概要
AI技術を活用したプログラミング支援ツールとして「ChatGPT 4o with canvas」と「Cursor」が注目されています。どちらも開発者のワークフローをサポートしますが、それぞれ異なる強みがあります。本記事では、この2つのツールの特徴を比較します。
ChatGPT 4o with canvasとは?
ChatGPTの"Canvas"機能は、10/4に追加されました。チャットベースのインターフェースに加え、特定のコンテンツやコードを別のエリアに表示することで、チャットの流れを維持しつつ集中して作業を進められます。
特徴:
- 集中した作業環境:コードや文章を「キャンバス」に表示することで、チャットから独立した作業が可能。
- コンテキスト保持:生成したコンテンツをキャンバスに分離し、対話を崩さず複数のタスクを同時に処理できる。
- マルチドキュメントサポート:複数のキャンバスを管理できるため、異なるプロジェクトやアイデアを同時に扱いやすい。
CanvasとCursorの違い
| 比較項目 | ChatGPT 4o with canvas | Cursor |
|---|---|---|
| 動作環境 | Webブラウザ。現状はモバイルアプリでは利用できない | VSCodeクローンの専用エディタアプリ |
Cursorの代表的な機能とCanvasの実装状況
Canvasの機能は間違いがあるかもしれません。機能を見つけたら、補足をお願いします。
| 比較項目 | ChatGPT 4o with canvas | Cursor |
|---|---|---|
| チャット機能 | あり | あり(コードベース全体を参照可能) |
| インラインチャット機能 | あり | あり |
| 自動補完 | なし | 高度なコード補完 |
| コード生成 | なし | あり |
| マルチライン編集 | なし | あり |
| スマートリライト | なし | あり |
| カーソル予測 | なし | あり |
| コードベース検索 | なし | あり |
| コード参照(@記号) | なし | あり |
| 画像利用 | なし | あり |
| ウェブ検索 | なし | あり |
| インスタント適用 | なし | あり |
| ドキュメント参照 | なし | あり |
| ⌘ Kによる編集 | なし | あり |
| クイック質問 | なし | あり |
| ライティングに特化したショートカット機能 | あり | なし |
Canvasのショートカット機能について
右下から選択可能して、以下のショートカットを選択可能です。
- 絵文字を追加する
- 最終仕上げを追加する
- 読解レベルの変更
- 長さの調節
- 編集を提案する
Canvasを試す手順
- ChatGPTにアクセス:ChatGPT 4.0にアクセスし、プロプランにサインアップ。
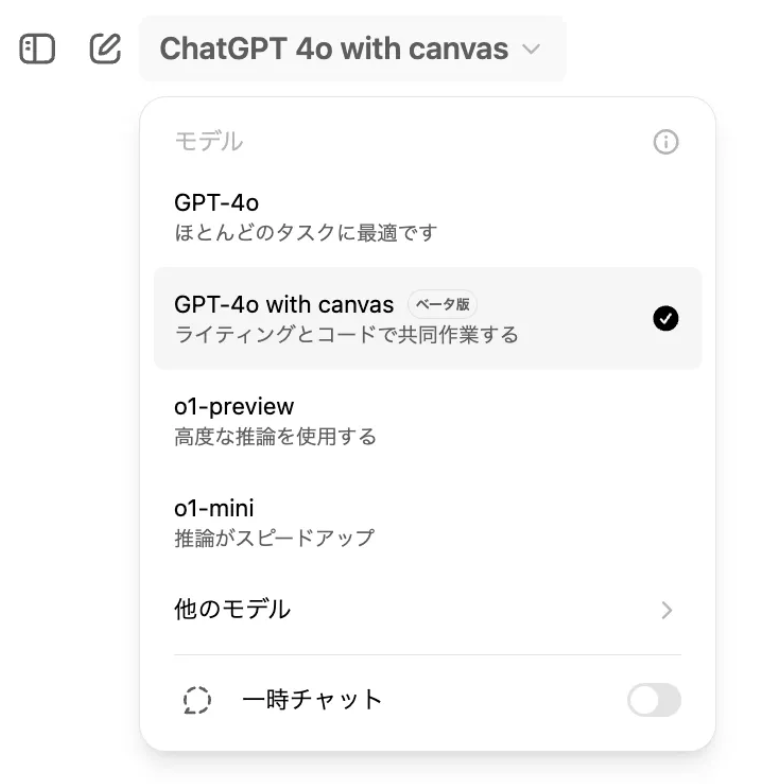
- ChatGPT 4o with canvasの起動:左上のメニューからChatGPT 4o with canvasを選択する。
- ChatGPT 4o with canvasのチャット欄にトリガーワードを記述: 「記事」「書いて」「コード」等のトリガーワードをチャット欄に記述すると反応してCanvasが起動します。
どちらを選ぶべきか?
- 文章の編集を手軽に試したいならCanvasが最適。
- 本格的にプログラミング効率を上げたいならCursorが有力です。
まとめ
ChatGPT 4o with canvasとCursorは、それぞれ異なる目的に特化した強力なツールです。目的に応じて使い分けることで、作業効率が向上します。