業務で使うのでVue.jsを勉強しています。
vue-cliでプロジェクトを作成し、ページを追加したいので処理を実装し、npm run serve で実行してみたらエラーが出たので、調べて解決します。
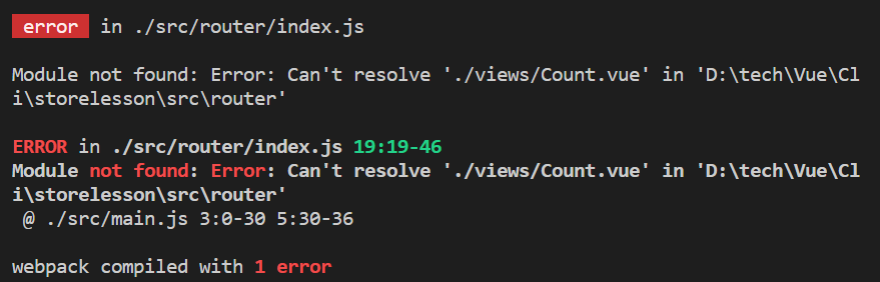
出たエラーは以下の画像の通りです。
「Module not found」って何だろう?何かが見つからないよ、と言われていることはわかります。エラーメッセージを続けて読むと./views/Count.vueがrouterの中にないよ、と言われているみたい。
そもそも1行目に「error in ./src/router/index.js」って書いてあった。
./src/router/index.jsを確認。
viewsフォルダに作成したファイルはCountView.vueなのにCount.vueをcomponentに渡してしまっていたので修正。
component: () => import('../views/CountView.vue')
存在しないソースファイルをrouterに渡すとこんなエラーが出る、ということでひとつ勉強になりました。