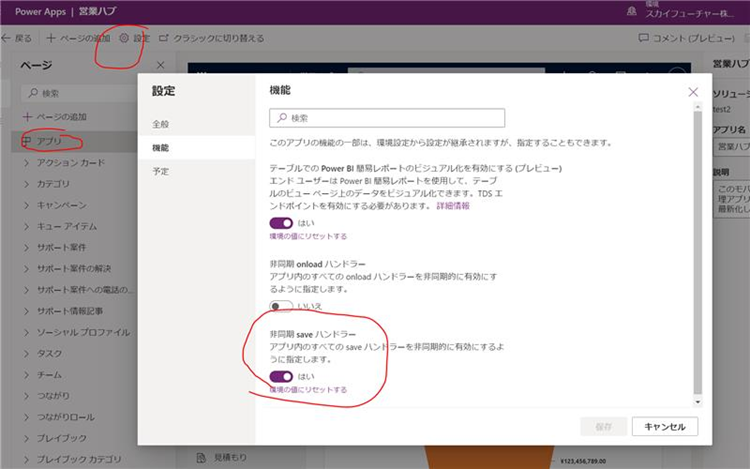
非同期のOnSave処理が提供されましたが、非同期の処理が10秒内で終わらないとシステムエラーっぽい画面が表示されます。

非同期のOnSave処理に、確認ダイアログなどを表示すると、10秒を超えてしまう可能性があるので使い勝手が良くなかった。
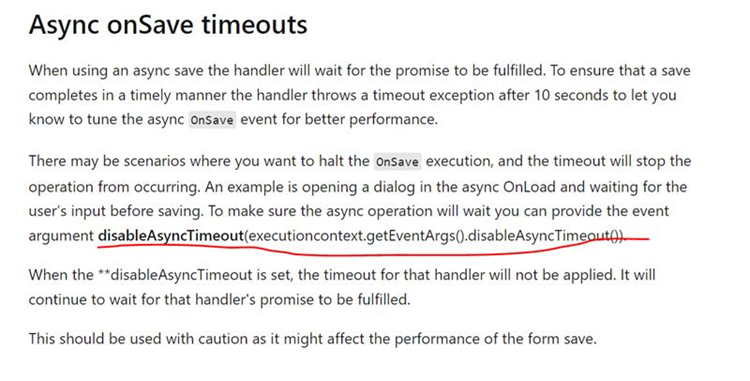
以下のDocsに記載されている方法で、Timeout制限をなくすことが可能になります。

以下のサンプルコードで検証しました、いずれも問題なく使えそうです。今後保存時のチェック処理を行うことももよりシンプル実装可能と思います。
例えば、保存時レコードがほかのユーザーによる修正されているかのチェックは容易に実装可能になります。
(OnSaveの中に同期方法が非推奨)
①
async function onSaveTest1(executionContext) {
var formContext = executionContext.getFormContext();
executionContext.getEventArgs().disableAsyncTimeout();//Timeout制限を無効化
var confirmStrings = { text: "①xxxxxが設定されていません、保存してよろしいでしょうか。", title: "確認" };
await Xrm.Navigation.openConfirmDialog(confirmStrings).then(
function (success) {
if (!success.confirmed){
executionContext.getEventArgs().preventDefault();//保存をキャンセルする
}
});
}
②
function onSaveTest2(executionContext) {
return new Promise((resolve) => {
var formContext = executionContext.getFormContext();
executionContext.getEventArgs().disableAsyncTimeout();//Timeout制限を無効化
var confirmStrings = { text:"②xxxxxが設定されていません、保存してよろしいでしょうか。", title:"確認" };
Xrm.Navigation.openConfirmDialog(confirmStrings).then(
function (success) {
if (success.confirmed)
resolve(true);
else{
executionContext.getEventArgs().preventDefault();//保存をキャンセルする
resolve(false);
}
});
});
}