています。

Google Analyticsの設定
この時点で、EC-CUBE4のサイトのURL(ユーザがアクセスするTOPページのhttps://から始まる文字列のことです)を用意してある必要があります!
下の画像で黒く塗りつぶしてある文字列です。

トラッキングIDを取得する
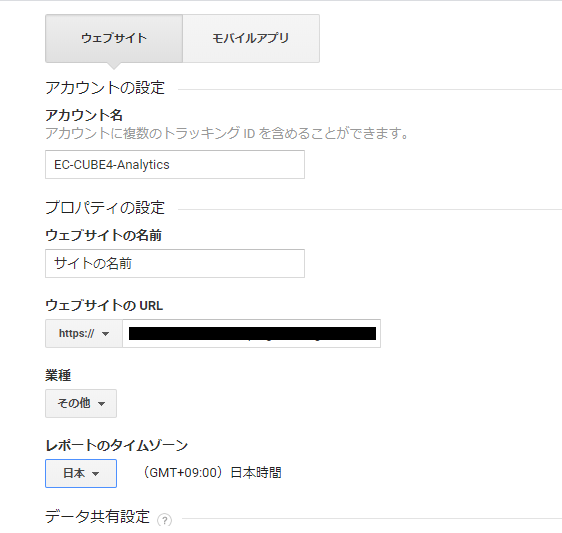
Google Analyticsを使うには、解析対象となるサイトのURLを登録する必要があります。こちらから登録できるので、情報を入力していきます。
- 「アカウント」には解析するサイトを複数紐づけることができますので、管理者名としての名前を付けましょう
- 「ウェブサイトの名前」は今回登録するEC-CUBE4のサイト名を入れるとよいでしょう
- ウェブサイトのURLには「http://」または「https://」を除いた文字列を入力します
- 業種は扱っている商品にあったものを選びましょう
- レポートのタイムゾーンは住んでいる国を選びましょう
「トラッキングIDを取得」を押して、すべての規約同意にチェックをいれると、登録完了です!
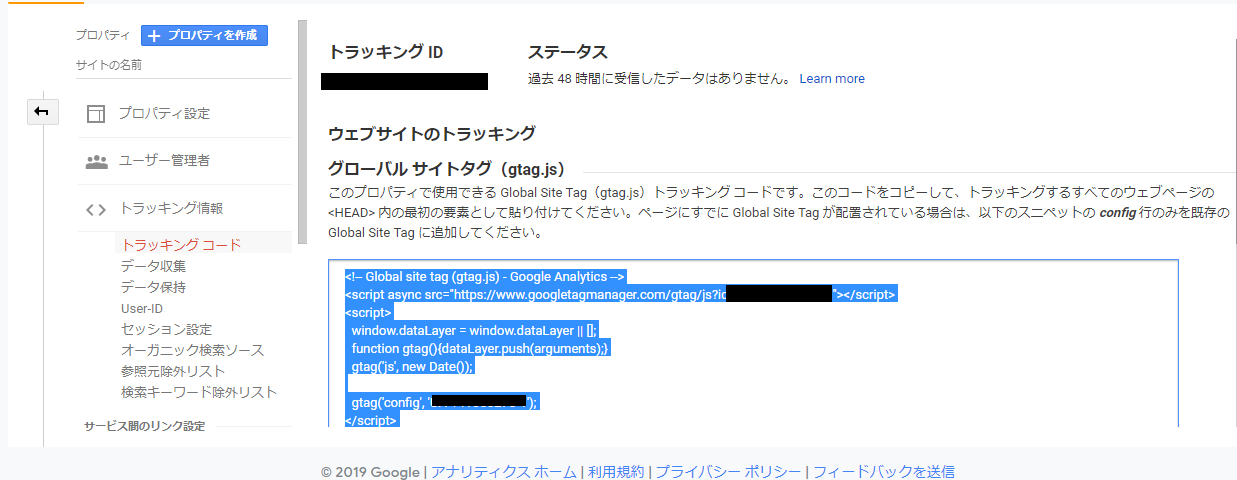
解析するためのスクリプトを取得する
ユーザがアクセスした際にその情報をGoogle Analyticsが取得するには、アクセスが行われるたびに情報を取得するスクリプトと呼ばれるプログラムを、EC-CUBE4に設定する必要があります。
そのスクリプトは、下の写真の部分から取得できます。これをコピーしておきます。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=アカウントによって値が異なります"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'アカウントによって値が異なります');
</script>
Google Analyticsの設定はこれでおわりです!
EC-CUBE4の管理画面でコピーしたスクリプトを埋め込む
先ほどコピーしたスクリプトをEC-CUBE4の設定画面で埋め込んでいきます!
コピーしたスクリプトを実行するブロックの作成
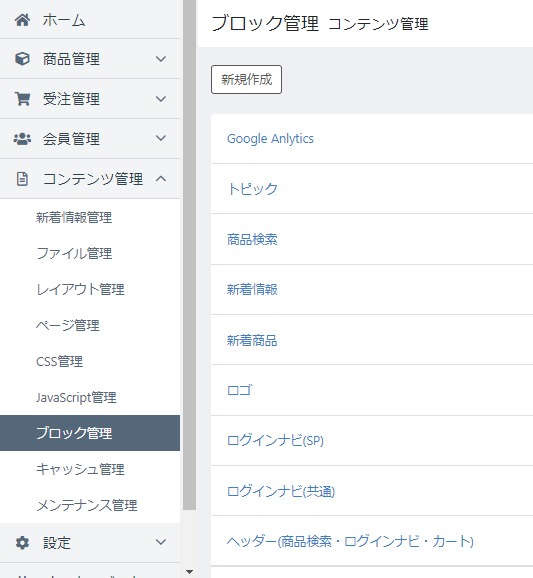
管理画面 > コンテンツ管理 > ブロック管理をクリックします。

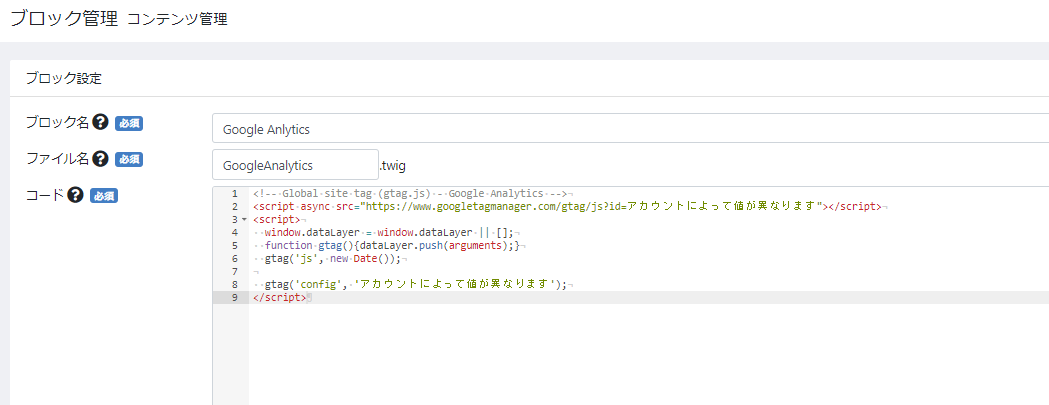
新規作成を押して、下写真のようにします。コードはコピーしたものをそのまま貼り付けてください。登録ボタンを押します。
ブロックの作成はこれで完了です。
各ページへの埋め込み
次は、先ほど作成したブロックを各ページに埋め込むための設定を行います!
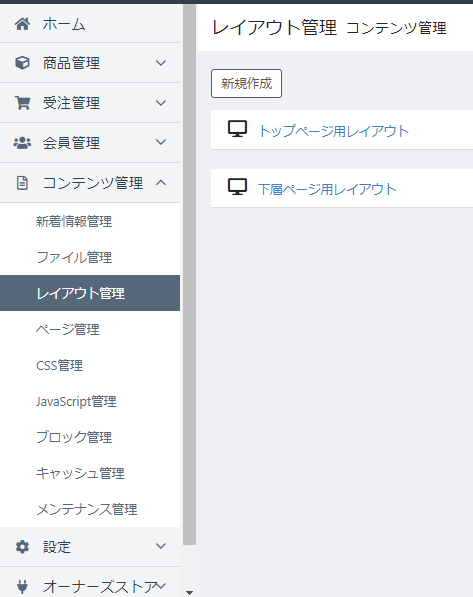
管理画面 > コンテンツ管理 > レイアウト管理をクリックします。
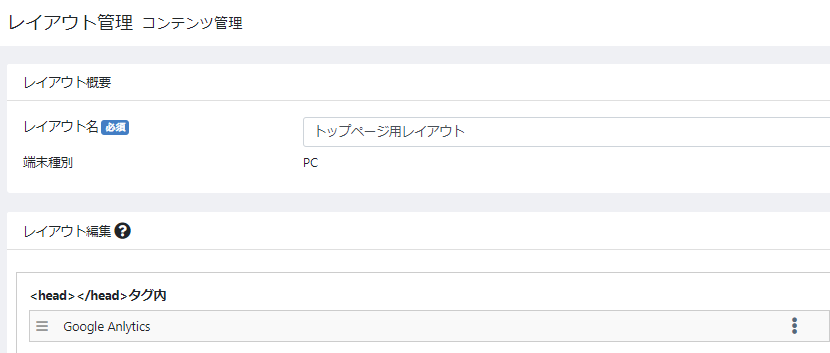
全レイアウトで、下の写真のように
タグ内のところにGoogle Analyticsブロックが登録されているようにしてください。登録ボタンを押すのも忘れないように設定完了です!
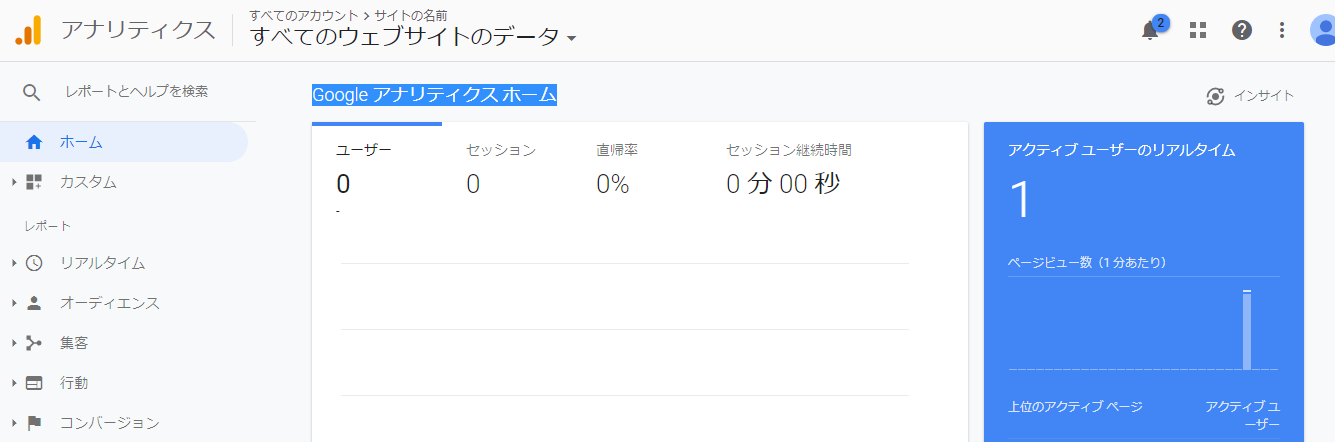
お疲れさまでした、これで初期設定は完了です。今、ご自身のEC-CUBEサイトのトップページを開いた状態でAnalyticsの「ホーム」を押してみてください。リアルタイムで1人以上がアクセスしている様子がわかるはずです。
Google Analyticsはたくさんの項目があり、使いこなすのはとても大変ですが、サイト改善に必ず役に立ちます。
アクセス解析には以下の記事が参考になります。Google Analyticsを使いこなすのにぜひご活用ください!