今回やりたいこと:Next.jsをなるべくローコードで書きたい
2023年現在、社内向けのローコードツールは
たくさん普及してきたのですが、
ローコードで開発したものを
一般に販売できるソフトウェアはまだまだ少ないです!
今回はFigmaなどのデザインをそのまま
Next.JSなどのプログラムに変換してくれる
噂のソフトウェアLocofy.aiを
使ってみた感想をまとめていきます!
始め方
複雑な作業はなく、
FigmaにLocofyのプラグインをインストールするだけでした。
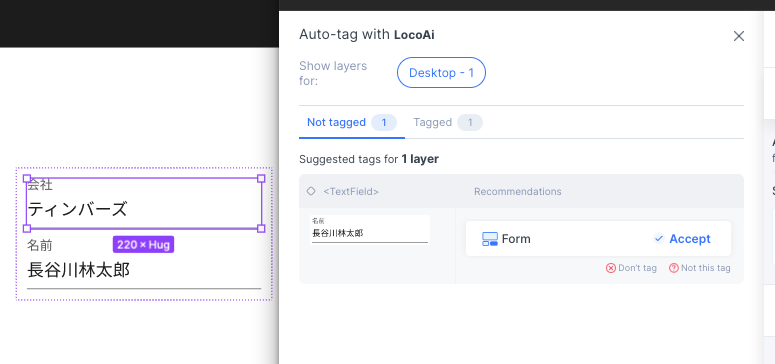
AIが要素をサジェストしてくれる
私が驚いたのは
デザインデータに対して、
想定される要素をLocofyのAIが提案してくれます。
これにより、10行ほどのプログラムが1クリックで終わります。
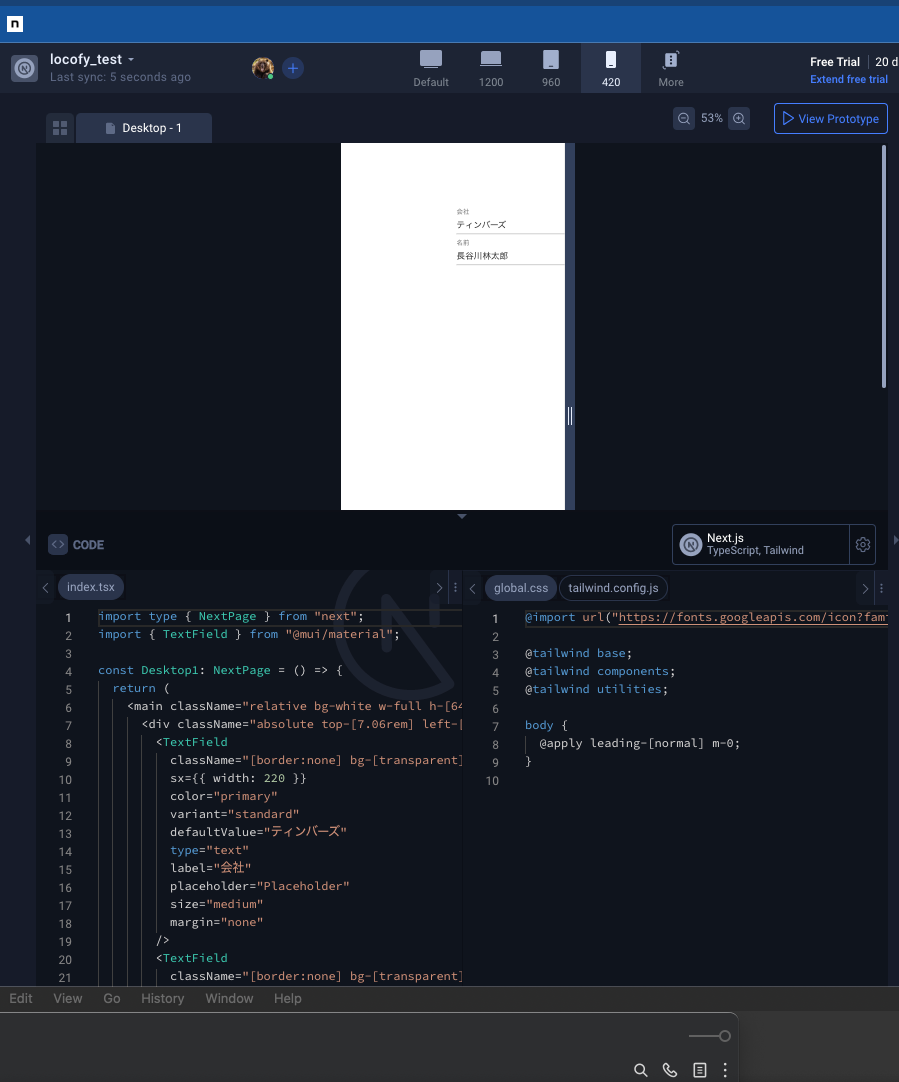
プログラムが自動生成される
さらに、Next.jsと設定するだけで(React, Vueも対応しています)、
Locofy Builder上で
自動でデザインをプログラムに変換してくれます。
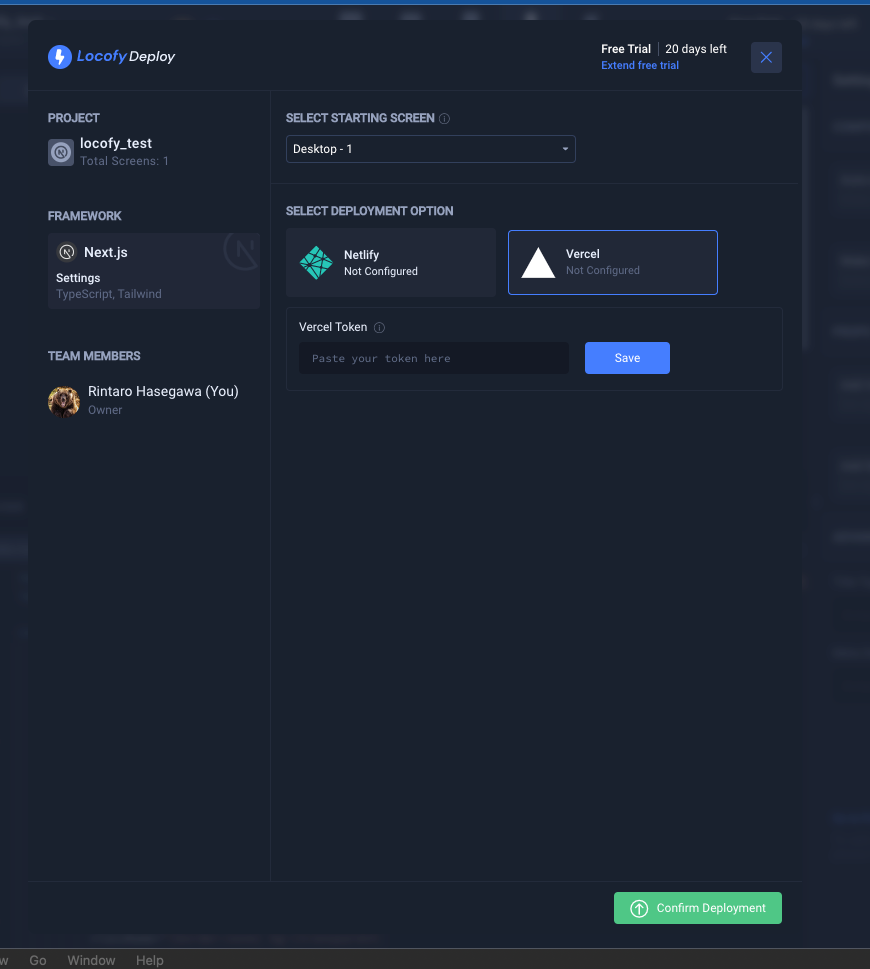
さらにさらに、Vercelへのデプロイもすぐできる。
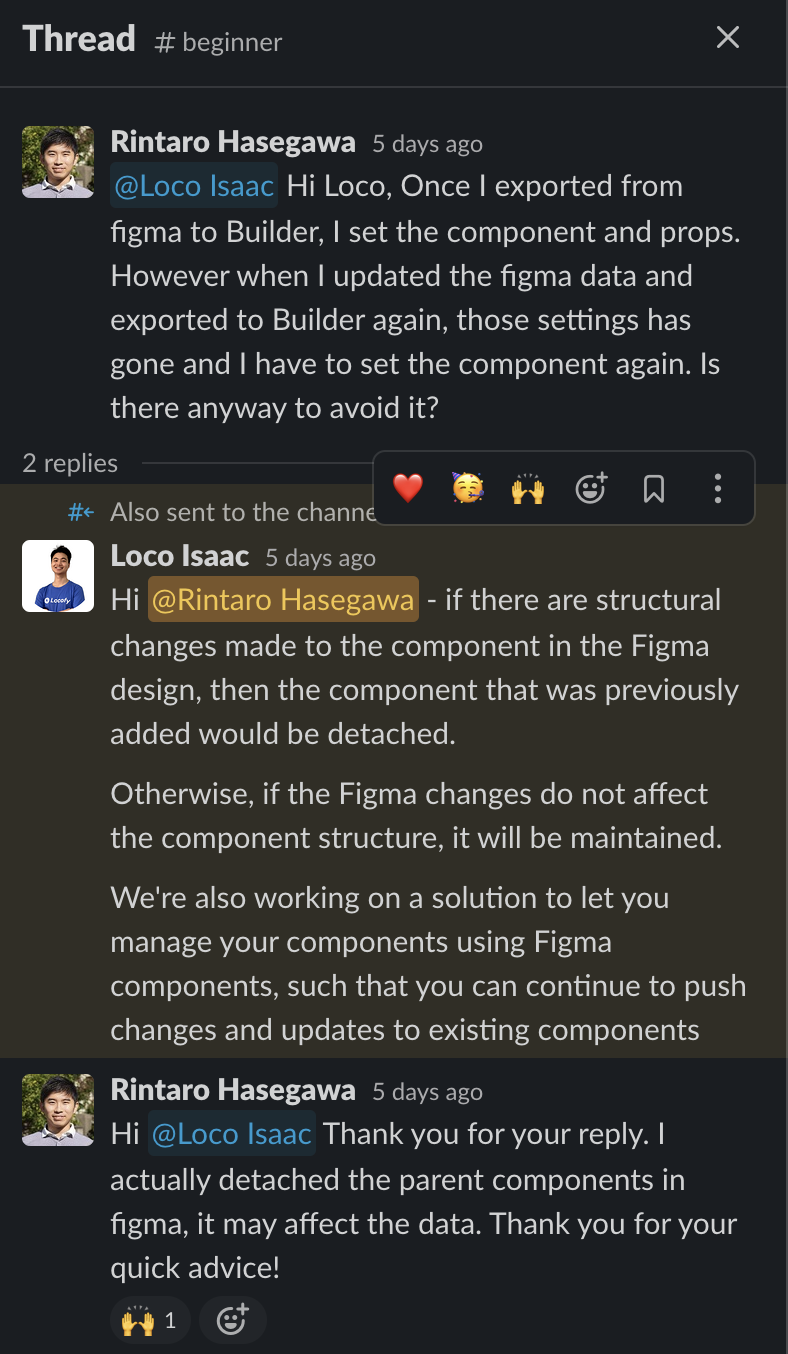
詰まって公式Slackに相談したら、5分でレスが返ってきた
Locofyのチームはシンガポールに拠点があるので、
返信がめちゃくちゃ早くてびっくりしました。
Locofyの現状の課題
しかし、今回のプロダクトでLocofyを採用するのは一旦見送りました。
なぜかというと、
- MaterialUIのテーブルなどがサポートされていない
- Figmaをいじると、Locofy側の設定が全部消えることがある
- 人が書いたコードの方がシンプル
などの点からです。
ただ、個人開発やMVP開発には非常に可能性のあるサービスだと感じました。
Happy Hacking with Academix!
AcademiXのご案内
AIを学ぶ人のための無料学習コミュニティ、AcademiXで私は活動しています!
半年で160人ほど集まっており、盛り上がっております。
ぜひぜひご参加ください〜!!