はじめに
ようやくDockerを学び始めたので自分の理解をまとめておく。
前回 => https://qiita.com/theFirstPenguin/items/bdaf0035e7b44cd33822
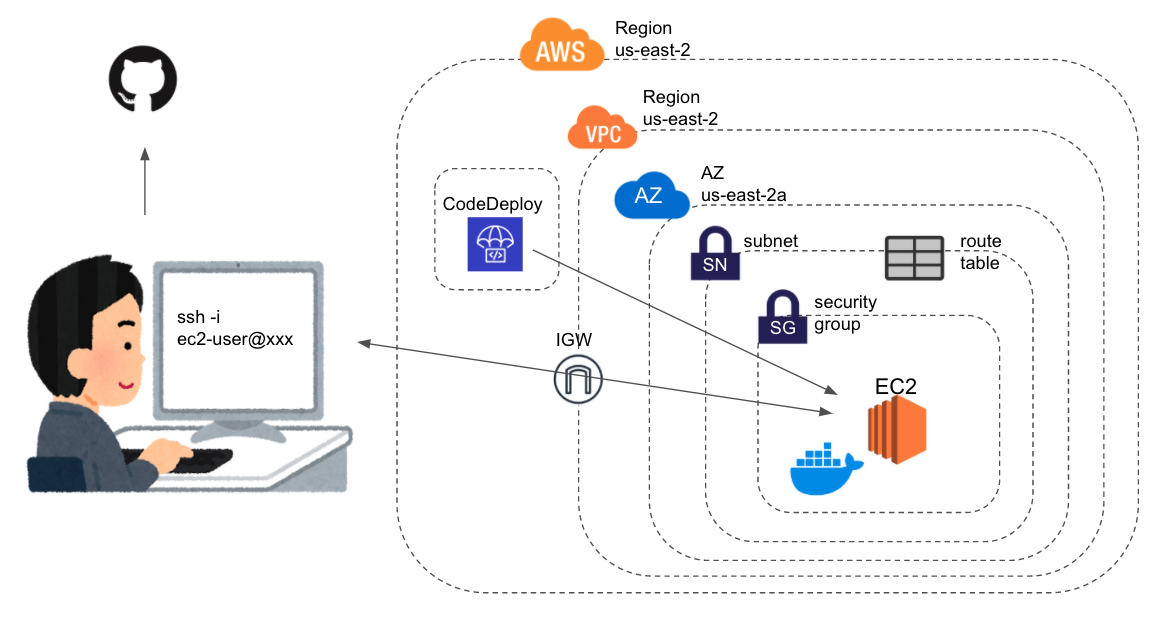
やったこと
- 前回の続き
-
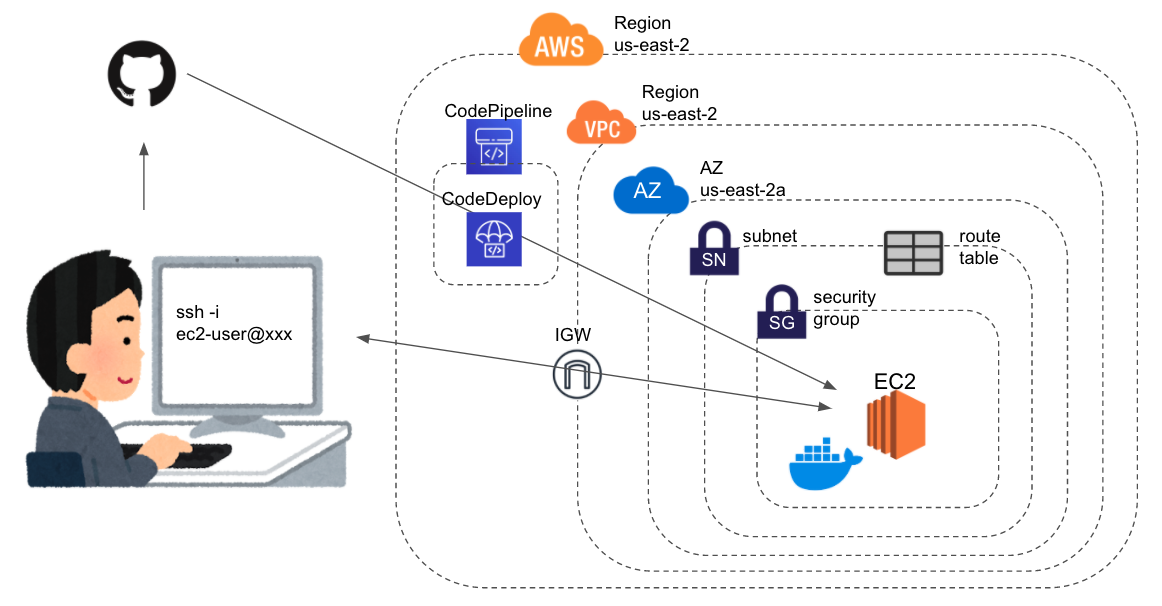
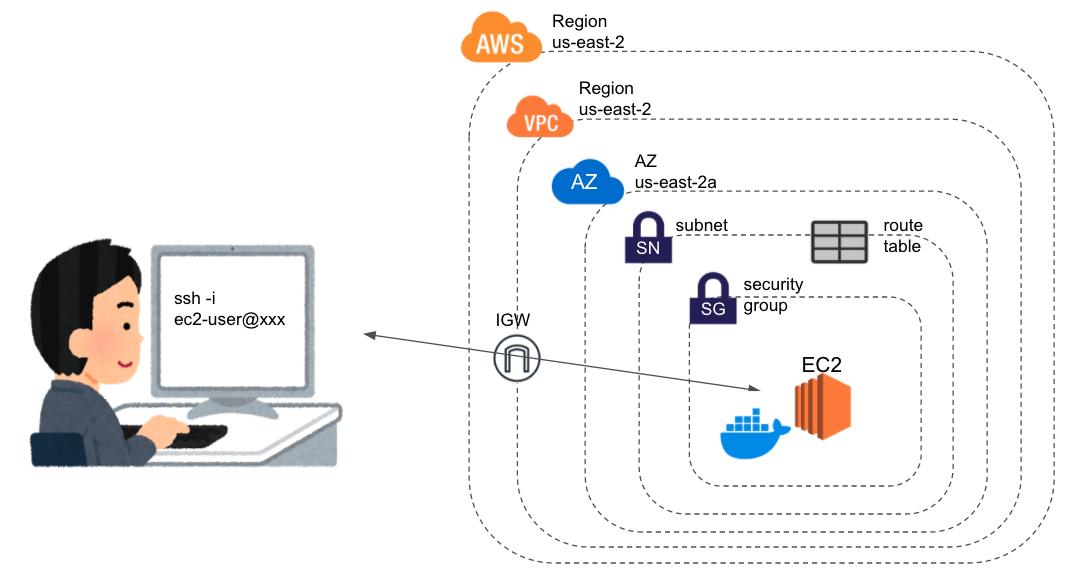
前回はgithubのレポジトリを
git cloneし、updateの度にgit pull+docker-compose upしていた。 - 上記の一連の動作を
CodeDeployを使って置換する -
CodePipelineを使って上記一連の流れを自動化する

そして今回もdockerはあまり関係ありません。。
前提
前々回の時点でEC2インスタンスを起動してdockerとdocker-composeをインストールできている状態。

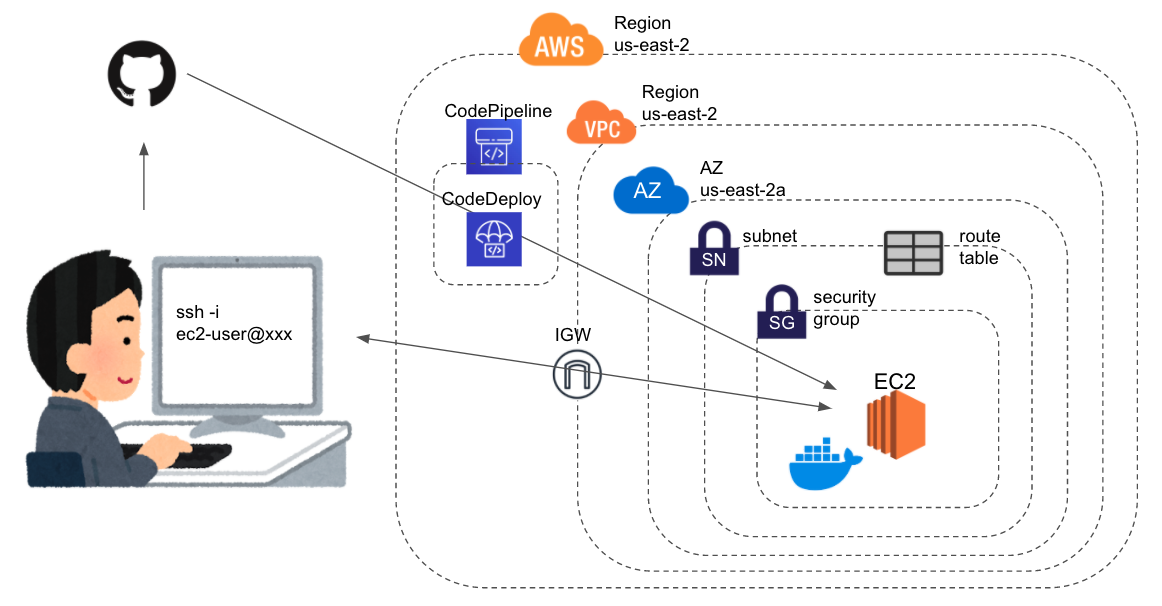
手順
- EC2インスタンスに
CodeDeployエージェントをインストール -
AWSCodeDeployRoleポリシーをアタッチしたIAMロールを作成し、EC2インスタンスにアタッチ -
CodeDeployの設定- アプリケーションの作成
- デプロイメントグループの作成
-
appspec.ymlとApplicationStart.bashの作成 - デプロイの作成
-
CodePipelineの設定
EC2インスタンスにCodeDeployエージェントをインストール
# まずはEC2にログイン
ssh -i "ec2-key.pem" ec2-user@XXX.YYY.ZZZ.XXX
# インストール
sudo yum update
sudo yum install ruby
sudo yum install wget
cd /home/ec2-user
# ここは環境ごとにbucket-nameとregion-identifierを変更する
wget https://bucket-name.s3.region-identifier.amazonaws.com/latest/install
chmod +x ./install
sudo ./install auto
sudo service codedeploy-agent status
ちなみに、上記をインスタンス起動設定のユーザーデータに記載しておけば、AutoScallingなどのインスタンス作成時に自動的に実行される。今回は関係ないけど。
AWSCodeDeployRoleポリシーをアタッチしたIAMロールを作成し、EC2インスタンスにアタッチ
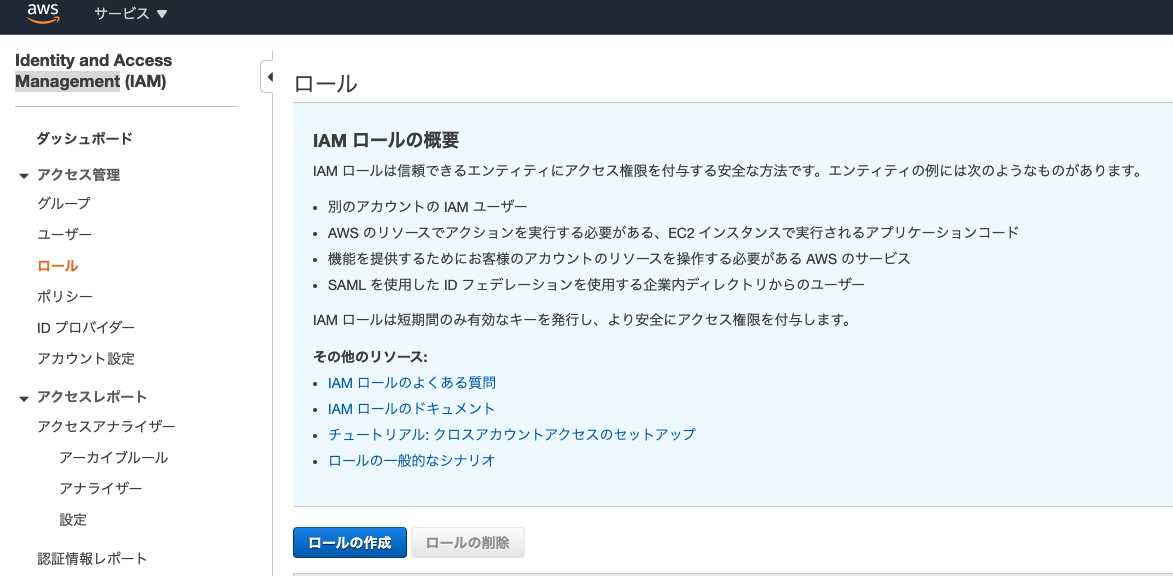
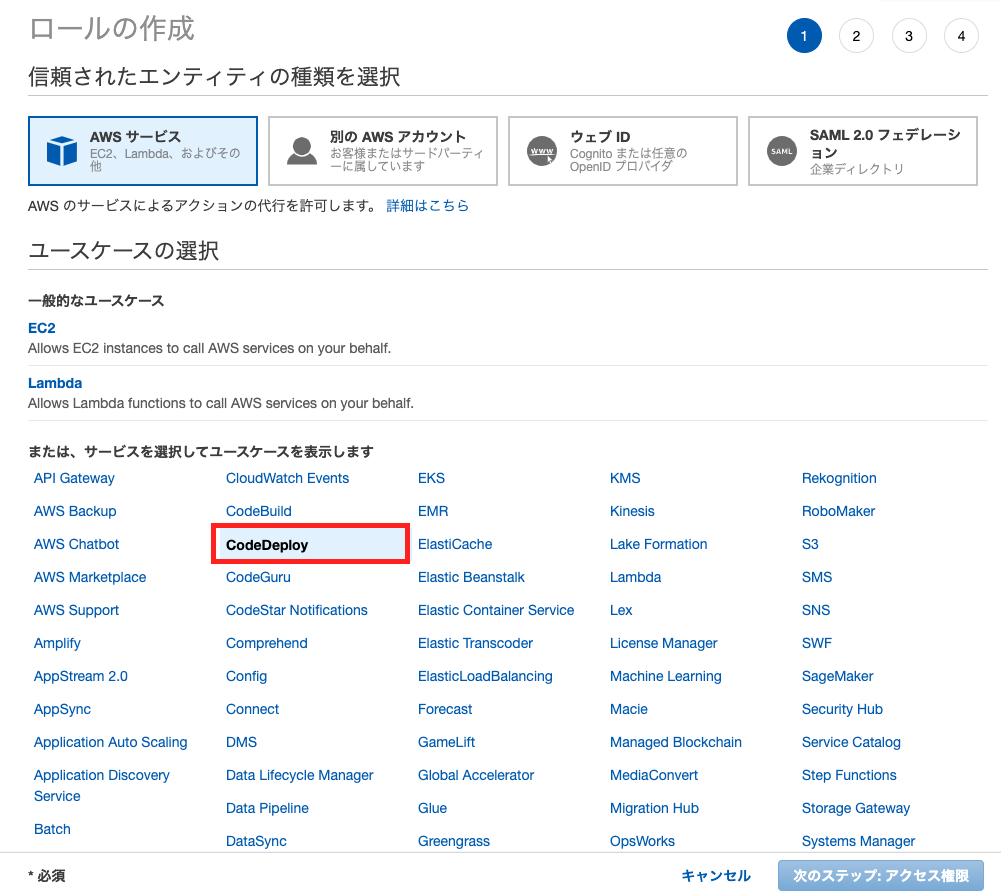
まずはIAMコンソールからロールの作成を選択
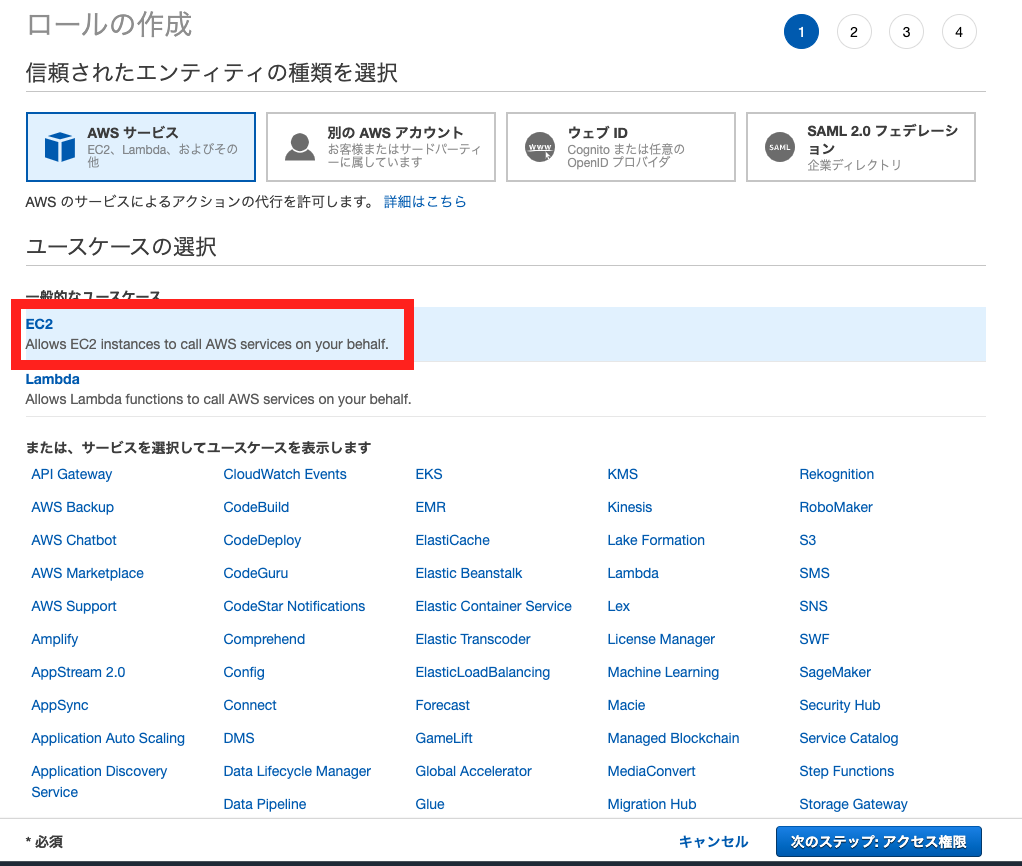
エンティティとしてEC2を選択
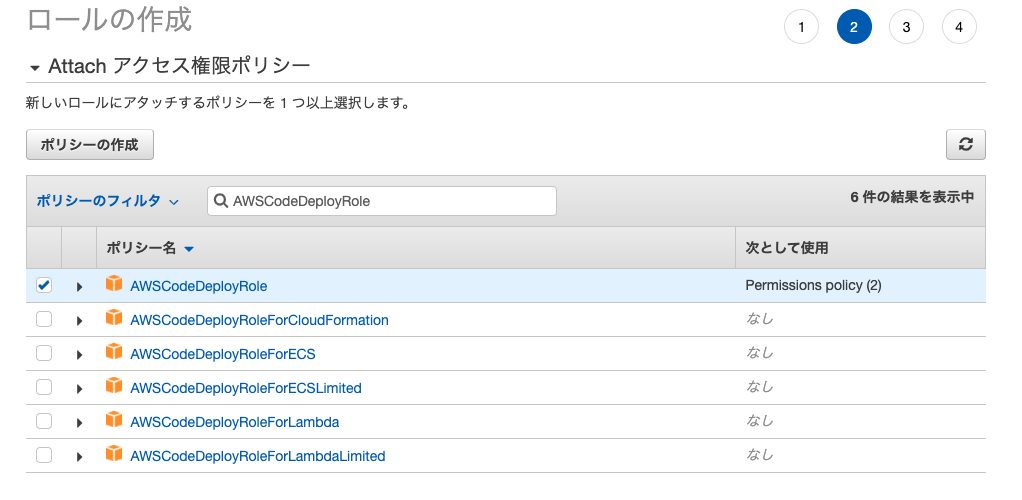
AWSCodeDeployRoleポリシーをアタッチ
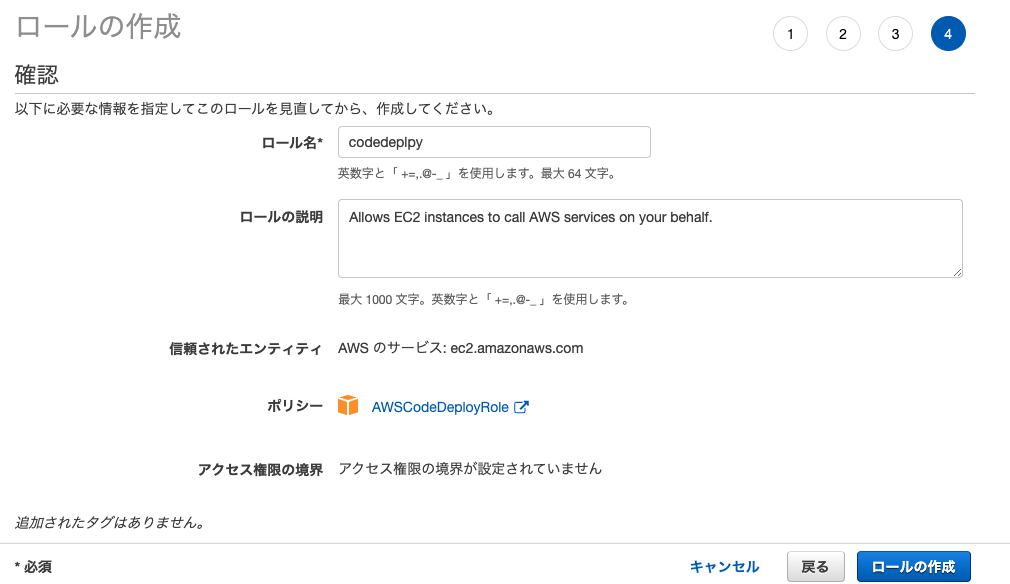
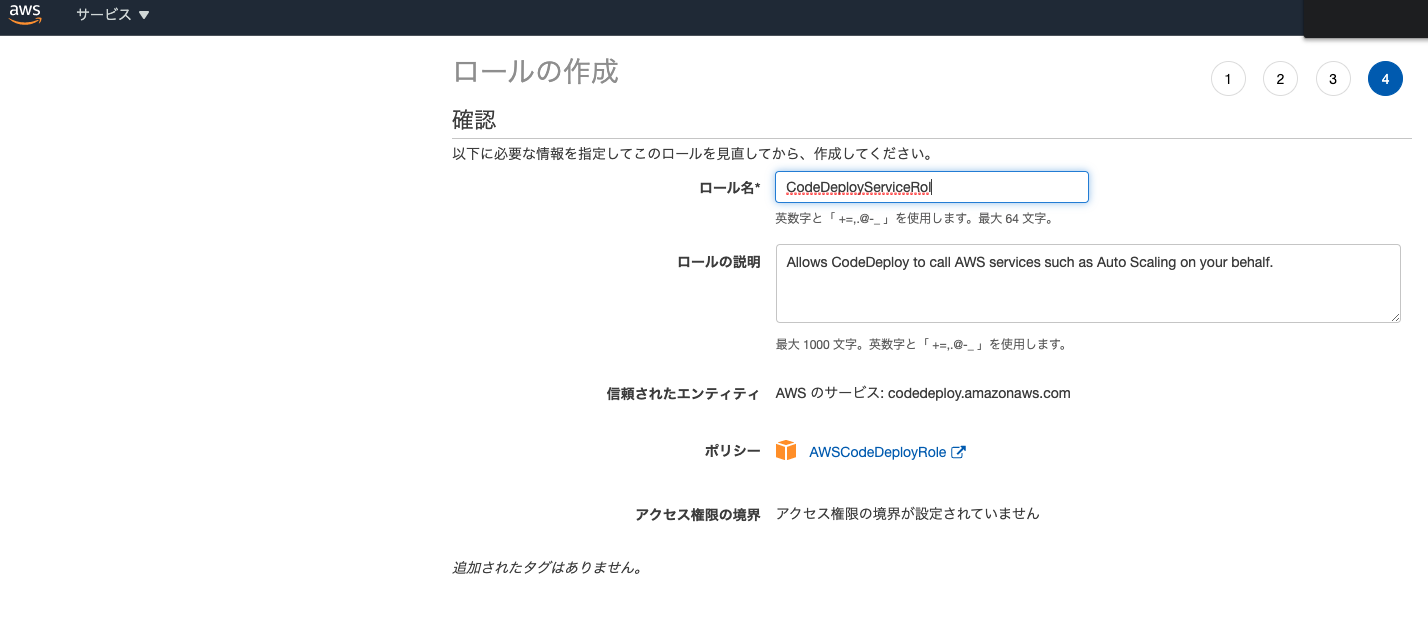
適当なタグとロール名をつけて、ロールを作成
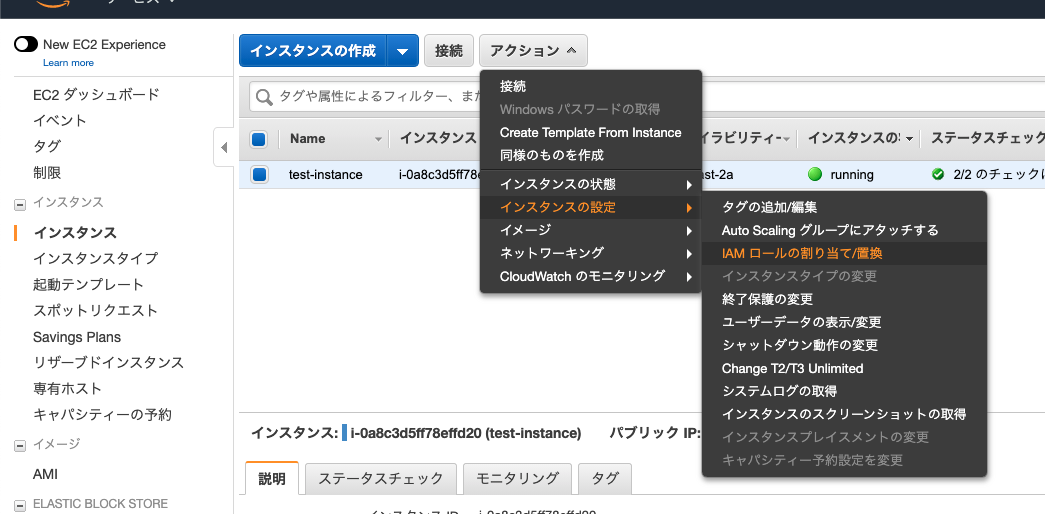
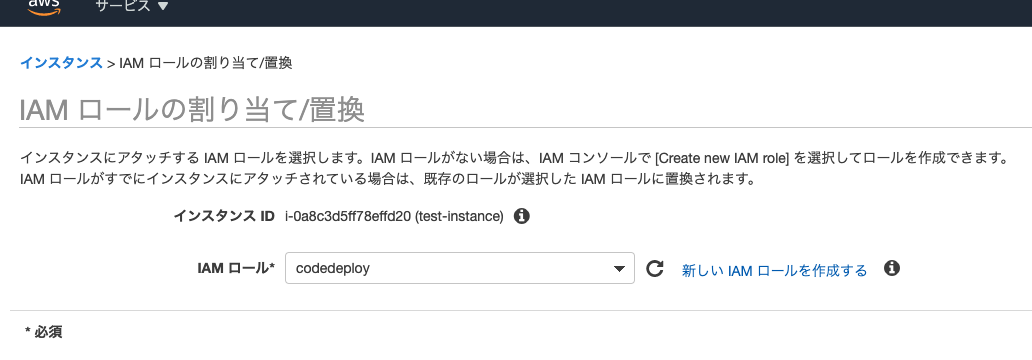
EC2インスタンスに作成したロールをアタッチ
CodeDeployの設定
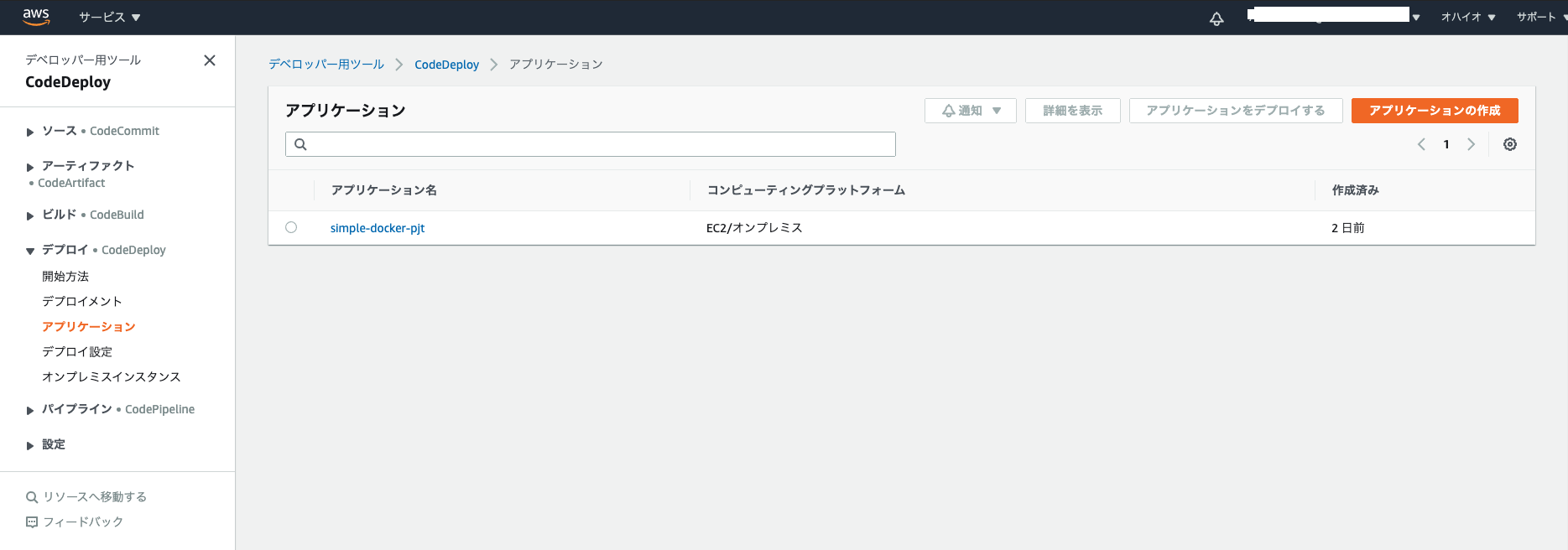
まずはCodeDeployコンソール
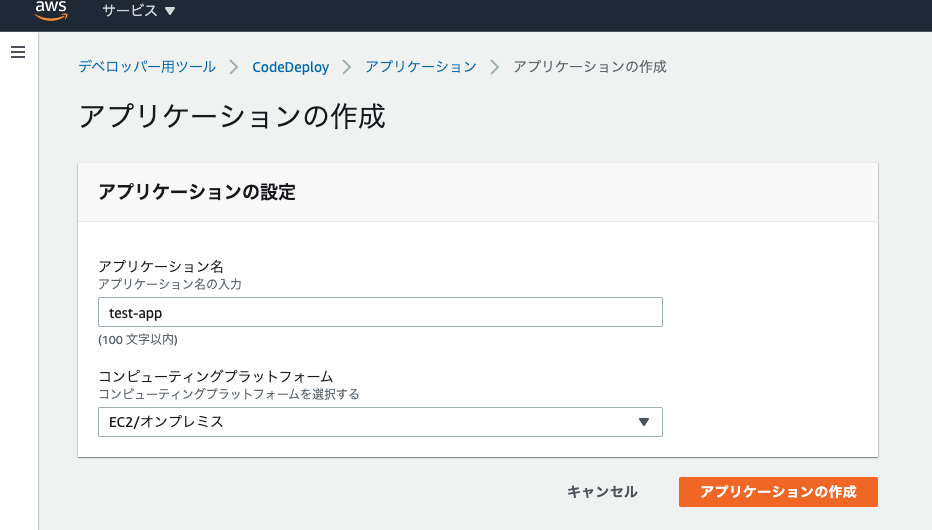
アプリケーションの設定
CodeDeployのためのロールを作成
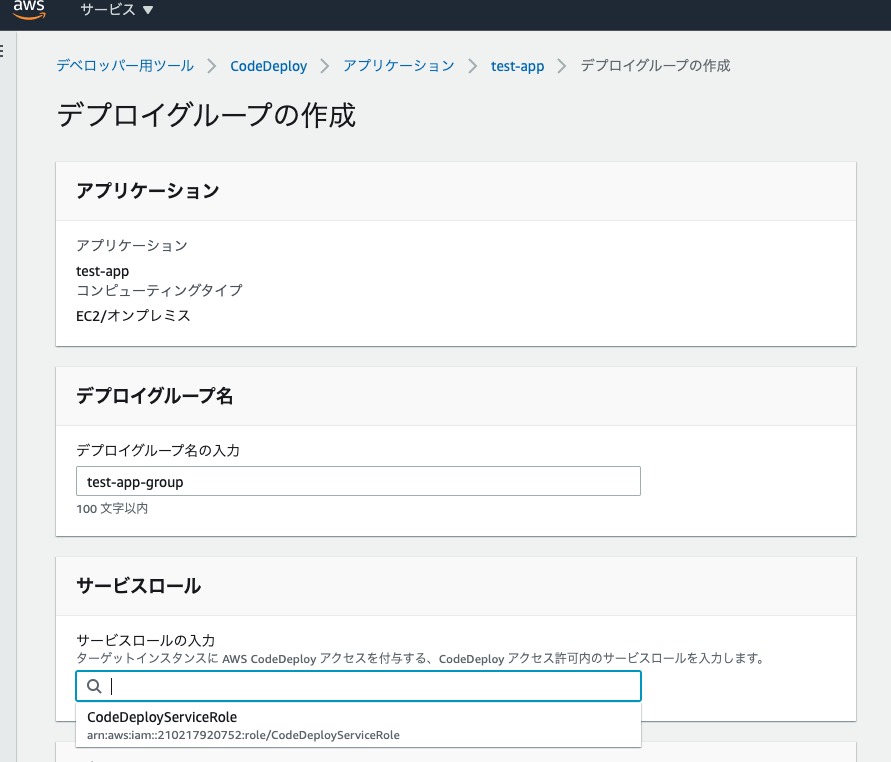
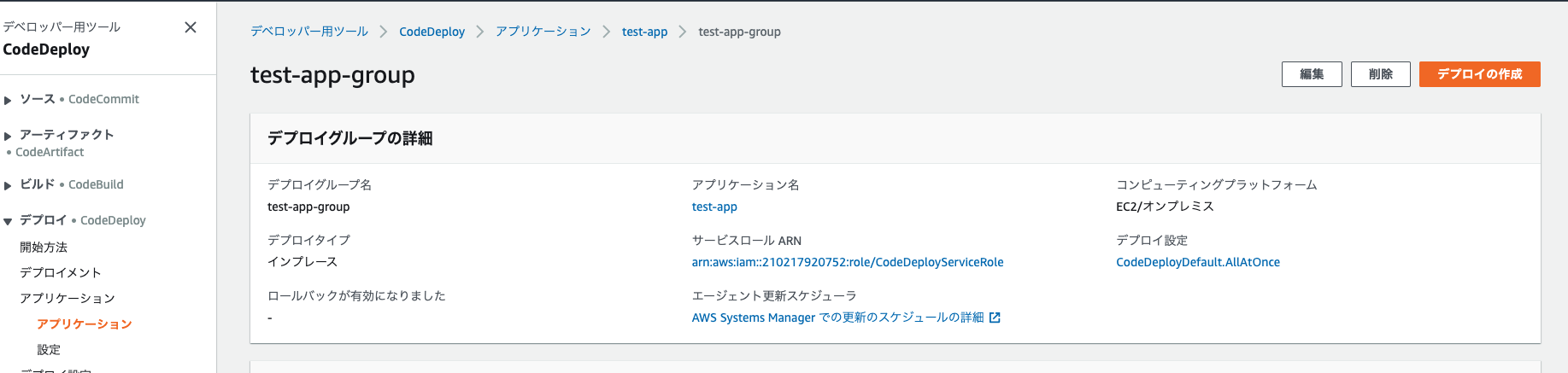
作成したアプリケーションに、デプロイグループを作成
デプロイグループ名は適当に。
サービスロールは先ほど作成したCodeDeployのためのロールをアタッチ。

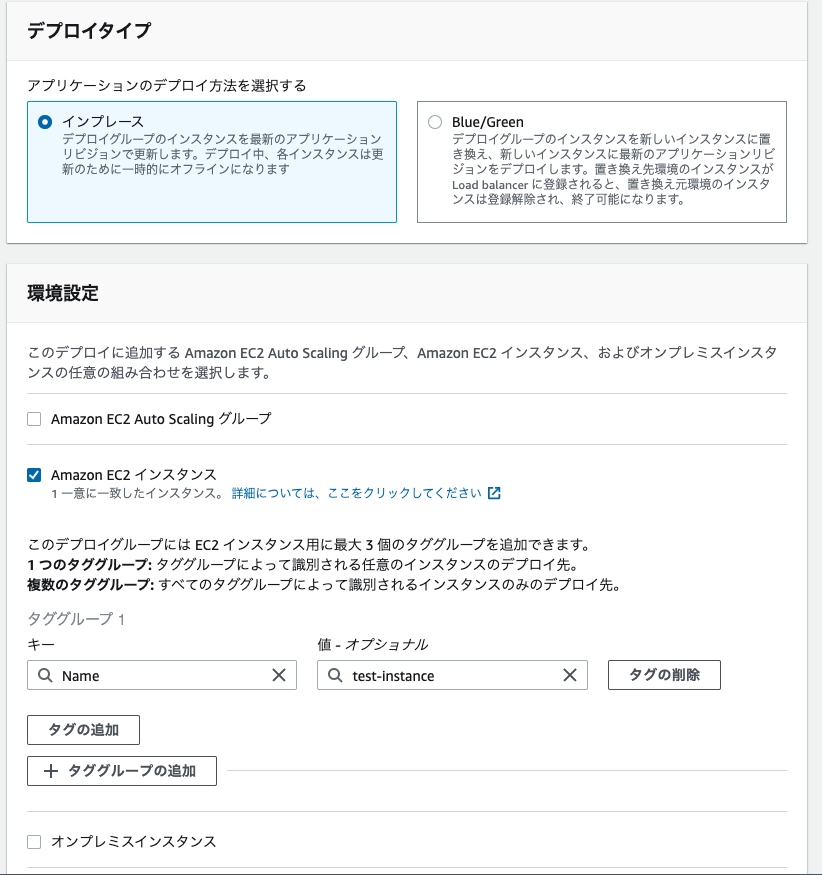
デプロイタイプはインプレースを選択。
環境設定はEC"インスタンスを設定。
ここでは、どのEC2にデプロイするかを判定するためにタグを使う。選択したタグをもつ全てのEC2にデプロイされる。
同時にいくつものEC2にデプロイするためには便利。
デプロイ設定はデフォルトを指定。
今回はLoad balancerを使わない。
appspec.ymlとApplicationStart.bashの作成
gitレポジトリと連携させてコードをデプロイするのだが、ソースコードに加え、どうやってデプロイするかを記述したファイルをgitレポジトリのルートディレクトリに保存する必要がある。そしてファイル名はappspec.ymlで固定。
具体的な書き方はこちらやこちらの記事を参照させていただいた。
ありがとうございます。
version: 0.0
os: linux
files:
- source: /
destination: /home/ec2-user/simple-docker-pjt
runas: ec2-user
permissions:
- object: /
pattern: '**'
owner: ec2-user
group: ec2-user
hooks:
ApplicationStart:
- location: scripts/ApplicationStart.bash
runas: ec2-user
また、appspec.ymlにしたがって、EC2にコードをコピーインストールした後、実際にdocker-compose upをする必要がある。
それをApplicationStart.bashに記述する。
くれぐれもdocker-compose up -dの-dの部分にお気をつけください。バックグラウンドで実行しないと、永遠にデプロイが終わりません。
# !/bin/bash -e
cd /home/ec2-user/simple-docker-pjt
sudo systemctl start docker
docker-compose up -d
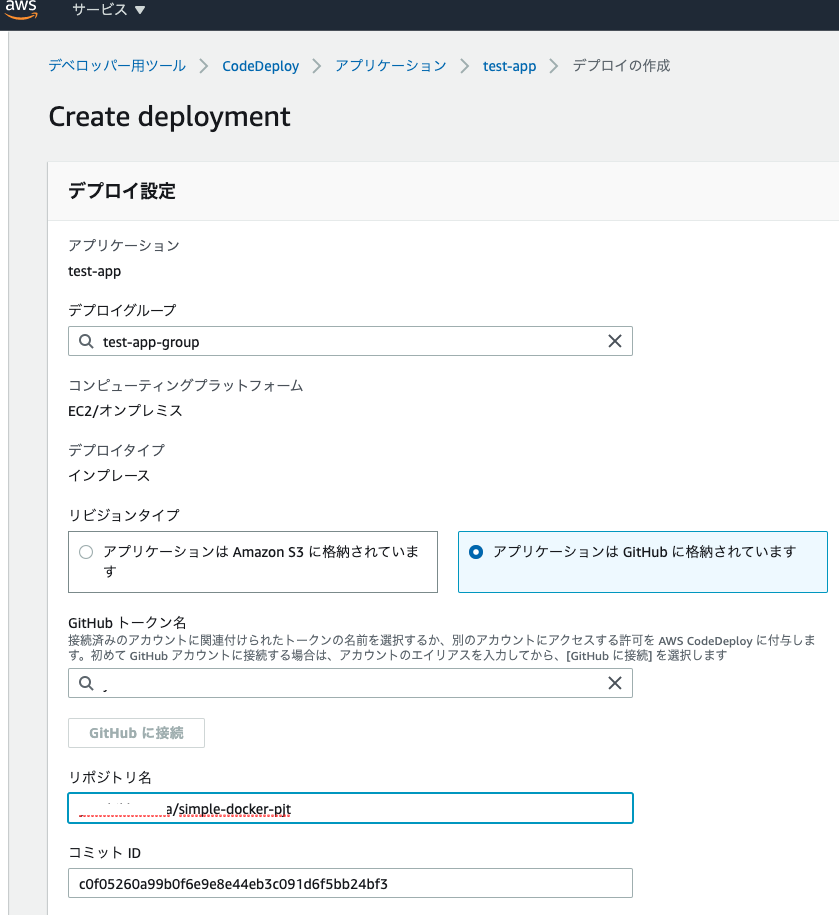
デプロイの作成
アプリケーションを選択し、「デプロイの作成」、をクリック。

「リビジョンタイプ」にgithubを選択し、トークン名として自分のアカウント名を記入。そして接続する。
また、接続先のレポジトリ名とデプロイしたい任意の時点のコミットIDを指定する。

これでデプロイを作成すれば、問題なくデプロイできるはず。ここまで来ました。

CodePipelineの設定
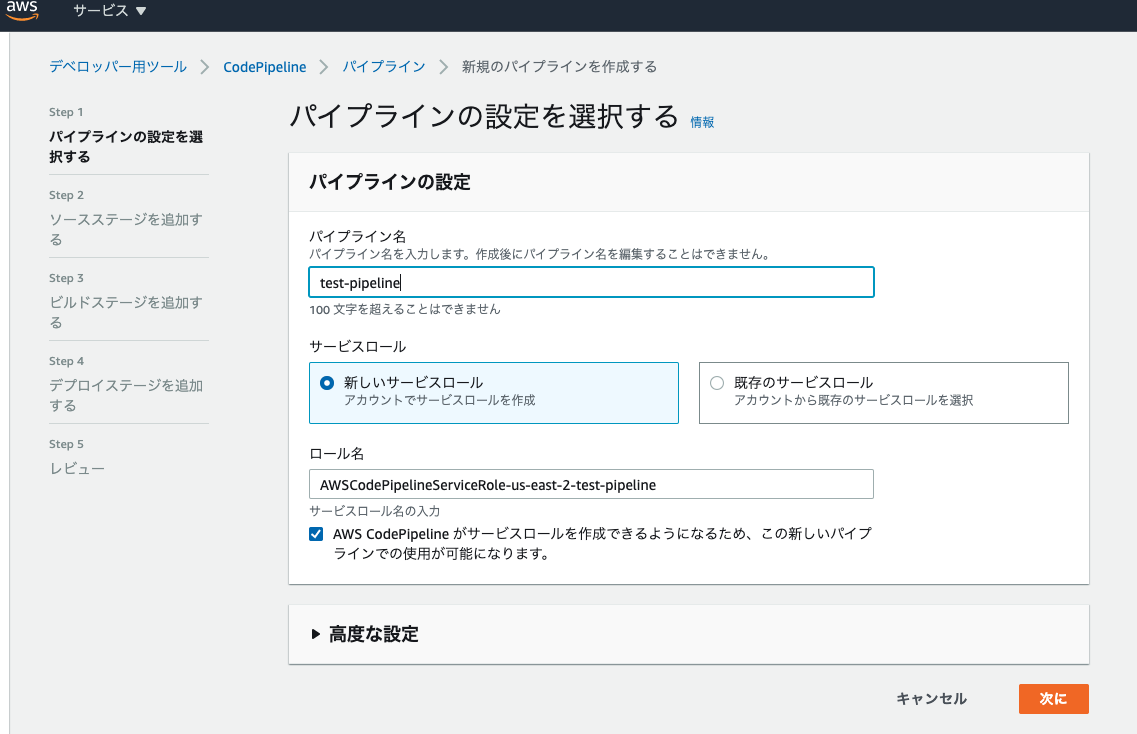
パイプラインを作成する
CodePipelineのコンソールから新しいパイプラインを作成する。
パイプライン名を適当に設定すると、自動でサービスロール名も設定される。

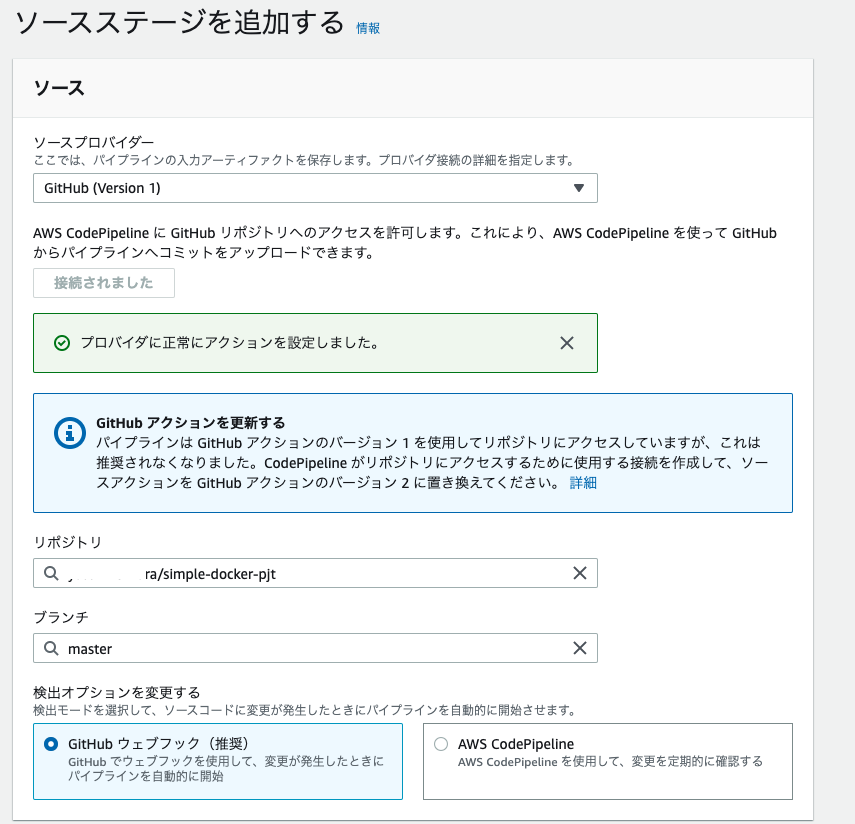
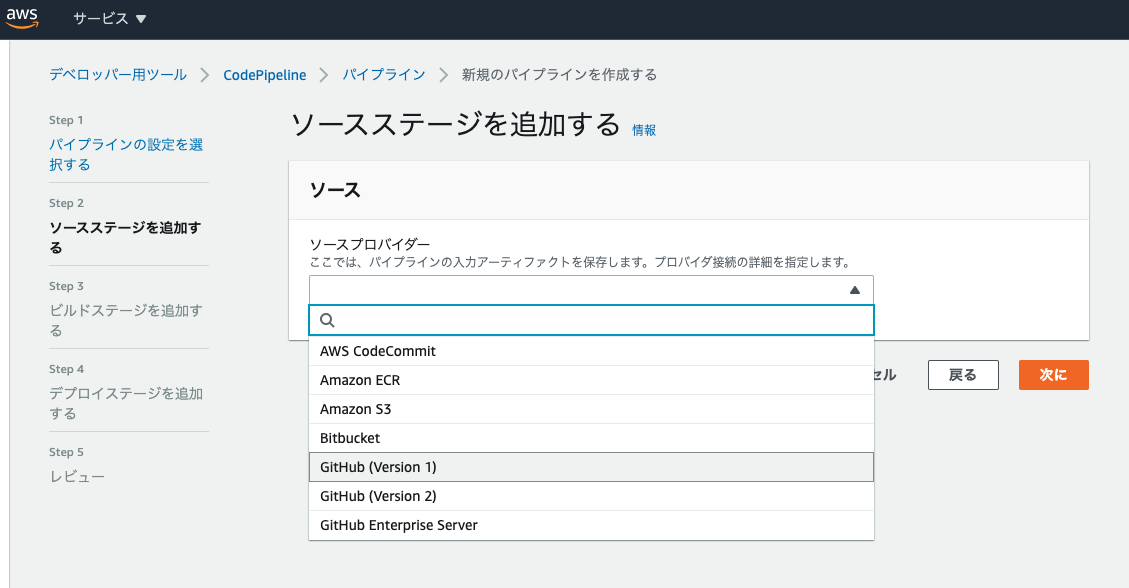
ソースステージはgithub(ver.1)を選択し、自分のアカウントに接続する。

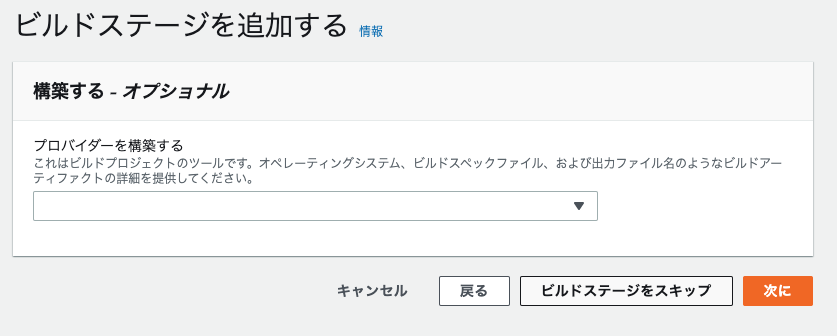
ビルドステージは(今回はビルド不要の言語なので)スキップする

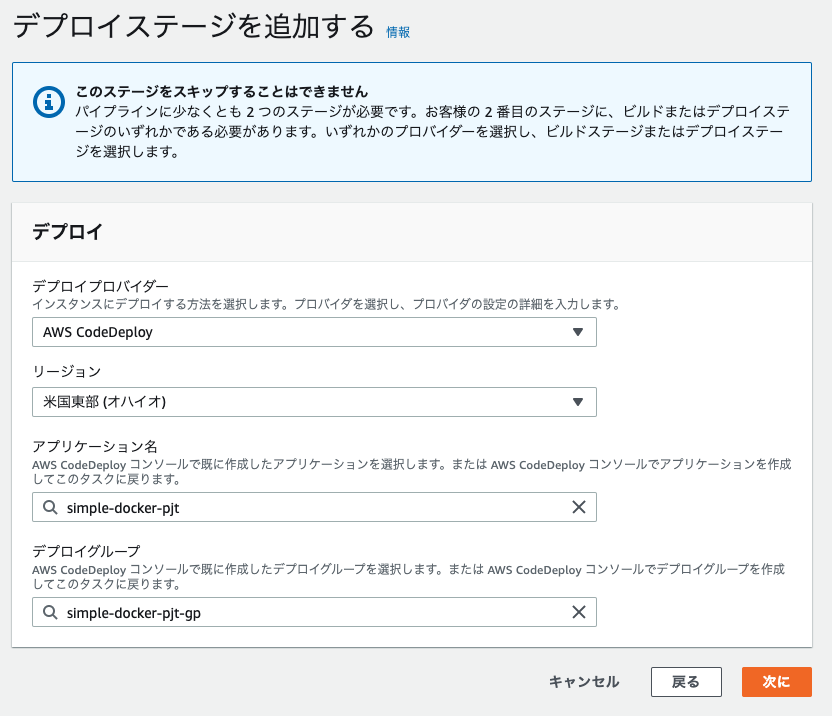
デプロイプロバイダーはCodeDeployを選択し、先ほど作成したアプリケーションとデプロイグループを選択する。

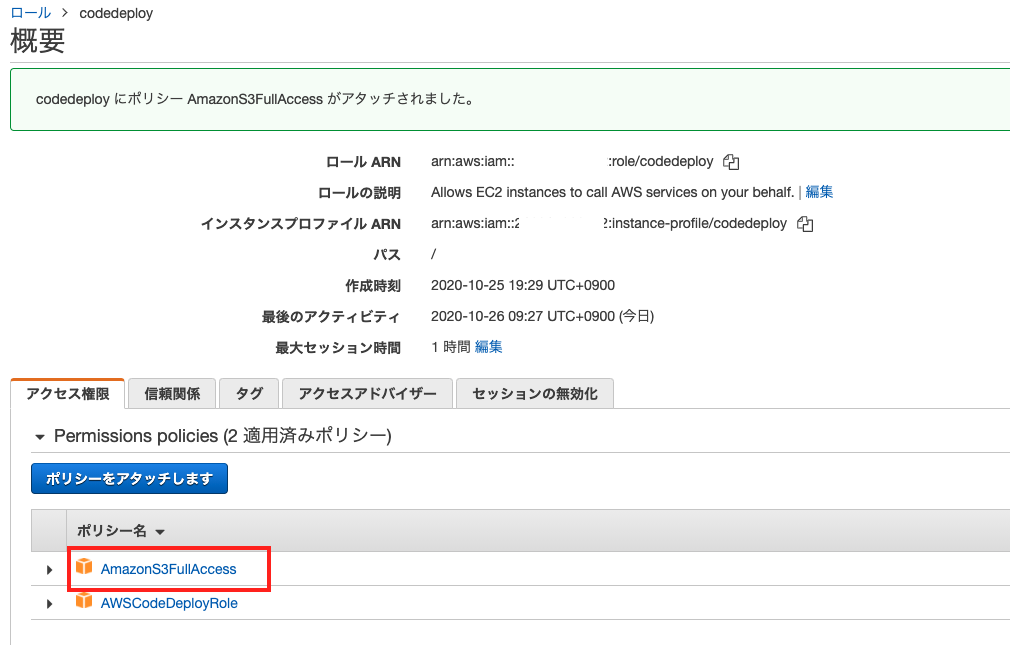
EC2にS3へのアクセス権限を追加する。
EC2がCodePipelineを利用するためには、S3へのアクセスが必要となる。
そのため、先ほどEC2にアタッチしたロールにAmazonS3FullAccessポリシーを追加でアタッチする。

これで設定ができました。
gitにコードをpushすると自動的にEC2にデプロイされます。

参考サイト
くろかわさんのyoutube。いつも参考にさせていただいております。
https://youtu.be/8mPm7jolnVk