はじめに
IoTに関する業務を始めるにあたり、通信プロトコルについてよく分かっていなかったのでざっくり整理した。
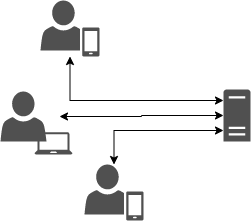
双方向通信とは
チャットアプリが分かりやすいが、自分が何もしなくても(自分からリクエストを送らなくても)リアルタイムにメッセージが届く。これはサーバから任意のタイミングでクライアントへ通信が行われていることがわかる。
HTTPでは双方向通信できない
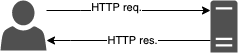
HTTPプロトコルはクライアント→サーバへの一方通行。

サーバ側からすると、任意のタイミングでクライアントに通信を行うことができない。
サーバ→クライアントへ好きなタイミングで通信するためには、短時間間隔でクライアント→サーバにリクエストを送ったり、リクエストを送ったままサーバの返事を待ち続けるなど、ポーリング処理が必要。リアルタイム性に欠ける上、データのムダが多い。
双方向通信をするには
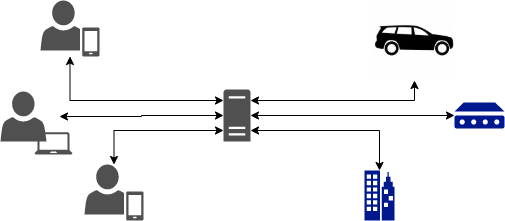
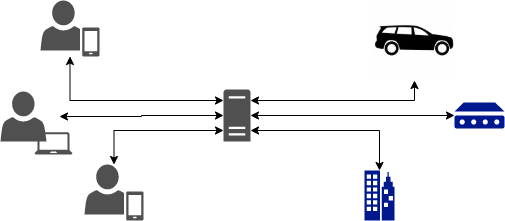
双方向通信をするためのプロトコルはいくつかあり、かつ以下の方法では同時接続も可能となる。

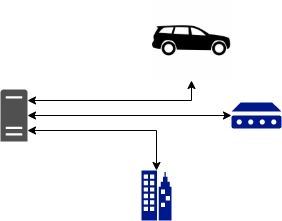
TCP

アプリケーションレイヤを使わず素のTCPプロトコルで双方向通信する。
アプリケーションヘッダが必要ないので軽量。低レイヤ通信でモノ同士をつなぐときの選択肢。
HTTPではないので、ブラウザでは動かない。

MQTT

ヘッダ情報が少なく軽量。少量のjsonデータのやり取りに最適。軽量ゆえ多数の同時接続時も安定している。モノ同士をつなぐときの選択肢。IoTの文脈でよく使われる。
HTTPではないので、ブラウザでは動かない。

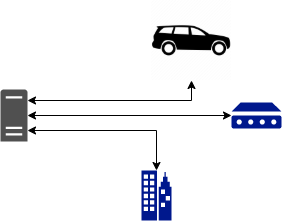
WebSocket

HTTPプロトコルをアップグレードして、双方向通信を可能に。基本はHTTPなのでブラウザでも動く。ユーザー同士でリアルタイムにやり取りするアプリに使われる。IoTの文脈ではあまり使われない。

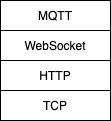
MQTT over WebSocket

WebSocketでコネクションを確立した後、さらにその上でMQTTプロトコルでやりとりする。
HTTP→WebSocket→MQTTとなるのでコネクション確立には要するデータ量は多いが、コネクションを確立したあとはMQTTでの軽量なやりとりが可能となる。
基本はHTTPなのでブラウザでも動く。ユーザとモノをリアルタイムにつなぐときの選択肢。UIとIoTを連携させるアプリに最適。