独学でAngularCLIのプロジェクトを作成したので、大手を振るってスクショを貼れます。
前提知識#
Angularで作られたアプリは1枚の画面に様々な部品(component)を切り替え切り替え乗せ換えている。React.jsと同じ。なのでリアルタイムでデータ反映させるライブリローディングも出来、カッコイイ。1つのhtml(index.html)と1つのts(main.ts)に全てのcomponentsを紐づけている。
Webpack
モジュールバンドラー。その名の通りモジュール(部品)をバンドル(束にまとめる)、AngularCLIもしくはNodeにデフォルトで組み込まれている重要なモジュール。JSもCSSもイメージ画像のURLだって1つのファイルにまとめてしてくれる。
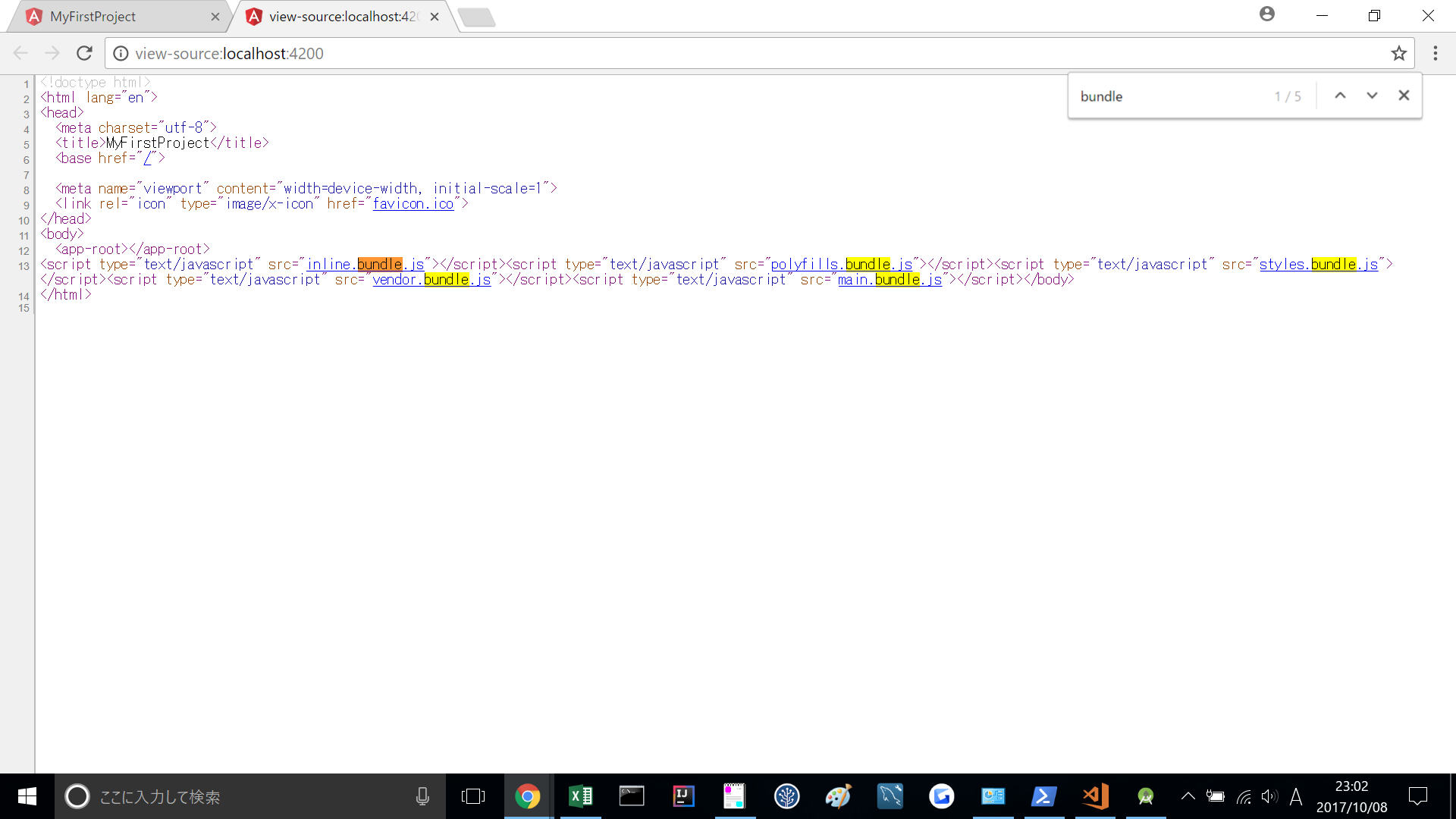
一画面のhtmlは<script>...bundle.js</script>だけ、budle.jsがあらゆるファイルをhtmlへ運んでくれる
参照元:https://qiita.com/kmszk/items/45fb4690ace32216ca25
I/Oの流れ#
画面HTML⇒main.tsへ
HTMLのbundleどれかが(さっそくあやふやですみません)、main.tsを呼ぶ。

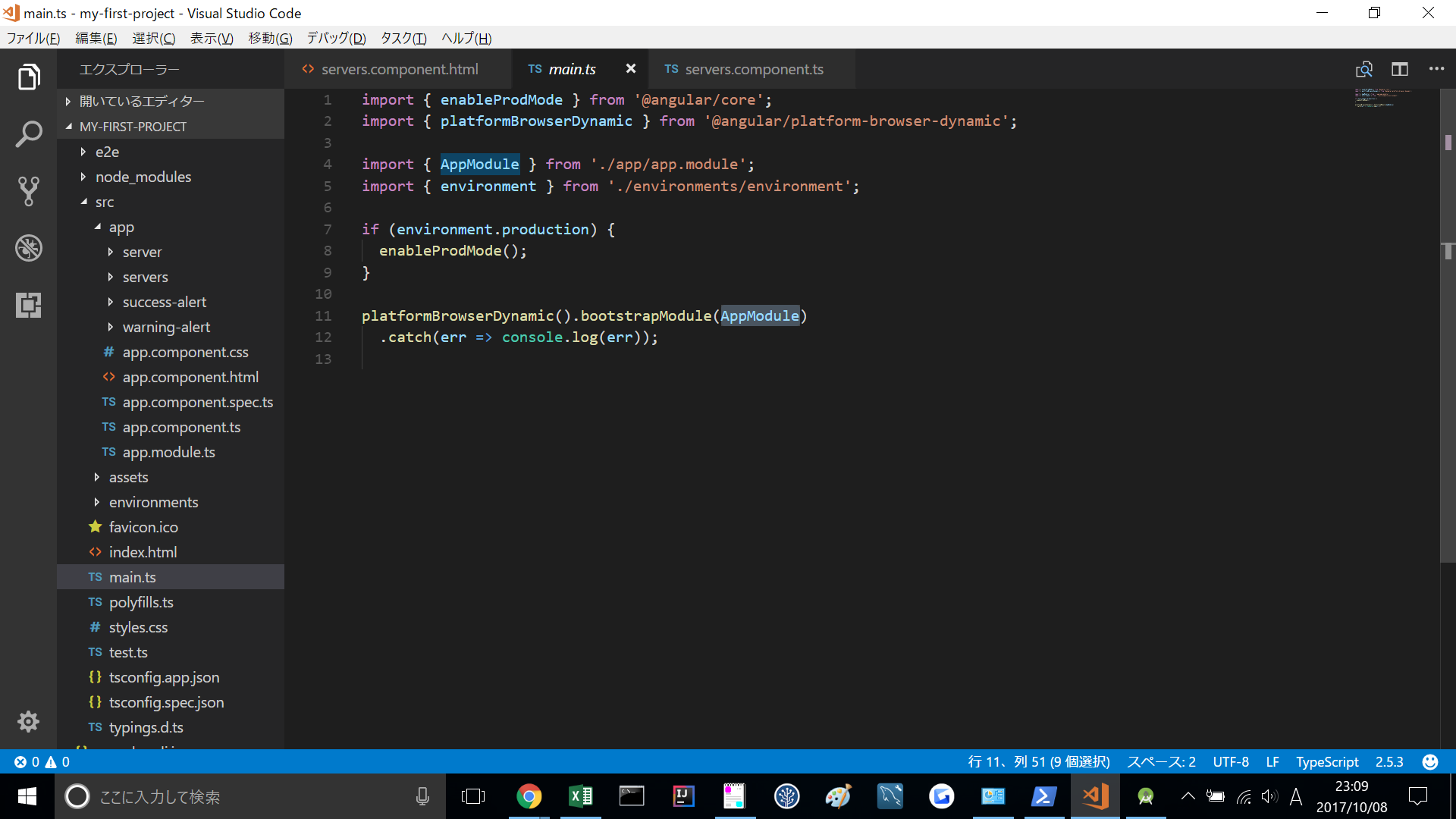
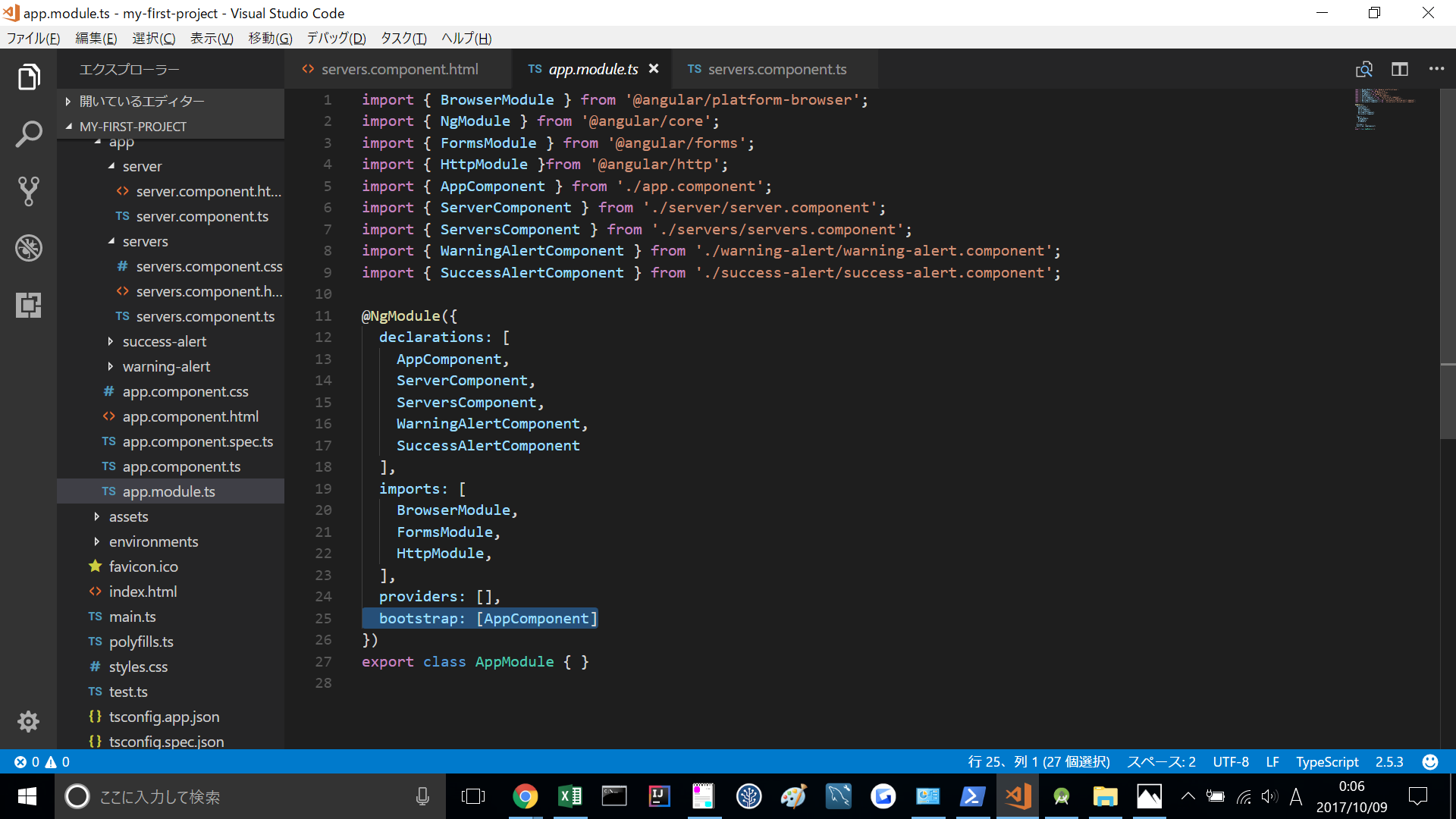
main.ts⇒app.module.tsへ
main.ts内でapp.module.tsを見に行っている

多分このclass名を指定して見に行っているはず、、、

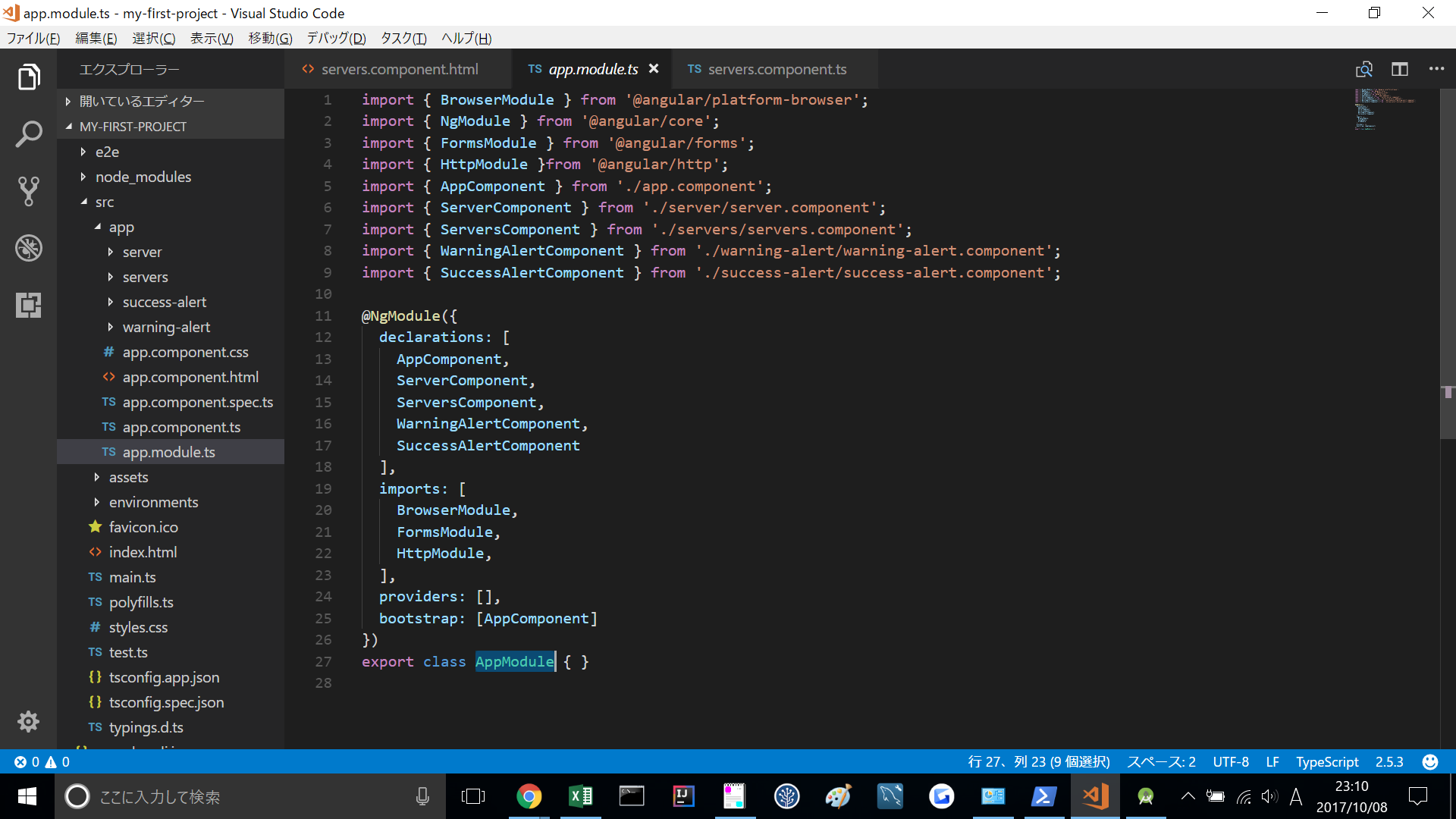
bootstrap: [AppComponent]でapp.componentにフレームワークに組み込む*
bootstrapはTwitter元社員が作ったフロントエンドのフレームワーク
app.componentをbootstrapフレームワークさんで武装している

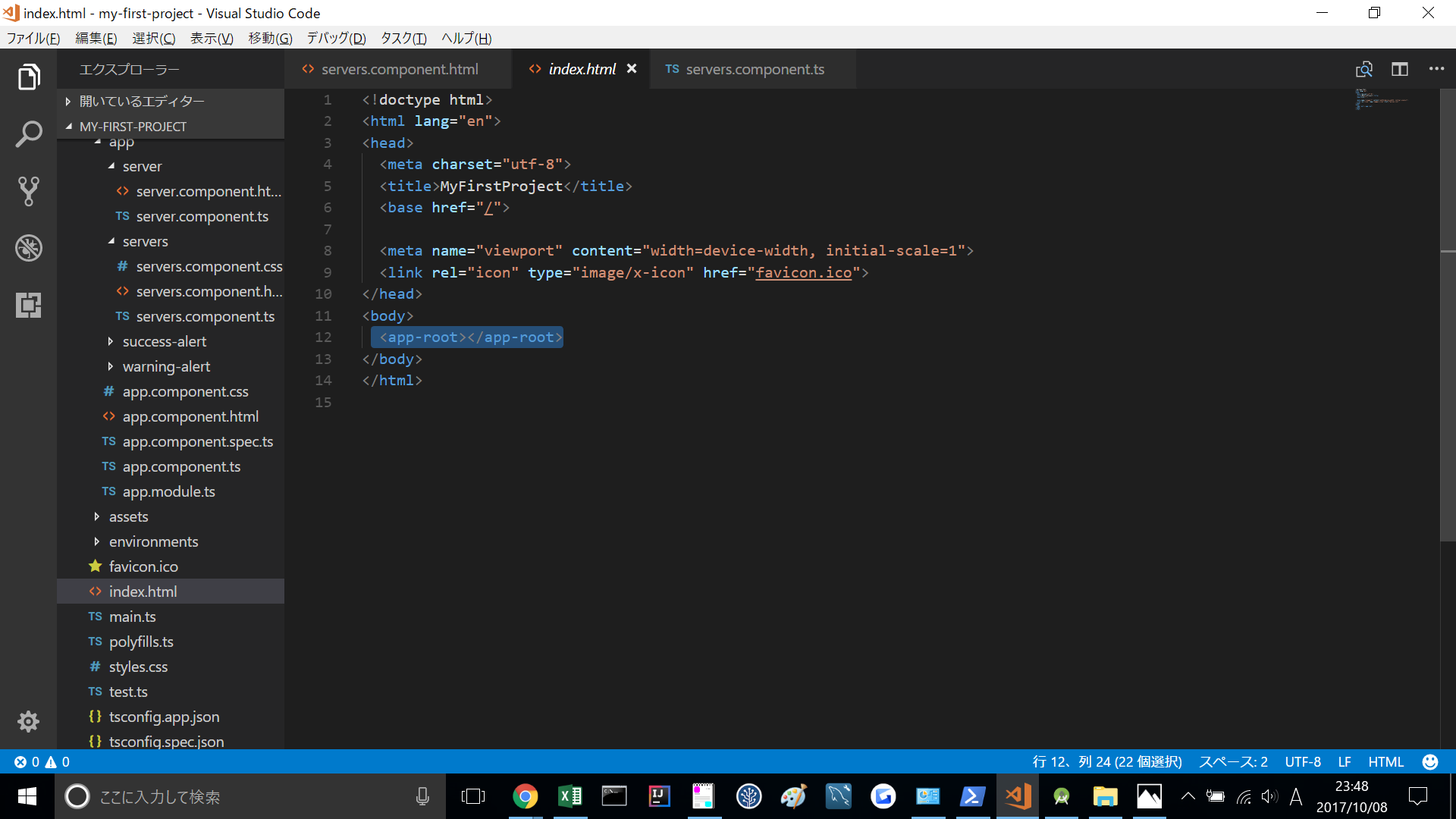
index.tmlの<app-root>でapp.component.tsを見る

*selectorの名前が一致するcomponentを見に行きます

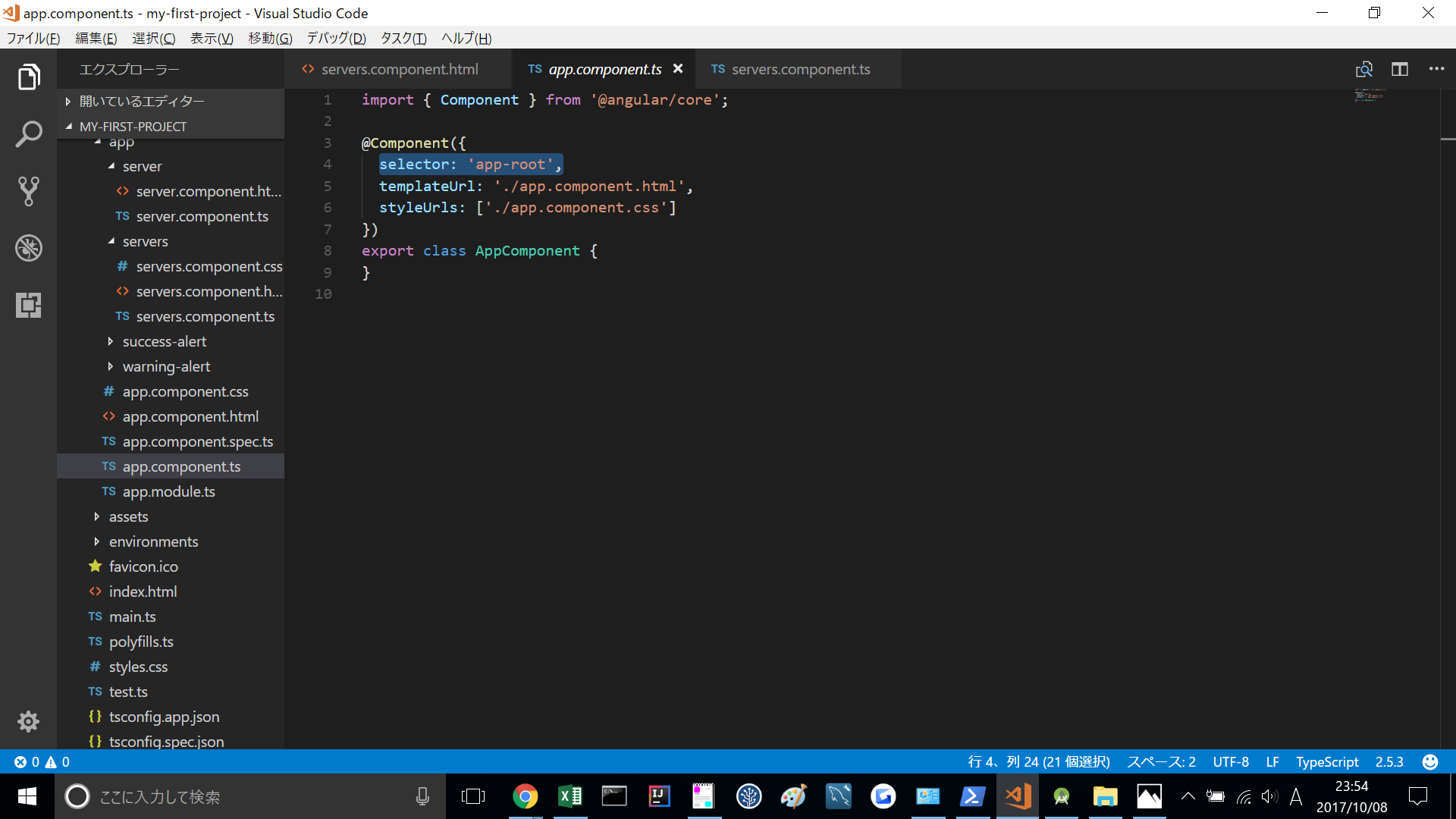
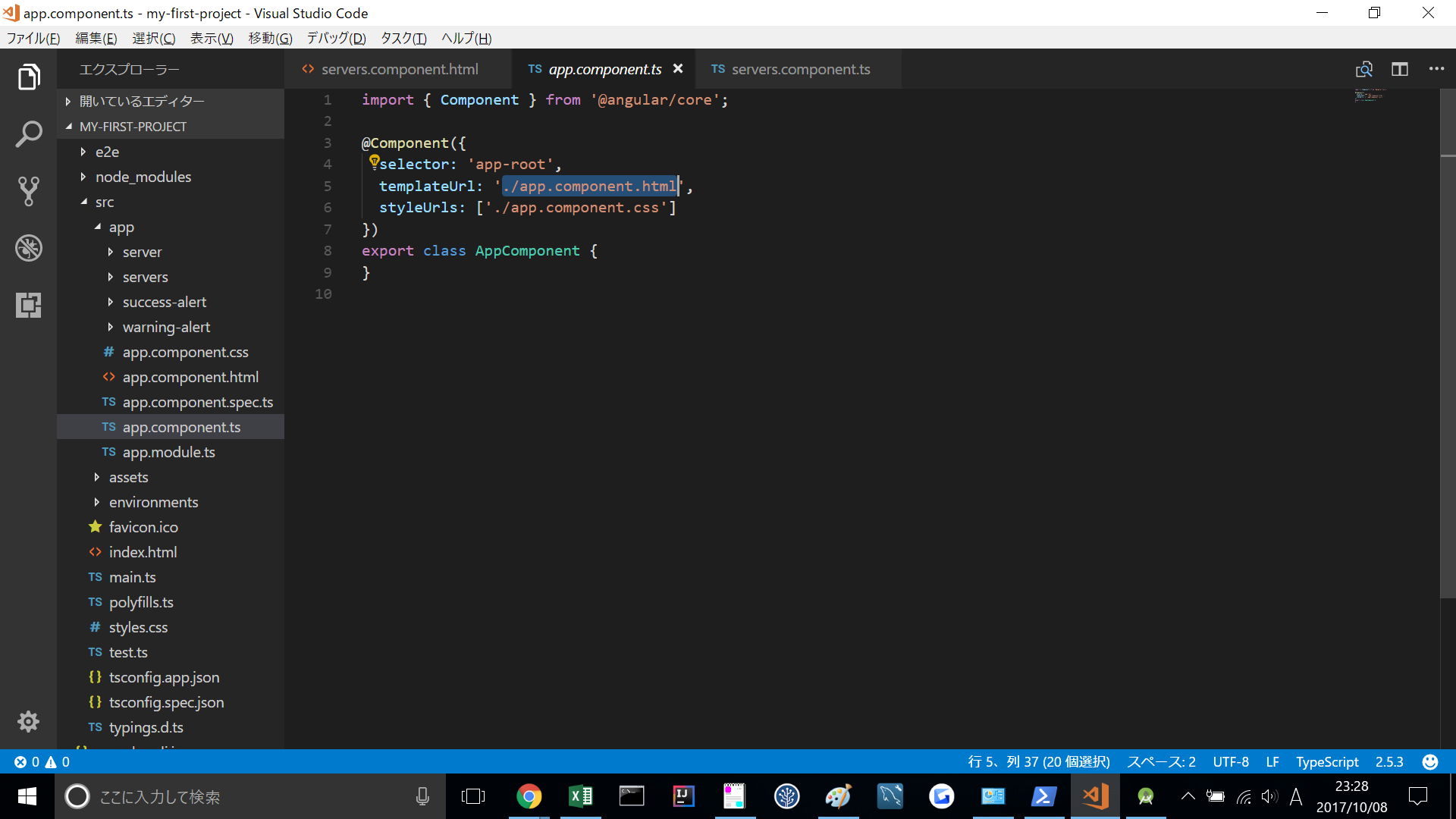
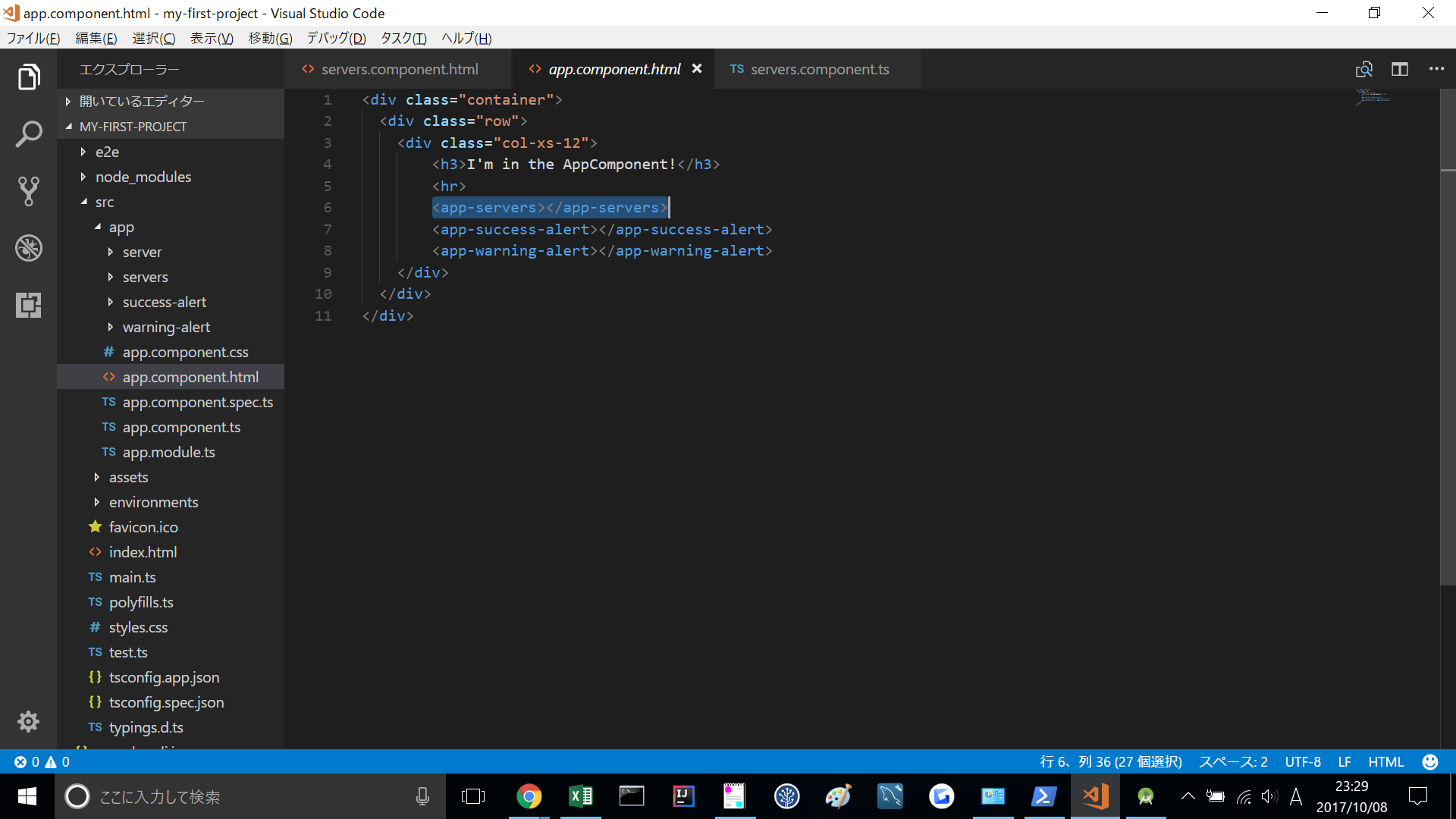
app.component.tsで、templateUrl:app.componentを見る

app.component.html内の<app-servers>で、servers.component.tsを見る

もちろん、<app-success-alert>も<app-warning-alert>も見てますが、今回は代表して<app-servers>を追っかけます。
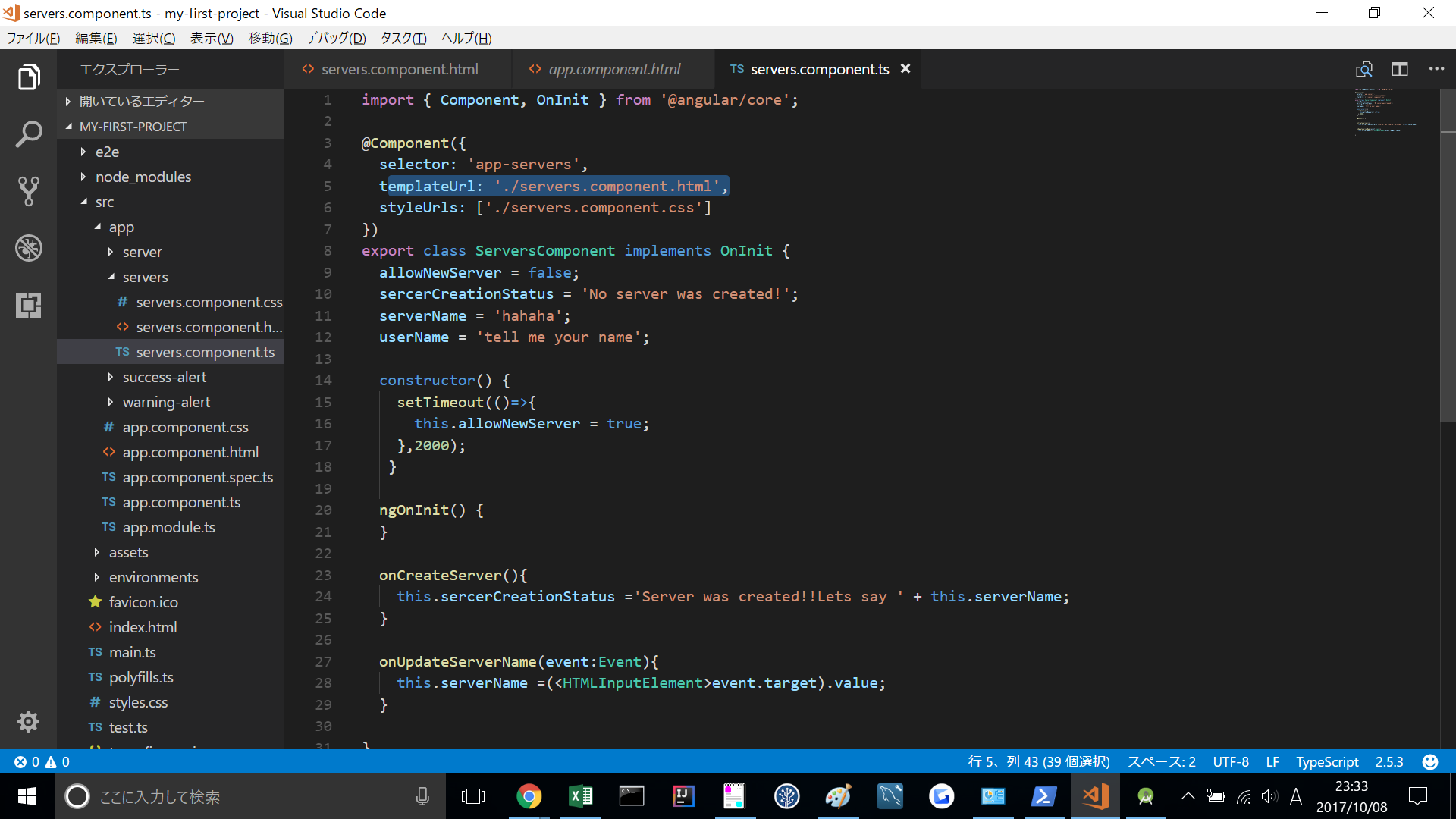
servers.component.tsで、templateUrl:servers.componentを見る

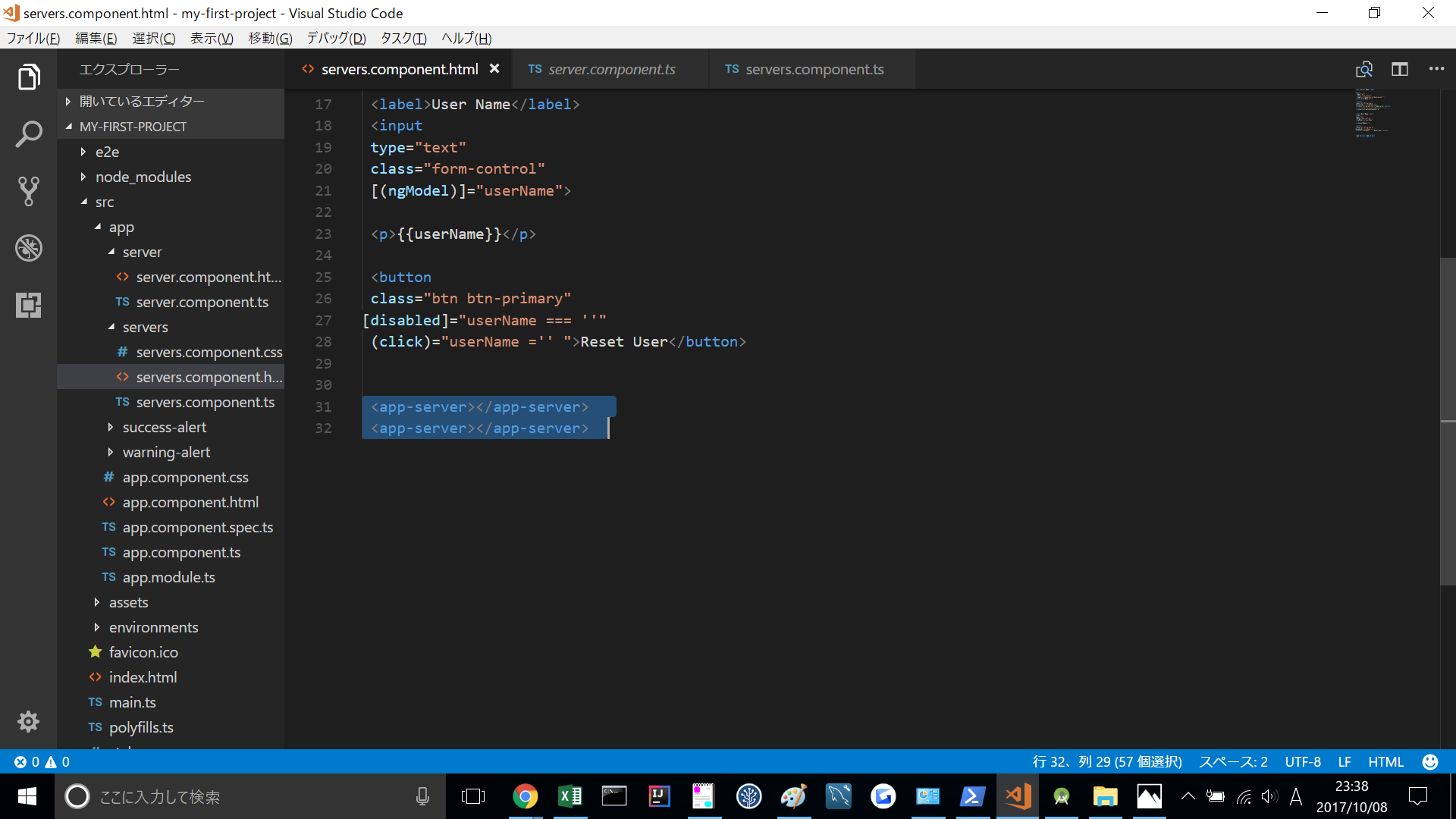
servers.component.htmlで内の、<app-server>でserver.component.tsを見る

<app-server>を二行書いていますので、2回呼ばれます。
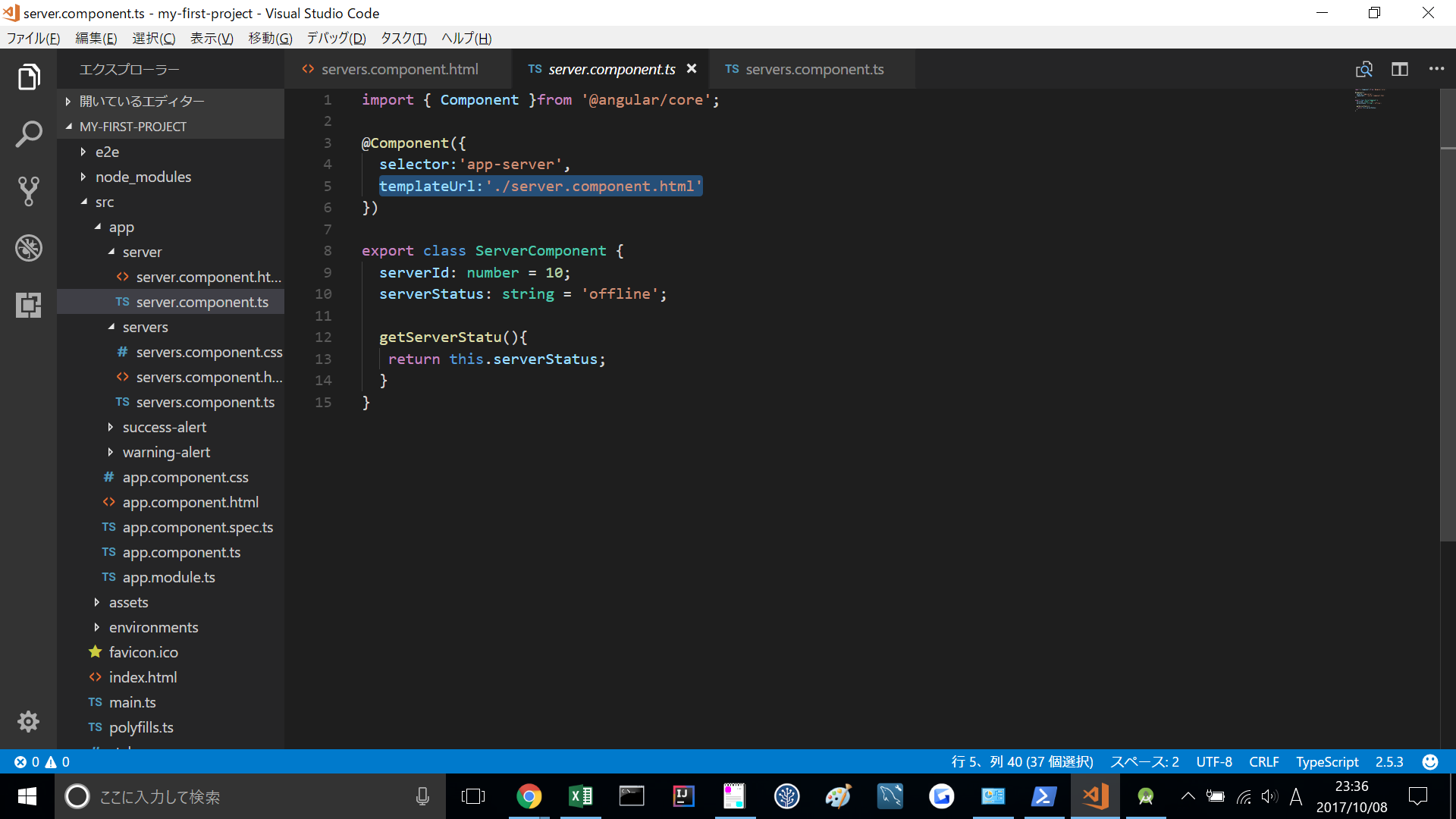
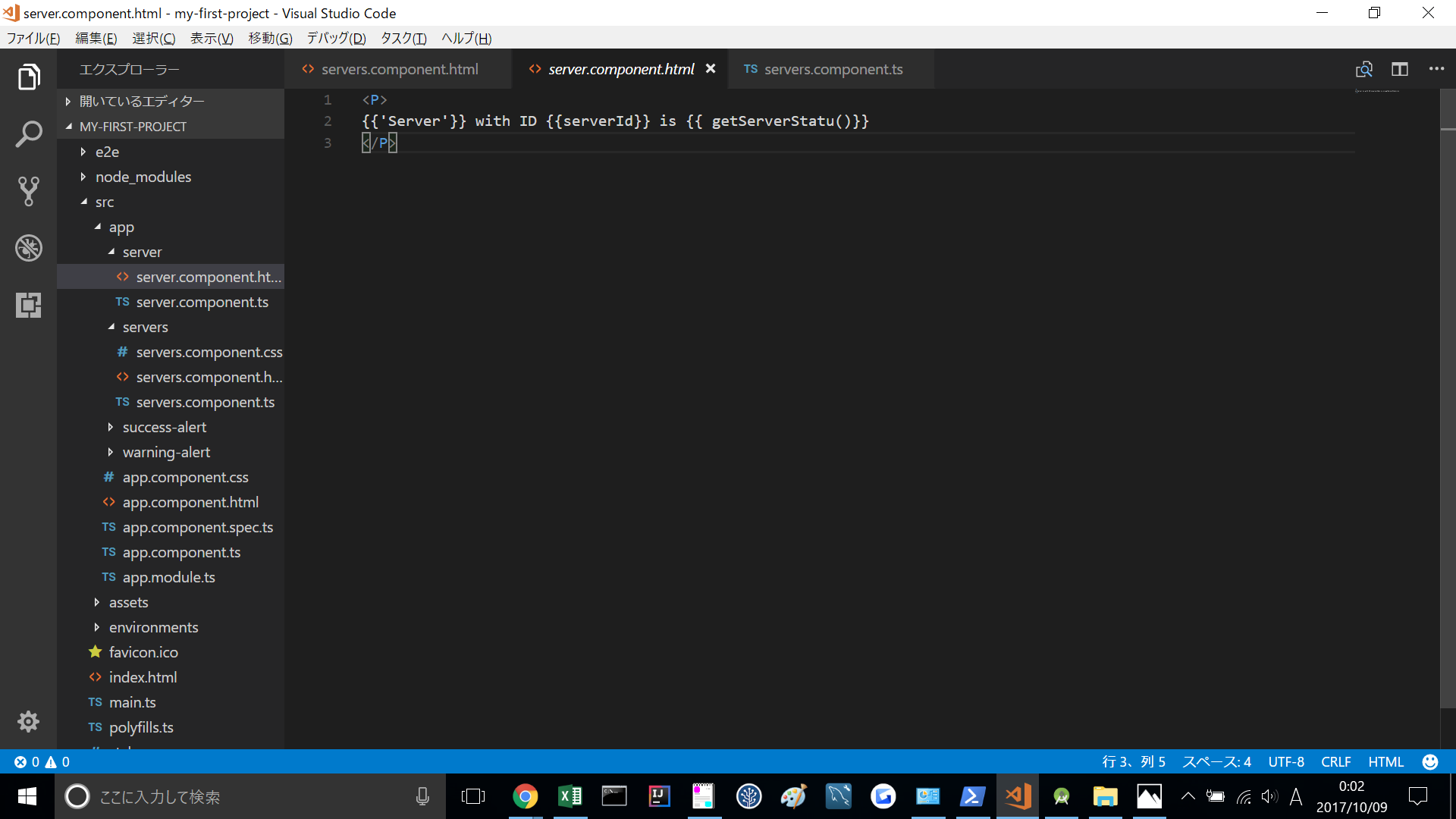
server.component.tsで、templateUrl:server.componentを見る

server.component内の<p>が表示される

今回はここが最下層なので、これ以上はどこも見に行きません。Serverは''に囲まれているので固定値、serverIdはプロパティ(Javaメインだった自分としては未だに変数と呼びたくなる、、、)で値を呼んでおり、getServerStatu()はメソッドの処理結果を呼んでいる。
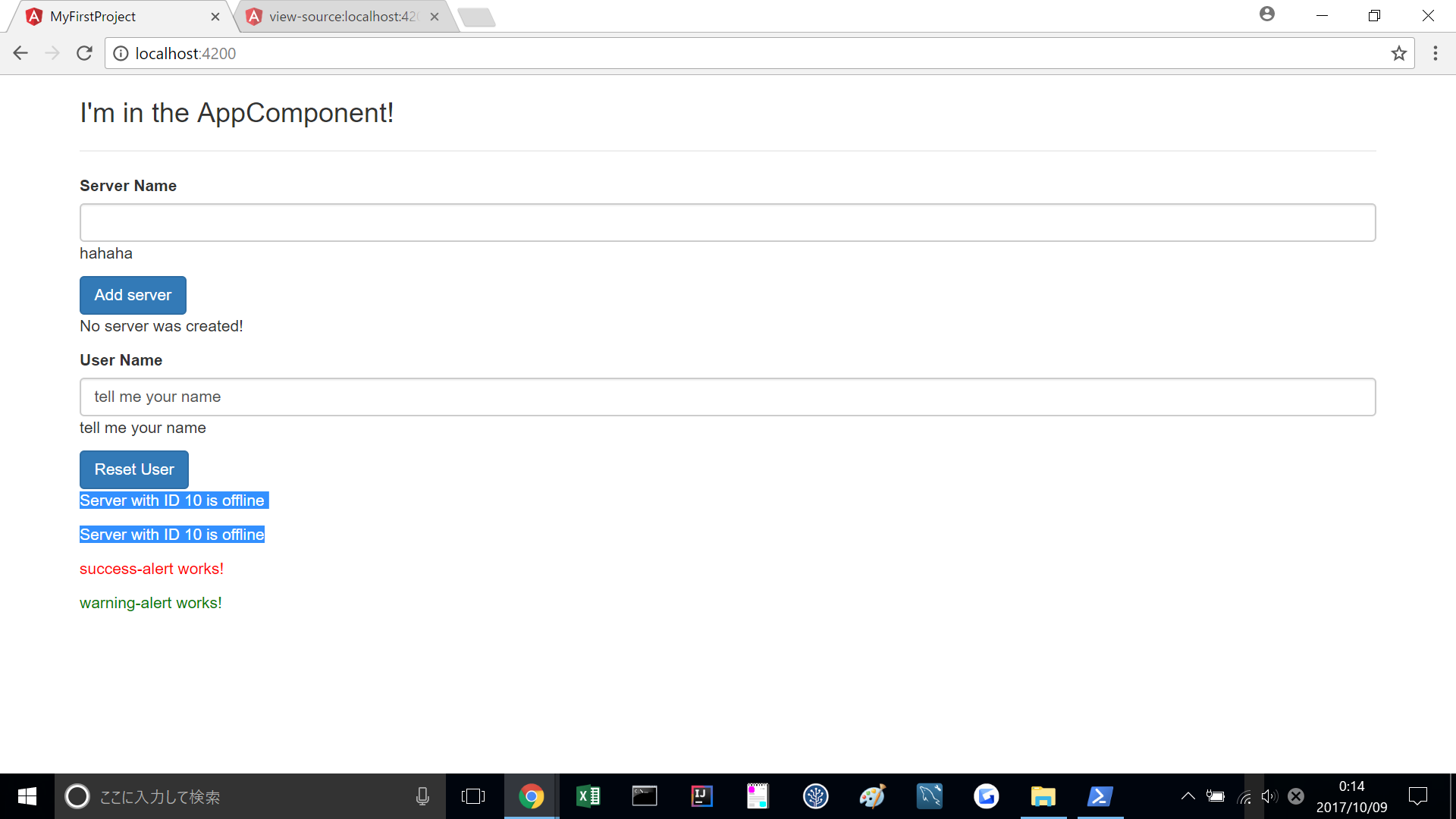
下記のServer with ID 10 is offlineが出力結果。ほかにも入力バーやらボタンやらあります。それらの説明もいつの日か、、、