React testing libraryのgetByRoleで同じロール[textbox]が複数存在したので、
nameで絞ろうとしたときうまく取れなかった時の話。
hoge.test.js
test('renders react component', () => {
render(<TestText value={"hoge"} name="fuga"/>);
const divElement = screen.getByRole('textbox',{name: /fuga/i });
expect(divElement).toBeInTheDocument();
});
.html
<input
name="fuga"
value="hoge"
/>
以下のエラーになってしまう。
nameがhtmlにあるのにヒットしない??
● renders react component
TestingLibraryElementError: Unable to find an accessible element with the role "textbox" and name `/fuga/i`
Here are the accessible roles:
結論としてはaria-label属性をinputにつければうまくいった。
<input
aria-label="fuga"
value="hoge"
/>
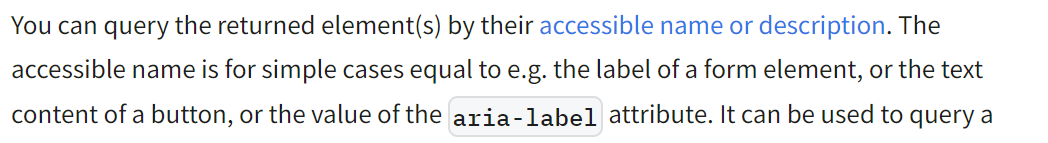
公式ドキュメントに書いてました。
https://testing-library.com/docs/queries/byrole/

さらにnameについて詳しく書いてます。
https://developer.paciellogroup.com/blog/2017/04/what-is-an-accessible-name/