Angularでtable,tr,td,を使ったところ、高さがずれてしまったので修正しました。
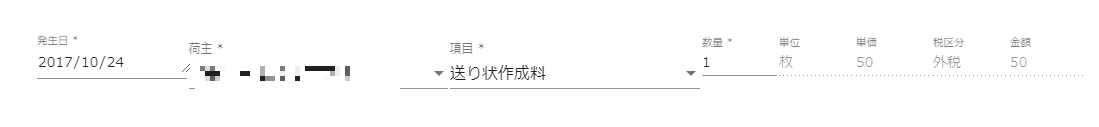
〇事象
「荷主」「項目」が下に凹んでいます。
small-classが「発生日」
middle-classが「荷主」「項目」
tiny-classがその他のカラムです
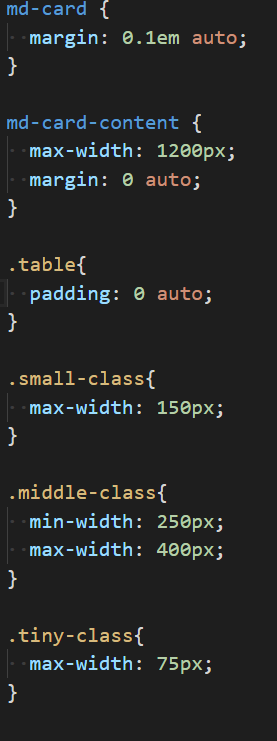
原因①
・単位がpxなので端末の解像度に依存する
映す端末次第でズレが大きくなります
(対策)
・単位をemに書き換えました
emは対象クラスの大文字と同じ大きさになるので、端末依存ではなくなります
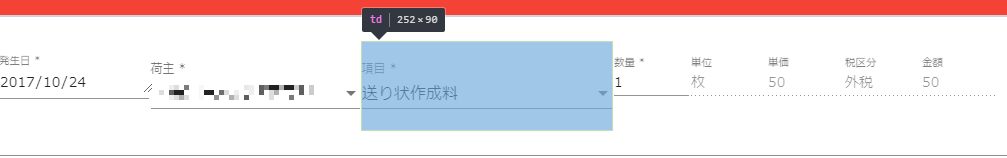
原因②
・md-selectを使うと対象クラスのフォントが大きくなる
Angular Materialのmd-selectを使うと他部品よりもフォントが大きくなることが分かりました。文句を言っている人たちもチラホラ。
横幅に合わせて動的に縦幅も変わる為、不一致が起きていました
「荷主」「項目」だけがtrに対して隙間なくピッチリtdが入っています。他部品は上下に20ずつくらい余剰がありました
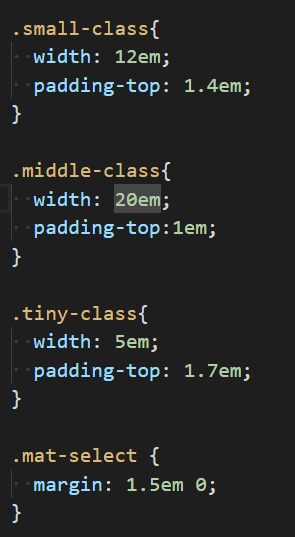
(対策)
widhtの値を指定して固定してしまいます(表示する文字の長さによってはオススメできません)
他部品の底辺をpaddingを使いmd-select の高さに他部品を無理やり合わせました
結果、ほぼまっすぐのtrが出来ました。見た目は大切ですね。
本当はmd-selectのフォントサイズを変更する事で調整したかったのですが、どなたか方法が分かればご教授ください。