flexを使ってコンテンツを並べる方法
flexを使ってdivタグを並べることが多いのでけれど左右・中央寄せについてよく忘れるので、
まとめました。
flexの指定
display:flex;
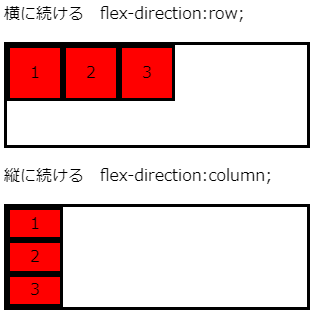
フレックスアイテム(子ども)の並べる方向
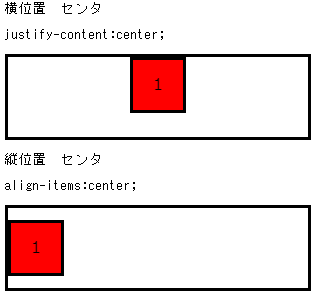
フレックスアイテム(子ども)の位置
※スタイルはフレックスコンテナ(親)に記述
display:flex;
flex-direction:row ※省略可
中央:center 左:flex-start 右:flex-end 上:flex-start 下:flex-end
(※なお、flex-direction:rowの場合。flex-direction:columnの場合変わってくるので注意)
See the Pen PoGexLP by thithi7110 (@thithi7110) on CodePen.