2018.05.22. Cisco Webex TeamsからCisco Webex Teamsへの名称変更に伴い、記載内容を変更しました。
この記事では、以下に関して記載しています
- 『開発者トークン』に関する重要な注意点
- Cisco Webex Teamsの開発者サイトで出来ること
- Cisco Webex Teamsの開発者サイトにログインが必要なとき、そうでないとき
- APIリファレンスに関すること
- 実際にAPIが簡単に試せるテストモードに関すること
1. Cisco Webex Teamsの開発者サイト
1.1. まずは注意点から
Cisco Webex Teamsの開発者サイトにログインすると、
自動的に『開発者トークン』なるものが発行されます。
この『開発者トークン』は、開発・テスト時のみ利用するようにしましょう。
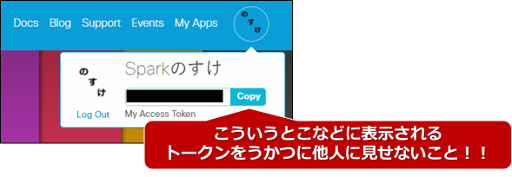
このトークンは、ログイン中の開発者サイトのいろんな場所で表示されるので、
絶対に誰にも見せないようにしましょう。
"開発者トークン ≒ Cisco Webex Teamsユーザのアカウントとパスワード"
であるので、開発者トークンが流出すると、
該当のユーザがアクセスできる情報や、該当のユーザで可能な操作を、
APIを使って可能になります。
「開発者トークンの流出」は、「該当Cisco Webex Teamsユーザのアカウントとパスワードが共に流出」とほぼ同じ意味なので、
慎重になる必要があります。
開発者サイト上での作業が終わった後は、
必ず明示的に開発者サイトからログアウトして、開発者トークンを無効にしましょう。
APIリファレンス閲覧時などはログアウト状態でOKです。
開発者サイト上の右上のユーザアイコンクリック後の、[Log Out]リンクから明示的にログアウトできます。
『開発者トークン』は開発者サイト上で遊ぶときだけ使って、
実際の開発時には、アプリケーション用のトークンである、
Botアカウントのトークンや、OAuth2で取得したトークンなどを利用するようにしましょう。
これらのトークンの発行方法に関しては、別の記事で紹介します。
1.2. Cisco Webex Teamsの開発者サイトに行ってみる
Cisco Webex for Developers (https://developer.webex.com/)が、
Cisco Webex Teamsの開発者サイトです。
今のところ全編英語のみになってますが、
APIリファレンスに関しては、英語アレルギーな私が吐き気しないレベルなので、
結構なんとかなる感じだと思います。
やや細かい話が、やや長文で書かれているガイド部分は、まあアレですが、
その辺は、今後記載する記事でなんとか補完していこうと思います。
Cisco Webex Teamsに関連する開発者向けのだいたいの情報はここで入手できます。
一部の機能は、Cisco Webex Teamsのアカウントを使って開発者サイトにログインが必要ですが、
必要なければログインしない、積極的にログアウトする方針でいきましょう。
■ 開発者サイトにログインしなくてもできること
- APIリファレンスの閲覧。
- 開発ガイド(機能の説明とか、やや細かい話とか)の閲覧。
- ブログ記事の閲覧。
- メールによる開発サポートへの連絡(英語でのやりとり)。
■ 開発者サイトにログインが必要なこと
- Botアカウントの作成。
- OAuth2を利用するアプリケーションの登録。
- 開発者サイト上でAPIの実行を試す。
- Cisco Webex Teams上の開発サポートスペースへの参加(一般には英語でのやりとりだが、
オープンなコミュニティなので日本語読める人がいれば、日本語でも回答もらえるかも?)。
2. Cisco Webex Teamsの開発者サイトのテストモードで遊ぶ
2017年11月21日ごろ時点でのリンク名とかで書いていますが、
サイト側の更新によって微妙に変わるかもしれないので、適当に読み替えお願いします。
無償のCisco Webex Teamsアカウントを利用して開発を進めることができます。
2.1 APIでスペースを作ってみる
とりあえず、APIを開発者サイト上で実行して、
Cisco Webex Teams上にスペースを作成しようと思います。
- Cisco Webex for Developers (https://developer.webex.com/)に行きましょう。
- 画面右上に[Log In]ボタンがあるはずなので、そこからログインします。
Cisco Webex Teamsのクライアントにサインインするのと同じアカウントです。 - 画面上側に、[Docs]リンクがあるはずで、そこから開発ガイド、APIリファレンスなどに行けます。
ログイン中は、いろんな画面でAPI実行が試せるようになっていて、
いろんなところに開発者トークンが表示されます。
実際に動作するトークンなので、トークン見られないように気を付けてください。 - [WEBEX TEAMS API]がAPIの一覧です。
Cisco Webex TeamsのメッセージングAPIは、
RESTベースのWeb APIで、httpsでGET, POST, PUT, DELETEメソッドを使って、
クラウド上のCisco Webex TeamsのAPIサービスとやりとりすることになります。 - [WEBEX TEAMS API] > [Rooms] > [Create a Room]あたりに移動してみます。
Cisco Webex Teamsのクライアント側で「スペース」と呼んでいるものが、APIの「Room」に該当します。
歴史的経緯(割愛)があって、「Room」->「スペース」に名称が変更されていますが、APIはそのままです。 - ページの上の方に、[Test Mode]の[ON/OFF]スイッチが表示されているはずなので、[ON]にしましょう。
表示されない場合は、ブラウザのウィンドウを大きめに広げて表示してから、
今一度、ページに移動しなおすと表示されるはず。 -
[Test Mode]が[ON]の状態では、[Authorization]に、開発者トークンが表示されているので、
見られないように、いったん、気を引き締めましょう。 - [Request Parameters]項目に[title]フィールドがあって、
テキストボックスに入力できるようになっているはずなので、
作りたいスペース名を適当に入力しましょう。
「はじめてのWebex Teamsスペース」とかなんでもいいです。 - ほかのフィールドに薄っすら表示されているのは入力例なので、
薄っすら状態では、利用されません。
今回は、[title]だけあればOKなので、ほかのフィールドはノータッチで!! - [Run]ボタンを押すと、実際にWebex TeamsのREST APIが実行されます。
- ページ右側に[Request]と[Response]のBodyの内容が表示されます。
これは実行例ではなく、実際のリクエストとレスポンスを成形したものです。
ログアウト状態では、ここには実行例が表示されます。 - Cisco Webex Teamsのクライアントアプリを確認しましょう。
実際にスペースが作成されているはずです。
2.2. レスポンスを確認する
ページ右側に表示されたレスポンスのBodyはこんな感じになっているはずです(一部ID系はマスクしています)。
次の手順で利用するので、"id"の値(以下の場合は、Y2lzY29zcGFyazovL3VzL1xxxxxxxxxxx)をコピーして覚えておきましょう。
これは作成されたスペースを一意に表すIDになります。
{
"id": "Y2lzY29zcGFyazovL3VzL1xxxxxxxxxxx",
"title": "はじめてのWebex Teamsスペース",
"type": "group",
"isLocked": false,
"lastActivity": "2017-11-21T08:36:14.981Z",
"creatorId": "xxxxxxxxxxxxyyyyyyyyyyyy",
"created": "2017-11-21T08:36:14.981Z"
}
2.3. 作ったスペースにAPIでメッセージを投稿してみる
- 開発者サイトにログインしたまま、かつ、[Test Mode]が[ON]の状態で、
[WEBEX TEAMS API] > [Messages] > [Create a Message]に移動します。 - [Request Parameters]項目に[roomId]フィールドがあるので、
テキストボックスに先ほどコピーしておいた、スペースのIDをペーストしましょう。 - [text]フィールドに、投稿したいメッセージを適当に入力します。
「はじめてのメッセージ」とかなんでもいいです。 - ほかのフィールドに薄っすら表示されているのは入力例なので、
薄っすら状態では、利用されません。
今回は、[roomId]と[text]だけあればOKなので、ほかのフィールドはノータッチで!! - [Run]ボタンを押すと、実際にWebex TeamsのREST APIが実行されます。
- ページ右側に[Request]と[Response]のBodyの内容が表示されます。
- Cisco Webex Teamsのクライアントアプリを確認しましょう。
実際にスペースにメッセージが投稿されているはずです。
2.4. DELETEは特に慎重に!
このように、開発者サイトと[Test Mode]使って、Cisco Webex Teamsの開発者サイト上で、
APIを実行して試すことができます。
疑似的に動いているのではありません!
リアルな世界で動いているので、
DELETEすると、該当の開発者のトークンで消せる範囲の情報が、
本当に消えるので注意です。
もちろん、DELETE以外も実際の世界で動作するので、慎重に行う必要はあります。
「開発者トークン」が実行できる処理は、開発者サイトにログインしたアカウントのユーザと同等です。
該当ユーザが参加している任意のスペースにメッセージを投稿したりできますが、
実運用でこの開発者トークンは利用しないようにしましょう。
3. 遊び終わったらログアウトを!!
開発者右上のユーザアイコン部分を押すと、[Log Out]リンクが出てきます。
「開発者トークン」が無効になる趣旨のメッセージが表示されますが、迷わず、
[Log Out]ボタンを押してログアウトしましょう!!
4. 次のステップ
テストモードは所詮はお遊びです。
開発者トークンで、開発を進めるべきではありません。
開発を始めるには、アプリケーション用のトークンを発行しましょう。
本記事執筆時点(2018年01月30日時点)では、
- アプリケーションを登録して、OAuth2でトークンを発行する方法
- Bot用アカウントを作成して、トークンを発行する方法
があります。
Bot用アカウントを作成する方法の方が簡単なので、
まずはこの方法から始めてみるのがおススメです!
Bot用アカウントの作成方法は、こちらの記事を参照ください。