はじめに
設計・アーキテクチャ Advent Calendar 2020 の18日目を担当します平田です。よろしくおねがいします。
テーマが抽象的なせいか、18日目にしてまだ2人目になりますが、がんばります。
自己紹介
私は株式会社チュートリアルという会社でSREをやっています。
弊社のメインプロダクトRoboticCrowdというクラウド型RPAの面倒を、毎日見て過ごしています。
もともとはWebアプリケーションエンジニアでしたが、この会社に入ってインフラ・アーキテクチャ寄りの仕事をすることになり、最近の技術の興味の中心もインフラ寄りに集中しています。
ARMアーキテクチャとは?
ARMアーキテクチャの基本設計は、1983年に開始されました。私よりも年上です。
設計上はRISC的な性質とCISC的な性質を両方少しずつ兼ね備えていますが、特に回路の簡素化にフォーカスしており、RISC的な性質のほうが大きいという特徴があります。
その設計の特性故に、「低消費電力」「小型」の2点については他のアーキテクチャに比べて特に優れている傾向があります。
ARMホールディングスの自社プロダクトであるARMファミリーやCortexファミリーの他、クアルコムのSnapdragonやNVIDIAのTegra、最近話題のMicrosoft SQ2やApple M1といったサードパーティ製プロダクトなどが一般的な有名所かと思われます。ちなみに、現在のARMアーキテクチャ採用のコアの大半は、メモリ等を統合したSoCに組み込まれています。
ARMアーキテクチャの普及
シンプルな回路構成故に性能面での問題があり、登場してから長らくは機械類への組み込みが主戦場でした。
しかし携帯端末の高機能化と普及が始まるとともに一般のエンドユーザ向けのプロダクトへの利用も進み始めました。
1993年に開発されたARM7はロングセラーとなり、携帯端末(ガラケー)やモデム、ニンテンドーDSといったゲーム端末、iPodといった携帯音楽プレイヤーまで幅広く採用されました。
その後20年ほど携帯端末を主戦場にしていたARMアーキテクチャですが、省電力化がテーマの1つであるラップトップの世界に足を踏み入れました。
そして2012年発売のMicrosoftの初代Surfaceシリーズ(NVIDIA Tegra搭載)を経て7年、2019年にMicrosoft Surface Pro X(Microsoft SQ1搭載)が発売開始されると、2020年11月にはApple M1を搭載したMac系ラップトップが対抗するように発売され、いよいよARMアーキテクチャを採用したラップトップ端末が一般化しました。
初代Surfaceの頃はまだスペック面で問題があったせいか、アプリケーションやミドルウェアの対応はおざなりでした。しかしここ1年の間に多くのアプリケーションやミドルウェアがARMアーキテクチャ版を取り揃えるようになり、現在ではDockerやAdobeCCの一部を残してWeb開発で必要なものは一通り揃うようになりました。
開発環境のトレンド
コードの開発環境
3年くらい前の記事にはなりますが、上記記事を見ると、開発環境としてIDE(統合開発環境)を使っている方が相変わらず多いようです。
おそらくですが、言語によって使い分けている方が多いのではないかと思われます。
実際、私も主にIntelliJ IDEAを利用していますが、JSONのフォーマットや編集の際にはVisual Studio Codeを利用しています。
統合開発環境を使う理由ですが、私の場合は以下の理由があります。
- デバッガを使いたい
- プレビューを使いたい
- コード補完を使いたい
- 定義元や利用先へのジャンプをしたい
言語によって比重はまちまちになるとはいえ、おそらく皆さんも同じ感じの理由ではないかと思われます。
コードの実行環境
一方、改修したコードを確認する、いわゆる「ローカル環境」は、どのようなものがあるのでしょうか?
これまた言語やサービス構成により色々あると思いますが、ざっくりと以下のようなパターンがあります。
- ローカルでサーバごと実行する
- 組み込みサーバを起動する
- PHP / Ruby on Rails / VueJS 等
- VMを起動する
- Java / Scala 等
- 組み込みサーバを起動する
- ローカルで仮想実行環境を構築してその中で実行する
- リモートのサーバ上で実行する
- リモートのサーバ上で仮想実行環境を構築してその中で実行する
- コマンドラインで実行する
現状よくぶつかる問題
ある程度発展したWebプロダクトほどよくぶつかるのが、「ローカルが重くなる」問題です。
平たく言ってしまうと、先述の「コードの開発環境」と「コードの実行環境」の両方をローカルのパソコン上に構築すると、リソースを逼迫してしまうという問題です。
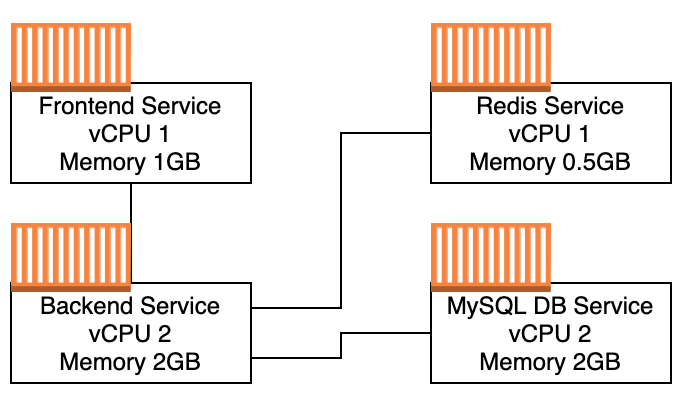
例えば、以下のようなサービスがあるとします。
ローカルでDockerでこれを起動しつつIntellJ IDEAを起動しようとすると、ただでさえ仮想CPU6個とメモリ5.5GBを食っているところに更にCPU1個以上とメモリ0.5GB以上が必要になります。
もし全てのServiceが疎結合にできるマイクロサービスであれば、フロントエンドだけ・バックエンドだけと切り分けて開発できます。
しかしそうでない場合は、当然ながら開発する際にはこれを全て立ち上げなければいけなくなります。
ARMアーキテクチャ時代のWeb開発環境
ローカルの環境はリソース制約は軽くなるも、抜本的なリソース問題の解決は不可能か
Microsoft SQ2やApple M1のような高性能SoCも登場し、リソース制約は急速に緩和されつつあります。
単純なベンチマークスコアベースでは、もはや一般的なx64アーキテクチャ採用のシステムと遜色ありません。
しかし、あくまで前世代のデスクトップ向けCPUやラップトップ向けCPUの間での比較です。
現状CISC的に発展したCPUでも限界が生じているようなサービスを全てローカルで展開するのは、ほぼ不可能です。
将来的には、その省電力性を応用しコアを大量に搭載したSoCが登場していくはずですが、それでも総電力量があまり変わらないのであれば限界にまたぶつかるのではないかと考えられます。
また、場合によっては、その将来までに違うアーキテクチャが覇権を取っているかもしれません。
結び
結局最有力なのはマイクロサービス化
手元で全体を結合できる範囲は、物理的に限られています。
その範囲を逸脱しないように、マイクロサービスでのサービス構成を行い、そのマイクロサービスごとに開発するスタイルが、当面は最有用ではないかと考えられます。
ちょっと駆け足で非常に薄い話になってしまい恐縮ですが、以上とさせて頂きます。ありがとうございました。