今まで開発したアプリをまとめたポートフォリオサイトを作りました。この記事はサイト作りの流れをまとめたものです。ポートフォリオサイトを作ろうかな、と思っている人の参考になれば幸いです。
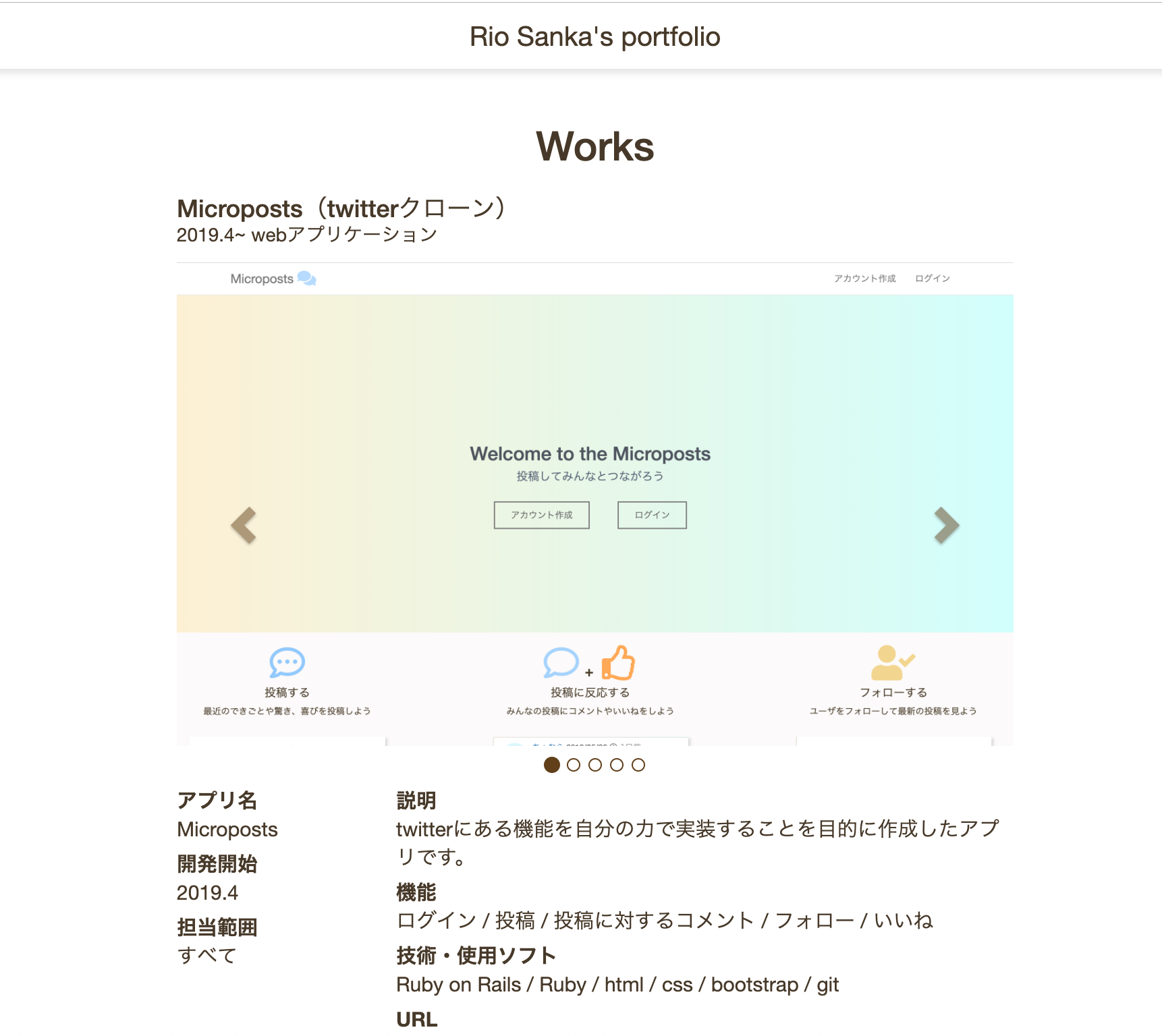
作ったサイト
https://rio-threehouse.github.io/portfolio

ポートフォリオサイトを作ろうと思ったきっかけ
自分のスキルや成果を見てもらいたいが、herokuで公開しているアプリはどうしてもアクセスに時間がかかってしまう。さらに、ログイン機能を実装しているとアカウントを登録しなければアプリ内を見せることができない。時間を取らなくてもアプリの内容が分かるようにしたいと思い、ポートフォリオサイトを作ることにしました。
大まかな流れ
1.サイトに書く内容を決める
2.レイアウト・デザインを考える
3.サイトを作る
4.サーバにアップしてサイトを公開する
1.サイトに書く内容を決める
ポートフォリオに何が求められており、どのような情報を書くべきか。
以下のサイトを参考に内容を決めました。
エンジニアがポートフォリオを作る上で必要なこと・やってはいけないこと
✔︎ポイント
ユーザー(就職・転職活動の場合は面接官)視点でシンプルに実績を見せる。不必要なことは載せない。
▷実際にサイトに載せた情報
<制作アプリ情報>
・アプリ名
・開発開始日
・担当範囲
・アプリの説明(開発目的など)
・実装した機能(自分が取り組んだことをアピールできる)
・使用した技術
・アプリのURL
・GitHubのURL
<自己紹介>
・名前
・一言
・スキル
・趣味
2.レイアウト・デザインを考える
サイトは自分の実績を誰かに見てもらうことが目的なので、相手に見やすい・分かりやすいを第一に考えました。
レイアウトは色々なサイトからアイディアを得ました。
参考にしたサイト
・y-hmd. | WEBクリエイターを目指す学生。ハマダユイコのポートフォリオサイト
・WEBデザイナー網島秀晃のポートフォリオサイト
・Youichi Hiraga's portfolio
デザインを考える上で注意したこと
・誰から見ても分かりやすいシンプルなデザインにすること
・装飾や演出に凝りすぎない
・不必要なページのリンクなどは極力減らす
・はじめから細かいところにこだわりすぎない
・PCとスマホ両方のレイアウトを考える
ポートフォリオサイトが完成しないと元も子もないので、自分の今あるスキルでできそうなレイアウト・デザインを考えましょう。装飾や演出は必要最低限にし、完成してからまた手を加えていくのが良いと思います。
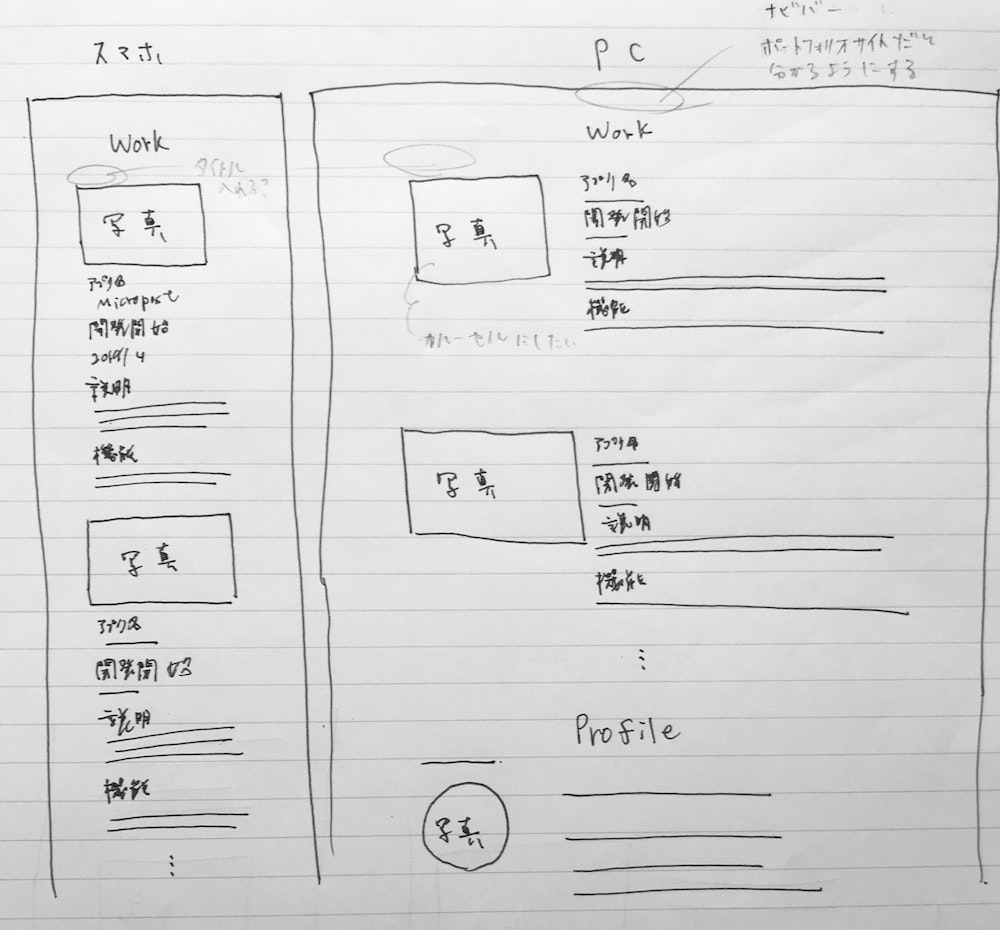
ざっくりと考えて紙にまとめると、サイト作りに取りかかった時スムーズに作れます。参考までに、私が紙にまとめたデザインを載せておきます。字が汚いのは見逃してください…

3.サイトを作る
考えたデザインを元にサイトを作っていきます。パッと見て分かりやすいかを常に考えながらサイトを作りました。
実際にサイトを作っていくと、もっとこうした方が見やすいのでは?と思うことがあるので、その都度レイアウトを見直して修正します。ここでこだわりすぎるとなかなかサイトが出来上がらなくなるので、ほどほどに注意して作りました。
4.サーバにアップしてサイトを公開する
作ったサイトを公開します。私はGitHub Pagesを使って公開しました。
✔︎GitHub Pagesとは
GitHubが提供する、無料で使える静的サイトのホスティングサービス(サーバを貸してくれるサービス)です。無料で静的サイトを公開することができます。
GitHub Pagesの作り方
GitHubのアカウントを持っていることが前提条件です。もしアカウントがない場合は最初ににアカウント登録をしましょう。
1.GitHubへリポジトリを反映する
GitHubのリモートリポジトリに作ったサイトを登録します。
リポジトリに反映する方法は以下のサイトを参考にしてみてください。
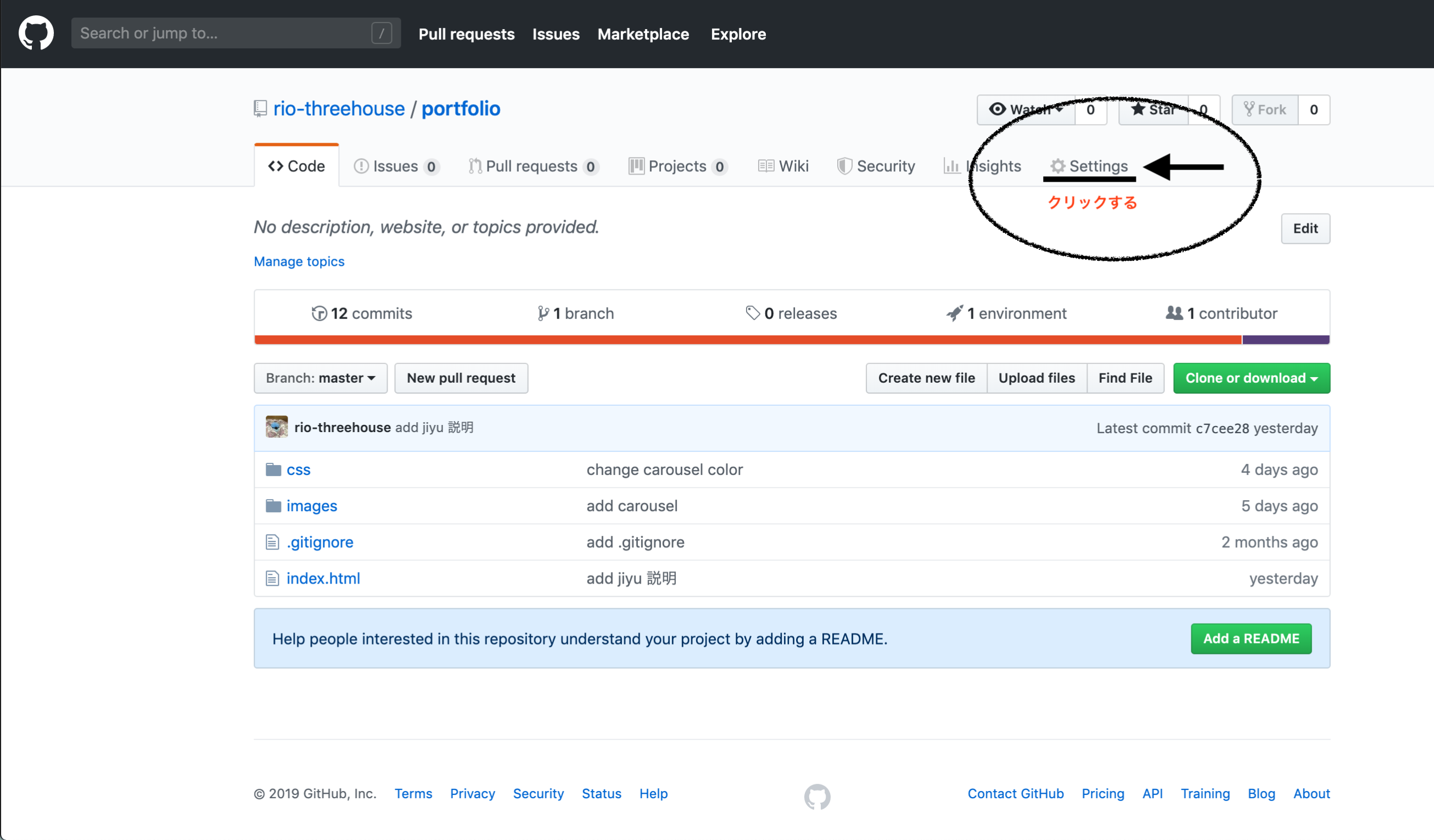
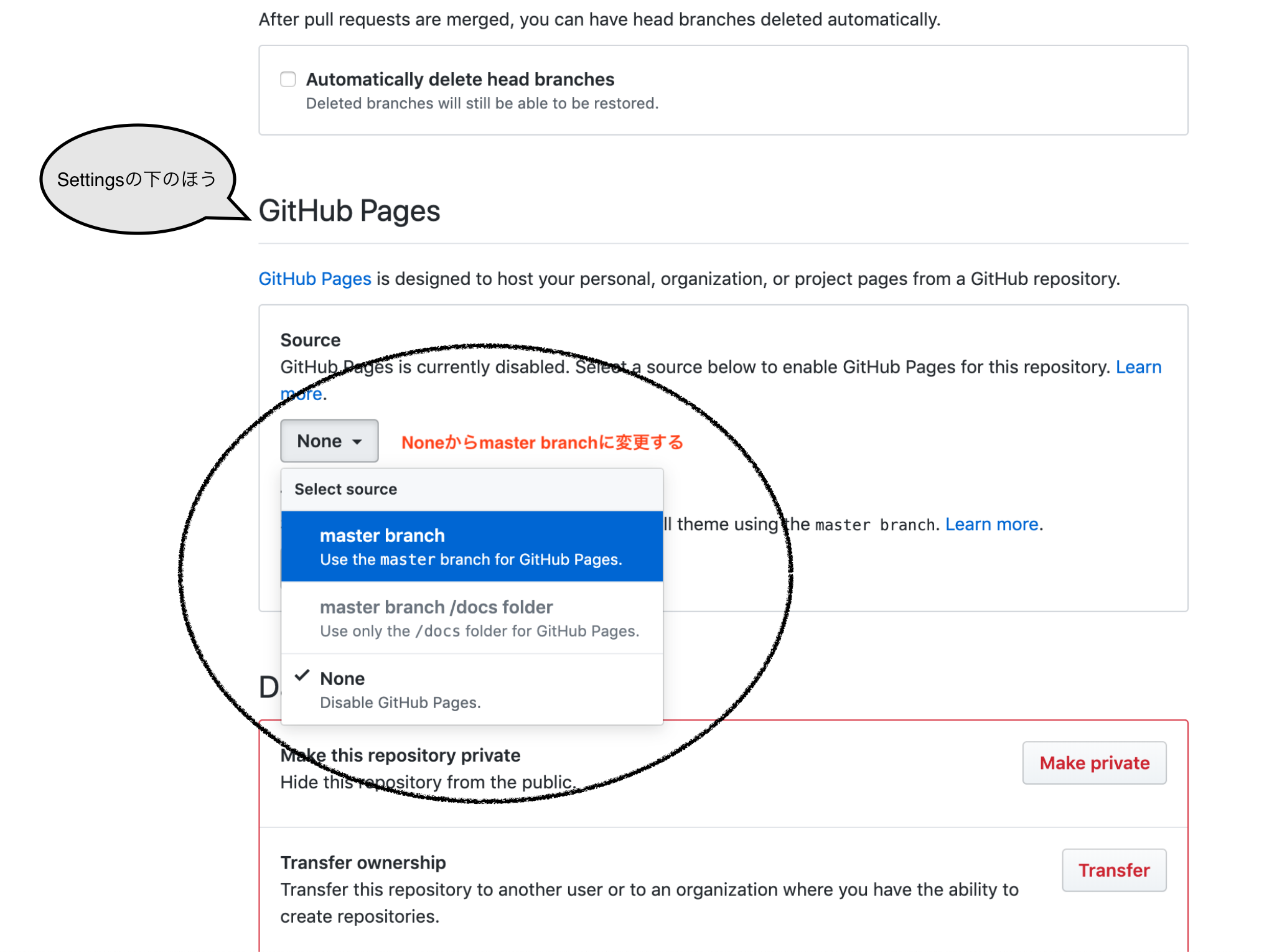
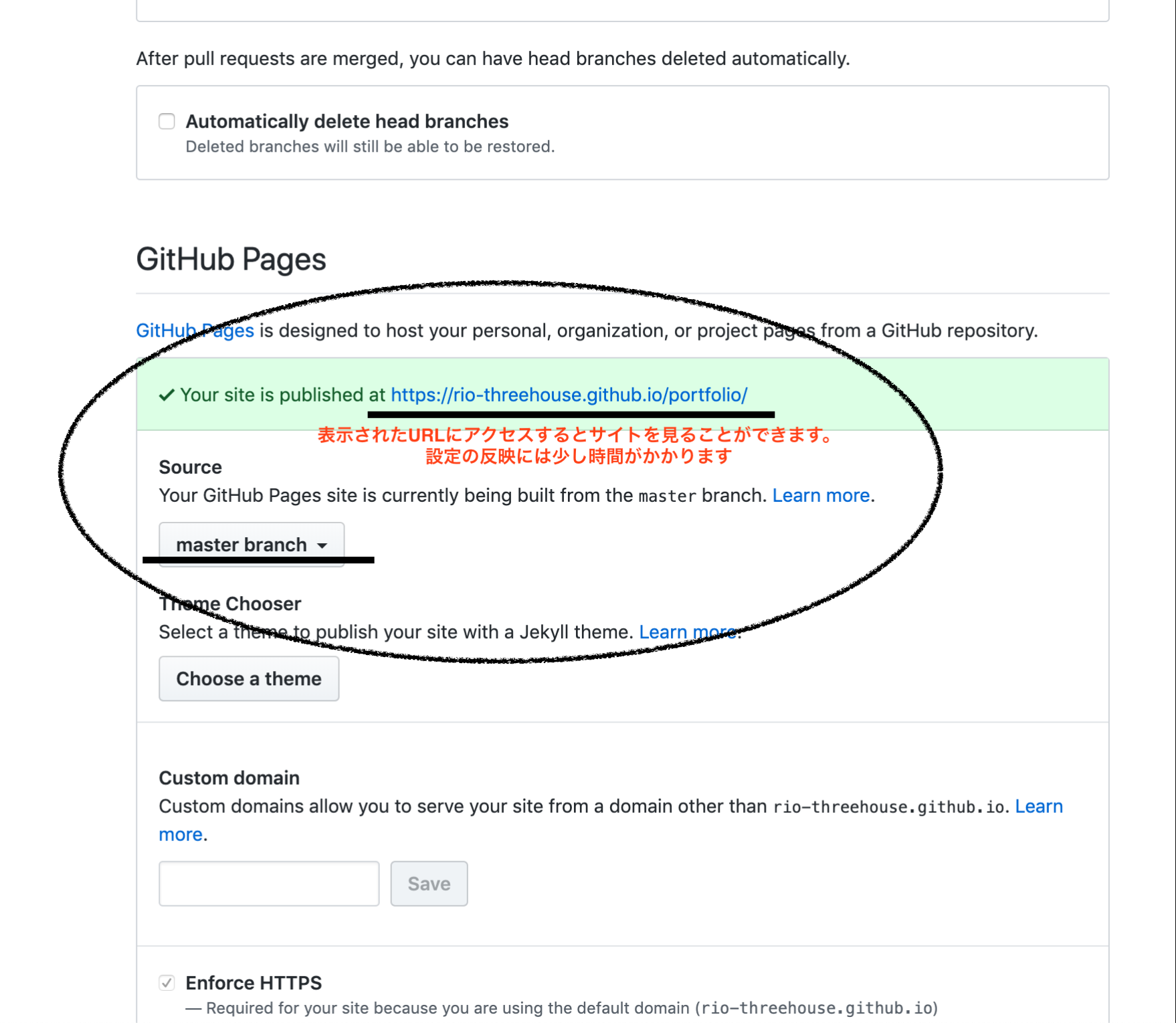
2.GitHubのリモートリポジトリからsettingsを開き、GitHub PagesのSourceをNone→master branchにする



これでポートフォリオサイトを公開できました。表示されたURLにアクセスするとサイトを見ることができます。
ポートフォリオサイトを作っての感想
自分の作ったアプリを誰かに見せることが目的で作りましたが、ポートフォリオサイト作りを通して、自分の今までの活動やスキルを整理することができました。
その結果、自分の実装している機能に偏りがあることに気がつき、もっと新しい技術や機能に取り組もうとチャレンジ意欲をかき立てられました。新たな気づきを得ることができ、作って本当に良かったと思います。
是非みなさんもこの機会にポートフォリオサイトを作ってみてください!