GAS でウェブページを公開する
Google Apps Script (GAS) のコードでウェブページを公開することができます。
HTML サービス: HTML の作成と配信 | Apps Script | Google for Developers
function doGet() {
return HtmlService.createHtmlOutputFromFile('index.html');
}
自分が利用するウェブアプリを作って公開するのに使っています。
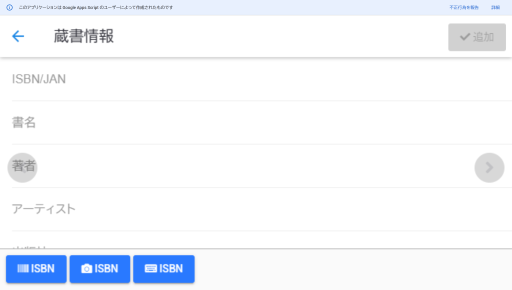
GAS で公開したウェブページは、画面の上部に「このアプリケーションは Google Apps Scrit のユーザによって作成されたものです」が表示されます。これは GAS の仕様なので仕方ありません。
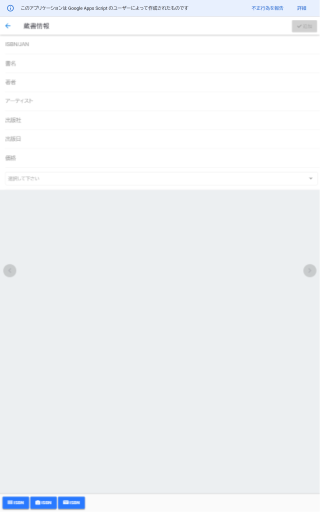
問題は、このページをスマホの縦画面で表示したとき、画面の上部の表示に合わせてウェブページ全体が縮小されてしまうことです。
GAS で公開するウェブページをスマホ画面に対応させる①
ウェブページをスマホ画面に対応させるために、GAS のコードを修正します。
スマホでGASウェブアプリが縮小表示されてしまうときの対応 - Qiita
function doGet() {
return HtmlService.createHtmlOutputFromFile('index.html')
.addMetaTag('viewport', 'width=device-width, initial-scale=1, user-scalable=no');
}
縮小されないで表示されました。
ところが、「このアプリケーションは」の表示が大きくて、ウェブページを表示する範囲が狭くなってしまいます。
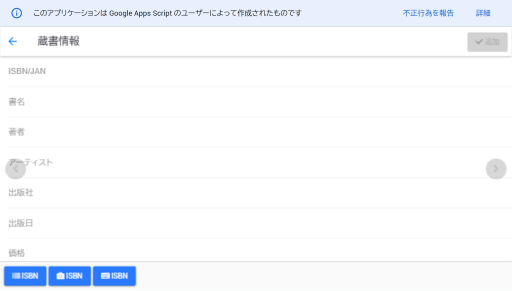
また、ある時期は、「このアプリケーションは」の表示が改行されなくて、横スクロールしないといけなくなっていました。
GASWEBアプリについての質問です。社内ツールでGASWEBアプリを... - Yahoo!知恵袋
GAS で公開するウェブページをスマホ画面に対応させる②
上記のページで提案されている対応を参考にして、以下のようにしてみました。
function doGet(e) {
return HtmlService.createHtmlOutputFromFile('index.html')
.addMetaTag('viewport', 'user-scalable=no');
}
<style>
* {
margin: 0; padding: 0;
box-sizing: border-box;
}
html {
height: 100%;
width: 100%;
}
body{
position: absolute;
transform-origin: top left;
}
</style>
<script>
window.onload = function(){
var scale = window.innerWidth / window.screen.width;
document.body.style.width = 100/scale+"%";
document.body.style.height = 100/scale+"%";
document.body.style.transform = "scale("+scale+")";
};
</script>
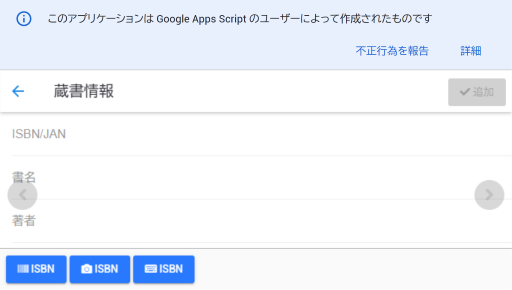
ところが、スマホの画面を回転させると、よろしくなくなりました。↓
画面のサイズが変わったときも、同様の処理されるようにします。
<script>
(中略)
window.resize = function(){
var scale = window.innerWidth / window.screen.width;
document.body.style.width = 100/scale+"%";
document.body.style.height = 100/scale+"%";
document.body.style.transform = "scale("+scale+")";
};
</script>
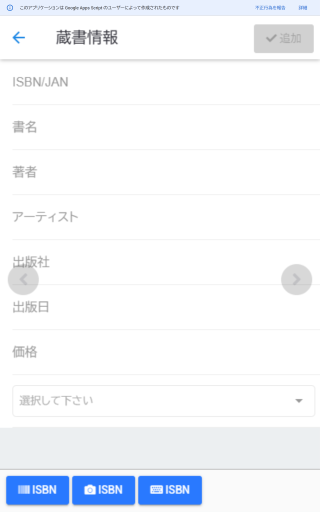
さらに、初期の倍率を変えると、「このアプリケーションは」の表示を小さくできました。
function doGet(e) {
return HtmlService.createHtmlOutputFromFile('index.html')
.addMetaTag('viewport', 'initial-scale=0.4, user-scalable=no');
}
画面の倍率をコードで指定するなら、ウェブページを表示する倍率も固定でよさそうです。
<script>
window.onload = function(){
var scale = 1 / 0.4;
document.body.style.width = 100/scale+"%";
document.body.style.height = 100/scale+"%";
document.body.style.transform = "scale("+scale+")";
};
</script>