グリッドレイアウト(デザインとは)
グリッドレイアウトとはWebデザインにおいて使用される,画面やコンテンツ領域を均等な格子状(グリッド)に分割し,それぞれのセルに要素やコンテンツを配置する方法である.列数と行数をあらかじめ指定し,水平線と垂直線が交差してできたエリアに要素を配置していくことでレイアウトを組む.
メディアクエリと組み合わせることで,閲覧している端末に応じてコンテンツの配置を変えるようなレスポンシブデザインを実装することができる.
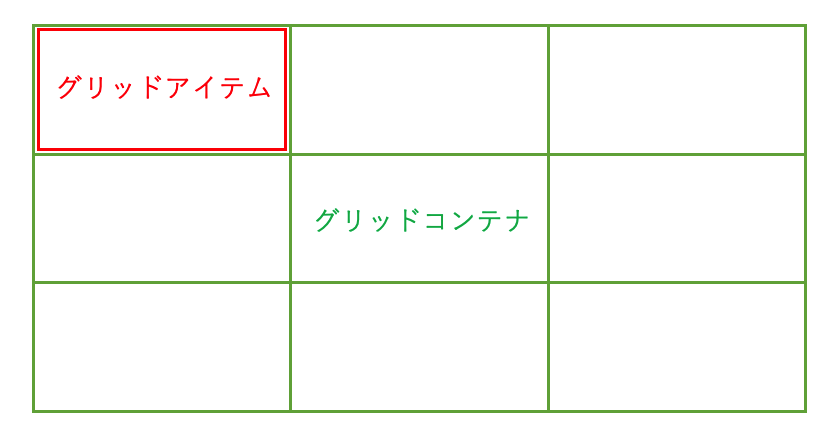
グリッドコンテナとグリッドアイテム
・グリッドアイテム
1つのコンテンツとなる小要素
グリッドコンテナとグリッドアイテムとなる要素に対してそれぞれ設定する必要がある.
グリッドコンテナ
グリッドコンテナはコンテンツをまとめる親要素となり,コンテンツの配置方法を行数と列数で設定する.以下の記述例をもとに設定する内容を確認する.
〜記述例〜
<div class="grid-container">
<div>グリッドアイテム</div>
</div>
<style>
.grid-container{
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 100px 100px 100px 100px;
gap: 20px;
}
</style>
・display: grid;
指定した要素をグリッドコンテナとして設定する.
・grid-template-columns: ;
グリッドコンテナの列数と各グリッドのサイズを設定する.記述された個数が列数となる.
fr単位とは
グリッドの大きさを自動的に調整してくれる単位で,"比率"で大きさを指定する.
記述例の1fr 2fr 1frであれば,画面を4分割し,3つのコンテンツを1:2:1の比率で配置.
・grid-template-rows
グリッドコンテナの行数や各グリッドのサイズを設定する.列と同様に個数が行数となる.
・gap
グリッドアイテム同士の隙間を設定する.
グリッドアイテム
グリッドアイテムはコンテンツを構成する子要素となり,グリッドコンテナのどこに配置されるかを具体的に設定する.
〜記述例〜
<div class="grid-container">
<div id="item1">グリッドアイテム1</div>
<div id="item2">グリッドアイテム2</div>
<div id="item3">グリッドアイテム2</div>
</div>
<style>
.grid-container{...}
#item1{
grid-column: 1 / 2;
grid-row: 1 / 2;
}
#item1{
grid-column: 2 / 4;
grid-row: 1 / 2;
}
#item1{
grid-column: 4 / 5;
grid-row: 1 / 2;
}
</style>
・領域の指定方法
横方向も縦方向も領域の始めと終わりとなる辺を指定することで領域を指定する.グリッドコンテナを2行4列に指定した場合は,グリッドの辺は以下のようになる.

始めの線 / 終わりの線のように指定することで,その2本で挟まれた領域を指定する.
・grid-column
グリッドアイテムの横方向の位置を指定する.
・grid-row
グリッドアイテムの縦方向の位置を指定する.
グリッドコンテナの補足
○repeat関数
.grid-container{
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(2, 100px);
}
grid-template-columnsやgrid-template-rowsを指定する際に,同じ値を繰り返す際には,repeat関数を使用して,効率的に指定することもできる.第1引数に繰り返す回数,第2引数に繰り返す値を指定する.
○frの組み合わせ
.grid-container{
display: grid;
grid-template-columns: 500px 1fr 1fr;
grid-template-rows: 100px 100px;
}
grid-template-columnsやgrid-template-rowsを指定する際に,具体的な値指定とfrを組み合わせることができる.その際は,横幅から具体的に指定した値を引き,残りの幅を比率で分割する.
上記の例では,ウィンドウサイズが1000pxとすると,1列目を500px,2,3列目を1:1の比率で分けるので,250pxずつとなる.