はじめに
本記事はエーピーコミュニケーションズ Advent Calendar 2021の9日目です。
本日12/9は私の誕生日ですので、( ゚∀゚)o彡°わっふる!わっふる!な感じでWAFのお話です。端的に言って意味が分かりませんね。
ちなみに、ここでいうWAFとはWeb Application Firewallのことです。
セキュリティを考慮した構成だと多くのケースで利用されるWAFですが、いざ使おうとすると初見ではパッとわからなかったりするのでアドベントカレンダーに乗じて書くことにしました。
とくに、AKSのAGICと組み合わせるともっと複雑になりますので、その部分を中心に。
AzureでWAFといったらApplication Gateway
AzureでWAFを使おうとすると選択肢は以下の3種類です。
- Application Gateway
- Front Door
- Content Delivery Network
今回はもっともオーソドックスなApplication Gatewayです。
Application GatewayでWAFを利用するための条件
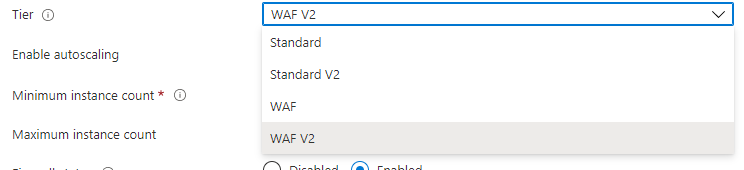
Application GatewayにはSKUが複数ありますが、AKSのAGIC(Application Gateway Ingress Controller)と組み合わせる場合はWAF V2を使う必要があります。
表にすると以下です。
| V1 | V2 | |
|---|---|---|
| Standard | X | X |
| WAF | X | O |
単にWAFを使うだけならWAF V1でもよいですが、AGICを使うためにV2が必須となっています。
ちなみにWAF V2がいちばん高いです。これがゆえに個人でいろいろ検証するにはお財布に厳しいリソースかもしれません。
Application Gatewayで使えるWAFの種類
Application GatewayでWAFを利用する場合、大別して2種類の方法があります。
- Application Gatewayに内蔵のWAFルールを利用する
- WAFポリシーを作成してApplicaiton Gatewayにアタッチする
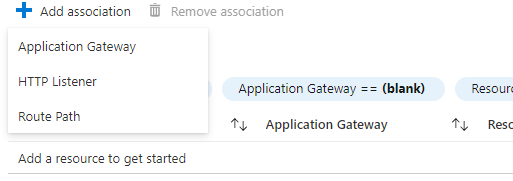
さらに、WAFポリシーをアタッチする場合、スコープが選択できます。
- Application Gateway
- HTTP Listener
- Route Path
これはどういうことかというと、Application Gatewayで複数のサイトをホストする場合に、サイトごとに異なるWAFポリシーを適用したりするためにある仕組みです。
AGICでWAFを利用する場合の組み合わせ
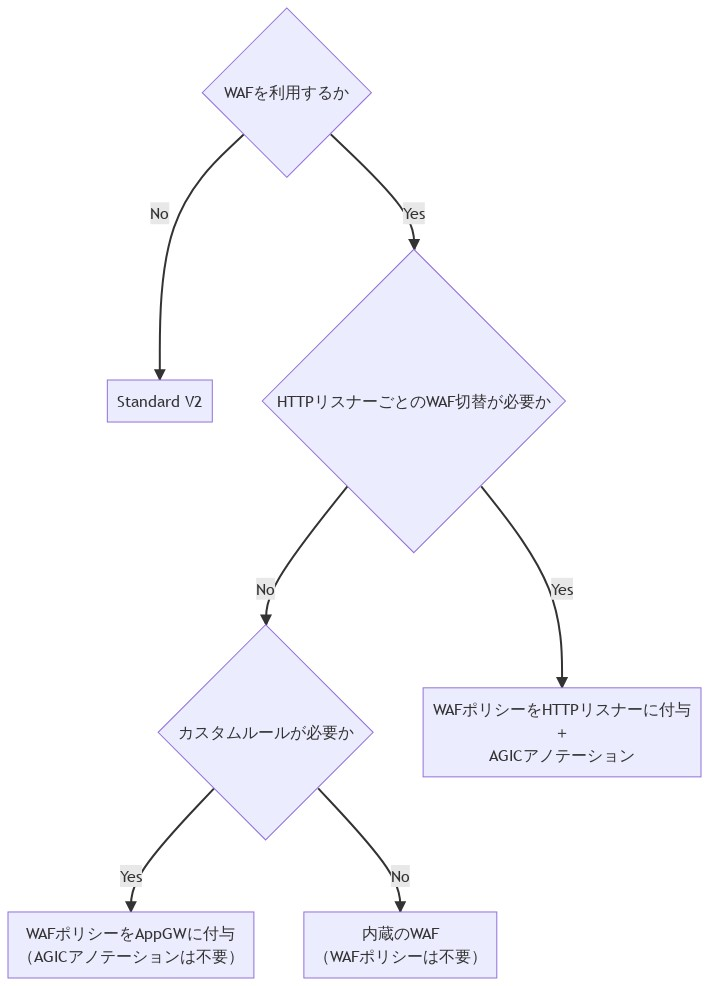
これもいくつか選択肢がありますのでフローチャートにしました。
ここまであれば、もうWAF設定で悩まないですね!
ちなみにAGICアノテーションを使わなくても手動でリスナーに対してWAFポリシーをアタッチすることも可能っちゃ可能です。
ですが、AGICでIngressのマニフェストが変更されるたびにリスナーのIDが書き換わってしまうため、書き換えのたびにWAFポリシーをアタッチしなおす手間が発生します。アノテーションを使うのが賢明でしょう。
【参考】フローチャートの作成方法
このフローチャートはmermaid.jsで書いてます。超便利なので超オススメです。
graph TD
A{"WAFを利用するか"}
B["Standard V2"]
C{"HTTPリスナーごとのWAF切替が必要か"}
D{"カスタムルールが必要か"}
E["WAFポリシーをHTTPリスナーに付与<br/>+<br/>AGICアノテーション"]
F["WAFポリシーをAppGWに付与<br/>(AGICアノテーションは不要)"]
G["内蔵のWAF<br/>(WAFポリシーは不要)"]
A --> |No| B
A --> |Yes| C
C --> |Yes| E
C --> |No| D
D --> |Yes| F
D --> |No| G
AGICアノテーションの書き方
基本的には、azure.github.ioのAGICのページに載っています。
具体的には、appgw.ingress.kubernetes.io/waf-policy-for-pathアノテーションを付与すればOKです。
お手軽ハンズオン
まずは軽く事前準備です。
- ネットワークが(kubenetではなく)Azure CNIなAKSクラスターを作成します。
- Azure PortalでAGICアドオンを有効にします(デフォルトではApplication Gatewayが自動で作成されます)。
- 作成されたApplication GatewayはデフォルトでStandard V2のためWAF V2に変更します。
- Application Gateway用のWAFポリシーを作成します。
デプロイが長めなので、スムーズにやってもここまで20分くらいかかります。
では、やっていきます。AKSとApplication Gatewayは同じリソースグループに作ってある想定で書いてます。異なる場合は適宜読み替えてください。
RG_NAME=<your-resource-group-name>
AKS_NAME=<your-cluster-name>
WAF_NAME=<your-waf-policy-name>
WAF_URI=$(az network application-gateway waf-policy show -g $RG_NAME -n $WAF_NAME -o tsv --query id)
az aks get-credentials -g $RG_NAME -n $AKS_NAME
kubectl run nginx --image nginx
kubectl expose po nginx --port 80
cat << EOF | kubectl apply -f -
apiVersion: extensions/v1beta1
kind: Ingress
metadata:
name: nginx
annotations:
kubernetes.io/ingress.class: azure/application-gateway
appgw.ingress.kubernetes.io/waf-policy-for-path: "${WAF_URI}"
spec:
rules:
- http:
paths:
- path: /
backend:
serviceName: nginx
servicePort: 80
EOF
なんとこれだけです。
ハンズオンの結果
ここまで実施してAzure PortalでWAFポリシーのページにいくとHTTP Listenerが関連付けられているのが分かります。
FAQ
いちどApplication GatewayのSKUをWAF V2に変更してから再びStandard V2に戻すことはできますか?
内蔵のWAFを使っている場合は可能です。
WAFポリシーを関連付けした場合、現状は関連付けの完全な解除がサポートされていないため不可です。
Standard V2のApplication Gatewayに対してwaf-policy-for-pathのアノテーションを付けるとどうなりますか?
502 Bad Gatewayになるのでやめておきましょう。
アノテーションを付けたからといって勝手にWAF V2には変更してくれません。
内蔵のWAFルールが有効な状態でwaf-policy-for-pathのアノテーションを付けるとどうなりますか?
共存可能です。アノテーションでは対象のHTTPリスナーに対してのみ指定したWAFポリシーが有効になります。
それ以外のリスナーに関しては内蔵のWAFルールが適用されます。
AGICで関連付けが行われたWAFポリシーをAzure Portalにて手動で削除・上書きできますか?
これがなんとできてしまいます。ただ、普通に考えてよろしくない行いです。絶対にやらないほうがよいでしょう。
本番環境でやったら、ぶっとばされても文句は言えないと思います。
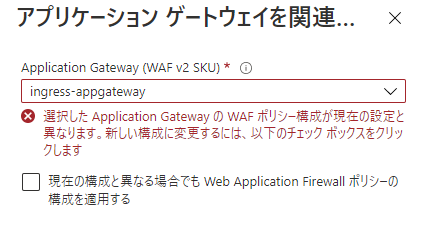
Application Gateway内蔵のWAFが有効な状態で、Application Gateway全体に対してWAFポリシーを適用するとどうなりますか?
ちゃんと確認のダイアログがでます。ただし、この操作を行うと上述の通りStandard V2に戻すことはできなくなるので注意してください。
おわりに
これでアナタもWAFマスターですね!
と言いいたいところですが、WAFポリシーの中身の設定は今回は割愛していますので、各自で無限の探求心をもとにAzureという深海の探索を進めていただければと思います。
明日は@taso_intさんの「誕生日じゃないけどなんか書きます」の記事です。
実は昨日も@taso_intさんでした。2日も書くなんてすごいですね。わたくし挟まれてしまいました。
てな感じでいろんな人が記事を書いてらっしゃいますんで他の方の記事もぜひ読んでみてください。それではみなさん、ごきげんよう。