Monaca x NIFTY Cloud mobile backend プッシュ通知サンプル
Overview
元の記事:リンク
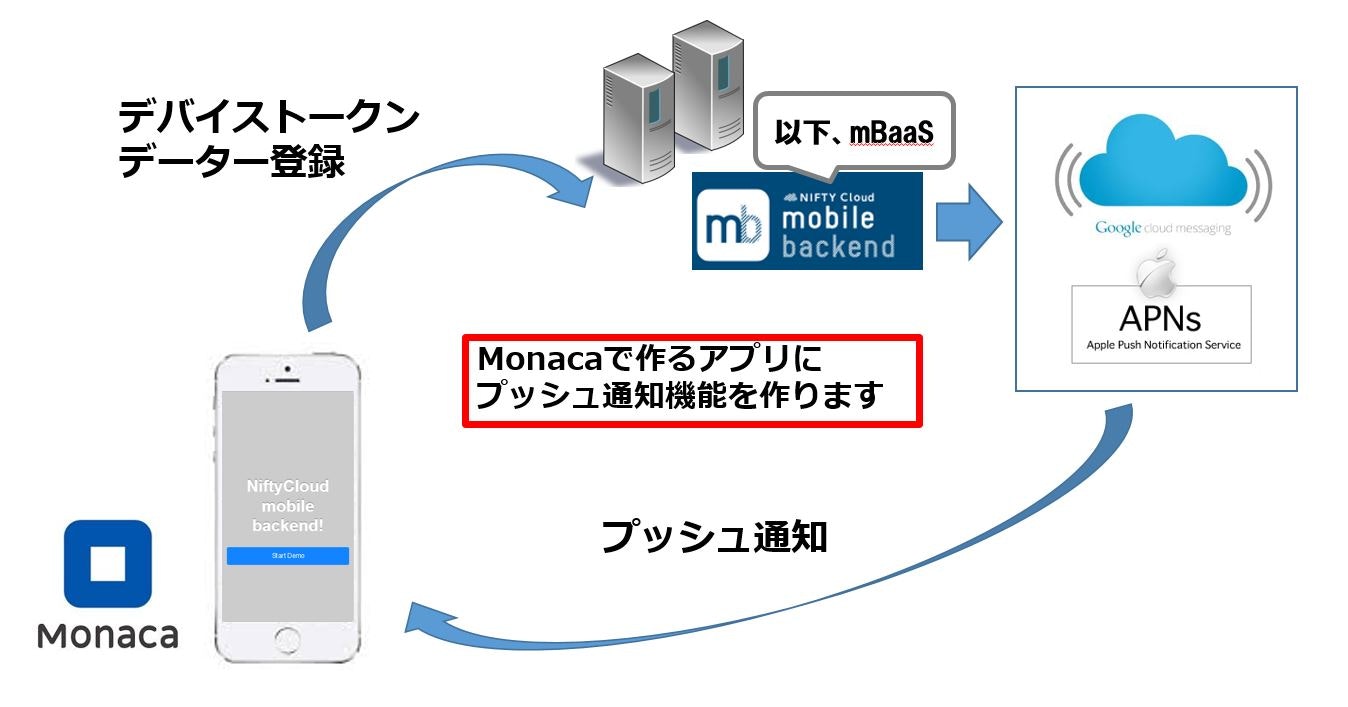
Monacaを用いて作ったアプリとmobile backendを連携して、デバイストークンの登録を行い、プッシュ通知機能を簡単に実装するサンプルコードとなります。
- HTML/CSS/JavaScriptでマルチプラットフォーム(iOS/Android/Windowsなど)にアプリを開発できる統合開発環境Monaca
- スマホアプリのサーバ側機能(プッシュ通知、会員管理、DBなど)をサーバ開発不要で実装できるNIFTY Cloud mobile backend
Demo
-
mBaaSにて、アプリの作成とプッシュ通知の設定を行います。
-
MonacaでgithubのURL(https://github.com/ncmbadmin/monaca_push_template/archive/master.zip)をインポートし、
アプリケーションキーとクライントキーを設定してください。
アプリを実機ビルドした上起動すると、デバイストークンが登録されます。
管理画面からプッシュ通知を登録すると、実際に端末に通知が届くのを確認できます。
※本サンプルコードは、管理画面からのみプッシュ通知の配信が行えます。mBaaSではアプリからのプッシュ通知登録も可能ですが、本サンプルでは取り扱っていません。 -
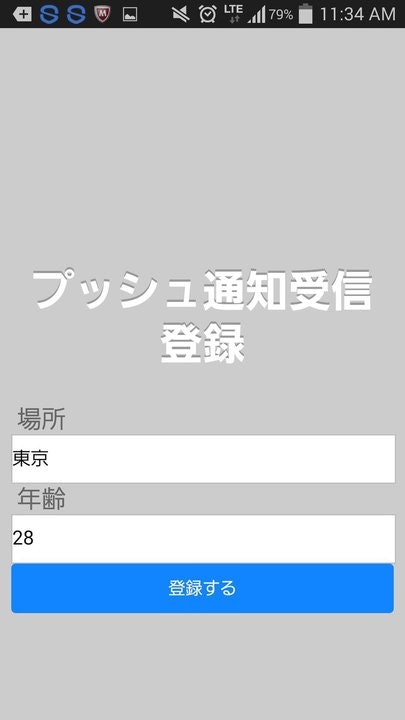
起動画面
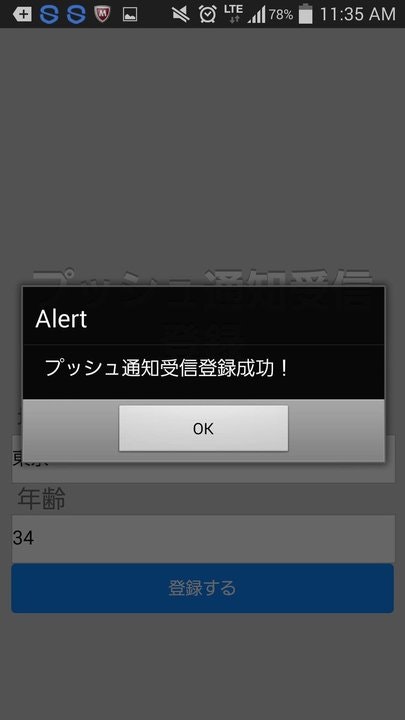
- 登録成功画面
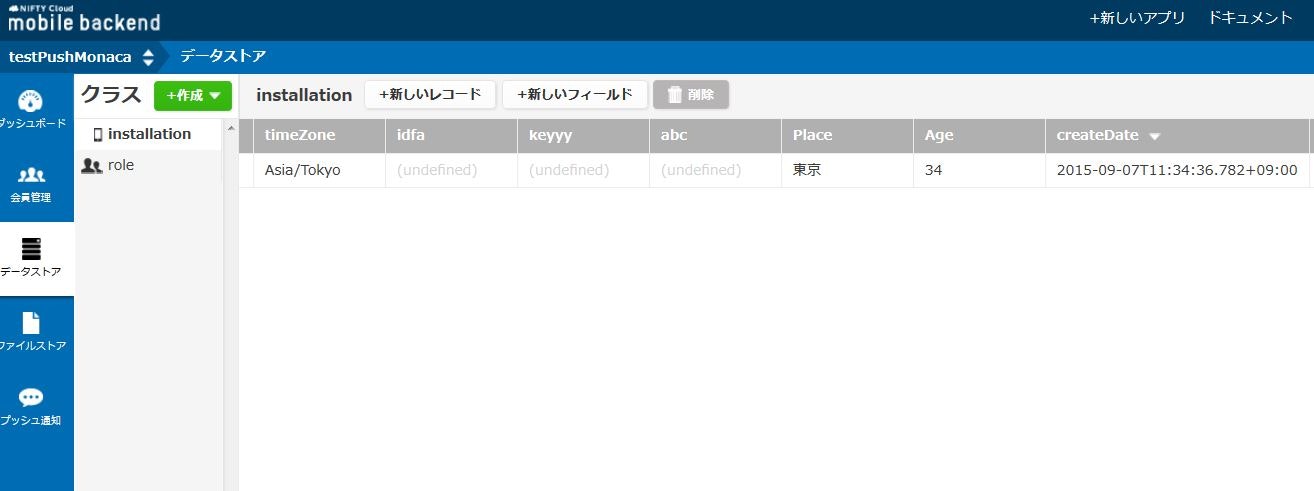
- ダッシュボードでの確認
Requirement
- Monaca環境
- Nifty cloud mobile backend Javascript SDK version 2.0.2 ダウンロード:Javascript SDK
Installation
-
Monacaで新規アプリ作成し、プロジェクトをインポートする。
- Monacaの利用登録
Monaca
- Monacaで新規プロジェクトを作成し、プロジェクトのインポートを選択します。
- 「URLからインポートする」を選択し、URLに https://github.com/ncmbadmin/sample_monaca_login_template/archive/master.zip を指定します。
- Monacaの利用登録
-
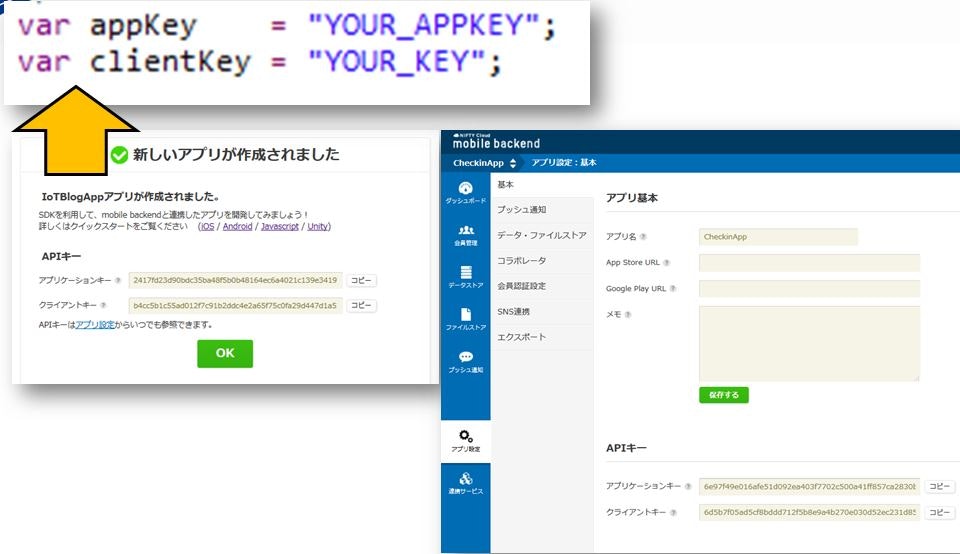
mobile backendでアプリ作成する
- mobile backend 利用登録
NIFTY Cloud mobile backend
- mobile backendでアプリ作成する
- mobile backend 利用登録
-
Monacaで作成したアプリをmobile backendサーバーと連携させる
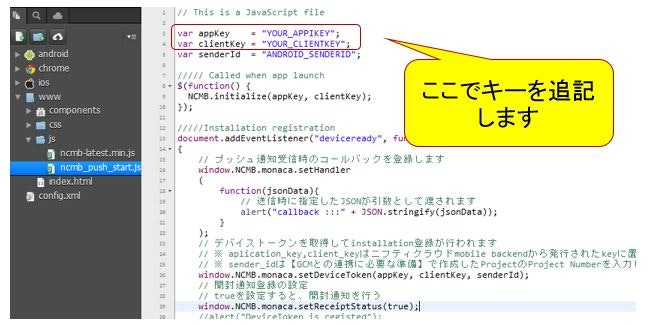
- Monacaでアプリケーションキー、クライアントキーを設定し、初期化を行う
キーをコピーし、追記します。
- プッシュ通知の設定を行います。
www/js/ncmb_push_start.jsにてsenderId設定を行います。
Description
- コードの説明
File: www/js/app.js
- 初期化設定
var appKey = "YOUR_APP_KEY";
var clientKey = "YOUR_CLIENT_KEY";
var senderId = "YOUR_ANDROID_SENDERID";
var ncmb = new NCMB(appKey,clientKey);
上記のコードでアプリケーションキーとクライアントキーを指定し、
NCMB(appKey, clientKey) でmBaaSサーバと連携を行います。
Android端末の場合、Android senderIDも追記してください。
- デバイストークン登録
document.addEventListener("deviceready", function()
{
・・・
// デバイストークンを取得してinstallation登録が行われます
// ※ aplication_key,client_keyはニフティクラウドmobile backendから発行されたkeyに置き換えてください
// ※ sender_idは【GCMとの連携に必要な準備】で作成したProjectのProject Numberを入力してください
window.NCMB.monaca.setDeviceToken(appKey, clientKey, senderId);
// 開封通知登録の設定
// trueを設定すると、開封通知を行う
window.NCMB.monaca.setReceiptStatus(true);
},false);
- デバイストークンのほかに、住所や年齢などのカスタマイズ値を追加する場合は、以下のように登録を行います。
function startInstallationRegistration() {
// 登録されたinstallationのobjectIdを取得します。
window.NCMB.monaca.getInstallationId(
function(id) {
var place = document.getElementById("place").value;
var age = document.getElementById("age").value;
//サーバーへの更新実施
ncmb.Installation.fetchById(id)
.then(function(installation){
////端末のPlaceの値を設定
installation.set("Place", place);
////端末のAgeの値を設定
installation.set("Age", age);
return installation.update();
})
.then(function(installation){
// 更新後の処理
alert("登録完了");
})
.catch(function(err){
// エラー処理
alert("エラー発生");
});
}
);
}
Usage
サンプルコードをカスタマイズすることで、様々な機能を実装できます!
データ保存・データ検索・会員管理・プッシュ通知などの機能を実装したい場合には、
以下のドキュメントもご参考ください。
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
License
- MITライセンス
- NIFTY Cloud mobile backendのJavascript SDKのライセンス