追記(2018/9/29)
2018/9/19リリースのsafari 12へのアップデートを持ってvimariもsVimも利用できなくなりました.
セキュリティ対策のため、Appleが検査したアドオン以外は利用できなくなる様です。
こんな仕様で誰がsafari使うの???何考えてるの???
はじめに
Firefoxのvimperator亡き今,我々はブラウザの移行を求められているのだ.
Safariを選んだ理由
最近は,iPhoneで情報収集する機会が増えたため,連携のし易いブラウザを検討した結果,safariを利用することに.
(バージョン11.0.3)
メリット
- iPhoneやiPadのメインブラウザとのブックマークとタブの共有が優秀
- iPhoneやiPadとパスワード等の連携が優秀
- (一応,)vimライクなキーバインドのアドオンがある
- (一説によると)バッテリー消費量が少ない
デメリット
- アドオンが貧弱
- Windows機やLinux機との連携が取れない
why safari?
- アドオンを多用する人間ではない
- win機等との連携が不要
ってことで,これを機にsafariを試してみることにしました!
Safariリリースの時の感動を思い出します!
(昔はIEとネスケの2択でしたよね…)
インストール方法
基本的にはsafari機能拡張ファイルをダウンロードしてダブルクリックですね!
Chromeやfirefoxに比べて分かりにくい気が…
ググったら適当にヒットしたので,以下のURLからファイルをダウンロードしてインストールしました!
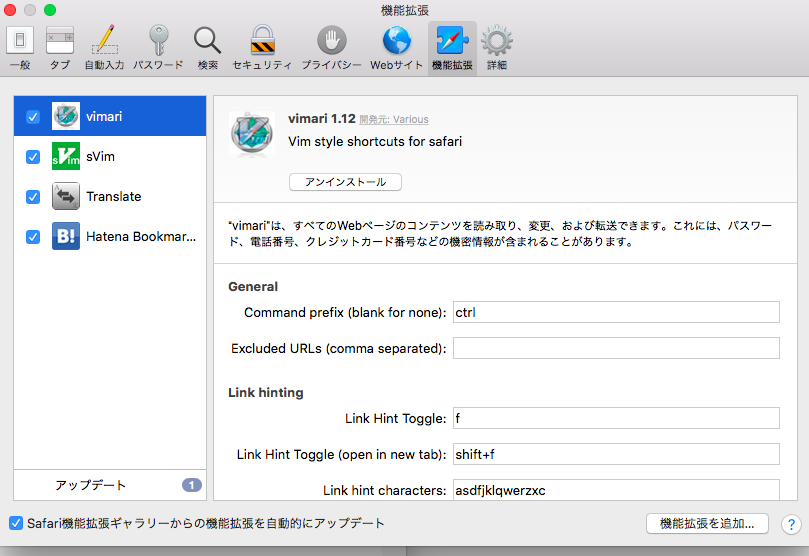
こんな感じにsafariの環境設定に入ってきます!
vimari
Release Release 1.12 · guyht/vimari · GitHub
svim
Release 1.0.6 · flipxfx/sVim · GitHub
使用感と比較検討
どっちもvimperatorに及ばない〜!!!
とは言え,どちらかは使うと決めたので比較します.
vimariについて
- システム環境設定で分かりやすいカスタマイズ
- サクサク動く(視差効果なし)
- デフォルトだと,ctrl押しっぱなしの左手小指地獄におちる…
sVimについて
- Svimrcによる自由自在なカスタマイズ
- ヌルヌル動くよ(視差効果)
- ノーマルモードとインサートモードがきっちり分かれてる!
結果
vimariを使います!理由は視差効果なしのページ送りです!
Safariって実はデフォルトでページ送りのキーバインドがありますが,
それもヌルヌルスクロールなのです.(ctrl+Aとctrl+E)
それに耐えられなくてアドオン導入なので,
Vimari一択になるんですよね…
注意事項
タブの概要(他の端末のタブ)を見るときのショートカットって
⌘+shift+¥なのですが,デフォルトで¥→\に変更している人は,
⌘+⌥+shift+Y じゃないと使えない呪いにかかってます.
お気をつけて下さい.
あとがき
sVimの視差効果をオフにする方法を知っている人がいれば,教えてください!
あと,本文内の検索って/でできないんでしょうか…