本記事は2018.01.29に投稿したものです。
検索「search」の綴りが脱字で「seach」になってるのは突っ込んだら負け
環境
VisualStudio2017(15.5.7)
前提
3点あります。
※3点目が特に重要です。
1・ Xamarin.Formsの.NET Standardでソリューションを作成している
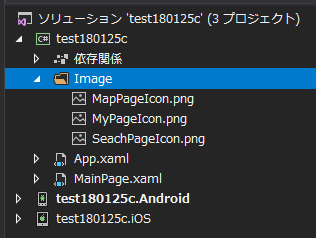
2・ 共通部分に適当なフォルダを作り、フォルダ内に画像が配置されている

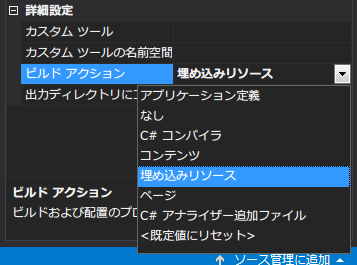
3・各画像のプロパティの詳細設定にあるビルド アクションを埋め込みリソースに変更する

画像を表示してみる
まず、MainPage.xamlにImageコントロールを設定します。
<Image x:Name="MapPageIcon"/>
<Image x:Name="MyPageIcon"/>
<Image x:Name="SeachPageIcon"/>
各Imageコントロールにx:Nameプロパティを使って名前を付けています。
続いて、コードビハインドであるMainPage.xaml.csに各画像のパスを記述します。
public MainPage()
{
InitializeComponent();
MapPageIcon.Source = ImageSource.FromResource("test180125c.Image.MapPageIcon.png");
MyPageIcon.Source = ImageSource.FromResource("test180125c.Image.MyPageIcon.png");
SeachPageIcon.Source = ImageSource.FromResource("test180125c.Image.SeachPageIcon.png");
}
先程x:Nameプロパティで設定した名前に対応するパスを記述しています。
パスは、
名前空間.共通部分に作成したフォルダ.画像ファイル.拡張子
といった具合です。
これで画像が表示されたはずです。
表示されていない場合は前提を見直すか、パスをもう一度確認してください。
今回のような共通部分に画像を配置するケースでは、
ImageSourceクラスの**FromResource()メソッドを使わないと正しく表示されない**ようです。
ImageSourceクラスの詳細は以下の公式リファレンス参考に。
公式 Xamarin.Forms.ImageSource Class
https://developer.xamarin.com/api/type/Xamarin.Forms.ImageSource/
表示できたがサイズがおかしい
今回の記事のソースだけでは、同じサイズの画像を使っても、
機種によって表示される画像のサイズが異なります。
その為、ソース側でサイズを指定するなどの対策が必要です。
<Image x:Name="MapTabIcon"
WidthRequest="40"
HeightRequest="40"/>
Imageコントロールに**HeightRequestプロパティとWidthRequestプロパティ**を追加しています。
これらのプロパティは文字通り、
**HeightRequestプロパティ**→縦の幅(px)
**WidthRequestプロパティ**→横の幅(px)
ですので、上記のコードは読み込んだ画像の縦・横の幅を40pxで指定しているということになります。
この辺り気になる方は**[ポイント ピクセル]**とかでggると幸せになれます。
別の対策案として、各プラットフォームごとに画像を用意するという方法がありますが、そこまでするなら各プロジェクトのResourcesフォルダに画像ファイルを入れて読み込んだ方が良さそうです。
まとめ
共通部分に画像を配置するケースでは、
ImageSourceクラスの**FromResource()メソッドを使う**
ということです。
ImageSource.FromResource()メソッドを利用しないといけない、という点に気付くまで時間がかかりました。
同じポイントで詰んでいる方も多いのではないでしょうか。