〇このノートのきっかけ
会社でag-Gridを使っています。
いろんな機能が簡潔なコードで実装できる優秀グリッドです。具体的にどんな事が出来るのか、コチラのページがとても分かりやすく説明されています。
しかし、日本語で説明したサイトは少ないです。紹介しているサイトはありますが、具体的な実装や使い方に踏み込んだサイトとなるとほぼ皆無かと、、、、英語の公式チュートリアルを辛抱強く読むしかありません、、、、いやだ、、、、、。
そこで公式チュートリアルを読みつつ、実際に使ってみて理解した事を備忘録的に書きます。
今回はFloatingFilterの第二弾です
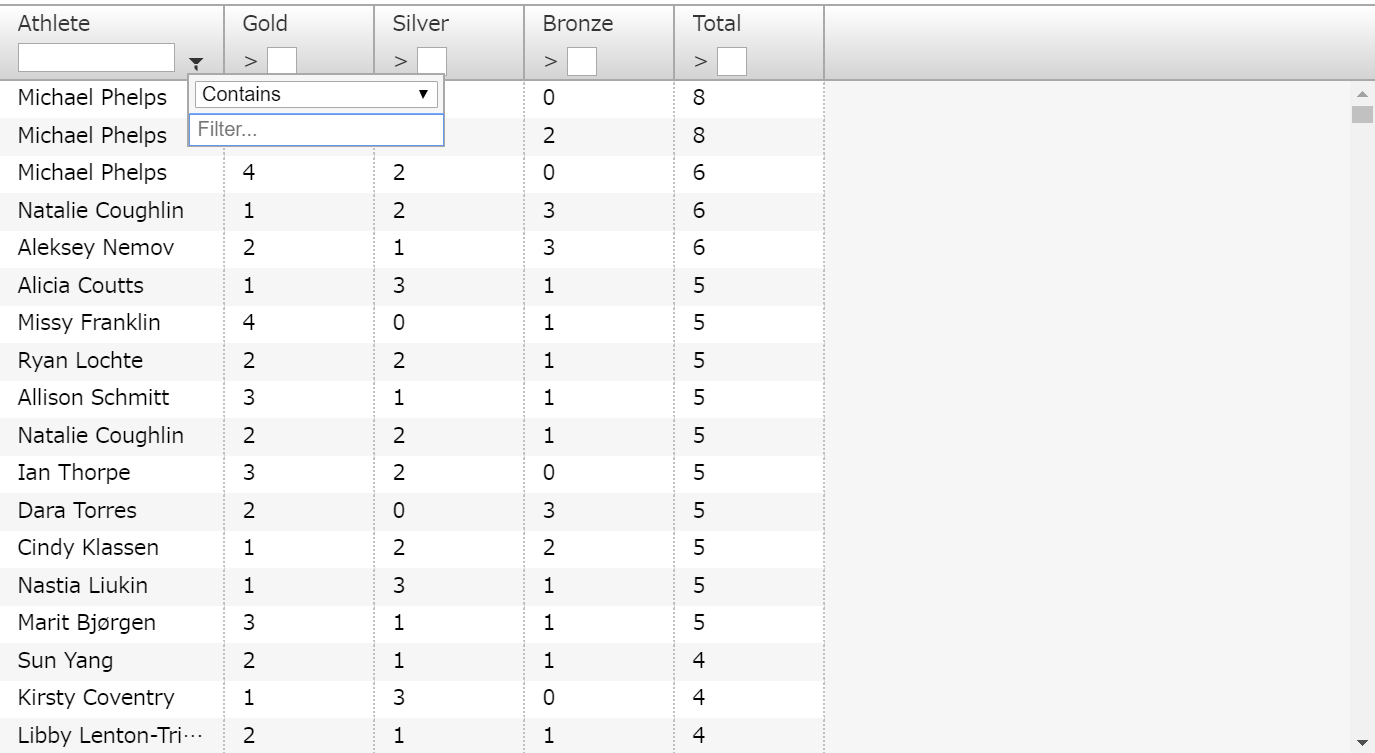
カラム毎にフィルターが表示され、含む、含まない、以上、以下、等しい、等しくないなど条件を変更して検索できる便利な機能です。エクセルのフィルタ検索みたいなイメージですね!
実装のコードは第一弾を参考ください。
〇やりたい事、と読み進める上での前提
これまでは検索条件をTypeScriptで実装していました。
けれども出来れば、エクセルみたいな検索フィルターの方がいいですよねえ、、、という訳でFloatingFilterを実装しました。
フィルターに色付けたり、角を丸めたり、少しいじっています。詳しくは第一弾へ!
さて、「これで使いやすくなっただろう!」と意気揚々とテストをお願いしたところ、衝撃のコメントが、、、、、
「カラムを並び替えた上で、フィルターにカーソルを合わせてTabキーを押しても、左から右に遷移してくれません」
何を見つけてくれたのか、整理します。
①カラムを並び替えた上で
②フィルターにカーソルを合わせて
③Tabキーを押しても、左から右へ遷移してくれない
①カラムを並び替えた上で
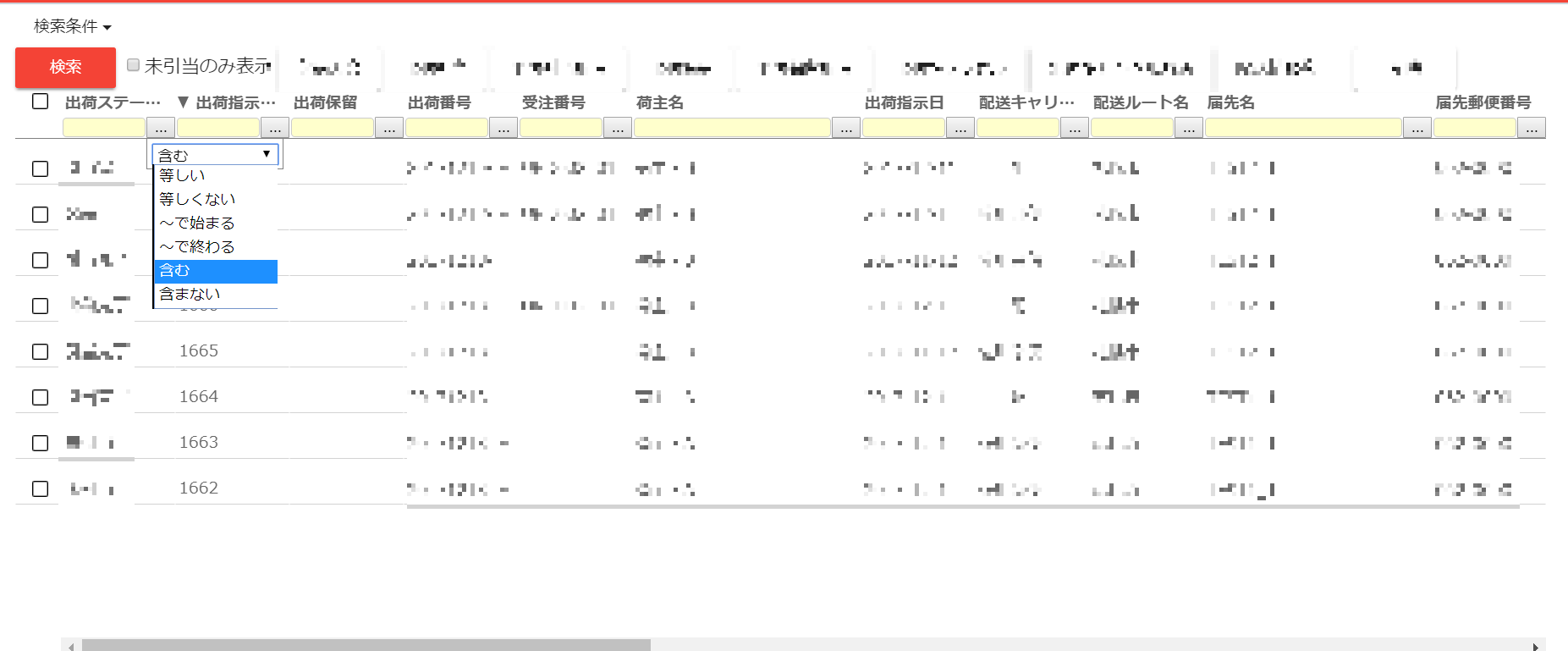
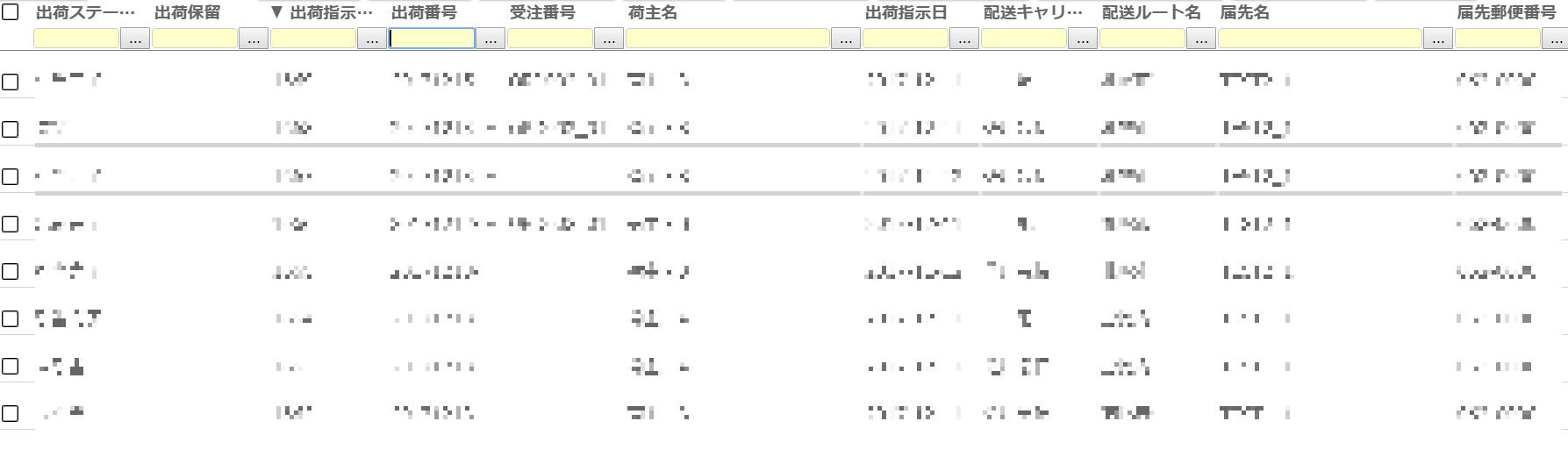
ag-Gridはドラッグ&ドロップでカラムの位置を変えることが出来ます
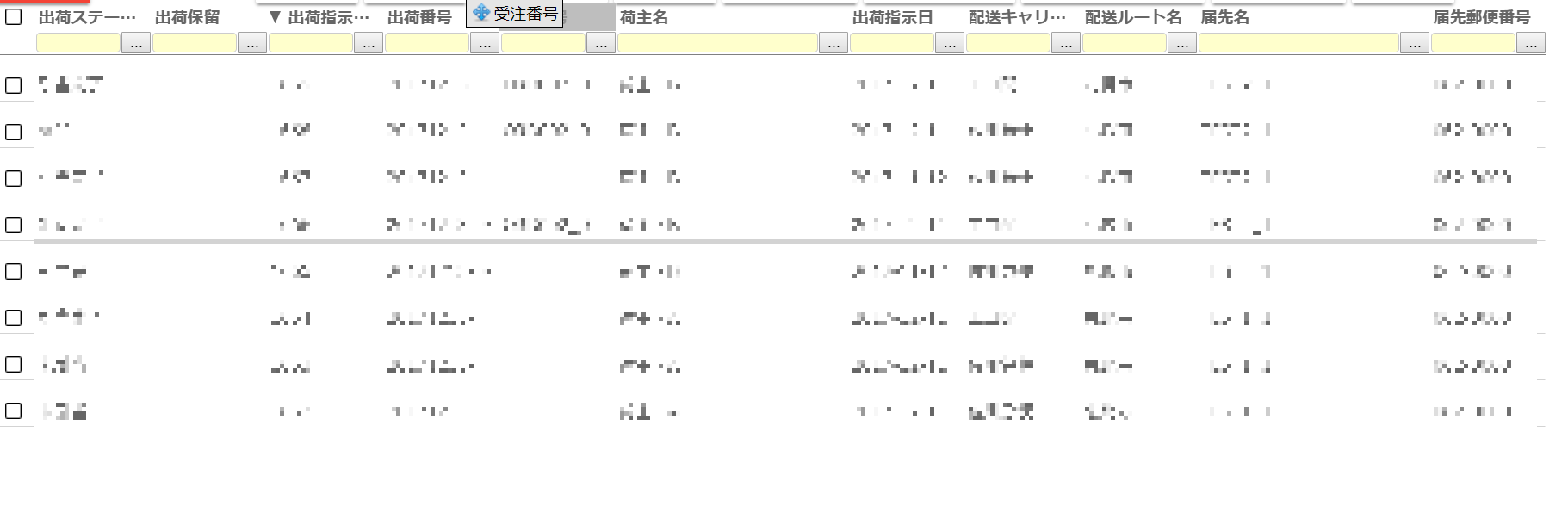
ひとつ前のグリッドから、2列目:「出荷指示」と3列目:「出荷保留」を並び替え、4列目:「出荷番号」と5列目:「受注番号」を替えようとしています
②フィルターにカーソルを合わせて
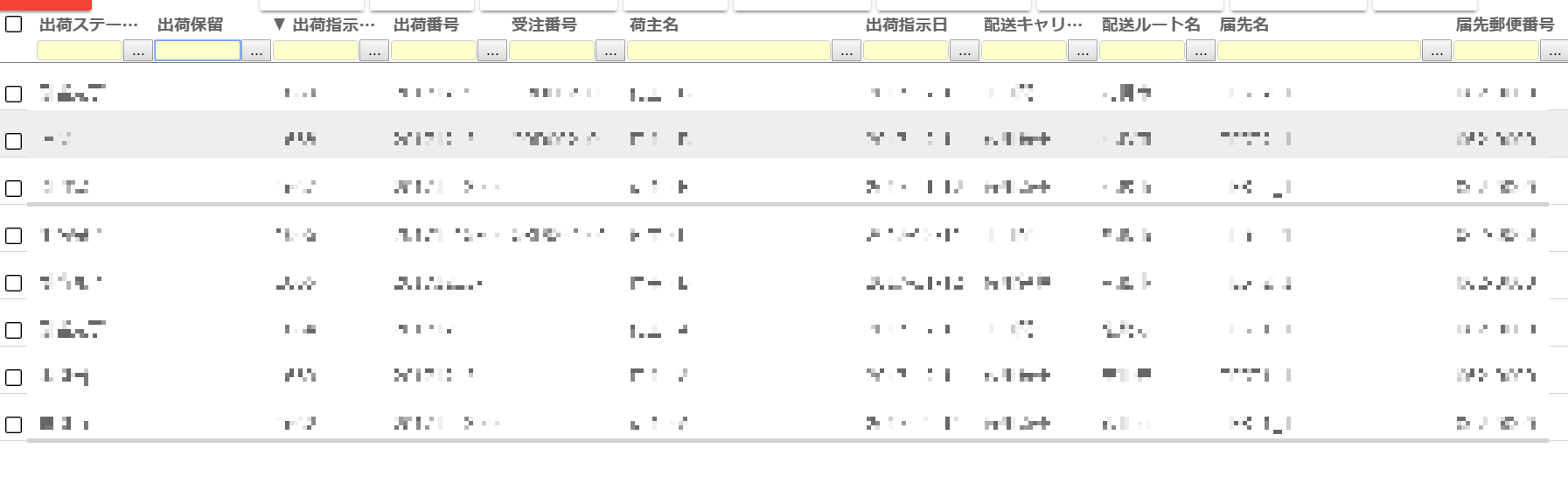
例えば2行目:「出荷保留」のフィルターにカーソルを合わせます
③Tabキーを押しても、左から右へ遷移してくれない
ここでキーボードのTabキーを押してみます、3行目:「出荷指示」のフィルターへ飛べばいいのですが、、、
残念!!4行目のフィルターに飛んでしまっています。
画像だと分かりにくいですが、実際に3行目のフィルターをスキップして4行目に行ってしまうんですね、、、、。
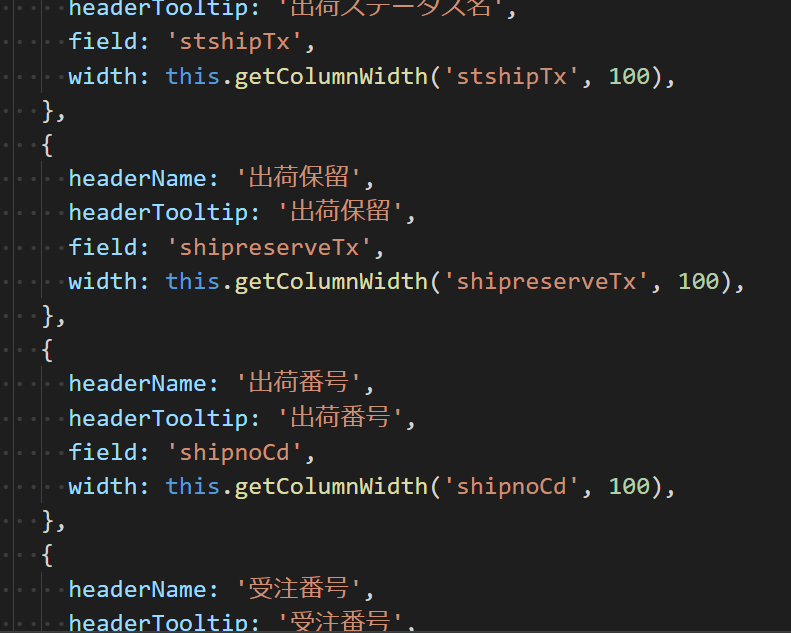
つまり、カラムを並び替えてもTabキーのキーボード処理に変更が伝わっていない。じゃあTabを何の順番で遷移するのかというと、、、、
コードで書いた順番、、、、、、。
どんなにカラムを並び替えても、Tabキーはコード順で遷移するみたいです、、、、、。テストされた方、すごいですよね、、、、、「Tabキーで順番に遷移するかな」と考えるなんて、細かいと言いますかユーザー目線が徹底されているといいますか、、、。
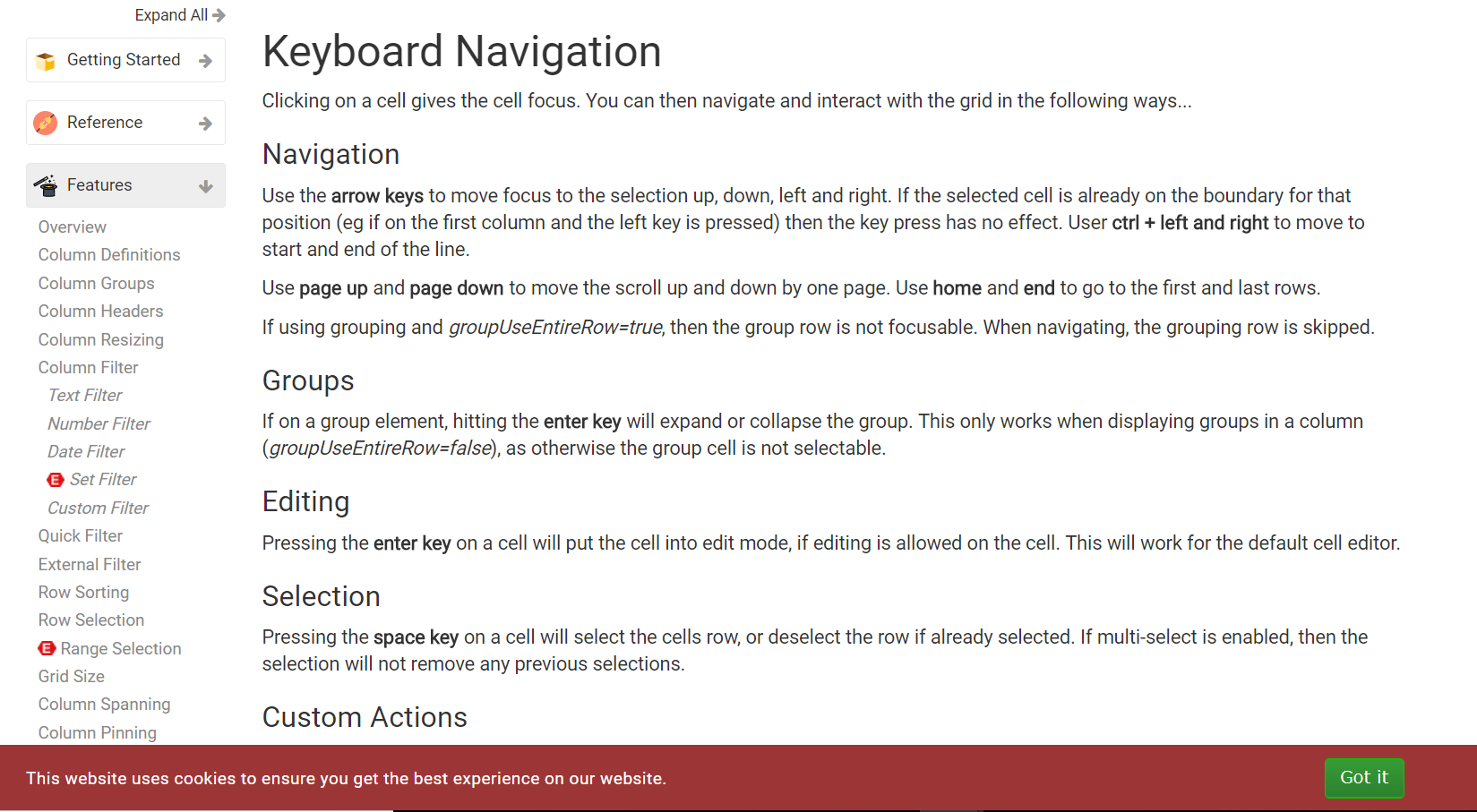
で、どうすれば解決できるか調べてみましたが。公式チュートリアルのKeyNavigationには明記書かれていません。
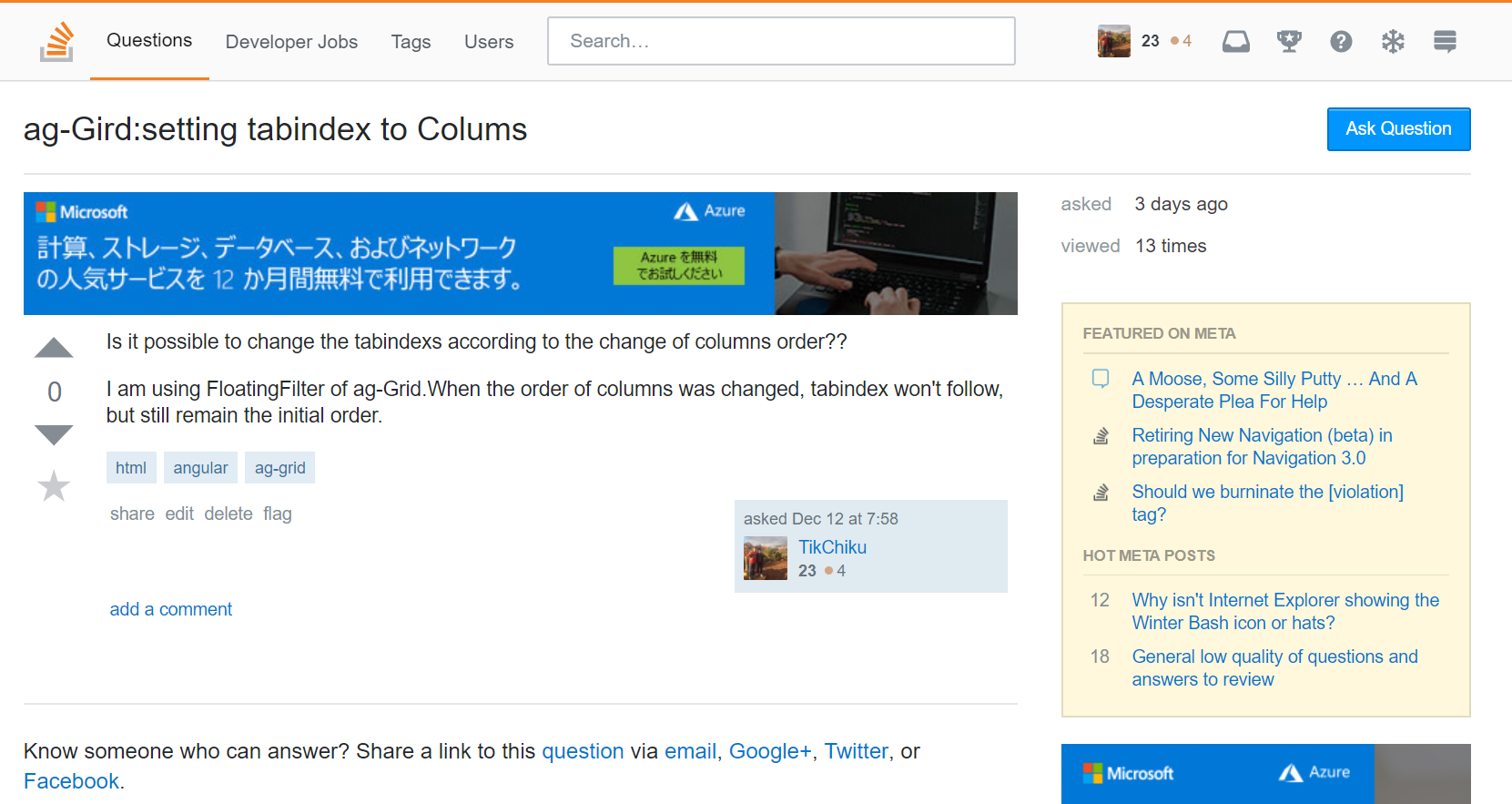
それなら、困った時のStockOverFlow!!
速い時は10分もかからず誰かが答えをくれます。
反応ありません。というかView少な!!
ag-Grid、関心もたれていないのか?私の質問が下手すぎるのか(写真とか貼るべきでしたかね、、、)
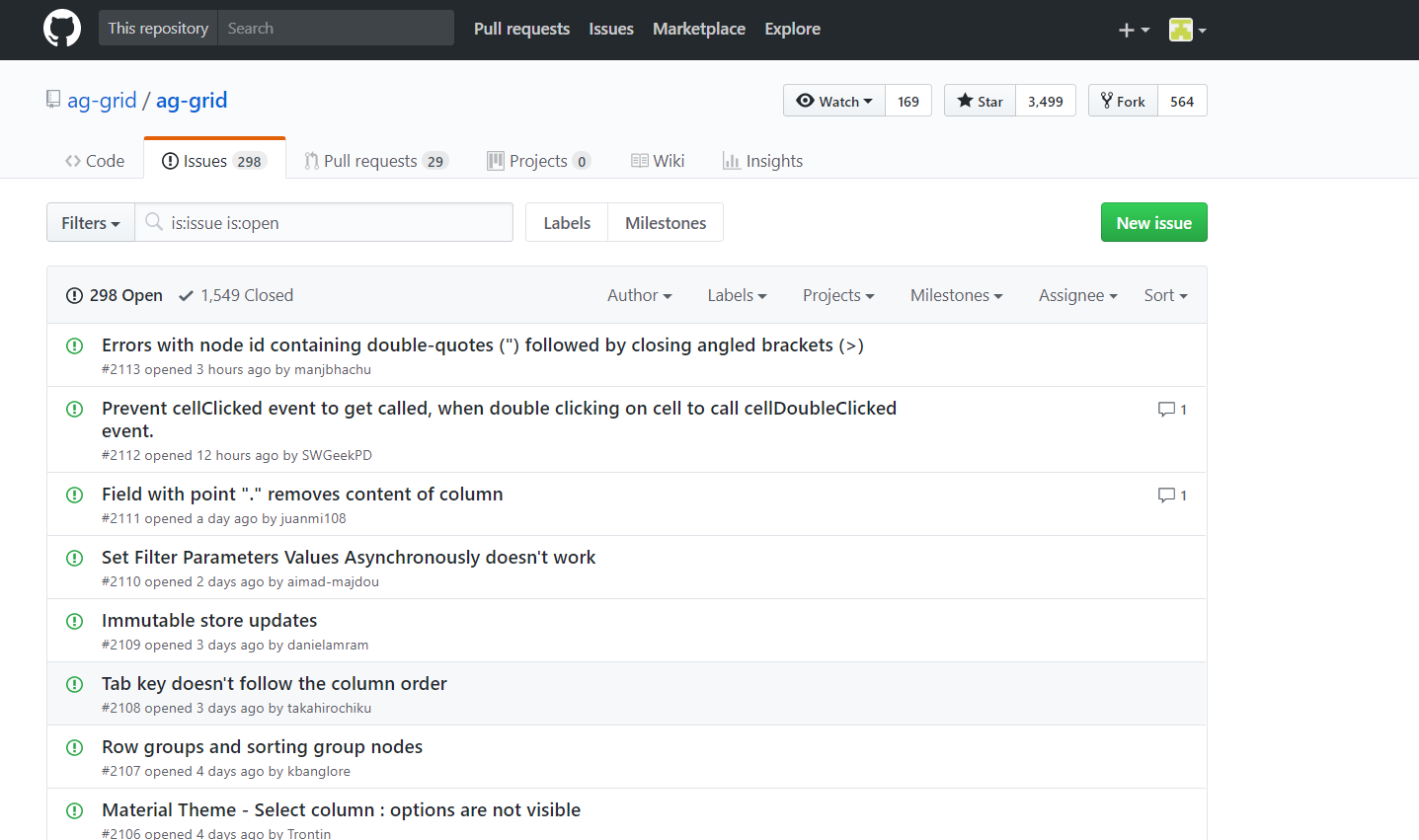
最終手段、ag-GridのgithubにQA的にぶつけてみました。
これもまさかのスルー。開発者も答えてくれないという事はまさかこれ、、、、、感じていらっしゃるかとかもしれませんが、このTabキー問題、解決できませんでした。
解決策を見いだせず。
とは言え、解決できずとも惜しいところまでは行きましたので、その悪あがきプロセスはまた時間ある時にPart3として書くことにします。