#目的
Pythonで画像処理がしたくて開発環境を作ろうと思った次第です。
「Docker-composeでJupyter」又は「Docker-composeでOpenCV」を単体でやってる方は多かったけど、同時にやってるのが見つからなかったのと意外と時間かかったので自分用のメモ。
composeにしたのは毎回コマンド打つのが面倒だった。 ← 知識の浅さを露呈?
ついでにVS CodeでJupyterを使う。
一応Githubに置いておきます。
#Dockerfileとdocker-compose.yml
Docker-composeでJupyterLabを簡単構築を参考に(まるマパクり)させてもらってdocker-compose.ymlを追加する。
そのままだとJupyterのimageしか使えないのでDockerfileに移す。
version: '3'
services:
jupyterlab:
# これだとJupyterのimageしか使えないのでDockerfileに移す
# image: jupyter/datascience-notebook:latest
build: .
user: root
environment:
NB_UID: 1000
NB_GID: 100
GRANT_SUDO: "yes"
volumes:
- "./work:/home/jovyan"
privileged: true
ports:
- "8888:8888"
restart: unless-stopped
command: start.sh jupyter lab --NotebookApp.token=''
Dockerhubからjjanzic/docker-python3-opencvのimageを使う。
jupyter-dockerから使いたいimageをもってくる。
FROM python:3.7
ARG project_dir=/home/jovyan
WORKDIR $project_dir
FROM jjanzic/docker-python3-opencv
# https://jupyter-docker-stacks.readthedocs.io/en/latest/using/selecting.html
FROM jupyter/scipy-notebook:latest
COPY requirements.txt requirements.txt
RUN pip install -r requirements.txt
あとはdocker-compose build & upでいける。
ちなみに、下記にしたかったがこれだとうまく立ち上がらない。。。
誰か理由を教えてください。。。
FROM python:3.7
FROM jupyter/scipy-notebook:latest
ARG project_dir=/home/jovyan
WORKDIR $project_dir
# 他に必要なものを入れる
FROM jjanzic/docker-python3-opencv
RUN pip install opencv-python
#JupyterをVS Codeで使う
Jupyterをブラウザで使う分にはこのままで問題ないが、せっかくならVS CodeでJupyterを使いたい。
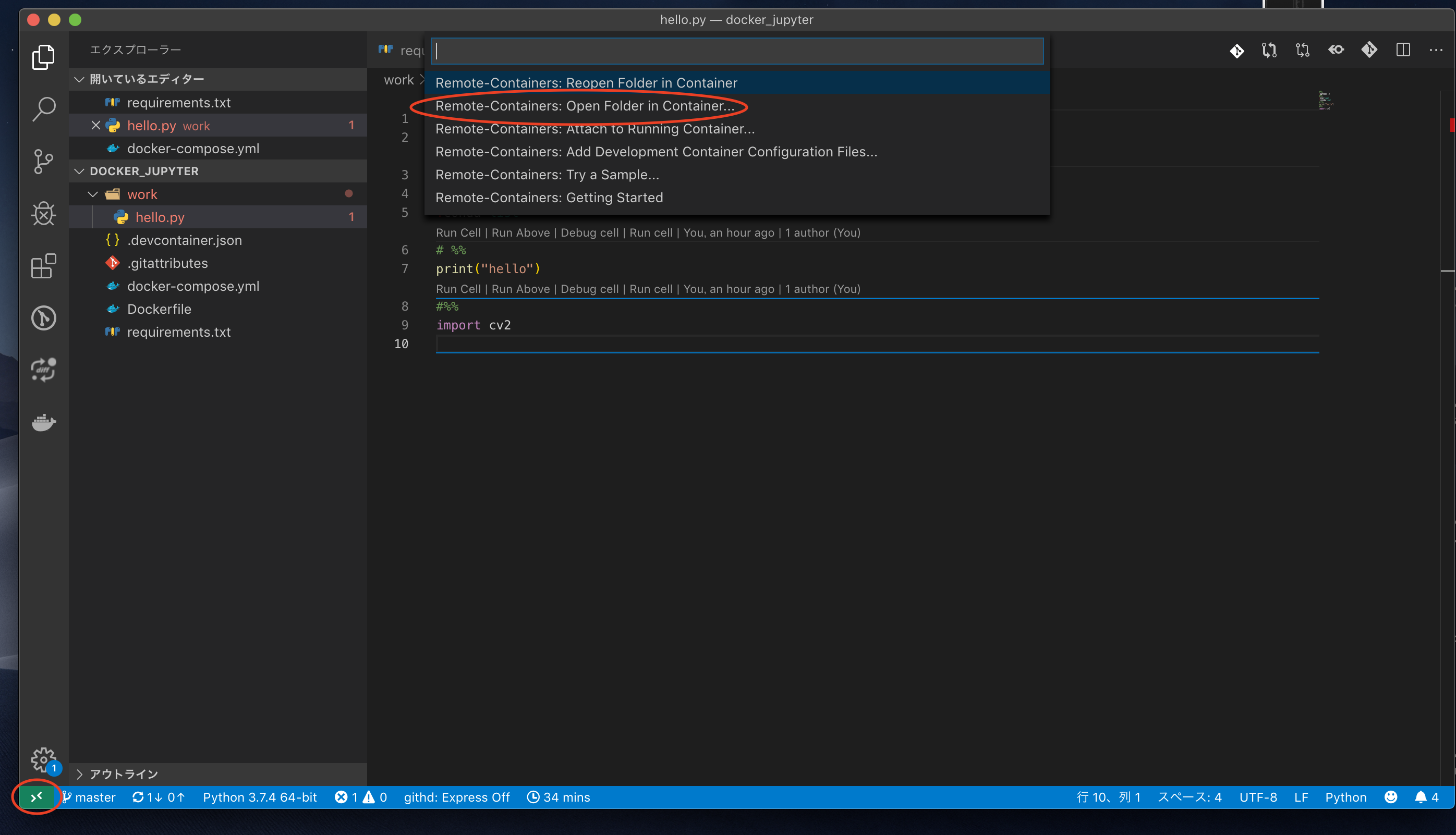
VS Codeはローカルを参照しているので、拡張機能Remote - Containersを使ってDockerに入る。
使い方はこちらの方が分かり易くまとめてくれてるので参考にしてDockerを立ち上げる。
VSCodeの左下角をクリックして、Remote-Containers: Open Folder in Containerを選択して、docker-compose.ymlのあるプロジェクトのルートディレクトリを選択しすると立ち上がる

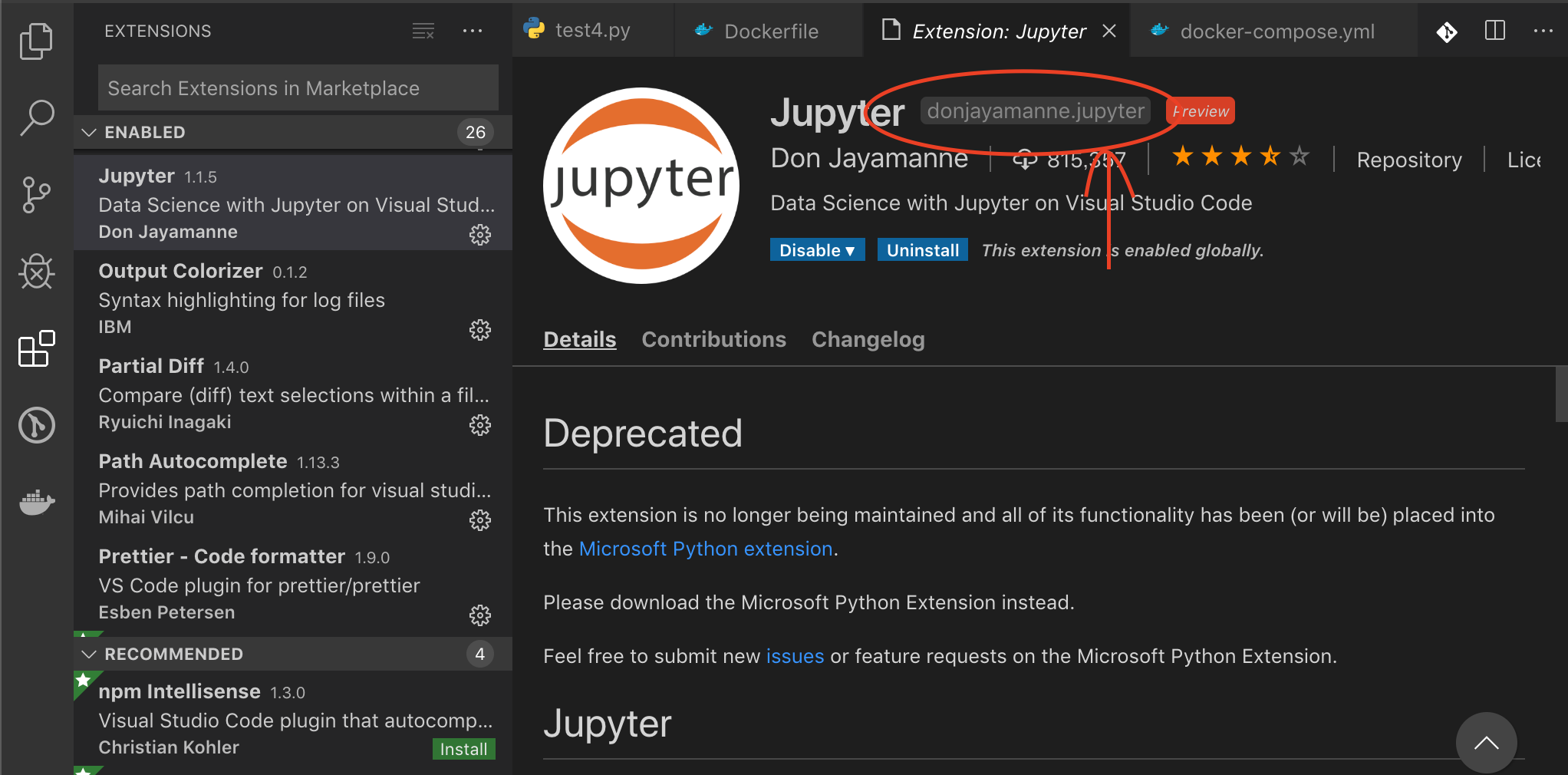
普段使っている拡張機能が反映されないので.devcontainer.jsonのextensionsに追加する。
// See https://aka.ms/vscode-remote/devcontainer.json for format details or
// https://aka.ms/vscode-dev-containers/definitions for sample configurations.
{
"dockerComposeFile": "docker-compose.yml",
"service": "jupyterlab",
"workspaceFolder": "/",
"extensions": [
"ms-python.python",
"donjayamanne.jupyter",
"formulahendry.auto-close-tag",
"formulahendry.auto-rename-tag",
"coenraads.bracket-pair-colorizer",
"dbaeumer.vscode-eslint",
"msjsdiag.debugger-for-chrome",
"ms-azuretools.vscode-docker",
"donjayamanne.githistory",
"huizhou.githd",
"eamodio.gitlens",
"oderwat.indent-rainbow",
"ms-ceintl.vscode-language-pack-ja",
"ibm.output-colorizer",
"ryu1kn.partial-diff",
"ionutvmi.path-autocomplete",
"esbenp.prettier-vscode",
"wallabyjs.quokka-vscode",
"mechatroner.rainbow-csv",
"ms-vscode-remote.remote-containers",
"humao.rest-client",
"shan.code-settings-sync",
"shardulm94.trailing-spaces",
"octref.vetur",
"vscode-icons-team.vscode-icons",
"wakatime.vscode-wakatime"
]
}
ちなみに、ここに書くのは拡張機能の名前の右側にあるやつを追加する。
一発でJsonに吐き出す方法が分からなかったので地道に追加した。

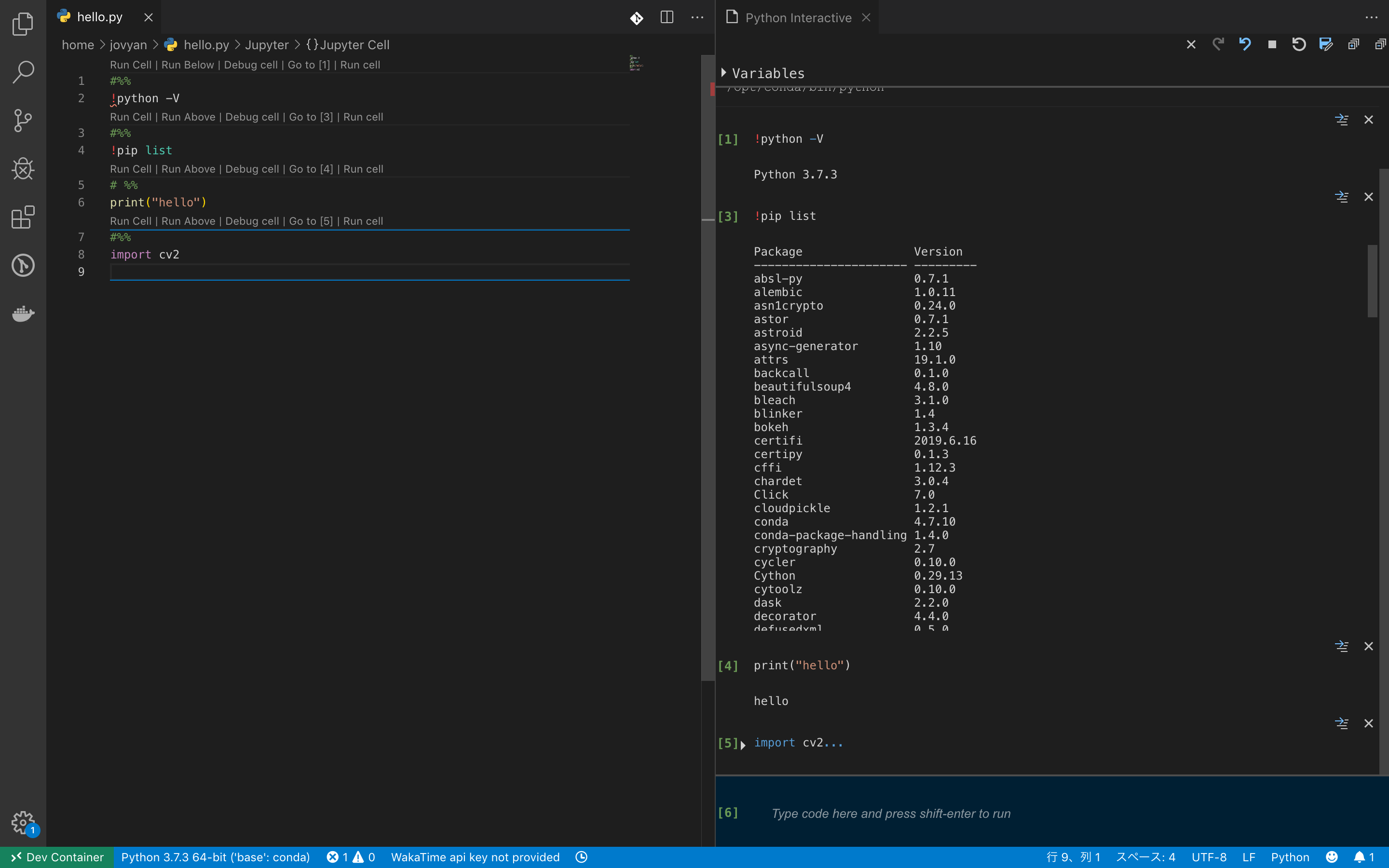
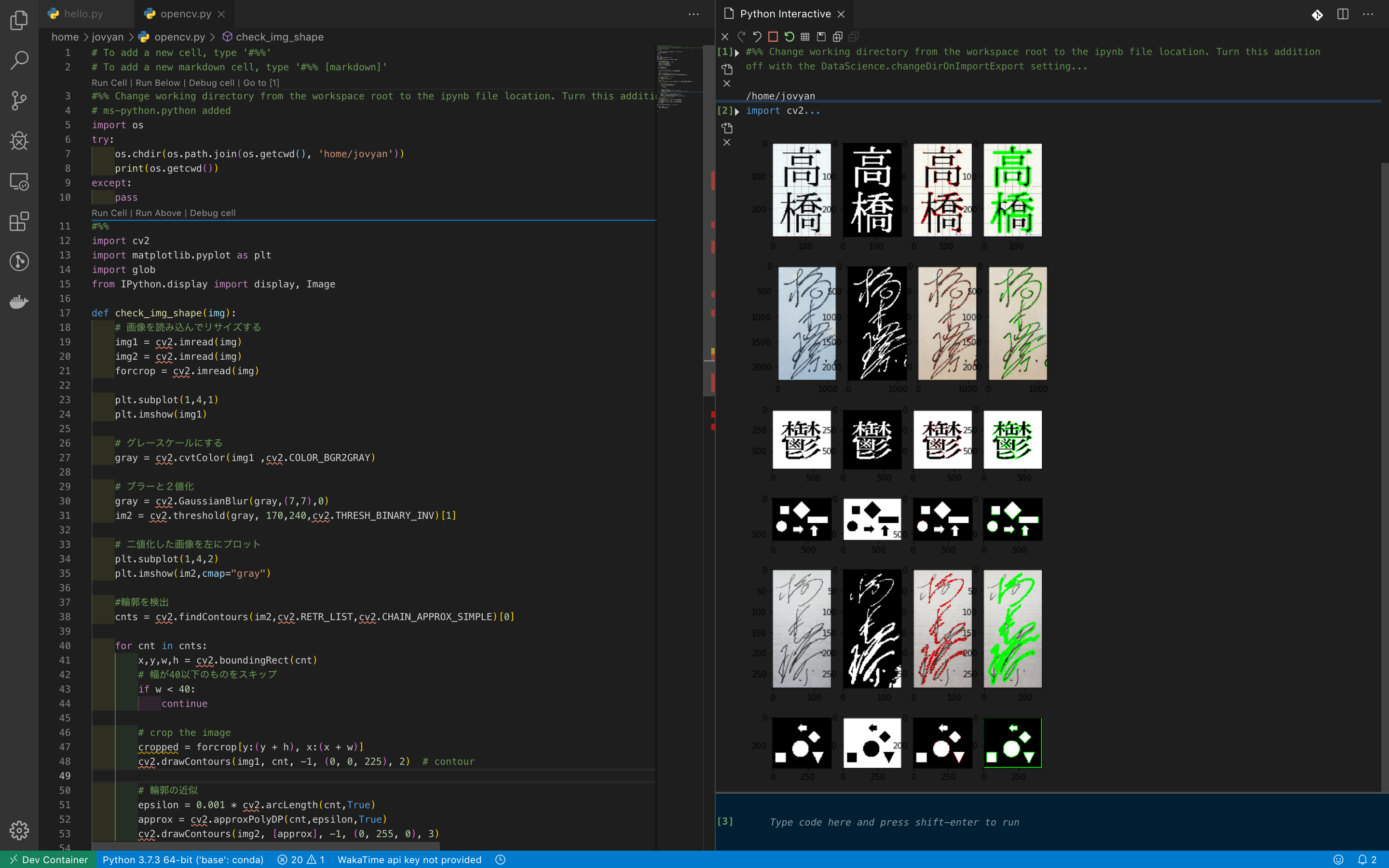
#JupyterをVS Codeで使えた
ちなみに、Jupyterを入れると、"#%%"の上に"Run Cell"が出てくるのでクリックすると実行画面が表示される。